新建文档,数值默认。
一、新建影片剪辑元件命名,太阳。放射状填充:左FF6600,右FF9900,画一个正圆。

二、新建图形元件,名遮片,画遮片。

三、新建影片剪辑元件,命名背景。共9个图层,从上至下,云、云倒影、山、山倒影、太阳、太阳倒影、遮罩、水波、背景。
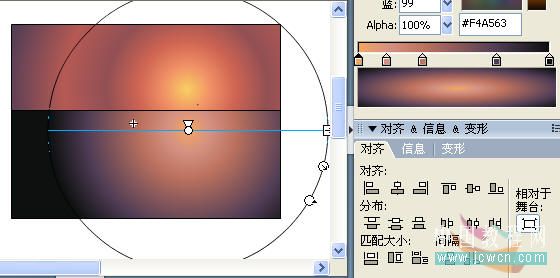
1、背景:画550*400矩形,直线分割成上下两部分。

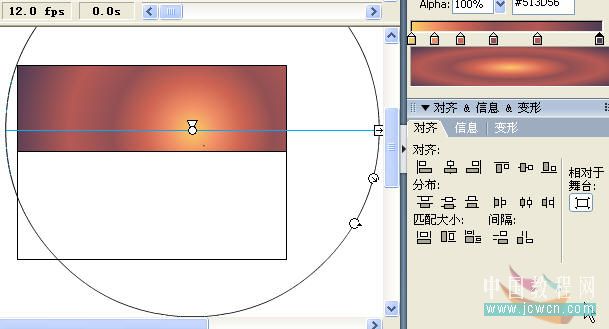
上面填充:放射状6个色标,从左至右:F9CC64、 F19167、D06553、925054、B65A54、513D56。

下面填充:放射状5个色标,从左至右:F4A563、D59282、BD725F、503D56、0D100F。

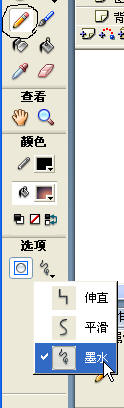
2、选中背景边框,CTRL X剪切,CTRL SHIFT V粘贴到山图层,点选铅笔工具选项,设置为墨水。

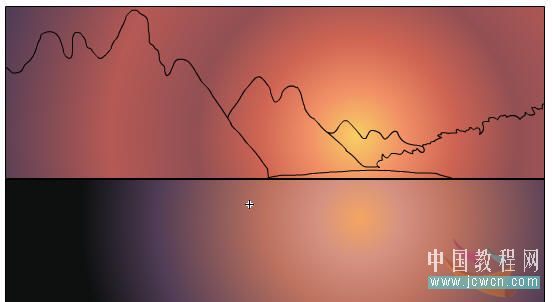
画山轮廓。

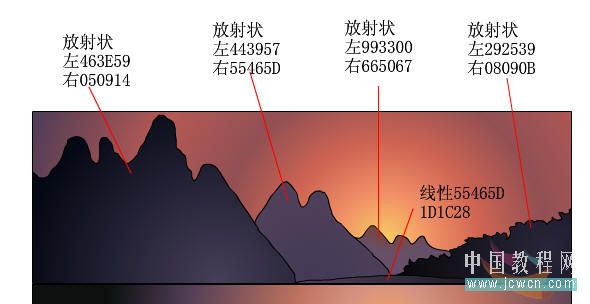
填充颜色。

删除线条,选中这帧,右键转换成元件,图形,命名山。
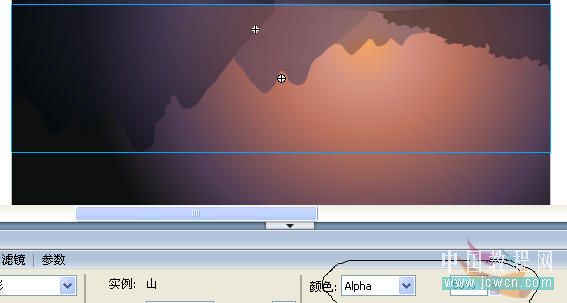
3、复制山,粘贴到山倒影图层,做山的倒影效果。
把山垂直翻转,用变形工具适当的把山的高度压扁,再用方向键向下移动,在属性面板里设置Alpha为55%左右。

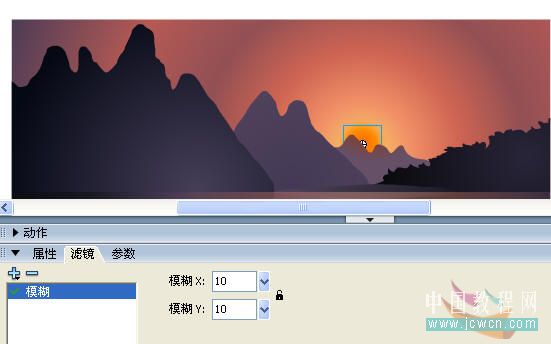
4、从库中把太阳拖入太阳图层,摆放好位置,并做滤镜效果,模糊X10,Y10。

5、复制太阳,粘贴到太阳倒影图层,放好位置,Alpha42%。

6、用笔刷刷云彩,三种颜色,均为放射状填充。
第一种:662244 Alpha100%,D46A55 Alpha0%。
第二种:EE8D65 Alpha84%, D46A55 Alpha0%。
第三种:6B476B Alpha77%,E9967A Alpha0%。

简单点用纯色画云也行。选中云,转换成元件,影片剪辑,命名云。给云做滤镜效果,模糊值X20,Y10。
7、复制云,粘贴到云倒影图层,垂直翻转,用变形工具适当压扁,放好位置,Alpha42%。
8、选中背景下面部分,CTRL C复制,CTRL SHIFT V粘贴到水波图,用方向键向右移动2个像素(左右上下方向和移动多少像素自己可以试着去弄,做完遮罩后测试对比下效果)。把所有的图层延长到120帧。
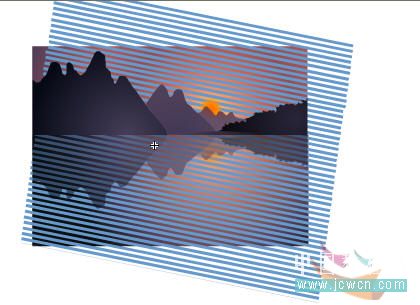
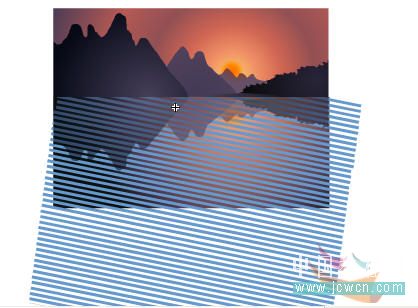
9、遮罩图层:从库中把遮片拖入第1帧摆放好。

第120帧插入关键帧,把遮片向左下移动,创建动画补间。

四、飞鸟元件
新建影片剪辑元件,名飞鸟。共16帧每隔1帧一个关键帧,共8个关键帧,这个并不要很精细,画出大概样子就行了。下面是放大200倍后的形状:

五、小船
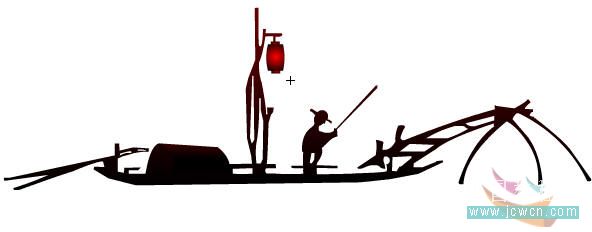
1、新建图形元件,名小船,如图画小船:

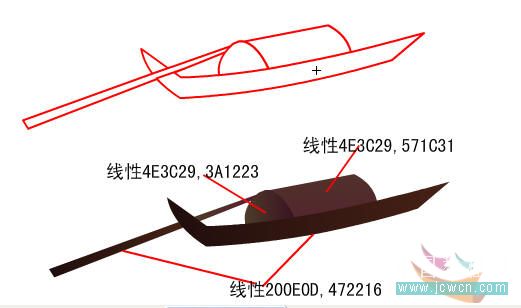
再提供一个比较复杂点的小船图形:

2、船动元件
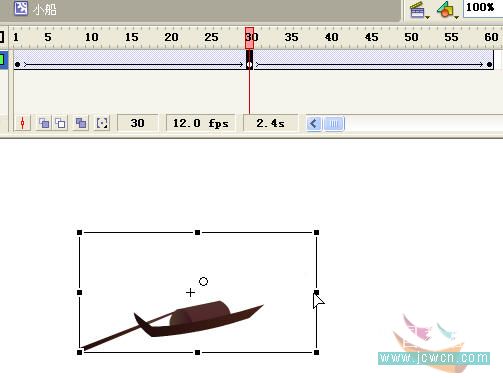
新建影片剪辑元件名:船动
从库中把小船拖入,第30、60帧分别插入关键帧,在第30帧用变形工具选中小船,左右方向把小船压稍微窄,创建动画补间。

六、组装场景
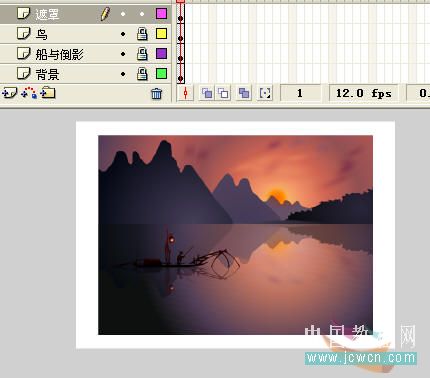
四个图层,从下至上:背景、船与倒影、鸟飞、遮罩。
1、从库中把背景元件拖入场景,摆放好。
2、把船动元件拖入场景摆放好,复制一个做倒影效果。
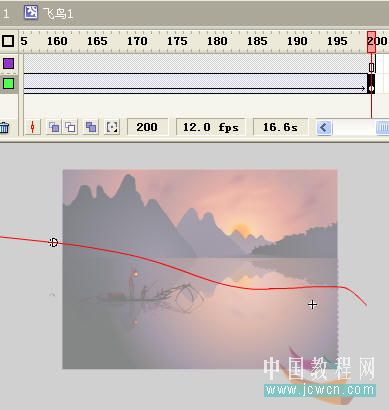
3、把飞鸟元件拖入场景,放在场景的左边,右键转换为影片剪辑元件,名鸟飞1。

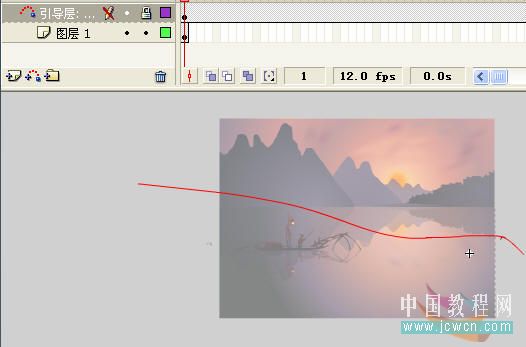
从击进入鸟飞1元件编辑区,添加运动引导图,画引导线,延长到200帧。

回到第1图层,第200帧插入关键帧,把飞鸟移动场景右边,注意两个关键帧中的飞鸟的注册点都要压在引导线上,创建动画补间。

用同样的方法再做一个鸟飞的元件。
4、做遮罩
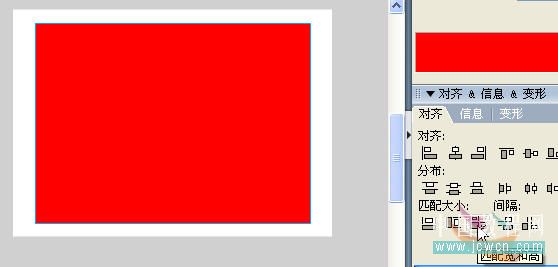
笔触色禁止,填充色为白色,对象绘制点上,画一个比场景大的矩形(把场景外的东西都遮住就行)全居中,换下填充色,再画一个矩形,匹配高和宽,全居中。

选中两个矩形,打散,释放下鼠标,再选中中间的矩形删除。

推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: