发布时间:2017年06月03日
[Flash动画制作]Flash动画实例:柳枝,小鱼,涟漪和水波动画
本flash教程是关于Flash动画的制作,主要由柳枝的制作方法、小鱼制作方法、涟漪的制作方法、水波的制作方法几个部分组成,希望对您有所帮助!
有一些朋友虽然有点绘画功底,但苦于没有扫描仪、手绘板等等专业工具,总不能得心应手。其实只要您有一只不错的鼠标,利用好Flash中自带的绘画工具,再加上细心与耐心,即使没有受过专业绘画训练,您也一样可以制作出很漂亮的动漫画效果。下面我们一起来看看Flash鼠绘春之恋的制作效果和绘制过程吧!
效果图
新建550*400文档。
一、柳枝的制作
1、新建元件,图形,名称柳枝1。
用笔刷工具,颜色:A9A945,画一条柳枝,(也可以用直线等其他工具来画)。
再用笔刷工具画出叶子,放射状填充,左色标,009900,右色标99CC33。
图1
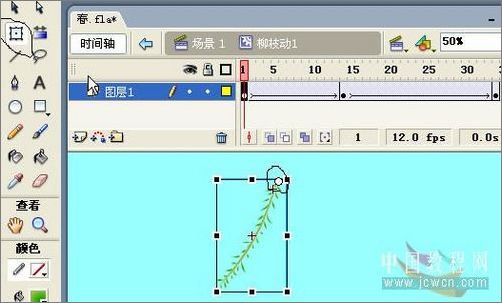
2、新建元件,影片剪辑,名称:柳枝动1。
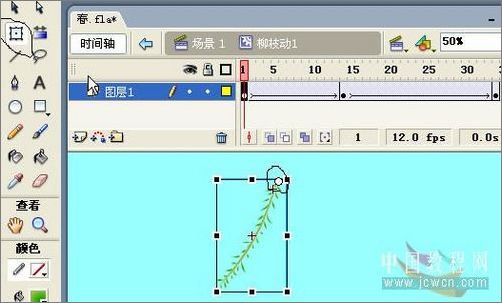
从库中把柳枝1拖进来,点变形工具,把注册点移到柳枝的根部。第14和34帧插入关键帧,创建动画补间。

图2
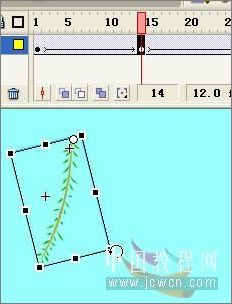
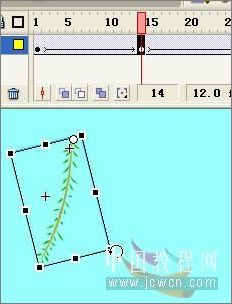
在第14帧,把柳枝旋转一定的角度。

图3
3、按照上面的方法,再画2、3个不同的柳枝,然后制成柳枝动的元件,每个元件帧长短不一,旋转角度大小不一(但不要变化太大),这样柳枝飘动看起来自然些。
二、小鱼制作
1、新建元件,影片剪辑,名称:鱼1。
选择椭圆工具和矩形工具,笔触色任意,填充色禁止,把对象绘制点下去,在属性栏里,设置为极细,场景放大到800倍。
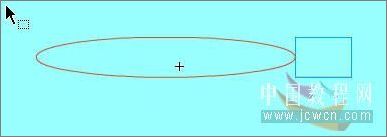
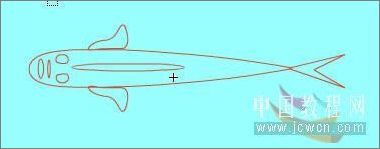
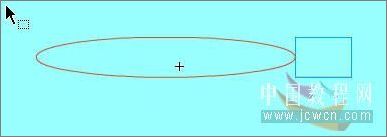
画一个椭圆和长方形。

图4
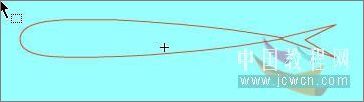
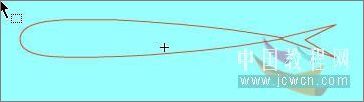
用黑箭头工具配合ALT键调整成鱼形。

图5
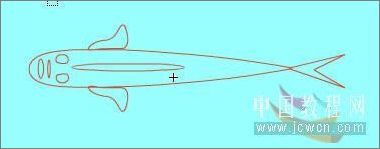
画眼,嘴,鳍等。

图6
全选中,ctrl B打散,填充颜色,
鱼身,鱼尾,线性:左8C8C8C,中C8C8C8,右848484
鱼鳍,线性,左BBBBBB,右999999
眼,纯色,黑色,
嘴,白色,
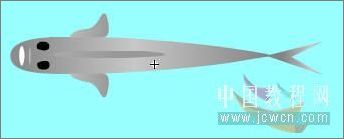
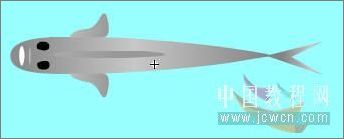
删除所有线条,完成图。

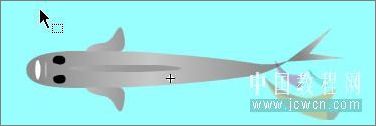
图7
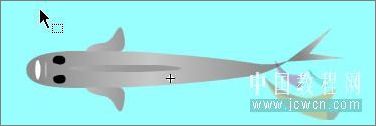
在第3,5,7帧插入关键帧,第3帧把鱼尾向上调

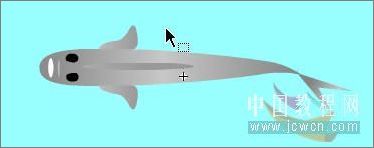
图8
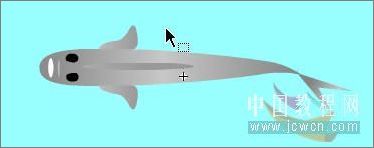
第7帧鱼尾向下调。

图9
OK鱼儿动的元件做好了,不是很难吧,相信你画得更好。
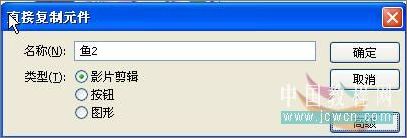
再做一条鱼,在库中找到刚才做的鱼1元件,选中,点鼠标右键,点直接复制。

图10
改名为鱼2,这样得到了一个新元件。

图11
从库中双击鱼2元件,进入它的编辑区内,改鱼的颜色
身:线性,左FF0000,中FFFF00,右999999 两侧鳍:线性,左FF0000,右FFFF00
背脊鳍:线性,左右FFFF00,中FF0000,色标摆放如图:

图12
其他部位颜色不改动,注意每个关键帧都要改过来。
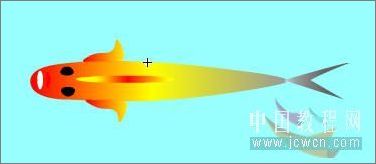
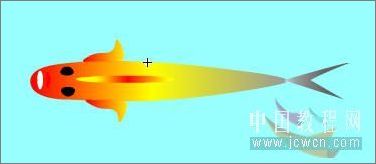
小鱼完成效果图:

图13
三、涟漪的制作
1、圆圈元件:
新建元件,图形,名称圆圈,
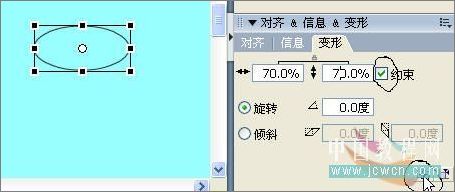
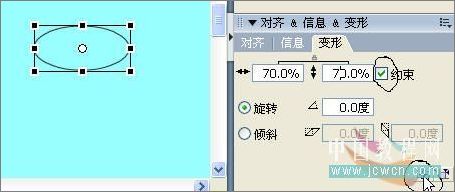
用椭圆工具,填充禁止,笔触色任意,画一个椰圆,用变形工具选中,打开变形面板,约束打上勾,70%,点复制并运用变形一次,再得到一个小圆,

图14
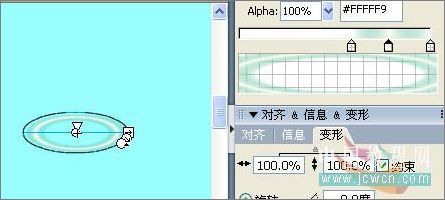
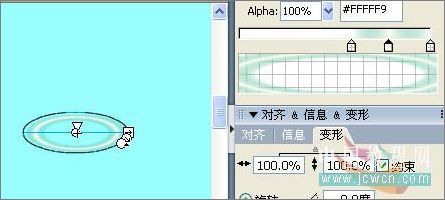
选中两个圆打散,放射状填充,左右009966,Alpha为0,中FFFFF9,Alpha100%,用填充变形工具,调整如下图:

图15
2、涟漪元件
新建元件,影片剪辑,名称涟漪
点第一帧从库中把圆圈元件拖进来,并缩小(4.9*1.8)
在第40帧插入关键帧,选中元件,放大(100*37), 并在属性面板里,调整Alpha为0,创建动画补间。
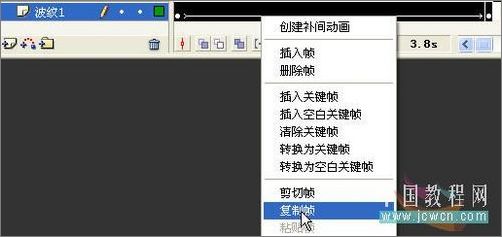
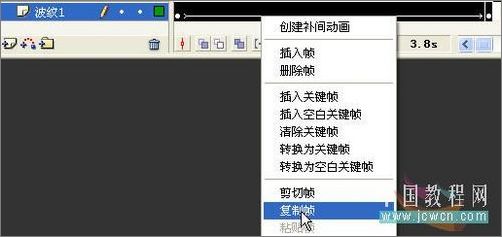
增加两个层,选中第一层,点右键,复制帧

图16
分别粘贴到第二层的第4帧,第三层的第8帧上。
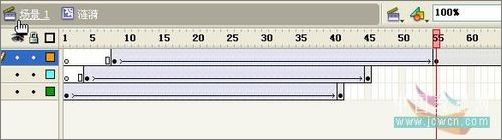
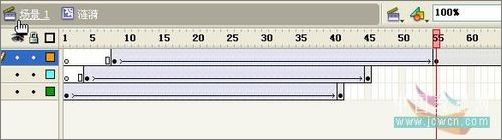
把第三层后面的关键帧拖到第55帧上,并延长到80帧,在第81帧插入空白关键帧,打开动作面板加上语句 stop();

图17
四、水波的制作
新建影片剪辑元件,名称水波。
1、画背景:用矩形工具,笔触色禁止,线性填充,左CCF5FF,右009966,画一个550*400的矩形,填充变形工具调整颜色。

图18
2、选中矩形,ctrl c复制,增加图层2,ctrl shift
v粘贴到当前位置,选中图层2的矩形用方向键向上移动3个像素。这两个图层都延长到120帧,上锁。
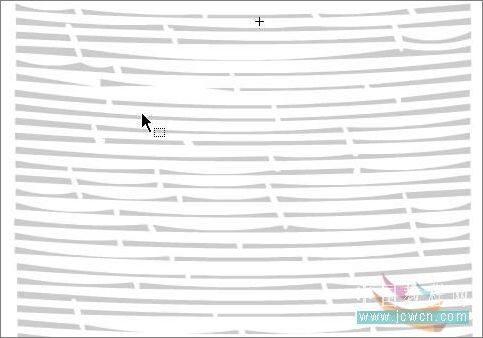
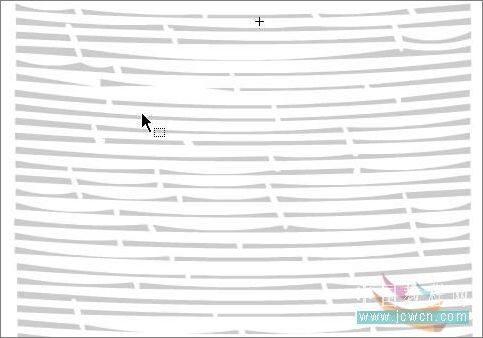
3、增加图层3,用矩形工具,画一个长条,选中长条,按住ALT键,拖拽出多个长条(整体大小约550*515),用黑箭头工具和橡皮擦工具调整为不规则图形,也可以用刷子工具来画。

图19
全选,转换为元件,图形,名称为遮片。
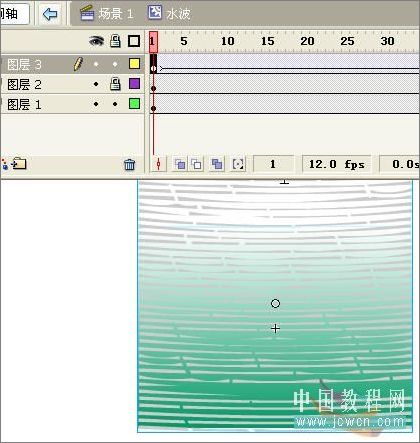
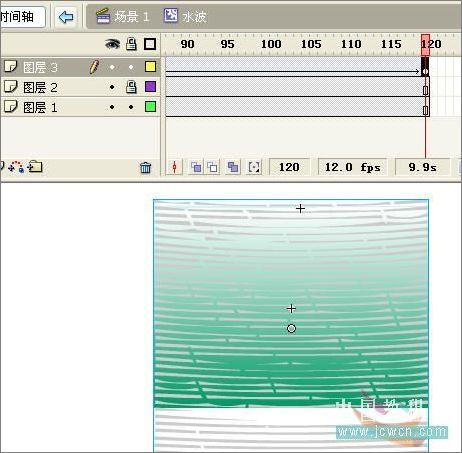
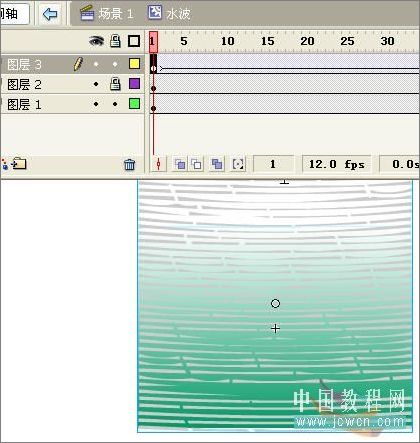
第120帧插入关键帧,回到第一帧创建动画补间,再选中遮片,让它的底与背景的底对齐。

图20
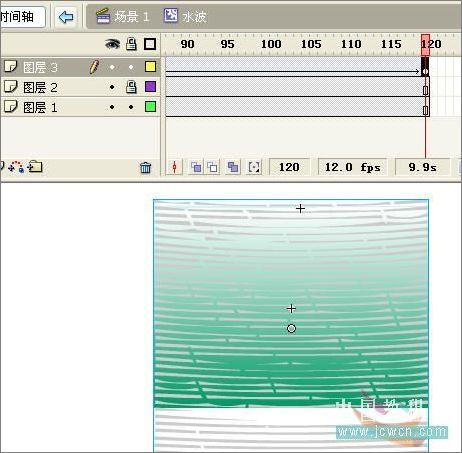
第120帧遮片的顶与背景图的顶对齐。

图21
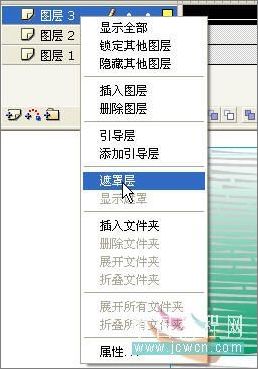
把图层3转为遮罩层。

图22
桃花的绘制:
桃花绘制教程
好了,这些元件都做好了,就可以组装场景了,这里我就不多啰嗦,自己觉得怎么漂亮就怎么弄吧!
推荐阅读:
幼儿教育课件动画制作:一行白鹭鸣翠柳
幼儿教育课件动画制作:人的天性都是善良的
Flash动画课件制作的专业术语及带给课堂的效果









































![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: