发布时间:2017年06月12日
[Flash动画制作 ActionScript教程]Flash AS3.0 制作老鹰飞动实例
本例为Flash AS3.0菜鸟学飞系列教程,在本Flash
AS3.0教程中我们将通过学习一个老鹰飞动实例讲解如何载入库中的影片剪辑将制作成动画效果,希望能给朋友们带来帮助~~。
学习AS3.0菜鸟起飞之—载入库中的影片剪辑
在Flash创作环境中,可以从库中拖拽影片剪辑到舞台上,使它们出现在SWF文件中。当使用ActionScript来添加影片剪辑时,实际上也是将影片添加一个实例到时间轴上。帧是时间轴的一部分,你可以使用动作面板将as代码与帧关联。因此时间轴成了用as代码添加的显示对象的父容器,除非另一个显示对象被指定。
添加一个影片剪辑到当前时间轴:
下面的例子从.fla库中导入一个名为“鹰”的影片剪辑
1、新建Flash文档(AS3),存盘。
2、打开“鹰”的影片剪辑,复制到库中,(在这里不讲解影片剪辑制作的过程)。
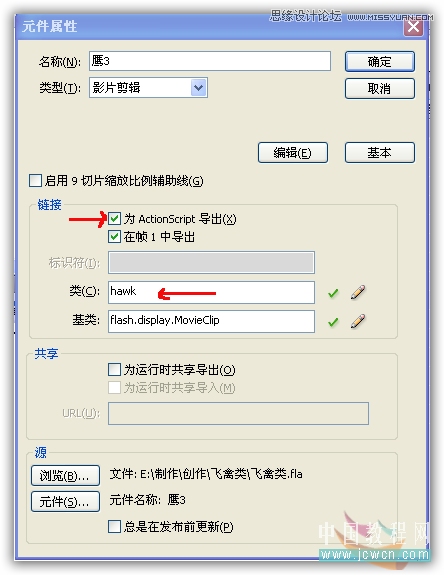
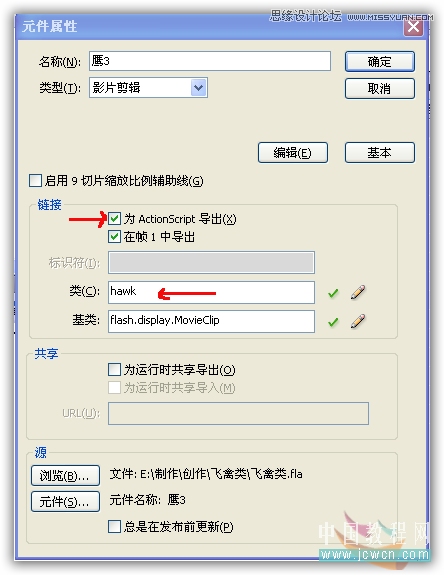
3、右键点击“鹰”影片剪辑,在下拉菜单中点击【属性】打开属性面板,勾选【为AstionScript导出】在类:文本框中输入:hawk,按【确定】如图:

4、返回场景1,选中图层1的第帧,按F9键,打开动作面板输入代码:
var myhaw:hawk = new hawk();
addChild(myhaw);
第一行用var声明一个实例名:myhaw给影片剪辑。
第二行用addChild()命令将实例myhaw加入显示列表。
提示:当没有明确指定显示容器时,影片剪辑实例是被添加到时间轴的当前帧。
我们按Ctrl+Enter组合键,测试一下,影片已经显示在屏幕上了。参见未命名1.fla文档
5、我们已经把影片剪辑添加到时间轴上了,下面我们继续添加代码,做一个鹰跟随鼠标移动。打开动
作面板,加入下面代码:
var myhaw:hawk = new hawk();
//注册鼠标单击事件侦听器
stage.addEventListener(MouseEvent.CLICK, addhawk);
//定义侦听器函数
function addhawk(e:MouseEvent):void {
addChild(myhaw);
}
//注册鼠标移动事件侦听器
stage.addEventListener(MouseEvent.MOUSE_MOVE, movehaw);
//定义移动事件侦听器函数
function movehaw(e:MouseEvent):void {
//使myhaw位于鼠标位置
myhaw.x = stage.mouseX;
myhaw.y = stage.mouseY;
}
上面的示例使用了事件的处理和函数的声明。参见未命名2.fla文档
下面是一个影片剪辑拖放的示例:
具体创建过程不再重复,参照上面示例
不再废话,直接上代码:
//声明实例
var myhaw:hawk = new hawk();
//添加到显示列表
addChild(myhaw);
//myhaw位置(x,y坐标)
myhaw.x = 100;
myhaw.y = 100;
//注册鼠标按下事件侦听器
myhaw.addEventListener(MouseEvent.MOUSE_DOWN, draghaw);
//注册鼠标释放事件侦听器
myhaw.addEventListener(MouseEvent.MOUSE_UP, drophaw);
//定义鼠标按下事件侦听器函数
function draghaw(dragevent:MouseEvent):void {
//开始拖动
dragevent.currentTarget.startDrag();
}
//定义鼠标释放事件侦听器函数
function drophaw(dropevent:MouseEvent):void {
//停止拖动
dropevent.currentTarget.stopDrag();
}
按下鼠标拖拽物体,当释放鼠标时,物体会停止跟随指针。参见未命名3.fla文档
添加一个影片剪辑到一个容器
DisplayObjectContainer对象(和继承DisplayObjectContainer类所创建的对象)可以包含零个或多个显示项。
就像移动容器一样,所有容器对象中的显示项相对容器移动。
示例:
1、新建Flash文档(AS3),打开未命名1.fla文件。
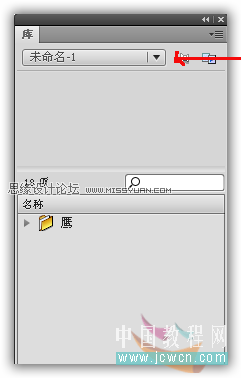
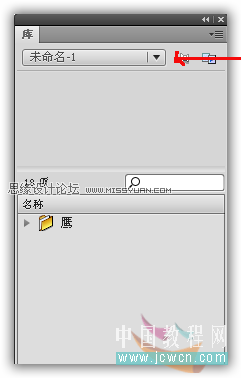
2、使用库的下拉菜单来选择“未命名1.fla”的库。如图:

3、将“鹰”影片剪辑从库中拖放到舞台上。
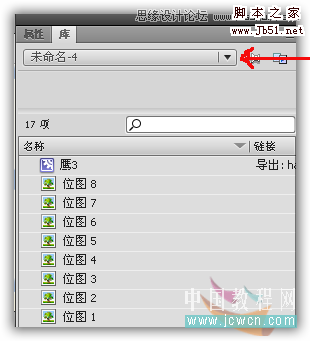
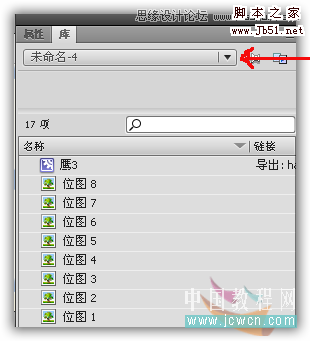
4、通过库的下拉菜单选择回到新文件的库。如图:

注意:“鹰”的影片剪辑及相关素材已经列在当前文件的库中了。
5、删除舞台上的影片剪辑。
6、选择时间轴第1帧,命名:as,打开动作面板,输入代码:
//声明实例
var myhaw:hawk = new hawk();
//添加到显示列表
addChild(myhaw);
//myhaw位置(x,y坐标)
myhaw.x = 100;
myhaw.y = 100;
//注册鼠标按下事件侦听器
myhaw.addEventListener(MouseEvent.MOUSE_DOWN, draghaw);
//注册鼠标释放事件侦听器
myhaw.addEventListener(MouseEvent.MOUSE_UP, drophaw);
//定义鼠标按下事件侦听器函数
function draghaw(dragevent:MouseEvent):void {
//开始拖动
dragevent.currentTarget.startDrag();
}
//定义鼠标释放事件侦听器函数
function drophaw(dropevent:MouseEvent):void {
//停止拖动
dropevent.currentTarget.stopDrag();
}
7、新建图层,并把它拖到as层的下方,重命名为text。选中第1帧,使用文字工具在舞台上输入:点击并移动mySprite,到(150,200)坐标位置。(mySprite是影片剪辑的容器)
8、测试影片。参见未命名4.fla文件
Flash
Player播放SWF文件,默认情况下,影片剪辑显示在舞台的左上角。代码中一个事件侦听器用于响应鼠标点击,当点击舞台的任何地方时,影片剪辑的注册点都被重新定位于距离舞台上方150个像素,距离舞台左边200个像素的位置。
天空蓝动漫星空Flash动画制作:027-82730702
推荐阅读:
《Hand Shakers》第8话先行图 新敌人竟是美少女偶像
《珈百璃的堕落》动画第8话先行图 腹黑天使遭遇劫难
《数码宝贝tri》第四章剧情先行 第五章宣传海报























![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: