通过本例的制作,来加强前面所学知识的理解,并学习如何配合使用达到更好效果,用简单的方法创作很酷的三维效果,在结合创作中加深理解应用。
本例思路:<1> 创建实例背景。
<2> 绘制牌的正面和反面并转换为图形元件。
<3> 创建一个牌的容器,转换为元件类“Card”,将正反面牌分别放置于第1、2帧。
<4> 创建文档类,控制扑克牌对象的rotationY属性。
实例步骤:(1)新建一个空白文档,舞台大小设置为500*250,帧频设置为120,绘制一个与舞台大小同样大小的矩形,并填充放射状渐变色,设置第一色标颜色为(R:0,G:246,B:93)Alpha: 100%,设置第二色标颜色为(R:0,G:131,B:49)Alpha: 100% ,设置第三色标颜色为(R:0,G:62,B:23)Alpha: 100% ,如下图15-1所示。


图15-1 绘制背景
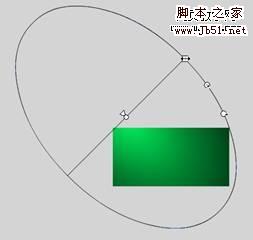
(2)使用“渐变变形工具”进行调整高光位置和渐变分布模式,如下图15-2 所示。

图15-2 渐变调整
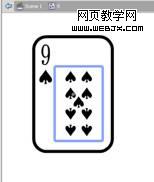
(3)分别创建两个图形元件,命名为“back”和“9”。简单绘制扑克牌“9”的正反面,注册点在中心位置且大小必需相同,如下图15- 3所示。


图15-3 扑克牌正反面
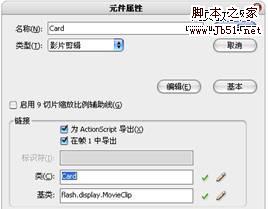
(4)新建一个影片剪辑,命名为“Card” ,命名元件类名也为“Card”,如图3-所示。将上面步骤中创建的扑克牌“9”的正反面分别放置于第1、2帧处正中心位置,如下图15-4所示。


图15-4 创建“Card”对象
(5)创建文档类Main类,如图3-所示,首先创建一个牌的容器“container”,并将其放置于舞台中心位置,如构造函数第20到23行代码所示,然后创建扑克牌容器对象并添加到容器“container”中,如第25、26行代码所示,并将扑克牌容器对象停止播放(也就是停留在第1帧)、启动按钮模式和注册侦听器函数,如第27到29行代码所示。
复制代码代码如下:
package
{
import flash.display.*;
import flash.events.*;
import caurina.transitions.Tweener;
/**
* ...
* @author lbynet (Tools -> Custom Arguments...)
*/
public class Main extends Sprite {
private var container:Sprite;
private var pane:MovieClip;
private var isback:Boolean;
private var currentPlane:MovieClip;
private var currentRotationY:Number;
public function Main():void {
container = new Sprite();
container.x=stage.stageWidth/2;
container.y=stage.stageHeight/2;
addChild(container);
pane = new Card();
container.addChild(pane);
pane.stop();
pane.buttonMode=true;
pane.addEventListener(MouseEvent.CLICK, onClick);
}
6)当扑克牌容器对象被单击时调用onClick侦听器函数,为stage注册事件侦听来控制何时切换为正面或是反面,通过判断变量isback 来重新设置被单击扑克牌的rotationY属性,如第36到44行代码所示,在第38、42行代码,通过Tweener 来切换扑克牌的rotationY值在0与-180度之间,如下原理图15-5 所示。

图15-5 文档类
复制代码代码如下:
private function onClick(event:MouseEvent):void {
stage.addEventListener(Event.ENTER_FRAME, enterFrameHandler);
currentPlane = MovieClip(event.currentTarget);
if (isback) {
Tweener.addTween(currentPlane, { rotationY:0,time:1 } );
//Tweener.addTween(currentPlane, { z:0,time:1 } );
} else {
Tweener.addTween(currentPlane, { rotationY:-180,time:1 } );
//Tweener.addTween(currentPlane, { z:-200,time:1 } );
}
isback = ! isback;
}
private function enterFrameHandler(event:Event):void {
currentRotationY = currentPlane.rotationY;
if (currentRotationY >= -90 && currentRotationY <= 10) {
if (isback) {
currentPlane.gotoAndStop(2);
} else {
currentPlane.gotoAndStop(1);
}
stage.removeEventListener(Event.ENTER_FRAME, enterFrameHandler);
trace("已清除事件侦听");
}
}
}
(7) 当用户单击扑克牌容器对象,在第34行代码中注册的侦听器后,执行侦听器函数enterFrameHandler ,并通过时时判断扑克牌容器对象的rotationY的值来判断扑克牌容器对象要切换跳转到哪一帧,如第50到59行代码所示,最后,清除无用的侦听器,如第57行代码所示。
(8)把onClick侦听器函数中第39、43两行代码放开,发布测试,当用户单击扑克牌容器对象后,扑克牌切换翻转并放大(其实际是对象的z轴值减小),如下图3- 所示,当再次单击后,扑克牌切换翻转并缩小致原始状态。
推荐阅读:








 鄂公网安备:
鄂公网安备: