MG动画制作简单的文字特效制作:

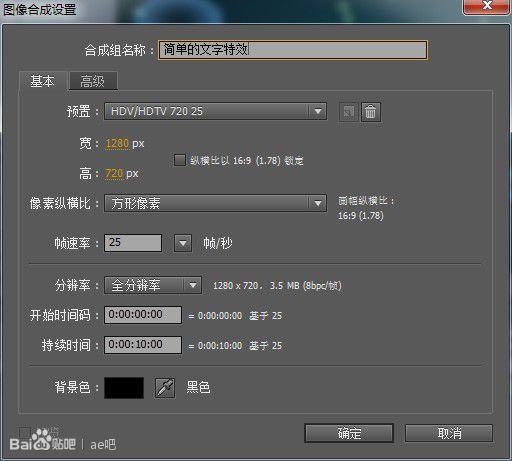
步骤一,新建合成,我建立了一个“简单的文字特效”的720p,10秒的合成(其实- -实际用到的只有2、3秒而已啦)

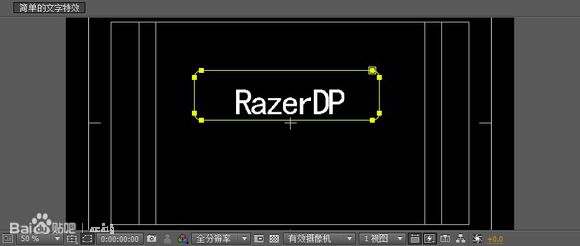
步骤二,输入文字“razerdp”

步骤三,用遮罩工具画出一个矩形遮罩。

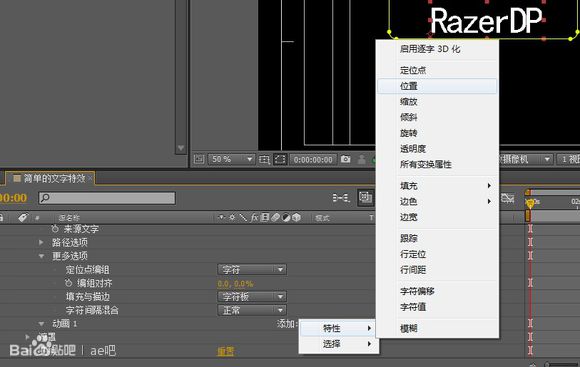
步骤四,打开文字选项,为文字添加动画“位置”。

我们要利用这个位置动画和遮罩来做一个让文字浮现的效果。
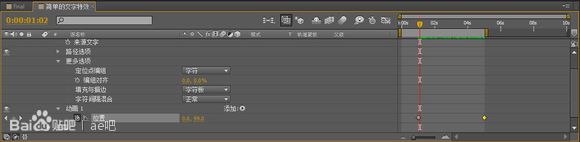
步骤五,对位置动画进行k帧,在一秒处(让文字迟点浮现)调整数据,使文字处于遮罩下方,在5秒处,归0,让文字回到遮罩处。这样就有一个文字浮现的动画了。

然后稍微调整一下遮罩的羽化值,数值大概16像素即可。
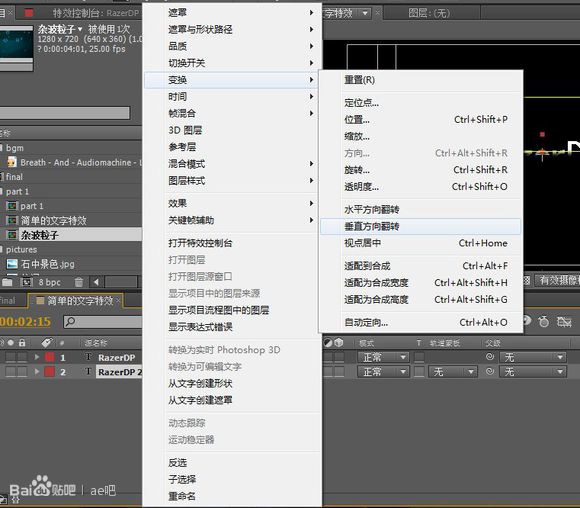
步骤六,做文字的倒影。首先复制一个文字层(快捷键ctrl+d),并放到原文字层的下方,然后右键→变换→垂直方向翻转。

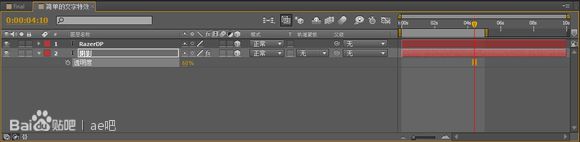
然后打开两个图层的3d开关,对阴影部分做一下位置的调整(我已经将进行变换的图层重命名为“阴影”了)
具体做法:
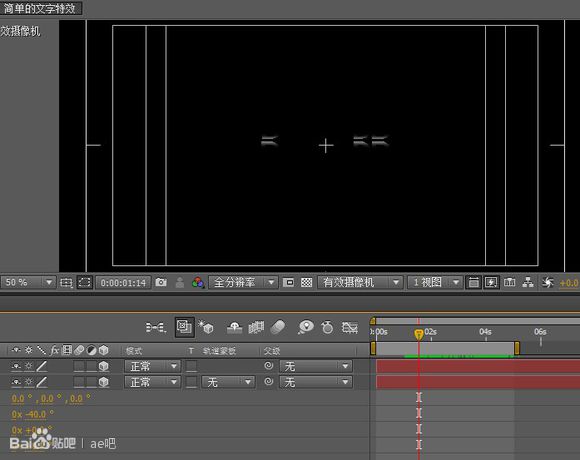
1)选中“阴影”图层,按r调出旋转属性,旋转x轴,大概-40°,使得阴影倾斜,有倒影的样子。
2)拖动时间轴,使的遮罩层中刚刚好出现文字(当然,如果没有遮罩羽化的话就更加容易调节),然后移动你的阴影图层,使两个图层浮现部分衔接。

做出的最终效果应该是这样的

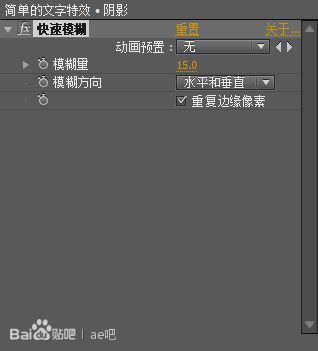
步骤七,对阴影优化一下,为“阴影”图层添加特效“快速模糊”(fast blur),给予一定的模糊量,大概15左右就ok了。

然后选中“阴影”图层,按t调出透明度,调节透明度到55%左右。

最后优化一下文字,添加“辉光”(glow)效果。得到图中的最终效果。

至此,文字部分的效果已经完成。下面的就是做背景了。
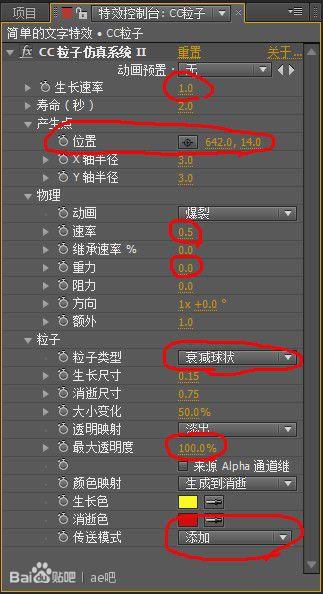
步骤八,新建固态层,命名为“粒子”,添加特效“cc粒子仿真系统2”(cc particle systems ii),由于数据较多,调节的数据已经在图中圈示。

【说明】:衰弱球状对应的英文是:weak spherical
得到图中效果,

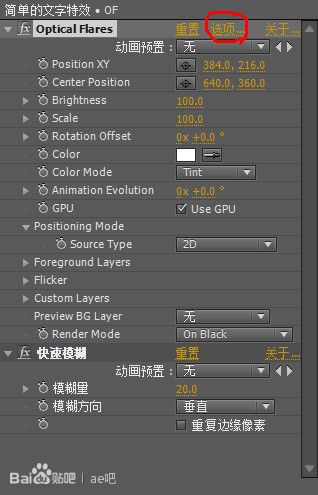
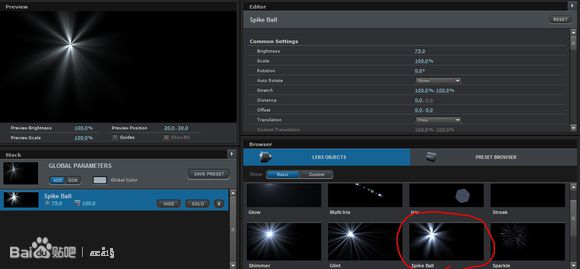
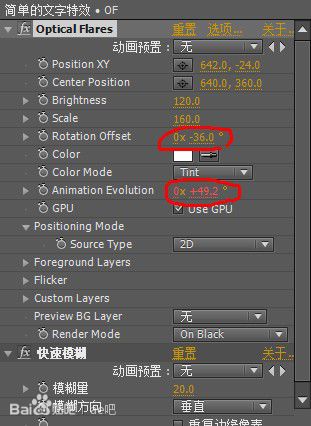
步骤九,新建固态层并命名为“of”,添加opical flares特效,将两个文字层顶置,我们可以清晰的看到,of的本身效果是这样的

可这不是我们想要的,于是我们可以打开of 的选项

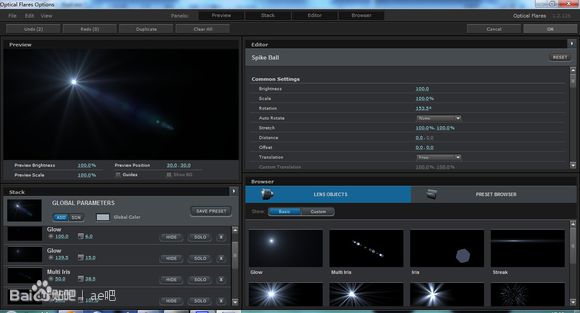
于是来到了这个新的选项框。

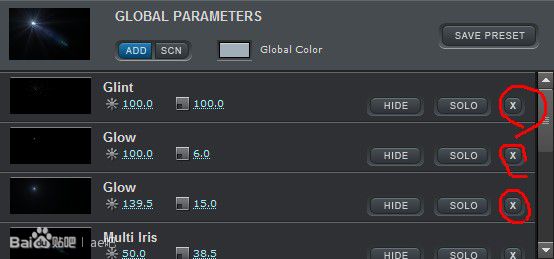
这里有很多预置,当然,我们可以利用这些预置做的我们想要的灯光,但今天的教程很简单,只需要一种预置,我们把本身的光效统统删除。

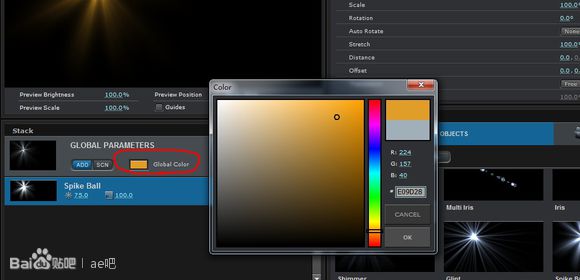
删掉之后,就一片空白了,这时我们就可以添加我们的预置

添加之后,就改变灯光颜色,大概是黄色偏红一点就ok了

然后调节一下亮度和光线强度。最后点击右上方的ok应用到合成中。


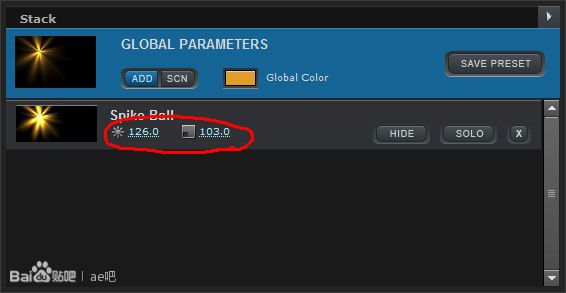
步骤十,修改插件数据,位置神马的大家可以自行设置,放到顶端就ok了,这里最重要的是这两个数据。

【说明】,rotation offset,,修改这里只是为了让灯光旋转到自己喜欢的那一部分
至于演变(evolution),只是写入表达式timi*30,让其自动演变
至此,粒子和灯光效果已经完成。
接下来做那个条形的杂波彩条了。
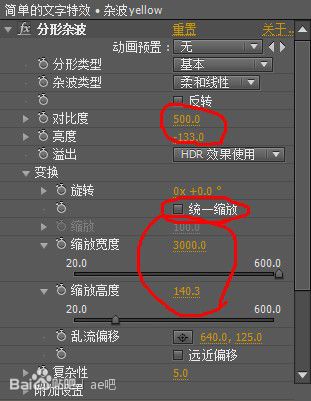
步骤十一,新建固态层,分辨率为1280*250,命名为“杂波yellow”为了系统不卡,我为杂波图层独奏,添加特效“分形杂波”(fractal noise),打开变换选项,取消掉“统一缩放”的按钮,修改数据如图。

然后为演变k帧,同时也为透明度k帧,使得杂波彩条最后消失。
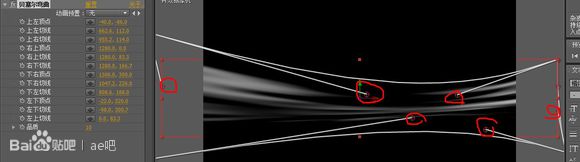
步骤十二,添加特效“贝塞尔弯曲”(bessel bending),调节锚点,直到自己喜欢的样子。

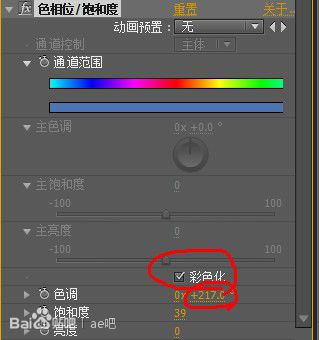
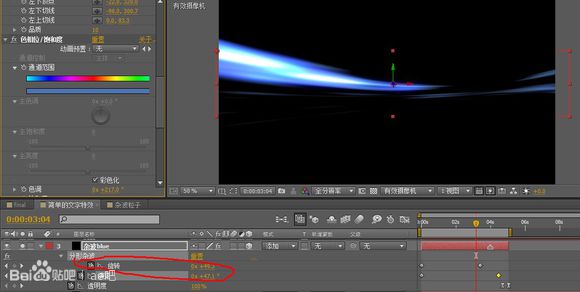
步骤十三,添加特效“色相位/饱和度”(hue bit / saturation),勾选彩色化,并调节色调和饱和度(调节色调可以调出自己喜欢的所有颜色,这也是ak常说的“着色”),这里我截图的时候是调成了蓝色,并没有调成黄色。

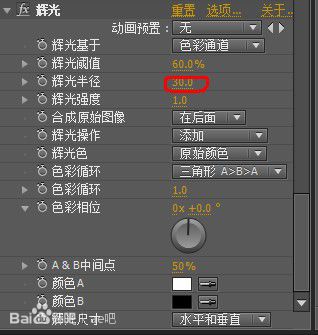
步骤十四,添加特效“辉光”(glow),修改一下半径即可

最后为杂波的旋转属性k帧,就得到图中的效果

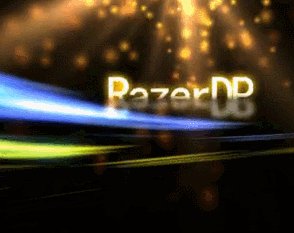
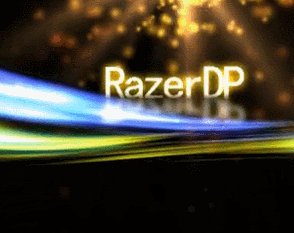
步骤十五,复制当前图层,重命名为杂波yellow(把刚才那个改名为杂波blue),然后将两个图层的层模式设置为添加或者屏幕,修改一下弯曲特效的值,并且修改色相位中色调的值,使得两个层颜色和位置不一样。然后调整两个彩条的位置,得到图中效果

由于ae的计算,可见蓝黄两色的交界处是变成了绿色,这个很好看,当然,这也是为什么我选择了这两个跟背景如此不搭边的颜色的原因。大家可以将粒子的颜色改为相近的颜色,看起来就顺眼多了。
最后,添加摄像机动画
天空蓝动漫星空MG动画制作服务热线:027-82730702;售后服务:027-82720703
推荐阅读:

![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)






 鄂公网安备:
鄂公网安备: