[Flash动画制作]Flash新手教程:跟随鼠标的圈圈动画
刚开始学的朋友不要以为这个要很难喔,这个是特效里最简单的一种啦~利用按钮元件来做的,也不需要很多代码,好了~看教程吧,练习下~
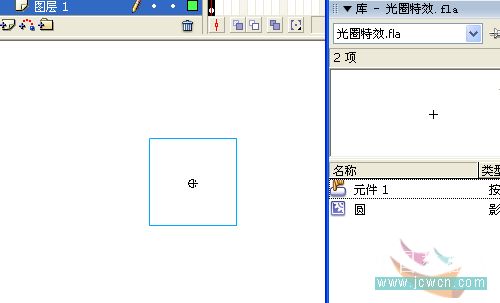
新建一个空白的Flash文档,按Ctrl F8新建一个按钮元件

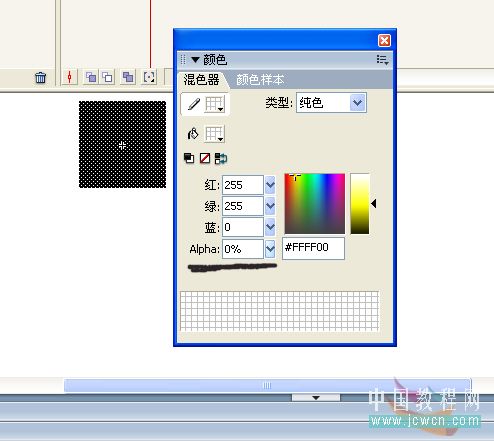
在元件场景中画一个大一点的无边框的四方形,但也不要太大,适中就行了,这个一会要放到场景中的,场景里要放好多个的,自己适当的画个就行了,要有填充色的,然后,把透明度调整为0(这里要特别注意,不是画一个没有颜色的方框,是要有颜色的,然后在混色器里把Alpha调整为0,这样就透明了,如图)

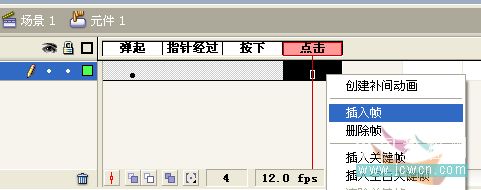
画好第一帧的透明四方形后,后面几帧都一样的,就不需要去插入关键帧了,直接在第四帧右击插入帧,或是按F5就行了~

做好按钮了,下面也是最重要的一步了,新建一个名为圆的影片剪辑元件

按Ctrl L打开库面板,把按钮元件拉到影片剪辑的场景中,最好是放在场景中心那里

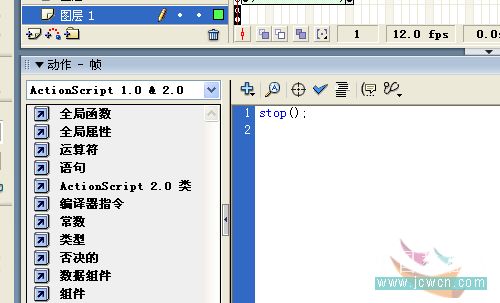
点击图层1第一帧,按F9打开动作面板,打上代码stop();

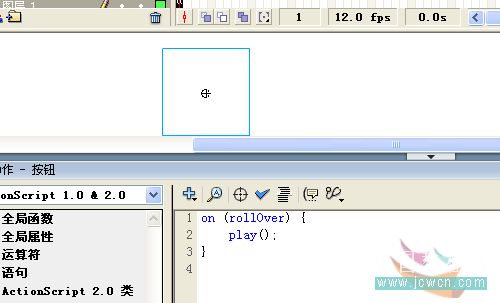
点击下场景中的按钮元件,再按F9打开动作面板,写上代码
on (rollOver) {
play();
}
意思是当鼠标经过时播放动画

友情提示:点击帧和按钮是不一样的,加停止的代码是在帧上,加播放是在按钮上喔,要注意了~
好了,大功告成一半了,下面就是做圆形动画了
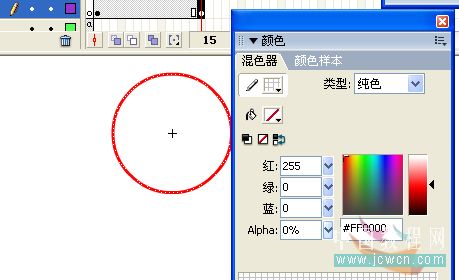
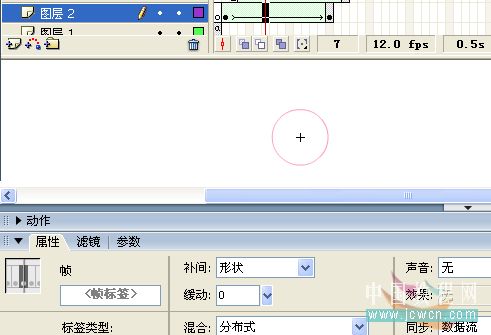
插入新的图层2,在第2帧插入关键帧,画一个无填充色的小圆,记着,画的位置是要在按钮的位置上喔
在15帧插入关键帧,把圆放大,在放大圆的时候,可以按住Alt Shift再用就形工具放大,这样中心位置不会变,放大也是按等比例放大的~~把圆放大后,可以改变下颜色,再把透明值改为0

最后,创建形状补间动画就可以了,这样一个由小到大的颜色渐变透明的圆圈就做好啦~

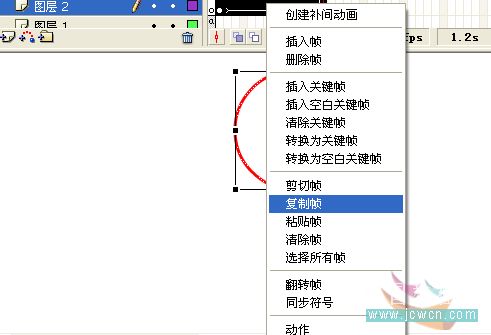
把图层2第2帧到第15帧全选起来,右击复制帧

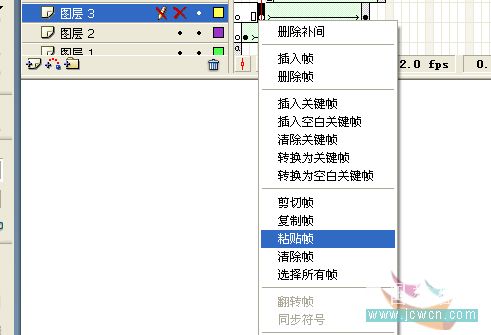
然后新建多个图层,隔2帧右击粘贴帧,如果最后粘贴完后有多余的帧,记得删掉哈~

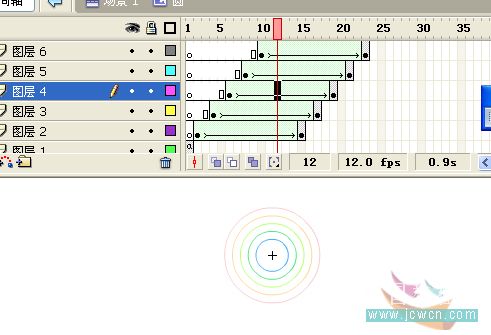
这样,一个圆圈就复制完成,可以分别点下渐变的头一帧后最后一帧,改变颜色,当然,别忘了最后的那一帧要把颜色改成透明的喔~按这样,多复制几个图层,我这里共弄了五个渐变图层,每一图层的颜色都不一样的,大家随意~

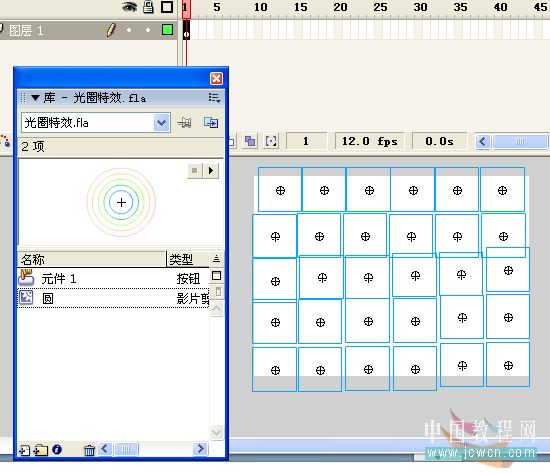
好了,全部弄好了,下面就回到场景中吧,开始摆放元件啦~
打开库,把圆的元件拖放到场景中来~你要放满场景也行,不放满也行,总之,一个元件鼠标经过就会执行圆的效果,所以不同的摆放也会有不同的效果的喔,可以试下哈~我这里是放满的~所以有种鼠标跟随的效果~^0^

好了,收工,测试下吧~
推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: