第一次发教程,希望能和大家交流一下,不好的方面大家可以提意见。
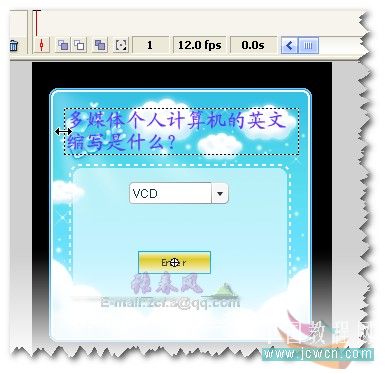
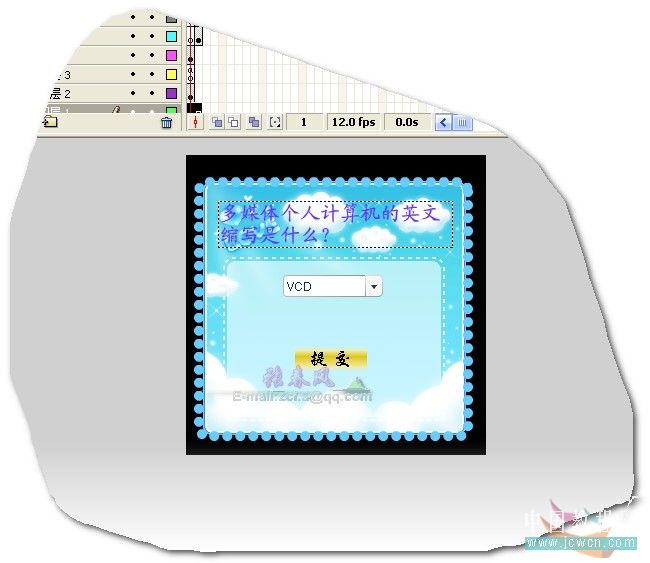
首先来欣赏一下最终效果
制作素材:

制作步骤:
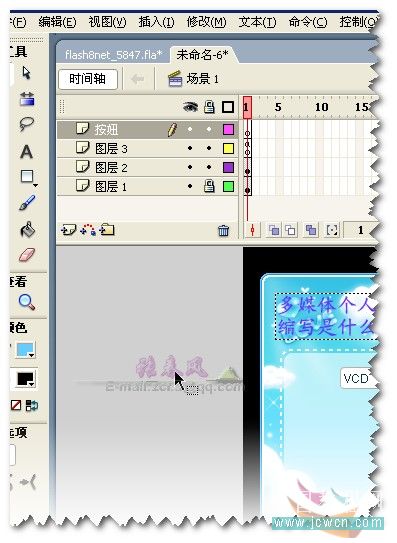
1.新建一个文件,尺寸330*330 背景色为黑色··其他值默认!如图1所示

图1
2.导入素材到舞台并居中对齐·如图2所示

图2
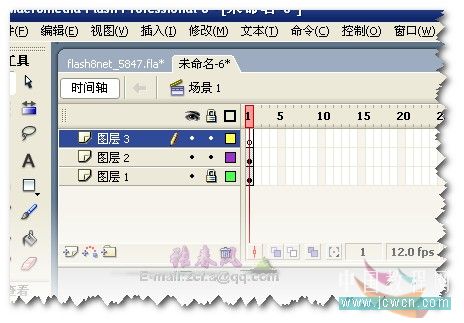
3.锁定图层1,并添加一个图层2,见图3。

图3
4.点文本工具,属性见图4。

图4
5.输入以下文本:

图5
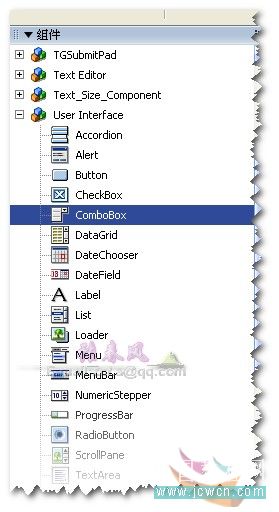
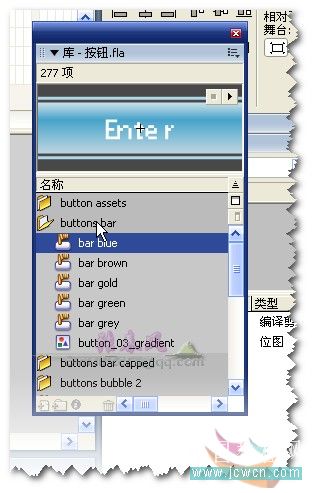
6.点击窗口·打开组件面板,并把下面这个组件拖到舞台。

图6
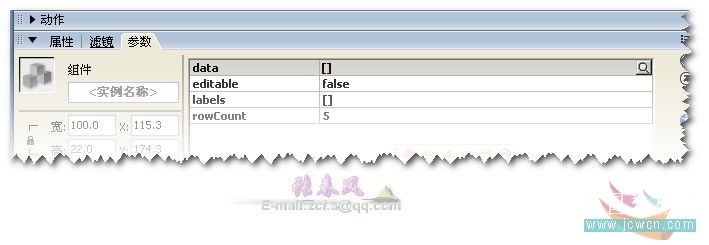
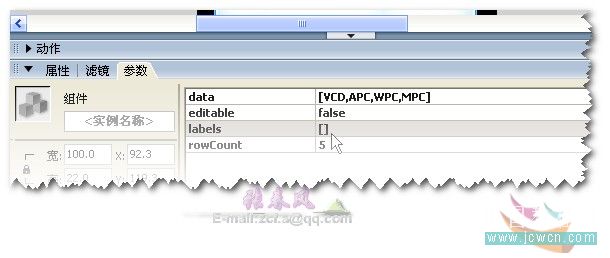
7.点击属性----------参数--单击右边的DATA弹出数值筐

图7

图8
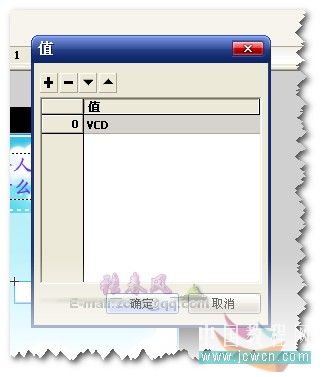
8.点+号添加一个对象并且把名字改成VCD···如图······

图9
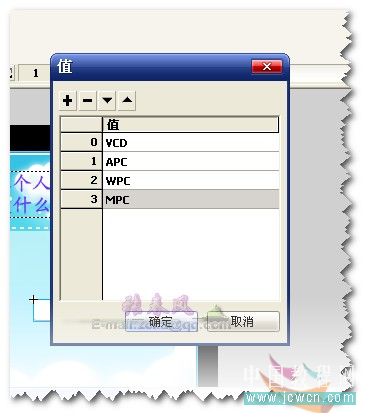
9.与第8步一样的方法创建其他几个对象··最后点击确定··如下图所示·········

图10
10.回到参数设置。。选择右边的labels并单击打开数值筐······如下图所示·····

图11

图12
11.和第8.9步一样创建各对象······················最后结果如下:

图13
12.单击舞台中的组件对象··打开属性面板···把实例名命名box·····如下·

图14

图15
13.添加一个图层3··在其第一帧处打开动作面板···输入代码
Stop( ):

图16

图17
14.新建一个图层,命名为按钮

图18
15.点菜单栏的窗口-打开公用按钮面板

图19
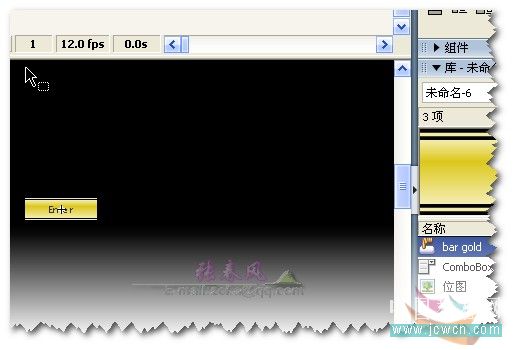
16.选择一个按钮拖到舞台。

图20

图21
17.双击进入子对象层级,进行编辑,把文字层命名为提交,然后返回主场景。

图22

图23

图24
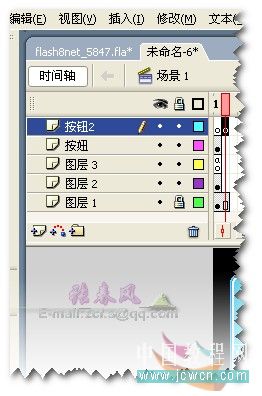
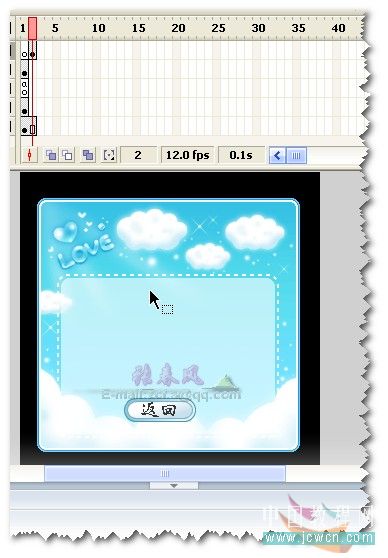
18.新建一个图层·命名为按钮2,并且在其第2帧插入关键帧··保持第二帧被选中的状态下,打开公用库面板拖入一个按钮,并且把文字层命名为返回,如下图所示。

图25

图26
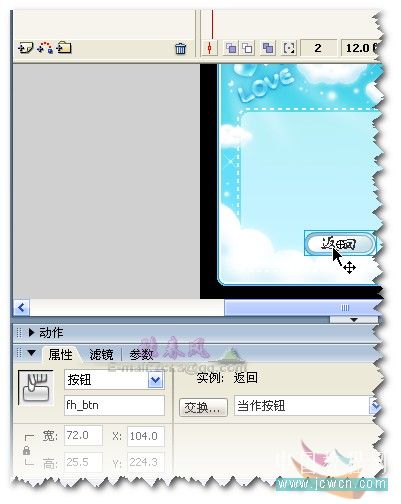
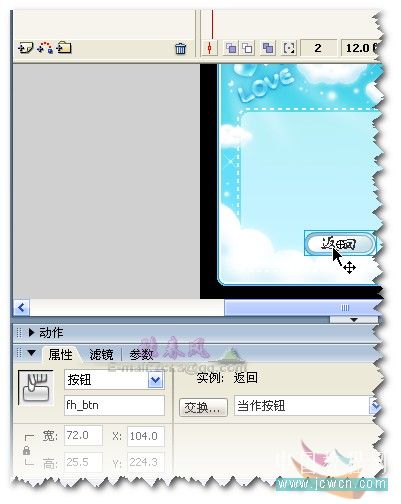
19.激活返回按钮·······打开属性面板··把其实力名命名为fh_btn``见下图。

图27
18.新建一个图层·命名为按钮2,并且在其第2帧插入关键帧··保持第二帧被选中的状态下,打开公用库面板拖入一个按钮,并且把文字层命名为返回,如下图所示。

图25

图26
19.激活返回按钮·······打开属性面板··把其实力名命名为fh_btn``见下图。

图27
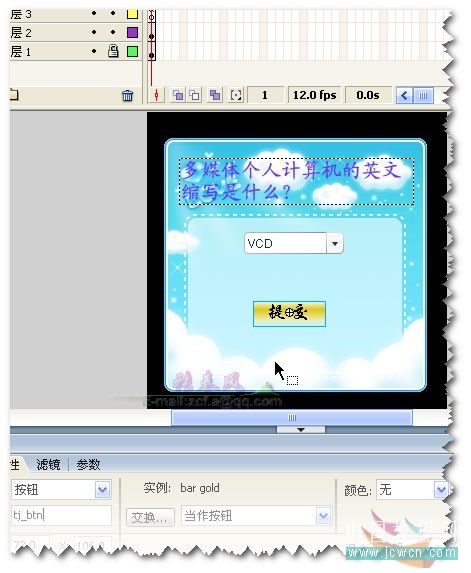
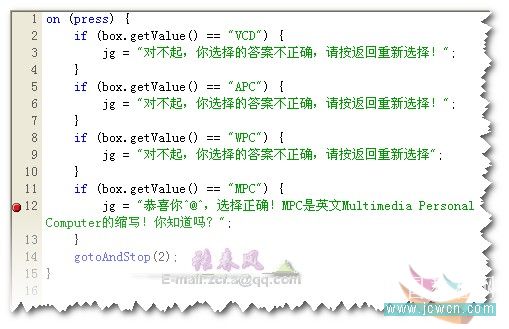
22. 激活提交按钮打开动作面板··输入以下脚本······如图:

图31
___________________________________________________________________
on (press) {
if (box.getValue() == "VCD") {
jg = "对不起,你选择的答案不正确,请按返回重新选择!";
}
if (box.getValue() == "APC") {
jg = "对不起,你选择的答案不正确,请按返回重新选择!";
}
if (box.getValue() == "WPC") {
jg = "对不起,你选择的答案不正确,请按返回重新选择";
}
if (box.getValue() == "MPC") {
jg = "恭喜你^@^,选择正确!MPC是英文Multimedia Personal Computer的缩写!你知道吗?";
}
gotoAndStop(2);
}
____________________________________________________________________
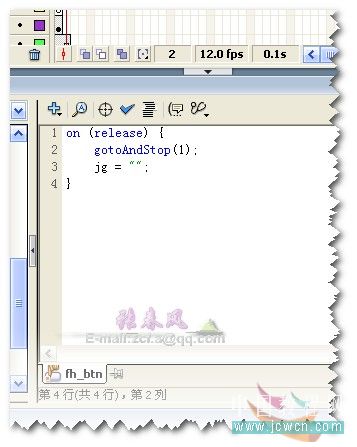
23.激活返回按钮打开动作面板··输入以下脚本······
____________________________________________________________________
on (release) {
gotoAndStop(1);
jg = "";
}
____________________________________________________________________
24.把各元件的位置调整一下```````保存发布影片

图32

图33
25.最后时间轴如图所示

图34
26.对了最后一步别忘记了加上你的签名````自己可扩展的``可以扩展很多的``具体的自己看哦````
没了````第一次发教程``希望大家鼓励一下````

图35
推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: