[Flash动画制作实例教程]详细分析Flash8制作模糊遮罩幻灯
一般来说,一个具有遮罩效果的Flash作品,最后在时间轴里会显示出第几层是遮罩层和被遮罩层.而本例若象往常一样,制作结束时,点右键:遮罩层.则遮罩制作不成功.
一、建新文档: 550X400。把二张图片图1、图2导入库。

图1
二、制作元件:
A、插入--新建元件,名:图1。类型:影片剪辑。把图片图1拖入舞台,居中对齐。

图2

图3
B、回到场景1。插入--新建元件,名:图2。类型:影片剪辑。把图片图2拖入舞台,居中对齐。
C、回场景1。插入--新建元件,名:椭圆。类型:影片剪辑。在椭圆编辑器中,使用椭圆工具(笔融无,填充色任意)绘制一个椭圆,宽65、高50。居中对齐。
D、回场景1。插入--新建元件,名:矩形。类型:影片剪辑。在矩形编辑器中,使用矩形工具(笔融无,填充色任意)绘制一个矩形,宽10、高400。居中对齐。
4个影片剪辑元件制作成功.

图4
三、场景内元件与图层的关系及位置:
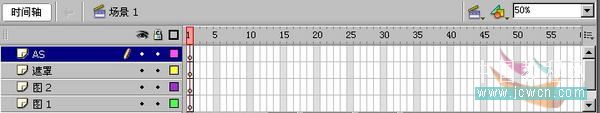
A、在场景1中建图层,层共4层。从下到上排列为:图1、图2、遮罩、AS。并为图层改相对应的名. 相关主题如下:

图5
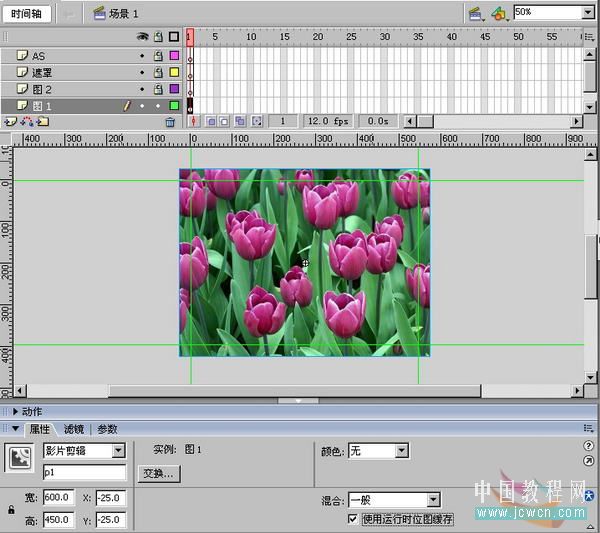
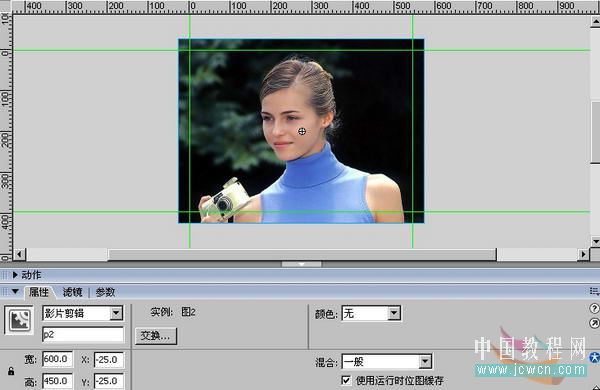
B、点图1层第1帧,把图1元件拖入舞台,居中对齐。在属性面板上输入实例名称:p1,在“使用运行时位图缓存”前打上勾。80帧插入帧。

图6
C、在图2层的第20帧插入关键帧,把图2元件从库里拖出来,居中对齐,在属性面板上输入实例名称:p2,在“使用运行时位图缓存”前打上勾。80帧插入帧。

图7
D、把图1层的第1帧复制到图2层的50帧上,把图2层的第20帧复制到图1层的50帧。图1、图2层锁上。
四、遮罩层:
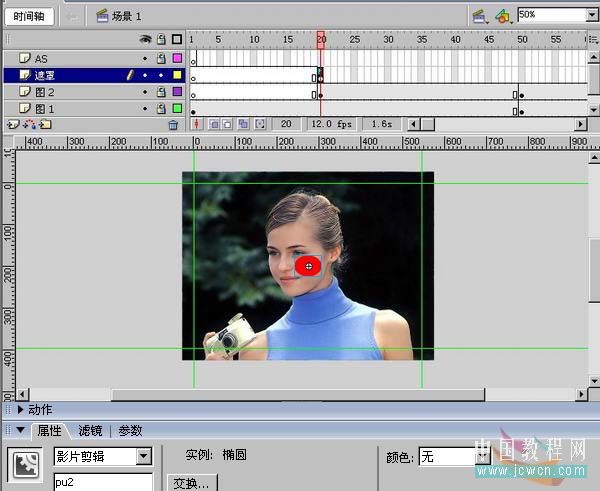
A、在遮罩层的第20帧插入关键帧,从库中把椭圆元件拖出舞台居中对齐。在属性面板上输入实例名:pu2。

图8
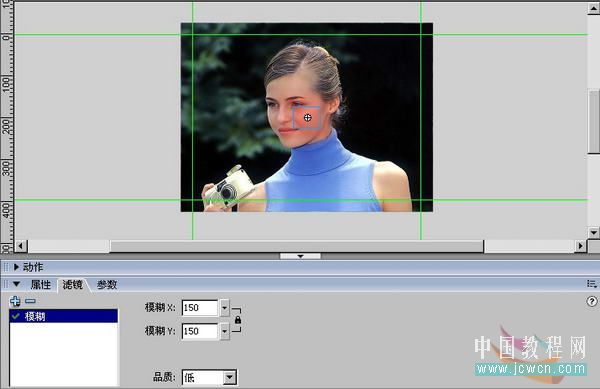
打开滤镜面板设置如下:

图9
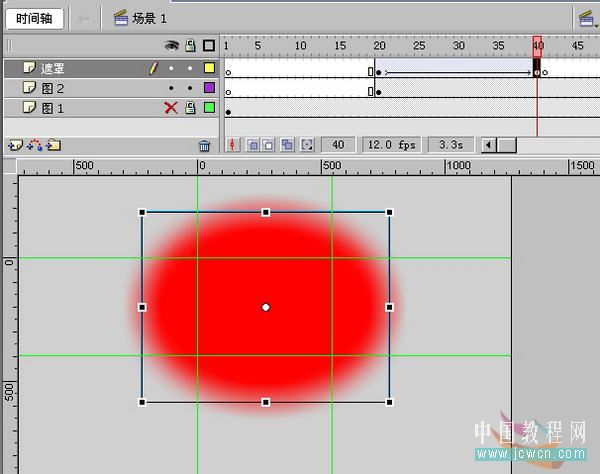
B、在第40帧插入关键帧,用任意变形工具把矩形拉大复盖整个舞台。

图10
20~40帧到内创建补间动画。41帧插入1 空白关键帧。

图11
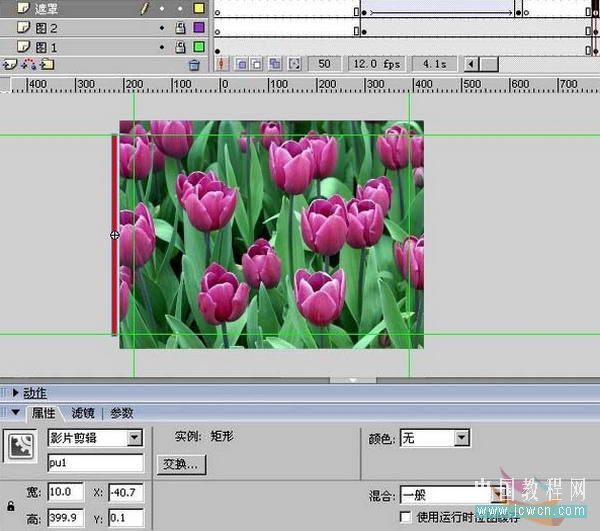
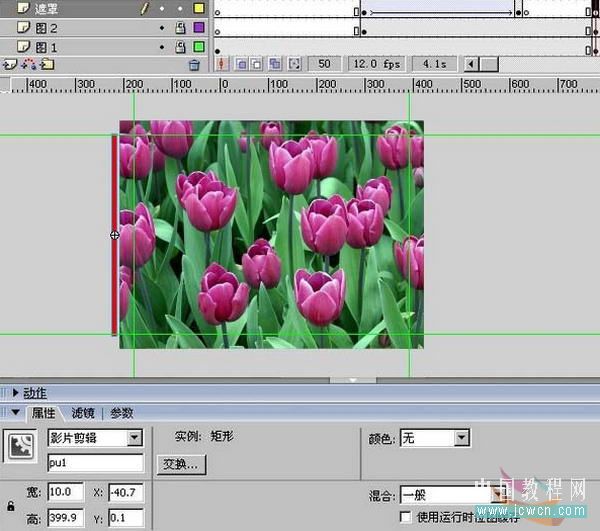
C、50帧插入关键帧,从库里拖出矩形元件到舞台左侧,相对于舞台--垂直对齐。打开属性面板输入实例名称:pui。

图12
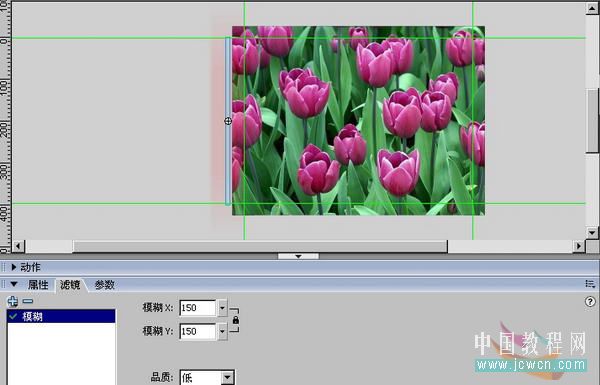
打开滤镜面板设置如下:

图13
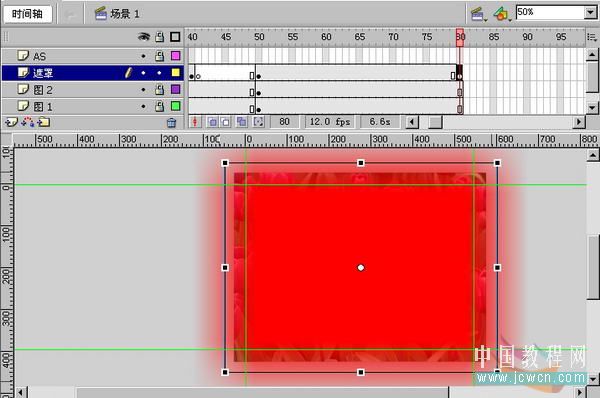
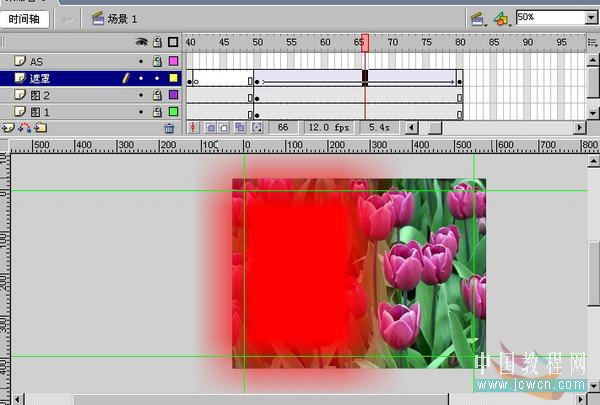
D、80帧插入关键帧,用任意变形工具把矩形拉大复盖整个舞台。

图14
50~80帧内创建补间动画。

图15
五、AS
A、在AS层的第20帧插入一个空白关键键,按F9打开动作面板,输入动作代码: p2.setMask(pu2);
B、在AS层的第50帧插入一个空白关键帧,按F9打开动作面板,输入动作代码:p1.setMask(pu1);
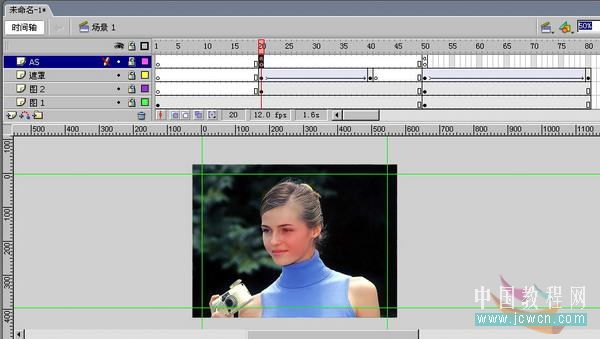
六、整个舞台显示如下:

图16
七、测试,另存为*.fla,导出影片*.swf。
素材:

素材1

素材2
推荐阅读:


