发布时间:2017年06月03日
[Flash动画制作]Flash实例教程:制作灾区祈福蜡烛动画
我们知道补间动画可以改变对象的形状,可以是在大小、倾斜、旋转上改变,本例讲解用Flash的Flash实例教程:制作灾区祈福蜡烛动画效果,教程通过详细的说明,介绍了形状补间的运用。一起来学习吧!
下面先让我们来看效果吧:
最终效果
形状补间动画关键帧上元素的要求:一是必须是矢量图,二是必须是形状状态。选中关键帧上的物体时显麻点状态,在属面板里显示"形状"。

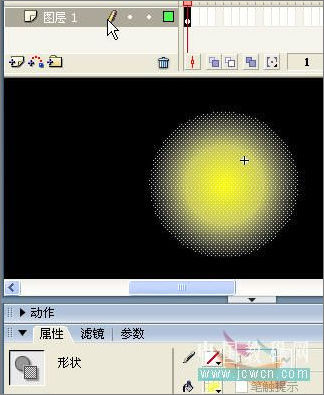
图1
如果使用图形元件、按钮、文字、对象绘制等,则必先"打散"再变形。形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化。下面通过制作摇曳的烛光进行形状补间动画的练习。看效果演示:
Flash动画制作效果预览
新建文档,背景色黑色,其他默认。
一、制作光圈元件
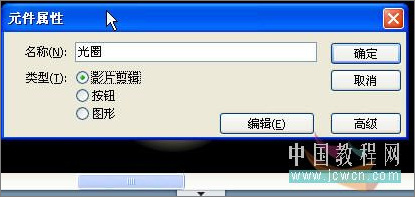
1、点插入—新建元件,影片剪辑,名"光圈"。

图2
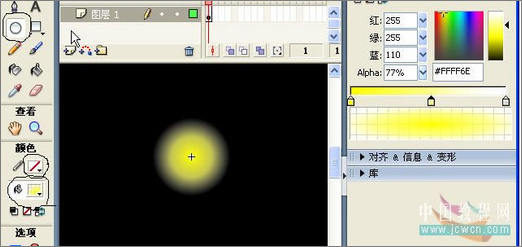
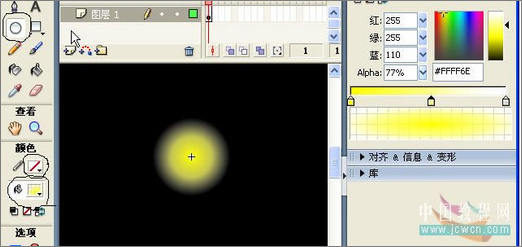
2、笔触色禁止,填充色放射状,三个色标:左FFFF00 Alpha100%,中FFFF6E Alpha77%,右FFFFCC
Alpha0%,用椭圆工具画个圆,全居中。

图3
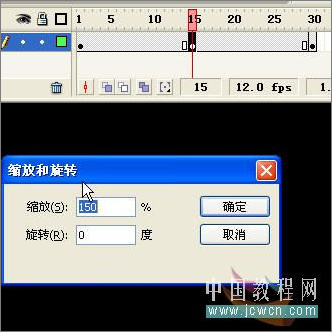
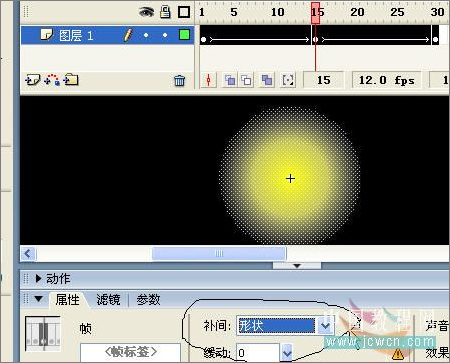
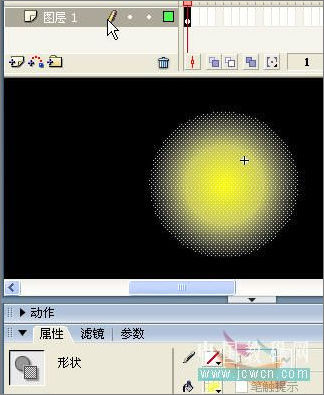
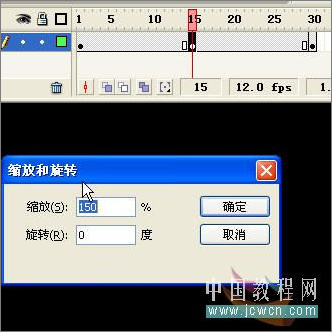
3、第15、第30帧加上关键帧,点中第15帧,再点修改—变形—缩放和旋转,缩放150。

图4
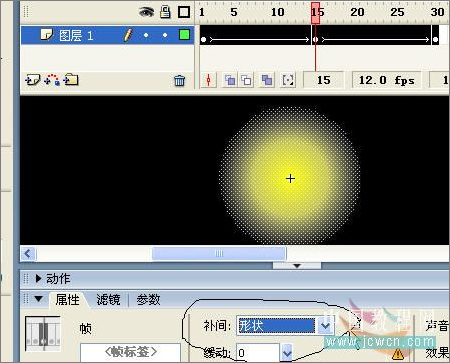
4、在图层一上点一下,这样整个图层都被选中了(时间轴为黑色了),再在属性面板里"补间",选择"形状"。

图5
释放下鼠标,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的实线箭头,表示形状补间动画创建好了。

图6
二、蜡烛元件制作
新建元件,影片剪辑,名"蜡烛" 。
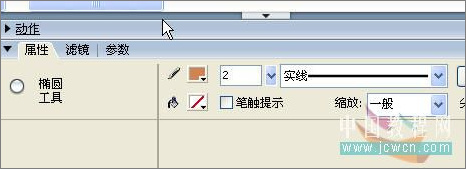
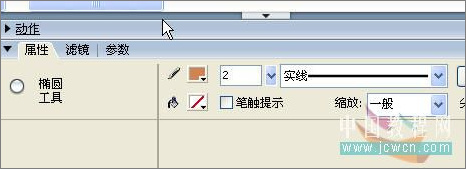
1、第1层,画烛身。禁止填充色, 笔触色CF8453,点椭圆工具,在属性面板里设置实线,大小2。

图7
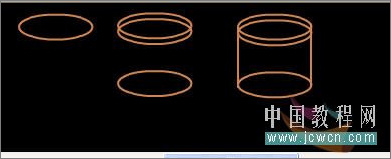
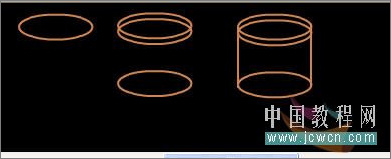
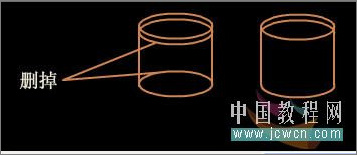
画一个椭圆,选中圆按住ALT或者 CTRL拖出两个摆放好,再用直线画上两条线。

图8
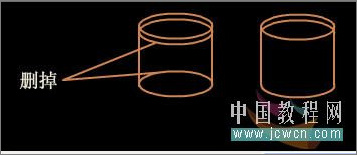
删掉多余的线条。

图9
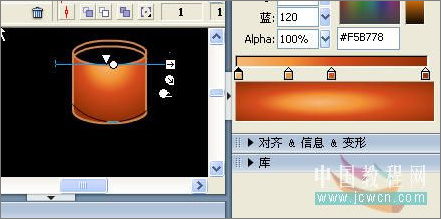
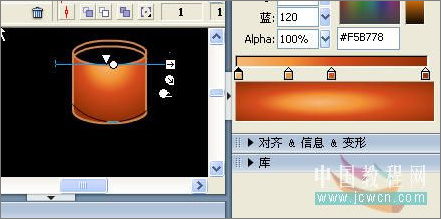
放射状填充: F5B778、 F29437、 D74D1F、 923107。色标的摆放如图,用颜色桶填充后,再用填充变形工具调整颜色的位置。

图10
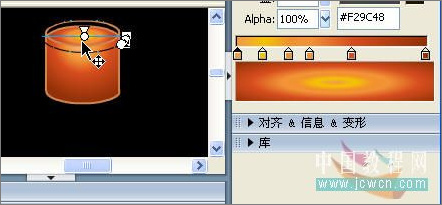
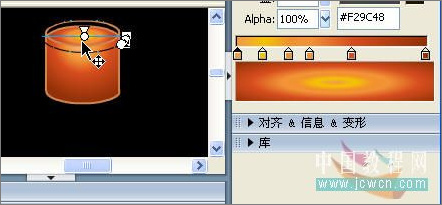
放射状填充:F29C48、F4C402、F2912F、F29437、D74D1F、923107。填充后,再用填充变形工具如果调整颜色的位置。

图11
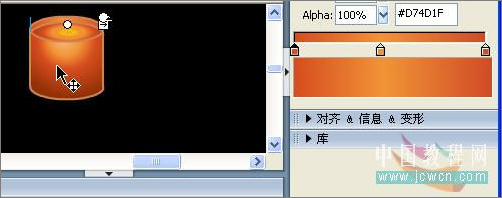
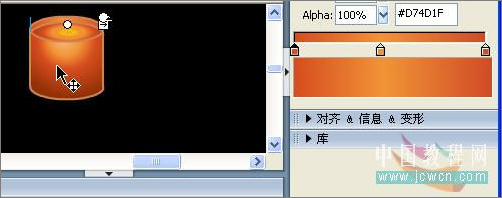
线性填充:D74D1F、F29437、D14B26。

图12
删除多余的线条,用笔刷工具,颜色8C4F26,刷烛芯。

图13
延长到30帧,图层上锁。
2、新建图层
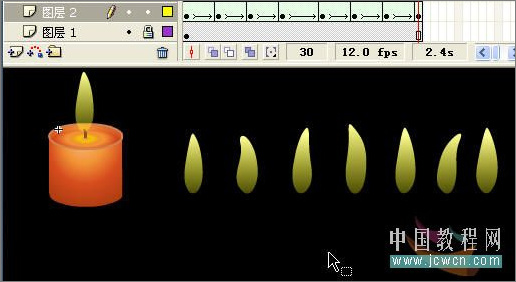
画火苗。笔触色禁止,填充色线性:左FFFF99 Alpha100%,右FFFF1B
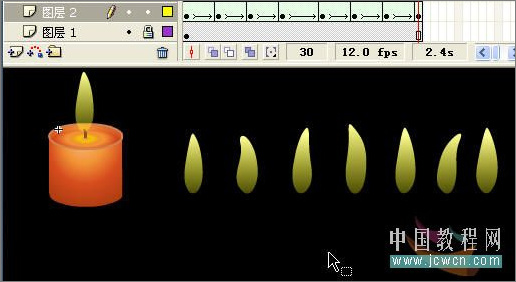
Alpha30%,画椭圆,整调形状。第30帧插入关键帧,创建形状补间动画。第5帧插入关键帧,用选择工具(黑箭头工具)调整形状,注意不能调整太过,以免变形不规则,第9帧插入关键帧,继续调整。以此类推,第
13,17,22,26帧都插入关键帧做调整,可以根据自己的感觉去调整,觉得怎么自然就怎么去调,可以只做火苗伸长和压缩,做成上下窜动,也可以再加上左右摆动。
我做的仅供参考,相信大家做的更好。

图15
3、新建图层
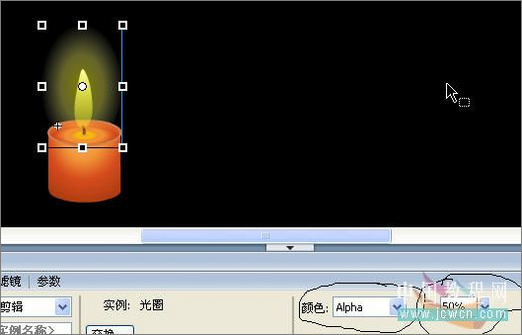
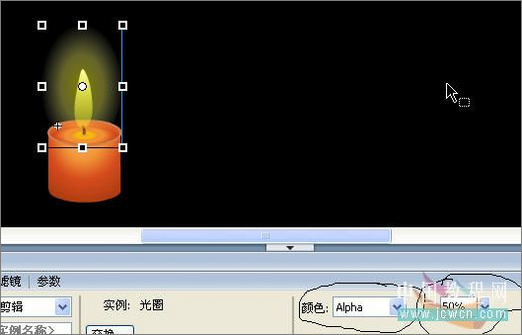
点第1帧,从库中把光圈拖入摆放好,用变形工具适当压扁,在属性面板里”颜色”里Alpha设置为50%。

图16
现在回到场景中,从库里把蜡烛元件拖到场景中,摆放好, Ctrl Enter 测试,另存为*.fla,导出影片*.swf。
【扩展练习】
简单提示下:新建一个影片剪辑元件,用上面做好的蜡烛元件做心形运动。再新建一个影片剪辑元件,把上面心形运动的元件拖入场景中,增加图层2写代码:
第1帧上:
var i = 0;
第2帧上:
if (i <=60)
{
duplicateMovieClip(mc, "mc" i, i);
this["mc" i]._alpha = 100 - 2 * i;
i;
}
else
{
gotoAndStop(4);
} // end else if
第3帧上:
gotoAndPlay(2);
最终效果
推荐阅读:
武汉企业产品动画宣传片制作:一米微秀介绍视频(确认版)
4月番《重启咲良田》第二弹宣传PV公布 神秘新角色降临
伯牙山水



































![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: