[Flash动画制作技巧]Flash动画技巧 坐标的计算方法
FLASH软件编辑界面下舞台上元件的坐标和实际在actionscript(以下简称“AS”)中测试中不一样是初学者经常会碰到的问题。大家不免产生疑惑,为什么FLASH的坐标时而准确,时而不准确呢?其实这是大家不了解FLASH计算坐标方式的缘故,其实FLASH中软件操作界面的舞台上计算坐标和AS中计算坐标的的基准点并不一致。接下来我们先在试验中求证,然后再推算出FLASH坐标的运算方式。
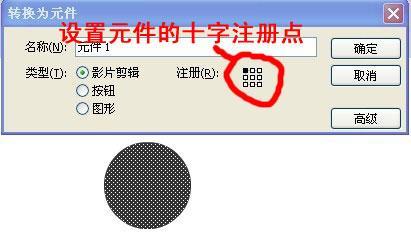
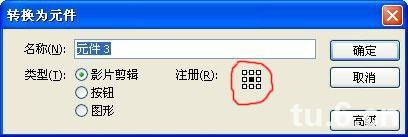
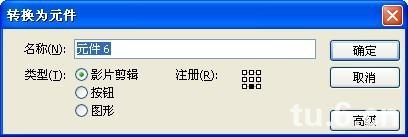
首先我们在场景里画一个圆形,然后F8转化为影片剪辑,转化时有一个小的细节需要注意一下(一些使用者都忽视了他),在类型选择旁边更有一个“注册”选项,其实这里也是能够选择的,并不是个只供“查看”的属性,我们能够试一下,九个小方格都是能够点击的,我们选择左上角的小方格建立一个MC。这个时候我们会发现我们建立的MC十字架在MC左上角,圆圈在元件中央,这里的十字架,我们称之为注册点。也就是说我们建立了一个MC,他的注册点是左上角。(也能够尝试选择不同的方格,结果证实选中的方格即代表注册点的位置,当然你也可以通过双击进入元件内部把元件把元件放在距离十字心更不规则的位置)。

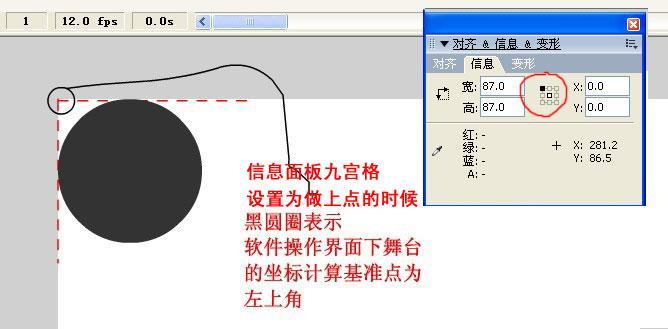
让我们再来观察以下信息面板,你会发现它也有一个九宫格,但是只有中心和左上角可以选择,其他点为灰色,这时候点击九宫格的左上角的那个点。

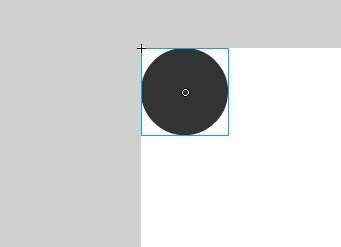
然后给这个影片剪辑命名为a_mc,在属性面板或者信息面板输入他的坐标是0,0。然后你会发现a_mc的位置处于舞台的左上角。如图所示:

然后我们打开动作面板,在面板中输入如下代码:
trace("a_mc._x="+a_mc._x);
trace("a_mc._y="+a_mc._y)
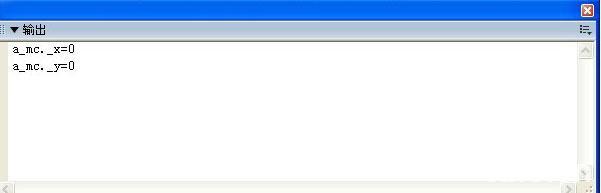
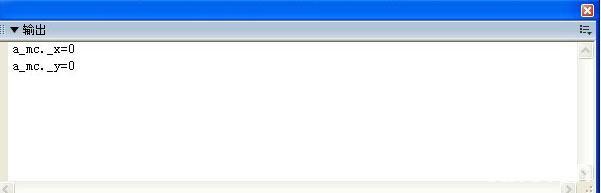
我们成功在输出面板中得到了
a_mc._x=0
a_mc._y=0

软件操作界面中的结果和AS运算的结果是一样的。
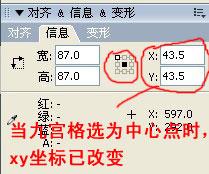
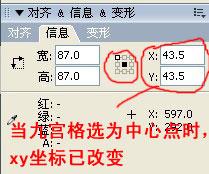
这时我们把信息面板中九宫格的中间的那个点点选上,你会发现中间选中的那个点变黑了,左上角的点又变成了白色,如图所示:

这时候我们发现舞台的坐标立马就变成了(x:43.5y:43.5),那么圆的宽和高都是87,它的坐标正好等于圆的一半。由此可以看出如果我们把信息面板的九宫格选为中间的那个点的话,那软件操作界面计算坐标的基准点我们可以暂时理解为元件的中心(不完全是,现在你先可以这么理解),
我们再用Ctrl+Enter测试查看它在AS中的坐标,发现得到的结果还是:
a_mc._x=0
a_mc._y=0


那么由此可见,FLASH软件操作界面中的计算坐标的方式和AS并不一样,但是起码来说我们现在能找到一个共同点:也就是不管舞台中信息面板中设置元件坐标计算的基准点是左上角还是元件的中心,AS计算坐标的基准点始终是元件的十字心。那让他们的坐标一样用很简单的一个办法就是把你建立的元件的注册点都设置成左上角,然后再信息面板的九宫格也点选左上角,那么AS计算的十字注册点和软件操作界面计算的元件坐标的基准点为同一点,那么他们的结果就一样。
我们重新把这个元件打散,然后摁F8转换为元件,元件的十字注册点设为中心,实例名称为a_mc,如图所示:

然后在属性面板中输入元件的坐标为(0,0),此时影片剪辑的位置如图所示:

此时再测试影片得到
a_mc._x=0
a_mc._y=0

同理,如果你建立的影片剪辑的十字注册点在元件的中心,那么信息面板的九宫格也点选中心点,那么AS计算的十字注册点和软件操作界面计算的元件的中心点为同一点,那么他们的结果就一样。
但是我们的操作并非一成不变的,我们转换元件的时候的注册点放在左上角和中心点不可能满足所有的情况。普通的Motion动画也许对注册点不敏感,但如果是比较常用的引导线动画,那么元件会把自己的十字注册点锁在引导线上。AS中的_xscale _yscale的缩放轴心也是基于十字注册点的,比如我们做FLASH播放器的时候波表效果就必须放在元件底部如图所示。

诸如一些钟摆的FLASH效果元件的十字注册点还要放在更无规则的地方。那么此类的物理效果对FLASH的坐标就比较敏感了。好,让我们接着进行试验。
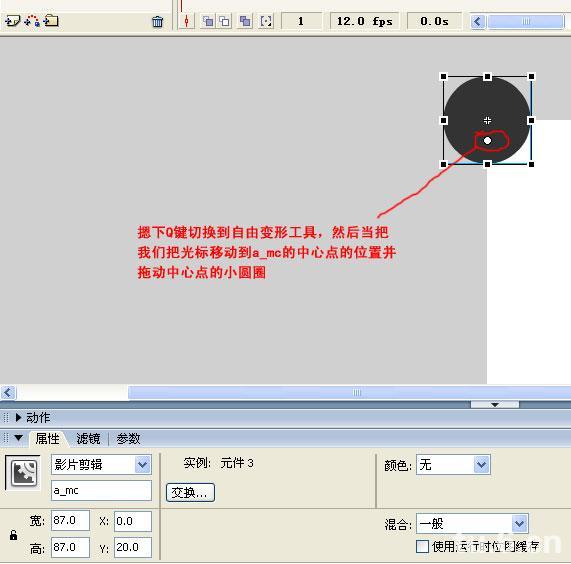
我们摁下Q键切换到自由变形工具,然后当把我们把光标移动到a_mc的中心点的位置并拖动中心点的小圆圈,我们发现当我们的小圆圈改变位置的时候,软件操作界面下的X,Y坐标发生了变化:

而Ctrl+Enter测试AS,得到的结果还是:
a_mc._x=0
a_mc._y=0

此时我们发现如果信息面板的九宫格中间的那个点选中,软件操作界面下的X,Y坐标计算实际上是以元件的小圆圈为准的,我们接着实验,
我们在绘制一个长方矩形,然后摁F8转化为元件,在对话框中设置注册点为中间最下面的那个点

然后打开信息面板,把信息面板的九宫格移到中间:

点击Q变形工具把元件上的圆圈标记移动在十字心上如图所示,

此时这个矩形在软件的操作界面下的坐标是:

把它的实例名称设置为b_mc,最后写下如下代码:
trace("b_mc._x="+b_mc._x);
trace("b_mc._y="+b_mc._y)
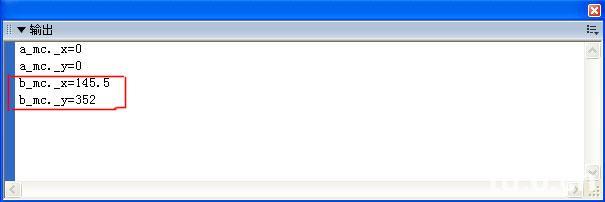
然后测试,你会发现得到和输出面板得到和属性面板完全一样的结果:
b_mc._x=145.5
b_mc._y=352

由此可以得出结论:
当信息面板的九宫格上选择中心那个点为基准点,那么软件操作界面下的X,Y坐标显示会以舞台上元件的那个小圆球为准,而无论舞台上信息面板中九宫格怎么设置,AS始终会以元件的十字注册点为准。普通情况下如果我们习惯吧元件的十字注册点放在左上角,那么请你把信息面板的九宫格也点选为左上角。如果你习惯把元件放在十字注册点的中心点,那么请你把信息面板的九宫格也点选为中心点。如果你是做波表,或者钟摆等特殊效果需要元件的十字注册点处在不规则的位置,那么你可以点击Q用变形工具把元件上的圆圈标记移动在十字心上,信息面板的九宫格也点选为中心点。就能保证在任何情况下FLASH软件操作界面下的坐标和AS运算的坐标一样。
推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: