发布时间:2017年06月01日
[Flash实例教程]Flash动画制作可爱的小青蛙闹钟
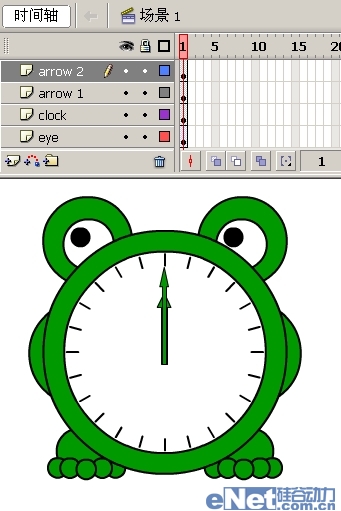
这个Flash实例制作了一个可爱的“小青蛙时钟”动画,用到了Flash的基本绘图工具如椭圆、矩形、直线和任意变形等,操作简洁易懂,适合练习。先看下效果吧:
效果图:
制作步骤:
1、新建一个Flash文档,Ctrl
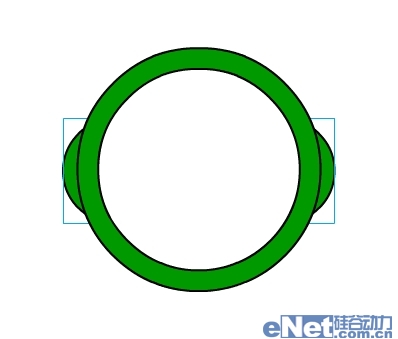
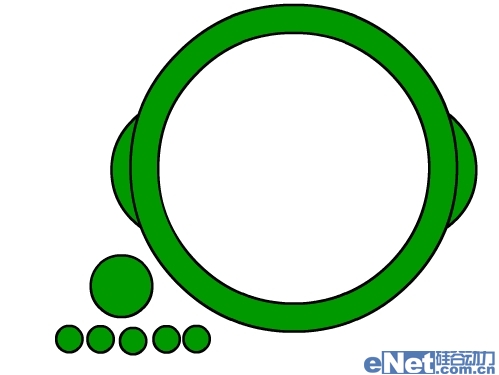
F8新建一个元件,命名为“clock”。选择椭圆工具,设笔触为黑色,填充为绿色,按住Shift键画出一个正圆。

图01
2、Ctrl D复制一个,将填充改为白色。用选择工具选中两个圆,执行菜单/修改/对齐/垂直中齐和水平中齐。

图02
3、画青蛙的手。新建一个图层,命名为“hand”,放在图层面板最下层。将绿色的椭圆Ctrl D再复制一个,并用任意变形工具调到如下大小。

图03
4、将这个小椭圆放在侧面如下位置。

图04
5、再复制一个小椭圆,放在另外一边完成青蛙的手。

图05
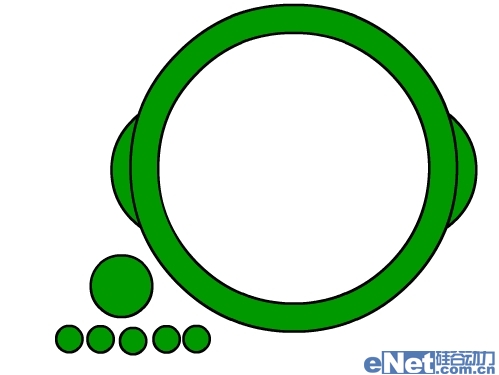
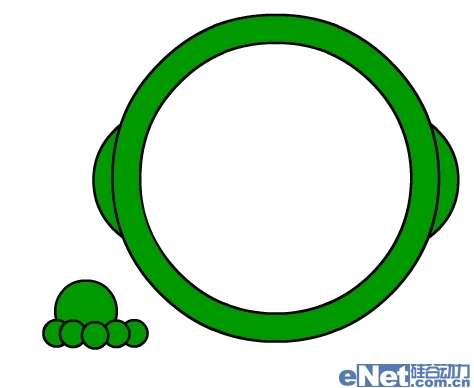
6、画青蛙的脚。新建一个图层,命名为“foot”,放在图层面板最下层。脚是由1个大椭圆和5个小椭圆组成的,所以先复制出6个椭圆并调整到如下大小。

图06
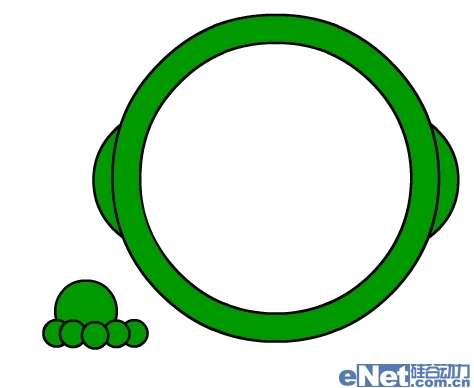
7、将6个椭圆按如下位置摆放,大椭圆在最下面,中间的小椭圆在最上面。在各个椭圆上单击右键选择“排列”可以调整它们的层次。

图07
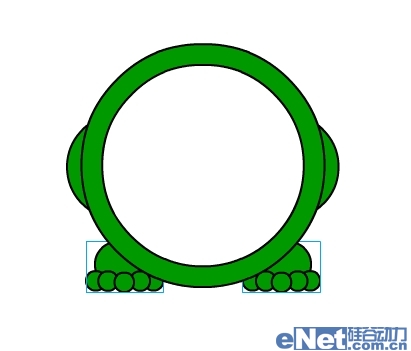
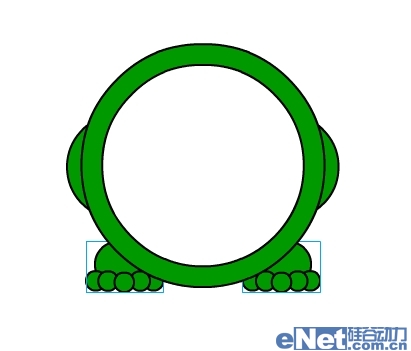
8、排好之后选中整个脚,Ctrl D复制一份,选择菜单/修改/变形/水平翻转后放在另外一边完成青蛙的脚。

图08
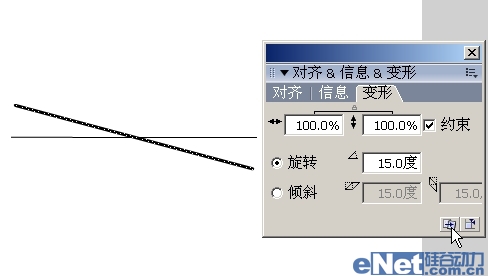
9、画时间刻度。新建一个图层,命名为“time”,放在最上层。用直线工具画一条任意长度的直线。

图09
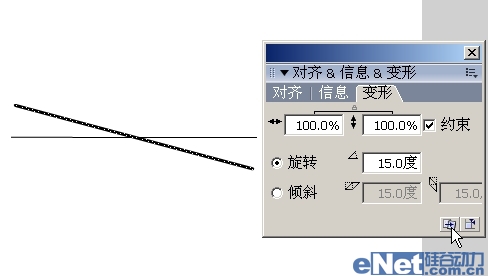
10、选中这条直线,Ctrl T调出变形面板,将“旋转”的角度设为“15”。单击右下角的“复制并应用变形”按钮,就能复制出另外一条。

图10
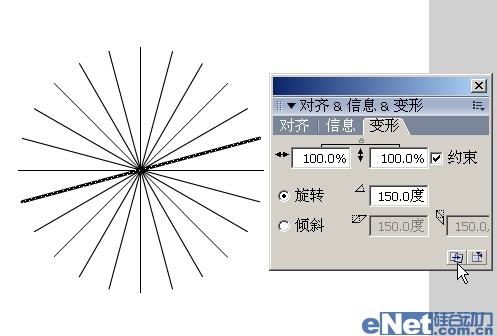
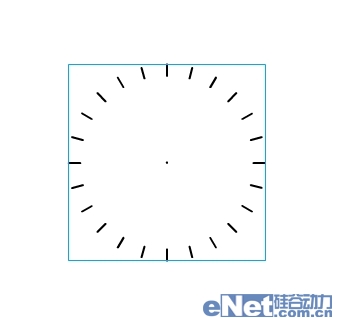
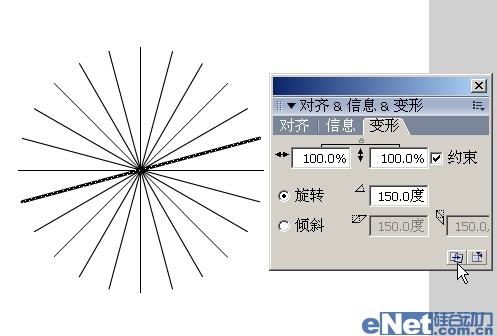
11、继续单击此按钮直到复制出一整圈直线,效果如下。

图11
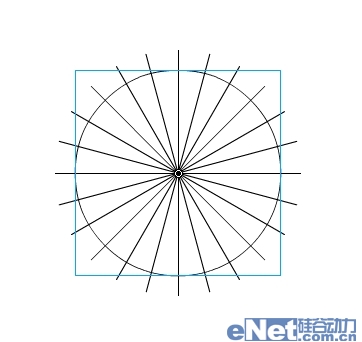
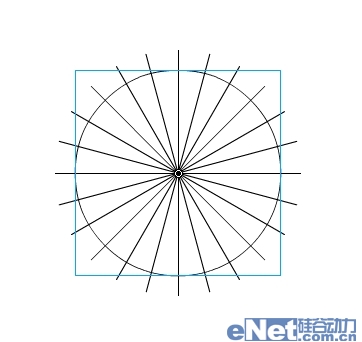
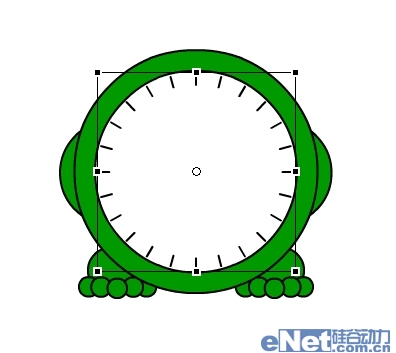
12、选中所有的直线,Ctrl G群组。再用椭圆工具按住Shift键画出如下正圆。选中直线和椭圆,执行菜单/修改/对齐/垂直中齐和水平中齐。

图12 13、Ctrl
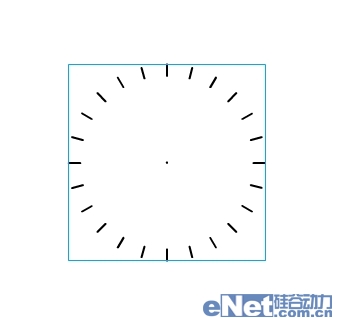
B将它们全部打散后删掉多余的线条,只留下椭圆外面的这一圈直线就形成了一个刻度盘。Ctrl G将它们群组。

图13
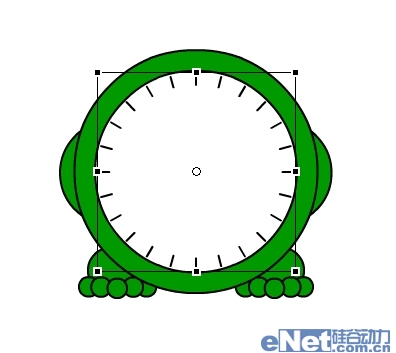
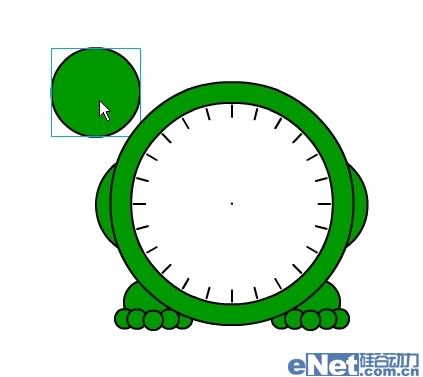
14、用任意变形工具将时间刻度调整到合适的大小,放在时钟上如下位置即可。

图14
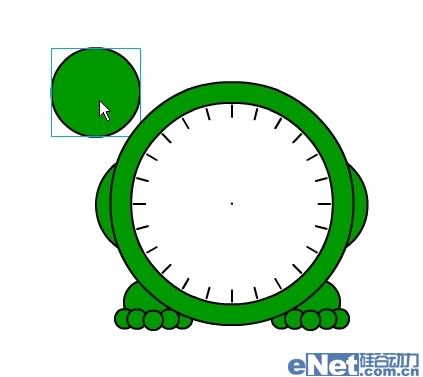
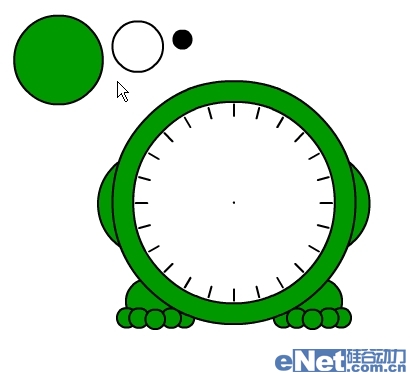
15、画眼睛。新建一个图层,命名为“eye”,放在最下层。再复制一个绿色的椭圆备用。

图15
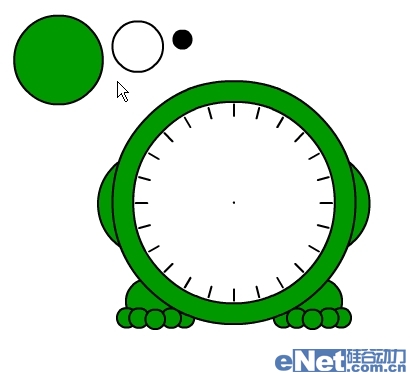
16、另外再画两个小椭圆,一个填充白色,一个填充黑色,轮廓均为黑色。

图16
17、将三个椭圆如下叠放在一起,放在如下位置,完成一只眼睛。

图17
18、复制一个眼睛,执行菜单/修改/变形/水平翻转后放在另外一边完成一对眼睛。

图18
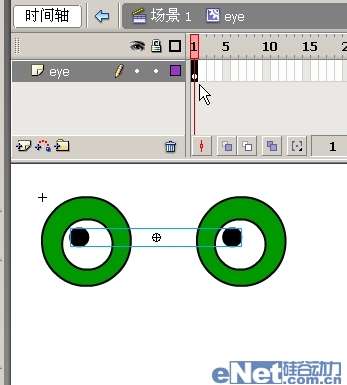
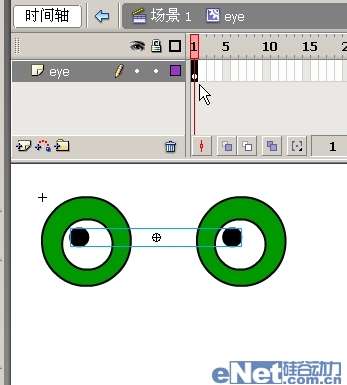
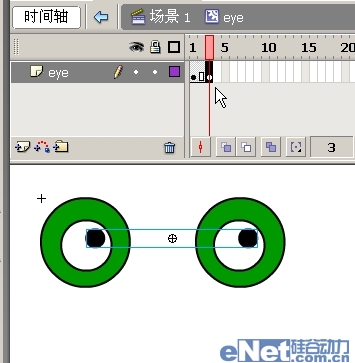
19、选中两只眼睛,按F8转换为元件,命名为“eye”。双击眼睛进入元件编辑界面,在第1帧上将两个黑眼珠调整到左边。

图19
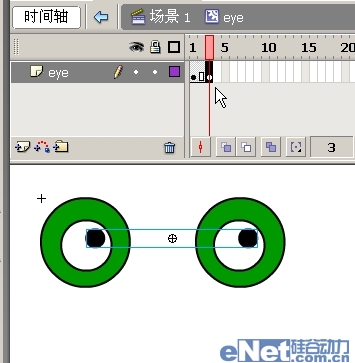
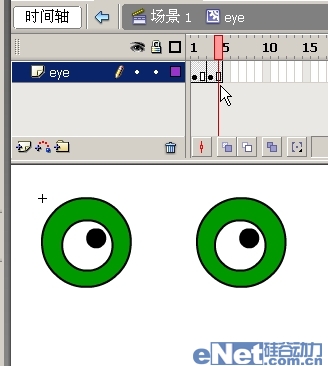
20、在第3帧上按F6插入关键帧,并将两个黑眼珠调整到右边。

图20
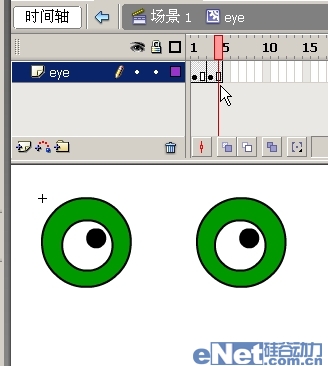
21、在第4帧上按F5插入帧,完成眼睛。

图21
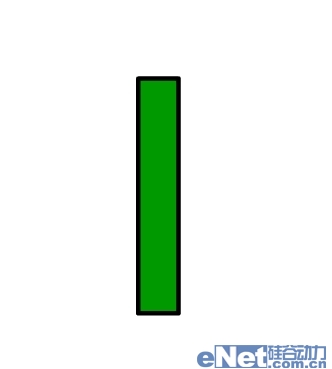
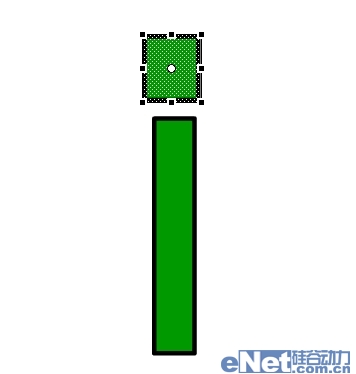
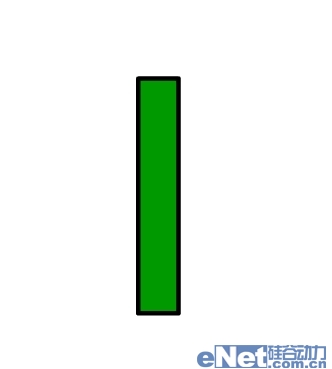
22、画指针。Ctrl F8新建一个元件,命名为“arrow 1”,用矩形工具画出如下矩形,笔触为黑,填充为绿。

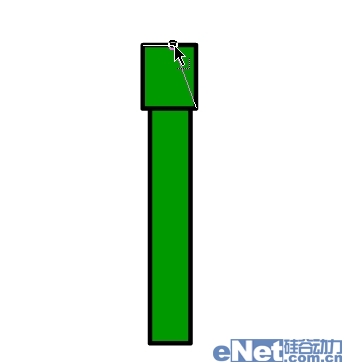
图22
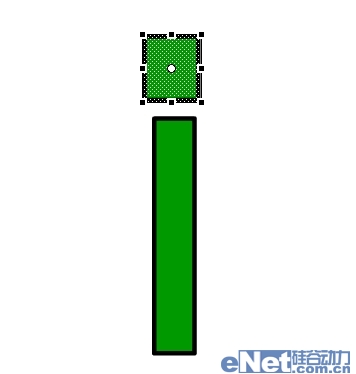
23、Ctrl D复制出一个,并用任意变形工具调到如下大小。

图23
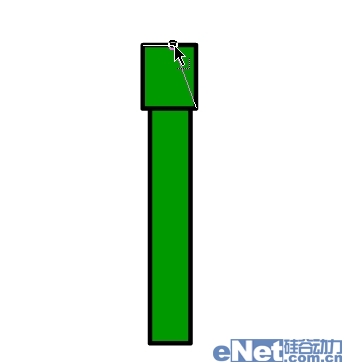
24、将两个矩形如下放置。用选择工具将小矩形上面的两个端点分别向内拖动就可调整成三角形。

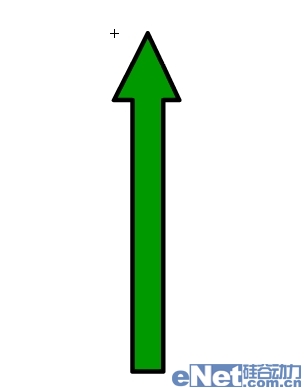
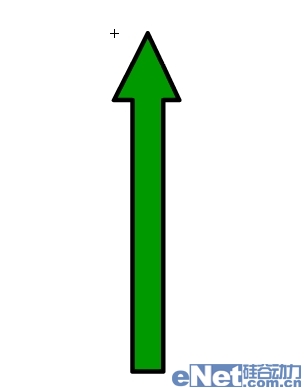
图24 25、删除多余的线条后Ctrl G群组。

图25
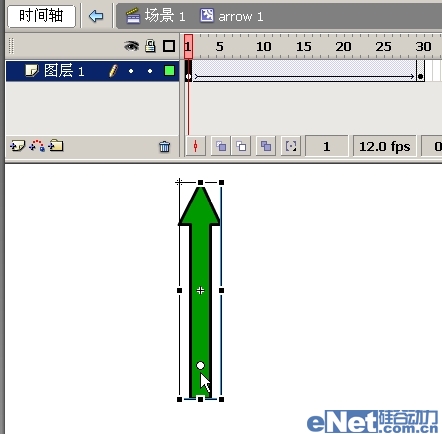
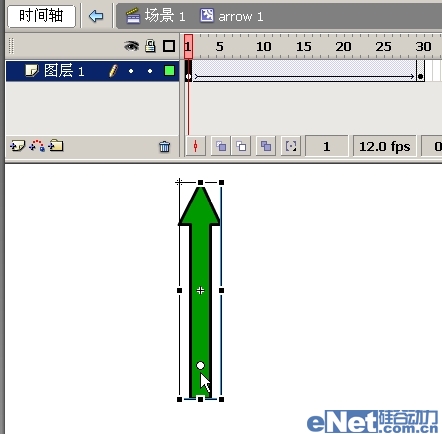
26、在第30帧处按F6插入关键帧,并添加动画补间。选择任意变形工具,将中心点拖到靠近下部的位置。

图26
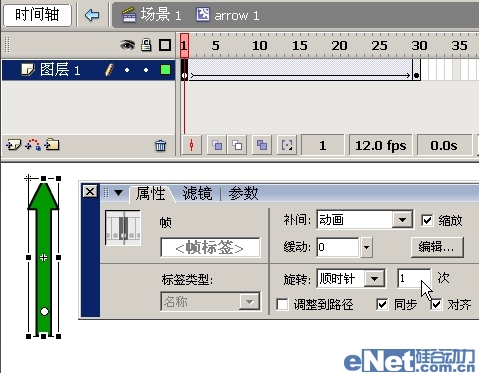
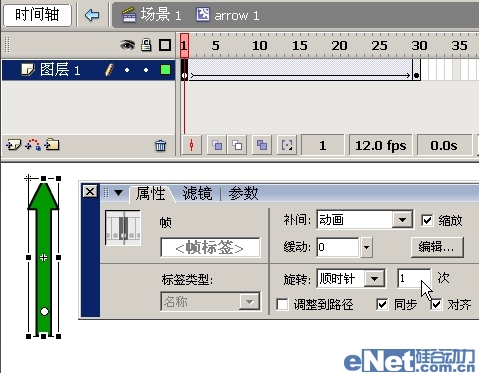
27、选中第1帧,在属性面板中设“旋转”为“顺时针1次”即可,这样指针每30帧会旋转一周。

图27
28、回到场景1,新建一个图层,命名为“arrow 1”,在库面板中将做好的“arrow
1”元件拖到时钟上中心位置。再新建一个图层,命名为“arrow 2”,将元件“arrow 1”再次拖到时钟上中心位置并用自由任意变形工具调整得细长一些。

图28
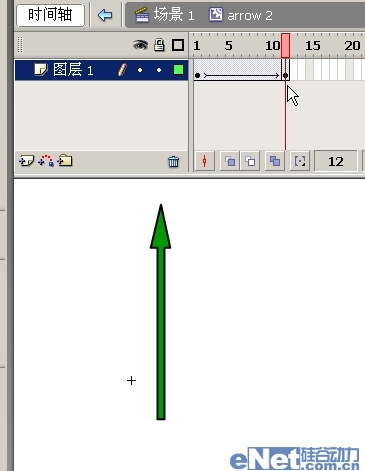
29、选中“arrow 2”图层上的指针,按F8转换为元件,命名为“arrow
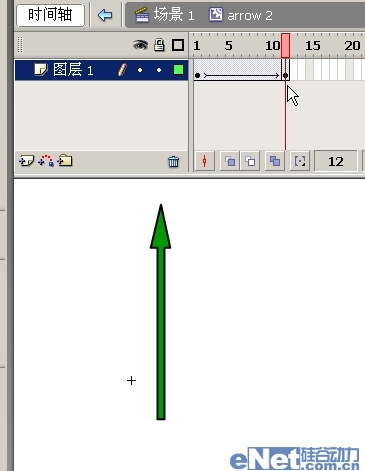
2”。双击它进入元件编辑界面,将最后一帧处的关键帧拖放到第12帧处,并删除后面多余的普通帧,其它不变。这个指针每12帧会旋转一周。

图29
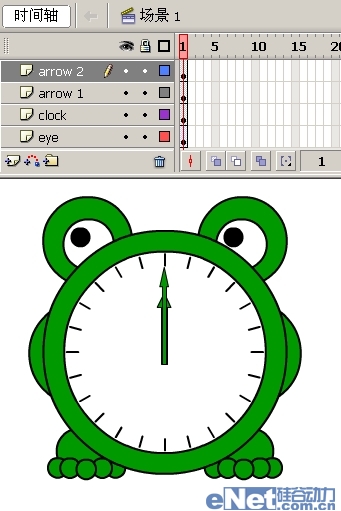
30、回到场景1,将两个指针重叠摆好就完成了,图层如下。Ctrl Enter可以测试效果。

图30
天空蓝动漫星空Flash动画制作:027-82730702;82720703
推荐阅读:
一部优秀的MG动画宣传片是怎么制作的?
3DCG动画《Infini-T Force》制作阵容及主角声优公开
三维动画技术在影视制作中的作用


















































![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: