[Flash动画制作]Flash cs3仿真艺术设计 压扁与拉伸运用

压扁和拉伸是传统的动画技法,它广泛地用于写实的和重力的卡通设计。当一个移动对象转为静止对象时,它将因冲击而变形,除非它是一个坚硬的完整体。有个事是重要的,记住不管有多少个对象被压扁和拉伸,它总是保持相同体积。这些压扁和拉伸的数量取决于你的对象的弹性。传统的动画常常包含着夸张的压缩和拉伸。这是一个强壮的球的不错的例子。当它碰撞到地面时,它将受挤压而变形。然后它将被向上推而拉伸。在Flash中使用少量的补间和逐帧动画,我们将获得较为满意的写实效果。
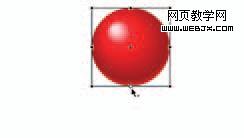
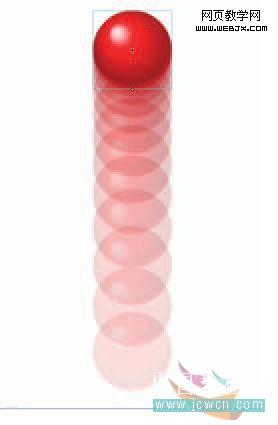
1. 从对象的最高的位置开始。将它转换成元件然后使用自由变换工具编辑其中心点。将中心点移到底部的中间。

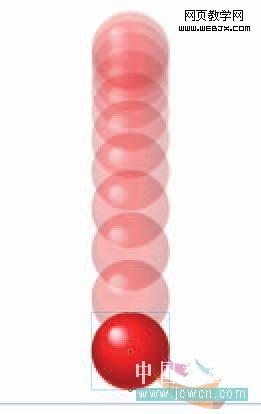
2. 在时间轴更远的地方插入关健帧然后将小球垂直移动到地刚好在地平线的上方。添加一个补间动画设置缓动为“-100”。(进入时)

#p#
Webjx核心提示:2.5 挤压和拉伸 压扁和拉伸是传统的动画技法,它广泛地用于写实的和重力的卡通设计。当一个移动对象转为静止对象时,它将因冲击而变形,除非它是一个坚硬的完整体。有个事是重要的,记住不管有多少个对象被压扁和拉伸,它总是保持相同体积。这些压扁和拉伸的数量取决于
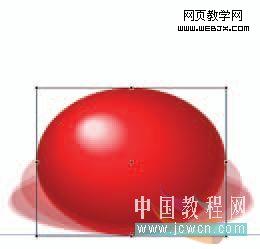
3.进入下一帧,插入关键帧并打开洋葱皮工具。使用自由变换工具将小球压缩成即宽又扁。保持小球一致的体积是重要的。

4.在时间轴后面大约4-5帧处插入另一个关键帧。进一步压扁和拉伸小球。添加一个补间动画,设置缓动值为“100”(结束时)

5.在时间轴后面几帧处插入另一个关键帧并向相反的方向转换小球。确定它有一些变形。

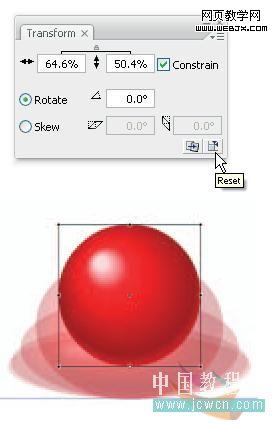
6.另插入一个关键帧开始小球的上升并移除所有的变形。变形面板的“取消变形”按钮,点击一下就可解决。

#p#
Webjx核心提示:2.5 挤压和拉伸 压扁和拉伸是传统的动画技法,它广泛地用于写实的和重力的卡通设计。当一个移动对象转为静止对象时,它将因冲击而变形,除非它是一个坚硬的完整体。有个事是重要的,记住不管有多少个对象被压扁和拉伸,它总是保持相同体积。这些压扁和拉伸的数量取决于
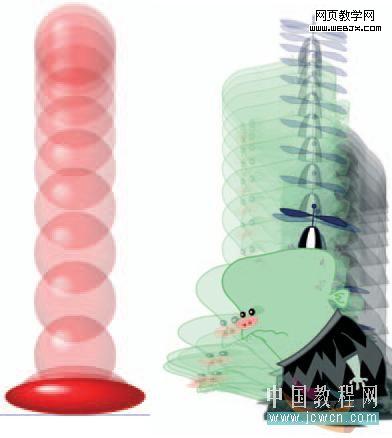
7.复制第一帧到时间轴的最后一帧,这将使小球定位到开始的位置。添加一个补间动画设置缓动值为“100”(结束时)

8.Flash CS3 提供了一个新的方法重新应用动画。复制并粘帖动画可让你复制动画补间并粘帖那些帧,补间和元件变换到另一个对象。选择压扁和拉伸动画的所有帧。选择编辑>时间轴>复制动画。

9. 插入一个新层并创建(或从库中拖动)一个新的元件到舞台上。选择新的元件然后到“编辑” >“时间轴”>“粘帖动画”新的元件将具有相同的帧,动画补间,缓动和变形。幸好Joe Corrao 贡献了上面的角色(joecorrao.com).

提示:
当你在某天创建了各种动画实例,一个好主意是将它保存到一个单独的Fla文档。这样可快速地在Flash cs3中复制动画效果。
推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: