发布时间:2017年06月03日
[Flash动画制作]Flash制作搞笑诙谐的QQ表情动画
本教程是关于使用Flash动画制作搞笑表情的Flash动画教程,从最基本的绘图开始,包括颜色的填充、图形的调整等等基础性的制作,最终得出一个完整的搞笑表情并做简单的动画制作,教程适合初学者参考学习,希望你能喜欢!
这个制作了一个“笑掉大牙”的搞笑表情,用到了Flash的基本绘图工具,简单易懂,适合练习。先看下效果吧:
效果图
制作步骤:
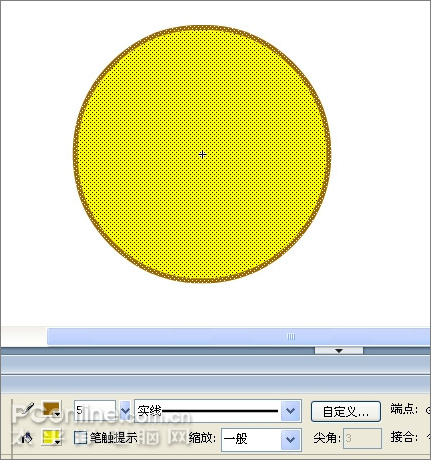
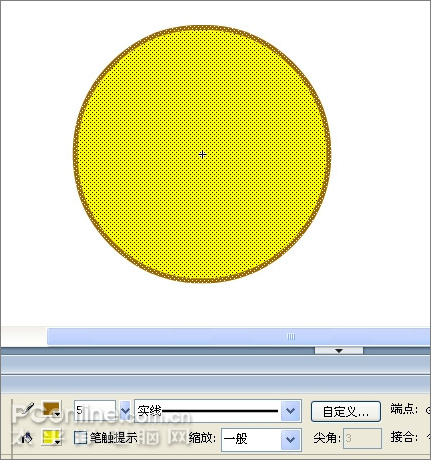
1、新建一个300*300象素的文档,选择椭圆工具,设笔触为棕色,填充为黄色,按住Shift键画出一个正圆。

图1
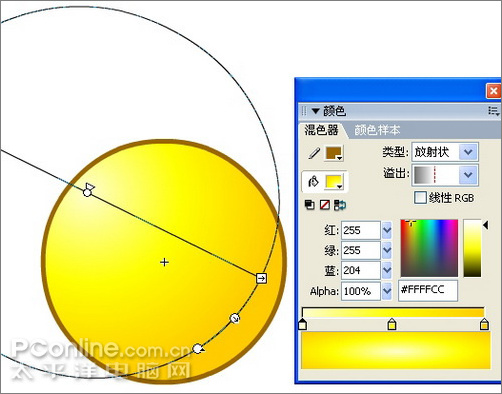
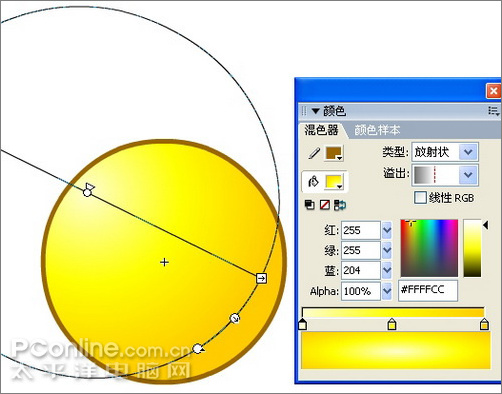
2、在混色器面板中将填充改为“放射状”,在渐变条中设置由浅至深的三个黄色色块,再用填充变形工具调整渐变到如下效果。

图2
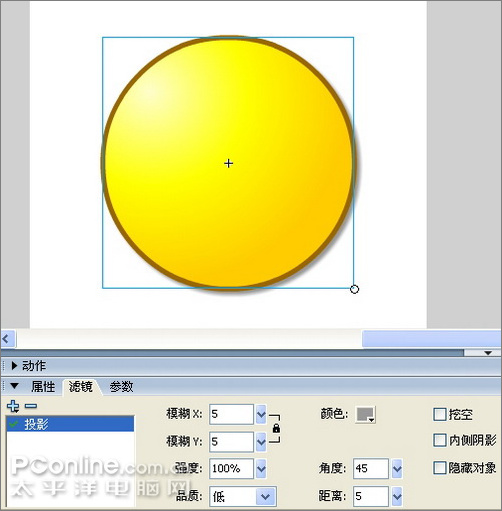
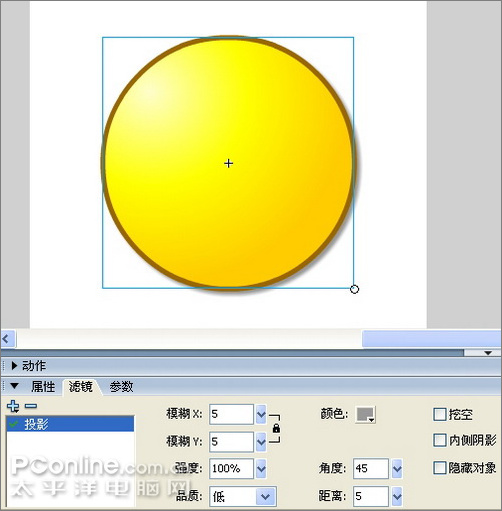
3、用选择工具选中整个椭圆,按F8转换为元件,命名为“face”,在属性面板中点“滤镜”,添加如下投影效果。

图3
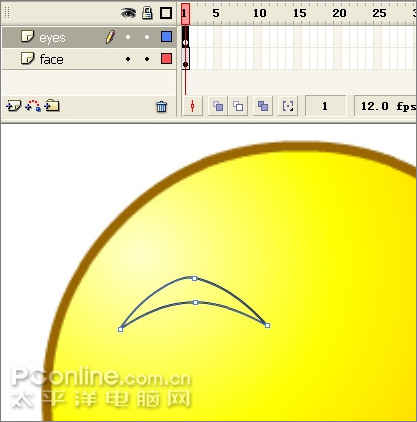
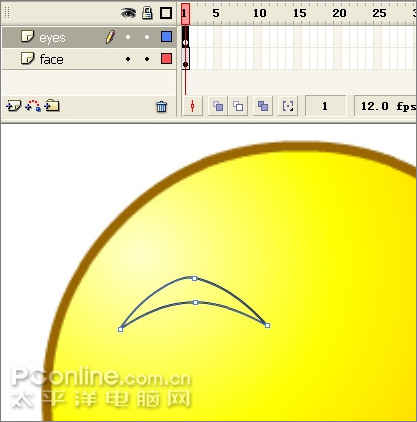
4、新建一个图层,命名为“eyes”,用钢笔工具画出一个月牙形的眼睛。

图4
5、设填充为黑色,用选择工具按Alt键拖动复制出另一个。

图5
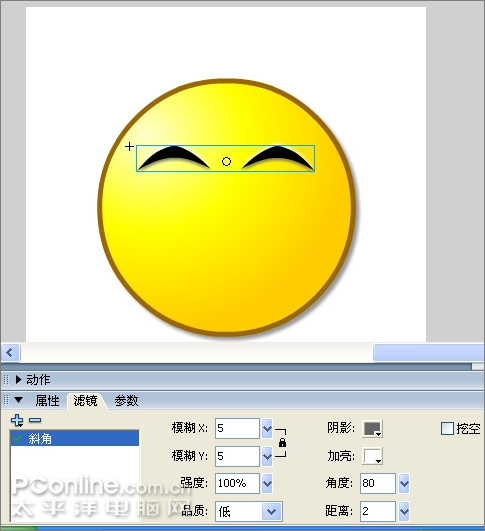
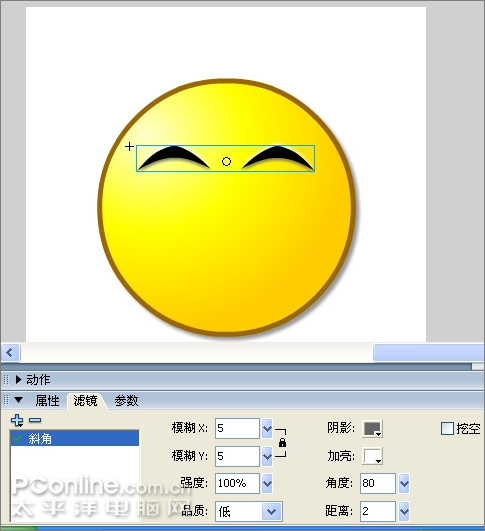
6、选中两个眼睛,Ctrl G组合后按F8按转换为元件,命名为“eyes”。在属性面板中点“滤镜”,添加如下斜角效果。

图6
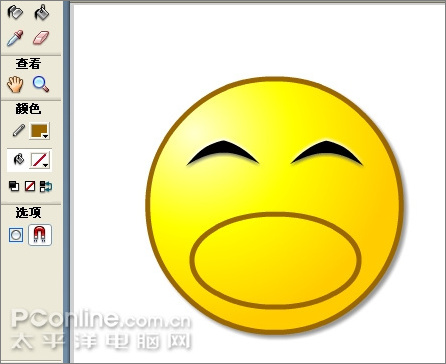
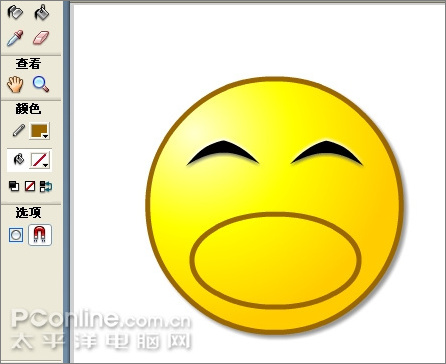
7、新建一个图层,命名为“mouth”,用椭圆工具画出如下椭圆,无填充,笔触为棕色。

图7
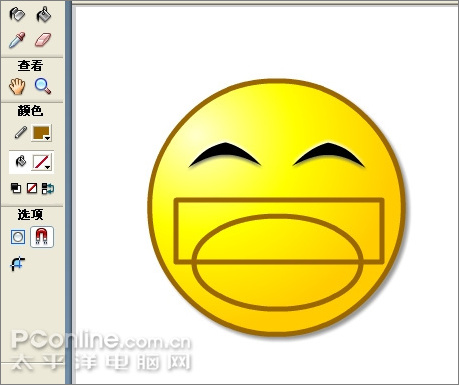
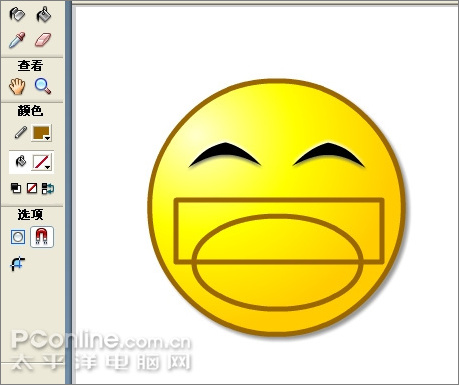
8、再用矩形工具画出如下矩形与椭圆相交。

图8
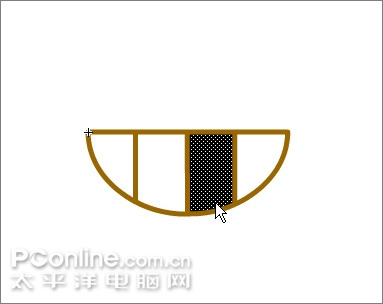
9、用选择工具选中多余的部分删除,剩下的就是嘴巴了。

图9
10、用任意变形工具将嘴巴调整到合适的大小和形状。

图10
11、选择铅笔工具,设笔触为棕色,宽度为5,按住Shif键在嘴巴上画出几条竖线表示牙齿。

图11
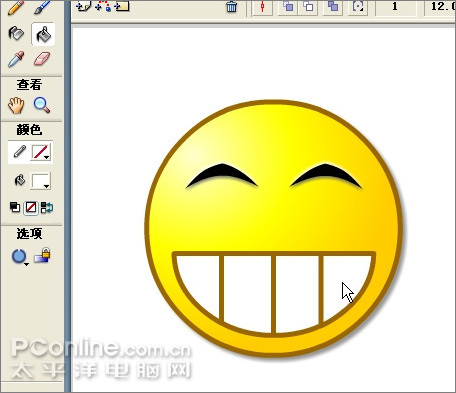
12、选择颜料桶工具,设填充为白色,将牙齿全部填白。

图12
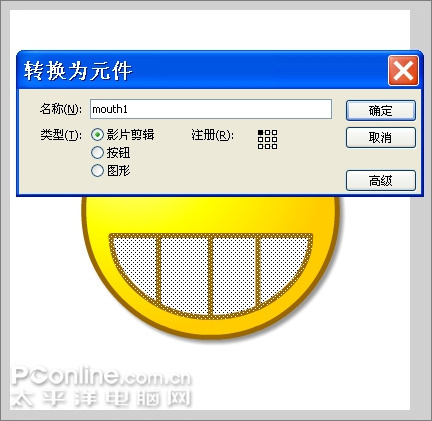
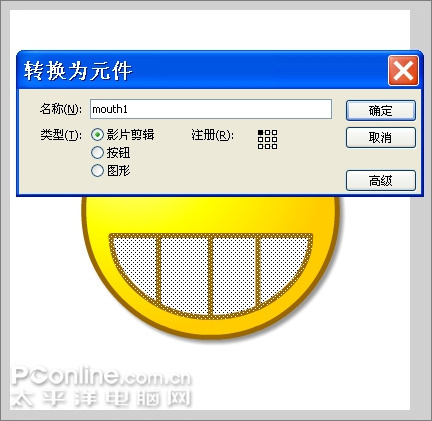
13、选中嘴巴的各个部分,按F8转换为元件,命名为mouth1。

图13
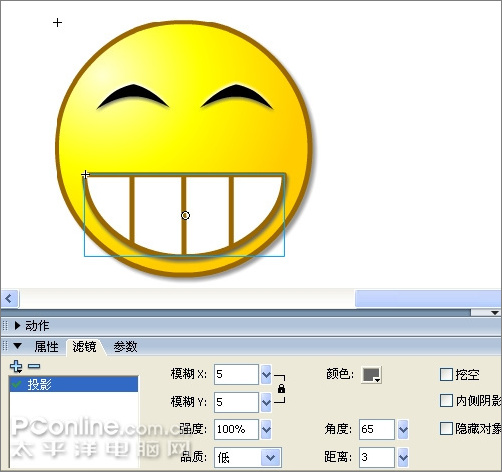
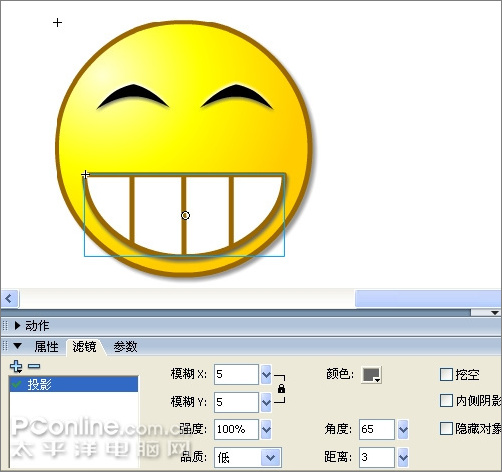
14、在属性面板中点“滤镜”,给嘴巴添加如下投影效果。

图14
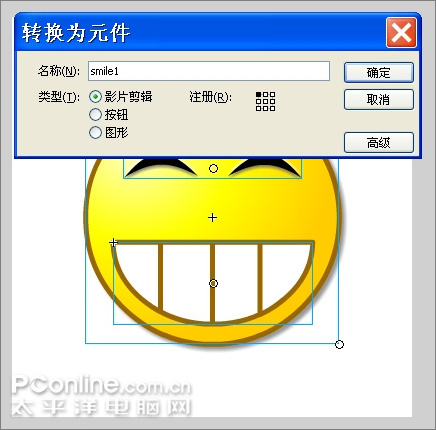
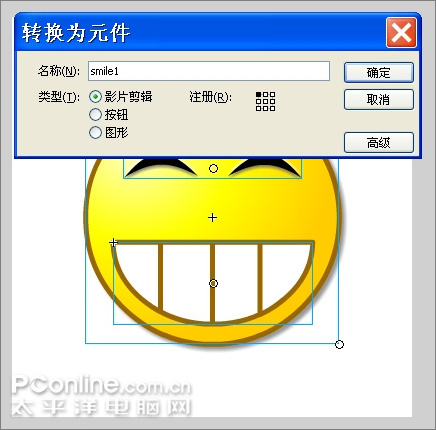
15、将画布上所有组件一起选中,F8按转换为元件,命名为“smile1”。

图15
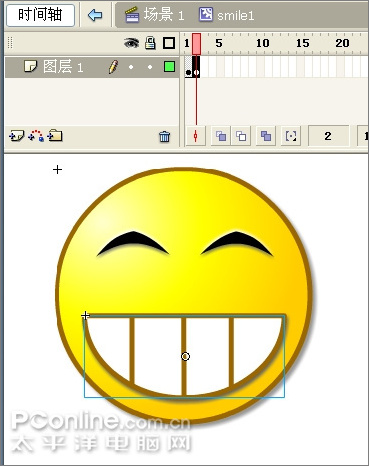
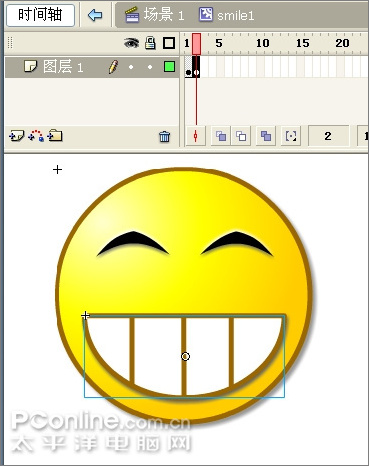
16、在库面板中双击“smile1”的预览图进入编辑元件界面继续编辑。在第2帧处按F6添加一个关键帧。选中嘴巴,按键盘上向上的方向键5下,这样两帧上的嘴巴就错开了,连续播放时就会形成上下颤动的大笑了。Ctrl
S保存。

图16
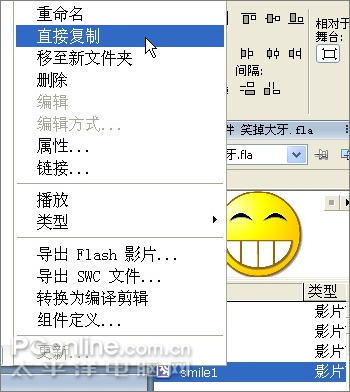
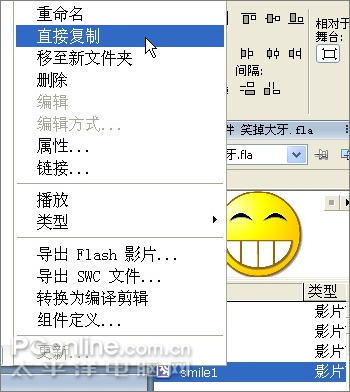
17、在库面板中右键单击“mouth1”选择“直接复制”,将复制出副本命名为“mouth2”。

图17
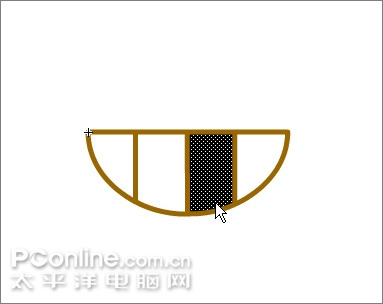
18、在库面板中双击“mouth2”的预览图进入编辑界面进行修改。用选择工具选中一颗牙齿,在属性面板中将填充设为黑色。Ctrl S保存。

图18
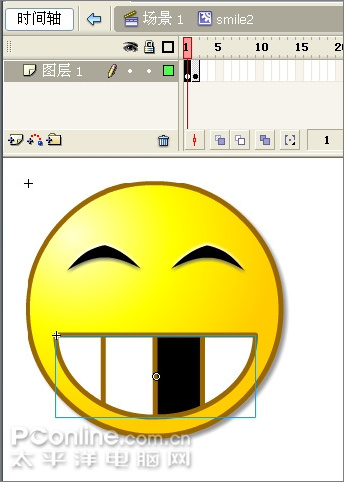
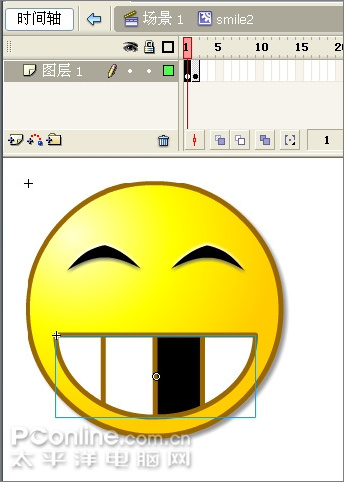
19、在库面板中右键单击“smile1”选择“直接复制”,将复制出副本命名为“smile2”。这个用来做缺了牙的笑脸。

图19
20、在库面板中双击“smile2”的预览图进入元件编辑界面。在两帧上都将原有嘴巴删除,把元件库中的mouth2拖进来放在脸上。与16步一样,两个关键帧上的嘴巴应该上下错开。Ctrl
S保存。

图20
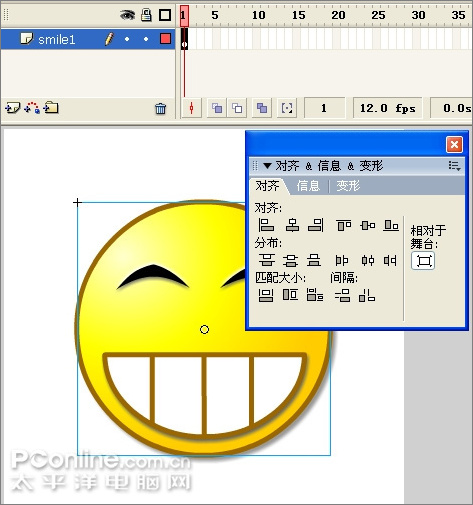
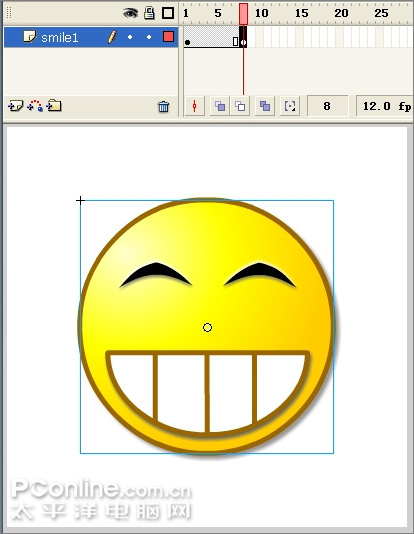
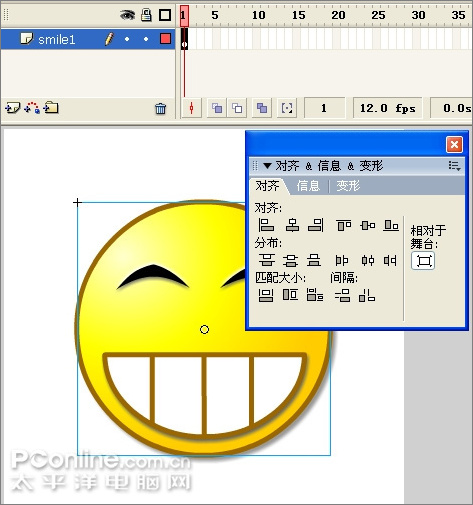
21、进入场景编辑界面,将第一层命名为“smile1”,将“smile1”拖进来,在对齐面板上相对于舞台居中。

图21
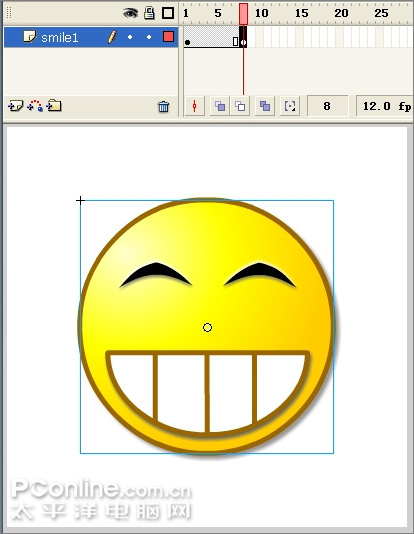
22、在第8帧处按F6插入一个关键帧。

图22
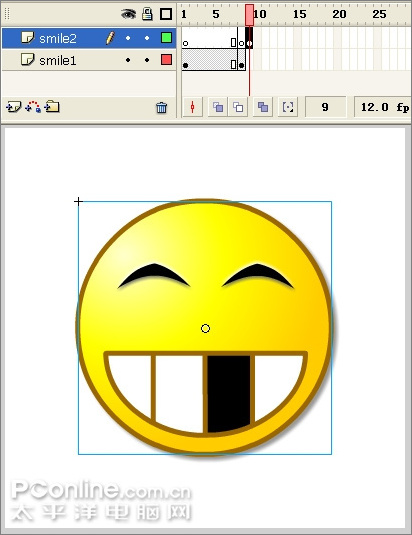
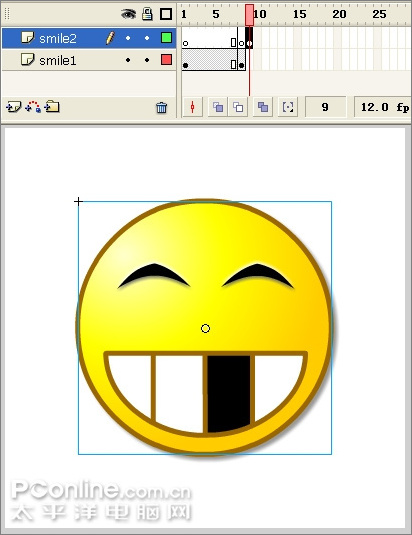
23、新建一个图层,命名为“smile2”,在第9帧处按F6插入一个关键帧,将“smile2”拖进来,也在对齐面板上相对于舞台居中。

图23
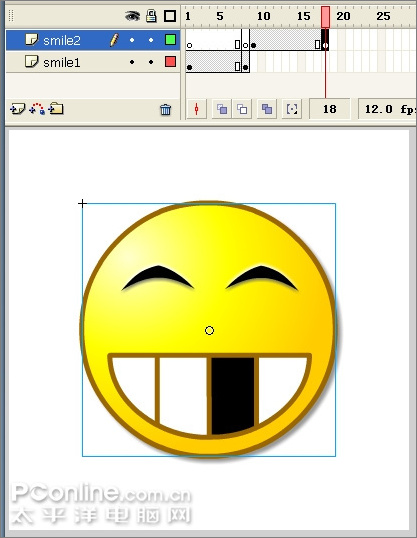
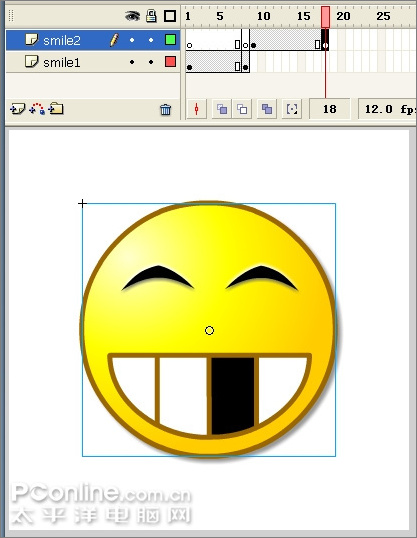
24、在第18帧处按F6插入一个关键帧。

图24
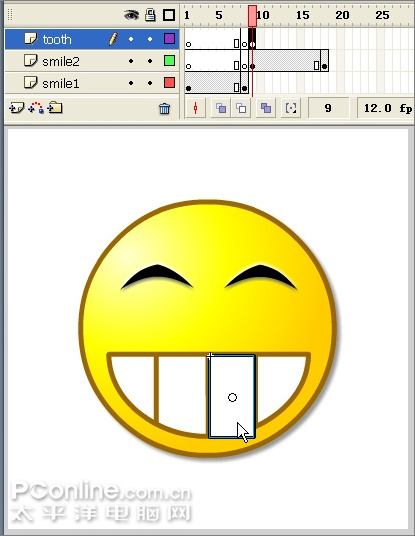
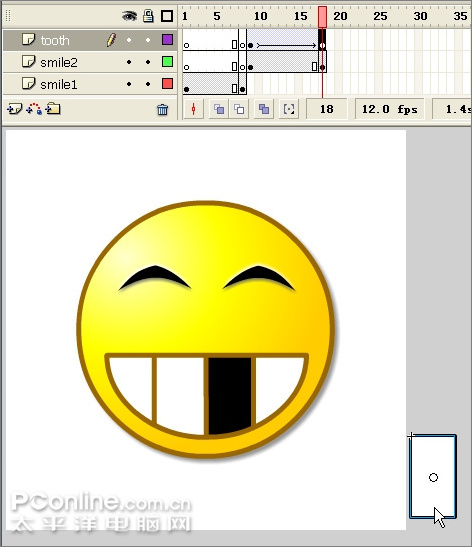
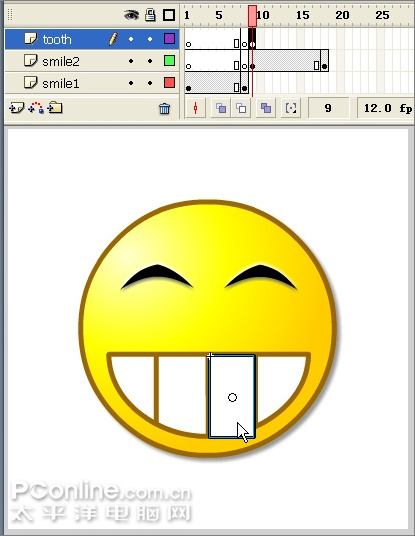
25、新建一个图层,命名为“tooth”,在第9帧处插入一个关键帧,用矩形工具画出如下矩形,笔触为黑,填充为白色,作为即将掉落的牙齿。

图25
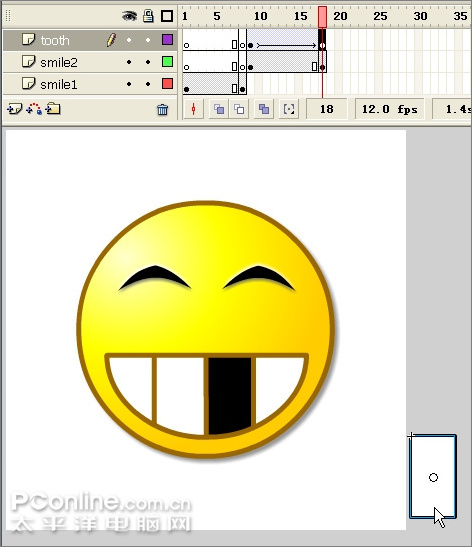
26、再在第18帧处插入一个关键帧,将牙齿拖到画布以外,再创建补间动画。在属性面板中将“旋转”设为“顺时针”1次,完工!

图26
27、最终效果。
推荐阅读:
幼儿教育课件动画制作:晒太阳可以杀菌补钙
幼儿教育课件动画制作:采蘑菇的小姑凉
板绘-子期拍手














































![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: