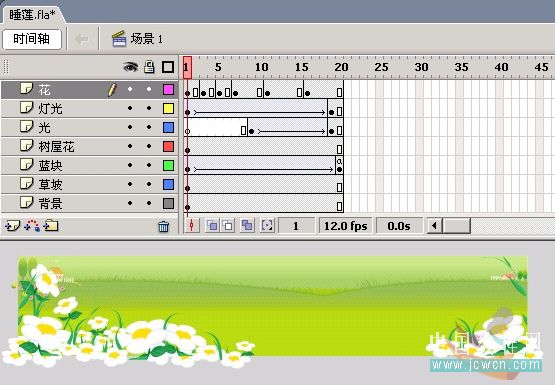
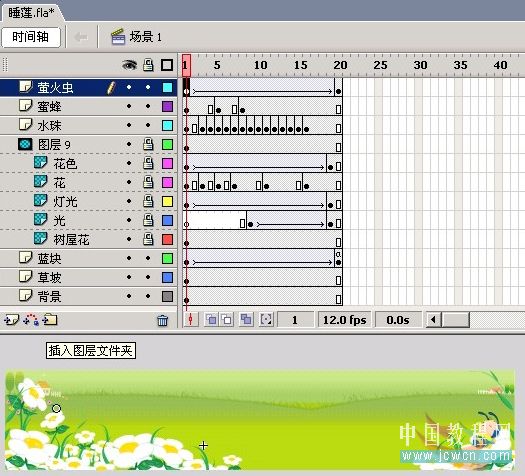
Flash实例教程:可爱小蜜蜂睡觉 ,也就是让一幅漂亮的图画动起来!先看效果:
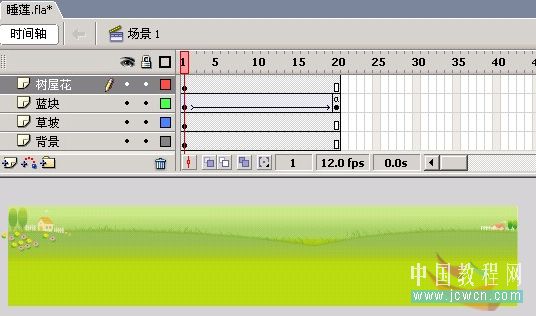
粗粗讲一下制作过程: 画布大小:1020*200
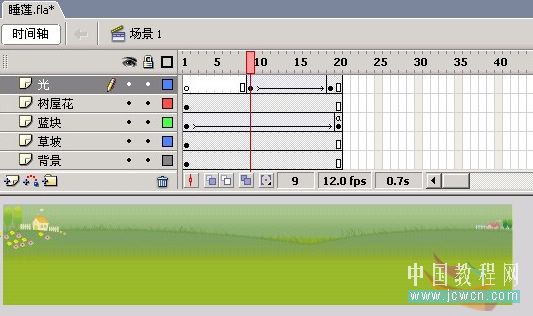
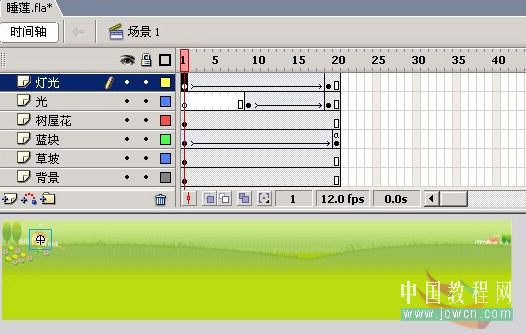
画背景。(线性渐变#C6E384 #A5CB63 #ADCB10 #A5C710 #ADCB10 #B5D310 #B5D710) 在右上角绘制一小屋、两棵小树、一排小栅栏。

画山坡(线性渐变#94BA52 #ADCB10)

创建影片剪辑:草(在第3、5帧时,用白色箭头的工具来修改草的形状,使其动起来)。


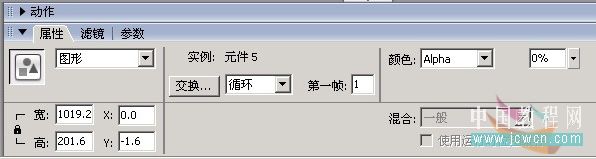
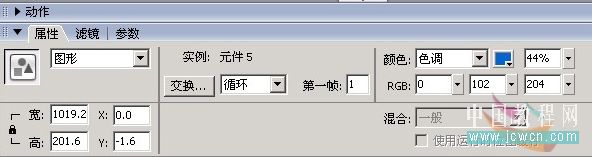
这里添加的蓝块层,是后来天慢慢变黑了。。。。




在左上角绘制两棵小树、小房子、一排小栅栏、几朵小花(可用钢笔工具或笔刷工具)

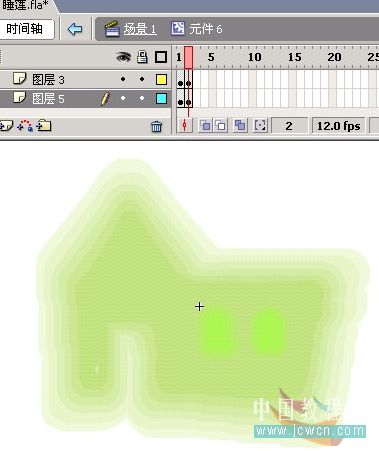
创建影片剪辑:元件6。以小房子的正面做一光照效果(应用修改菜单下面的形状下的柔化。)

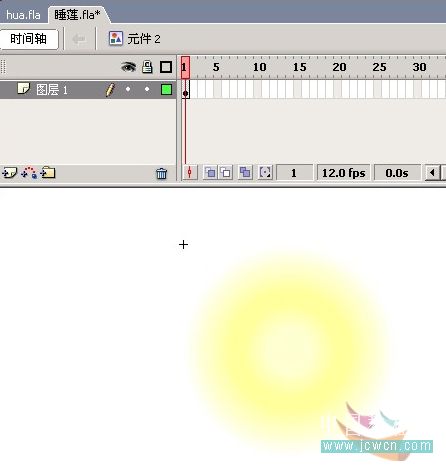
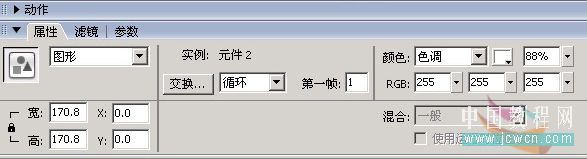
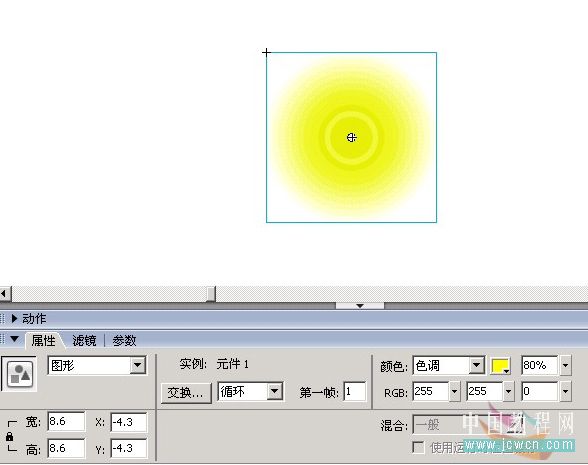
创建影片剪辑:元件2。画一40*40的正圆,再应用修改菜单下面的形状下的柔化填充边。

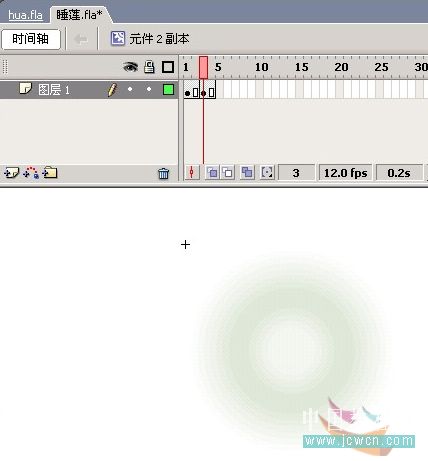
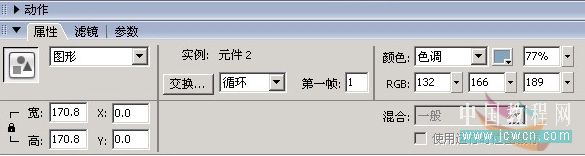
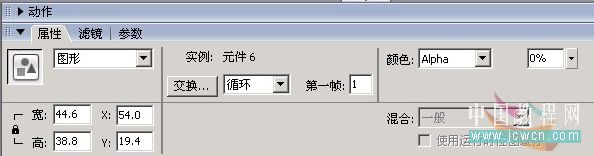
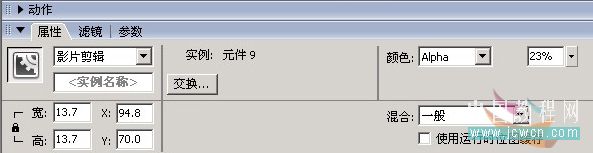
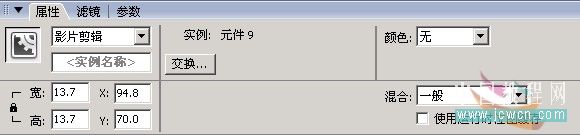
创建影片剪辑:元件2副本。把元件2拖到舞台中,在第3帧插入关键帧。第1帧,点属性。



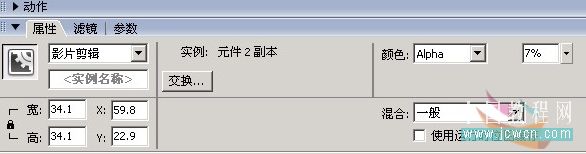
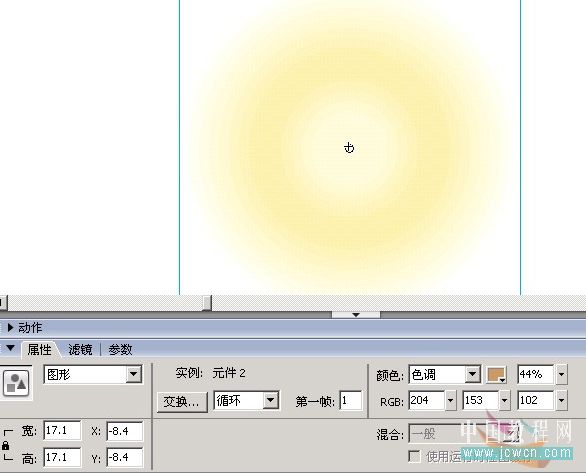
第9帧插入关键帧。将元件2副本拖入舞台。在第18帧插入关键帧。9~18帧创建动画。


将元件9拖入舞台,在第18帧插入关键帧。1~18帧创建动画。


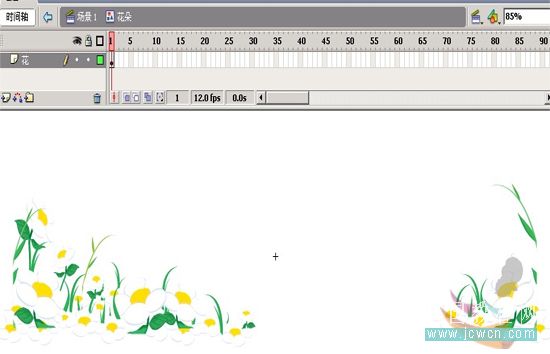
创建图形:花朵

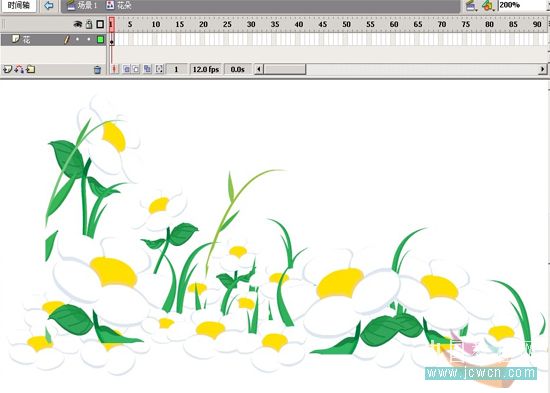
花的局部

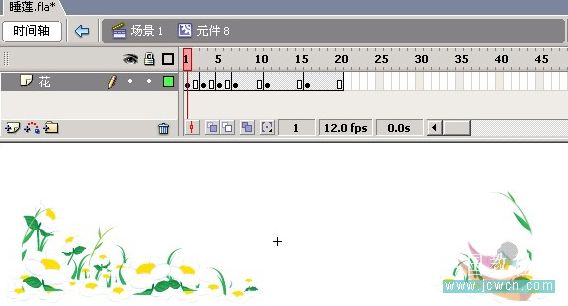
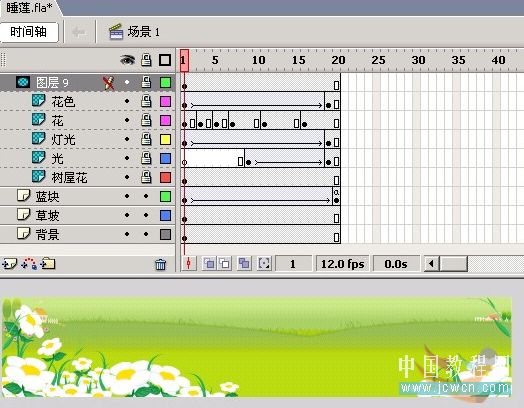
创建花图层,将花朵拖入到舞台中,并创建动画。

花的动画效果:
创建影片剪辑:花。旋转(1~3度)、微移。

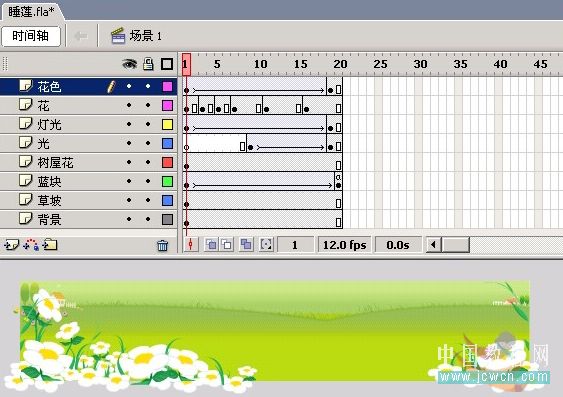
将影片剪辑花拖入图花色。在19帧插入关键帧。在1到19帧间创建动画。


建遮罩层。绘一舞台大小的矩形。

创建图形:水珠。

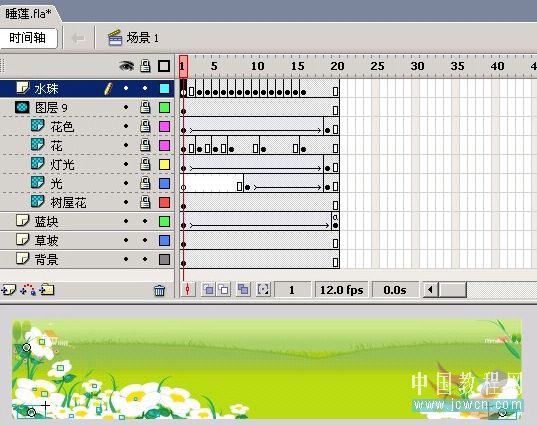
建水珠层。将水珠拖到舞台中,并制作水珠动画效果。

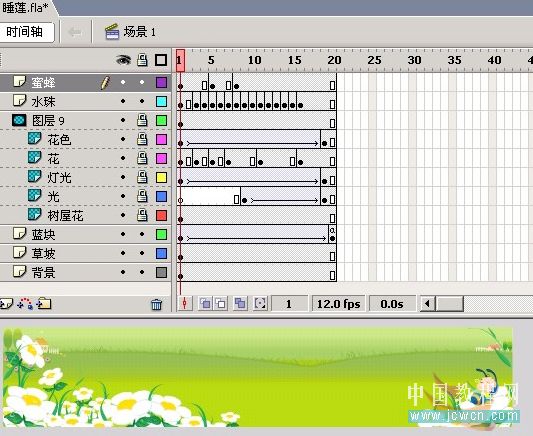
创建图形:蜜蜂


将蜜蜂拖入舞台,在第5、8帧插入关键帧,制做动画效果。

蜜蜂的影子。

创建影片剪辑:萤火虫、萤火虫儿。



莹火虫闪闪。

莹火虫图层1第1帧。

莹火虫图层1第2帧。

莹火虫图层2第1帧。

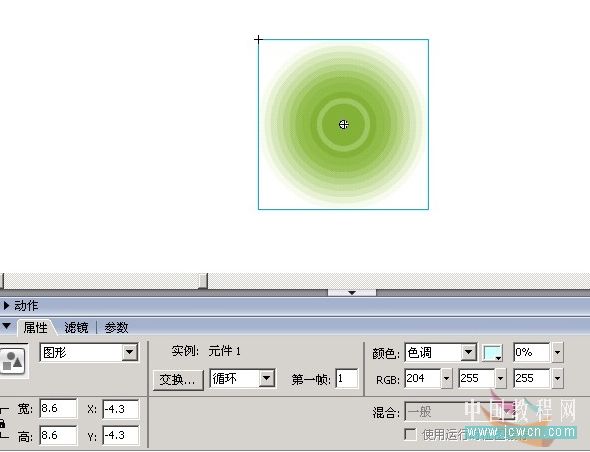
莹火虫图层2第2帧。

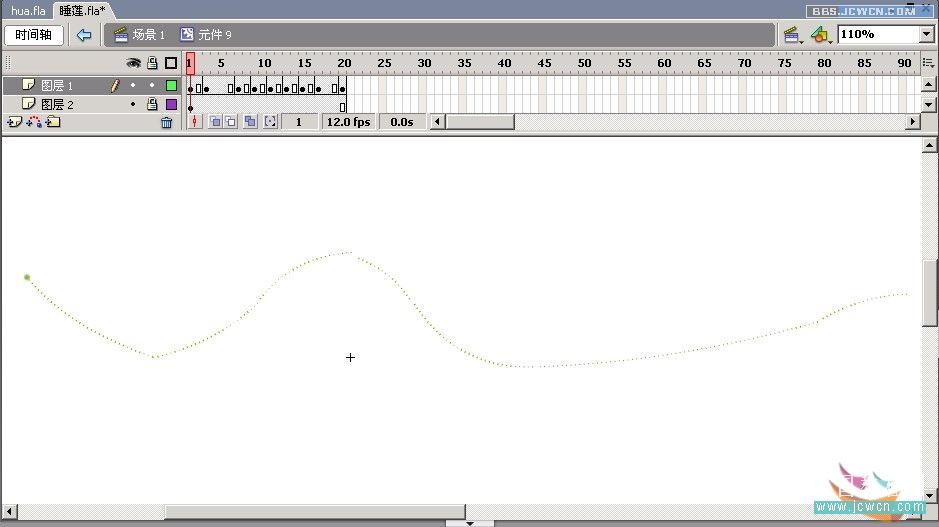
将元件9拖入舞台放在萤火虫层。。。。

莹火虫层:

莹火虫层第1帧;

莹火虫层第20帧:

跟萤火虫层相同,只不过位置不一样。一前一后。
好了,测试下看!
推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: