发布时间:2017年06月12日
[Flash动画制作]Flash AS3 个性的旋转圆形网页导航
1、创建一个FLASH文件,保存为menu.fla文件。
2、重命名“layer 1″为
“actions”
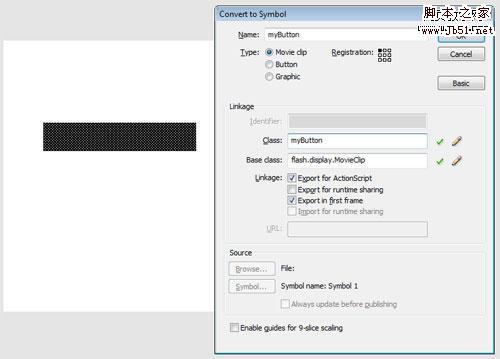
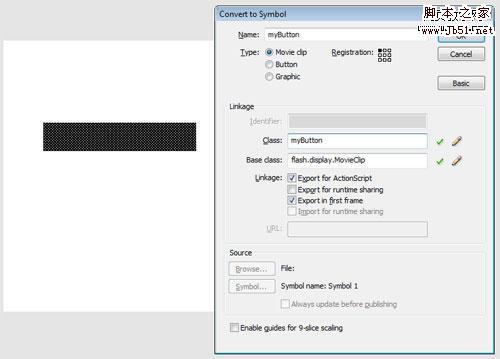
3、用矩形工具绘制一个黑色的矩形,转换为MC影片剪辑,打开属性窗口。

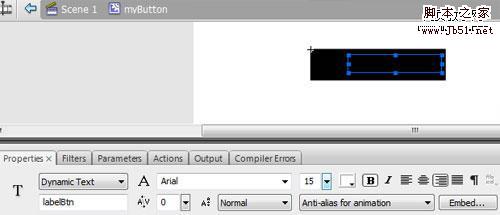
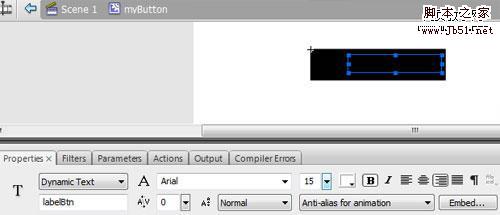
4、双击这个影片剪辑编辑它,使用文本工具,设置为动态文本,绘制一个区域,设置颜色是白色,命名实例名为abelBtn。

5、回到场景1,删除掉刚刚建立的影片剪辑。
6、我们选择第一帧,然后打开动作面板,输入下面代码,主要是为了导入Tweenlite engine。
import com.greensock.*;
import com.greensock.easing.*;7、然后创建一个数字,动态调用每个菜单的项目文字。
var menu_items:Array = ["HOME","ABOUT
ME","PORTFOLIO","BLOG","CONTACT"];
var menu:Sprite = new Sprite();
menu.x= stage.stageWidth / 2;
menu.y=stage.stageHeight /2;
addChild(menu);8、用一个函数buildMenu来实现每个菜单项目。
function buildMenu(){
var btn:myButton;
var angle:int=360/menu_items.length;
for (var i:int = 0; i< menu_items.length; i++){
btn = new myButton();
btn.buttonMode=true;
btn.labelBtn.text = menu_items[i];
btn.mouseChildren=false;
menu.addChild(btn);
TweenLite.to(btn,2,{rotation: -i*angle,ease:Bounce.easeOut});
}
}9、最后添加一个监听单击事件的代码。
menu.addEventListener(MouseEvent.CLICK,clickHandler );
function clickHandler(e:MouseEvent ):void{
// TO DO ...
trace(myButton(e.target).labelBtn.text);
} 10、所有代码如下。
import com.greensock.*;
import com.greensock.easing.*;
var menu_items:Array = ["HOME","ABOUT
ME","PORTFOLIO","BLOG","CONTACT"];
var menu:Sprite = new Sprite();
menu.x= stage.stageWidth / 2;
menu.y=stage.stageHeight /2;
addChild(menu);
buildMenu();
function buildMenu(){
var btn:myButton;
var angle:int=360/menu_items.length;
for (var i:int = 0; i< menu_items.length; i++){
btn = new myButton();
btn.buttonMode=true;
btn.labelBtn.text = menu_items[i];
btn.mouseChildren=false;
menu.addChild(btn);
TweenLite.to(btn,2,{rotation: -i*angle,ease:Bounce.easeOut});
}
}
menu.addEventListener(MouseEvent.CLICK,clickHandler );
function clickHandler(e:MouseEvent ):void{
// TO DO ...
trace(myButton(e.target).labelBtn.text);
}
天空蓝动漫星空Flash动画制作:027-82730702
推荐阅读:
武汉宣传动画制作:鱼藏于水,为人所获,皆因贪食
武汉幼儿教育课件动画制作:不挑食,不偏食
《游戏人生》剧场版特报视频公开 2017年上映






















![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: