Flash怎么制作一个遮罩图片切换动画:
利用flash制作图片的切换动画,这里主要使用了遮罩层功能,现在就把操作步骤和截图分享出来,供大家参考使用,希望对你有所帮助和启发。

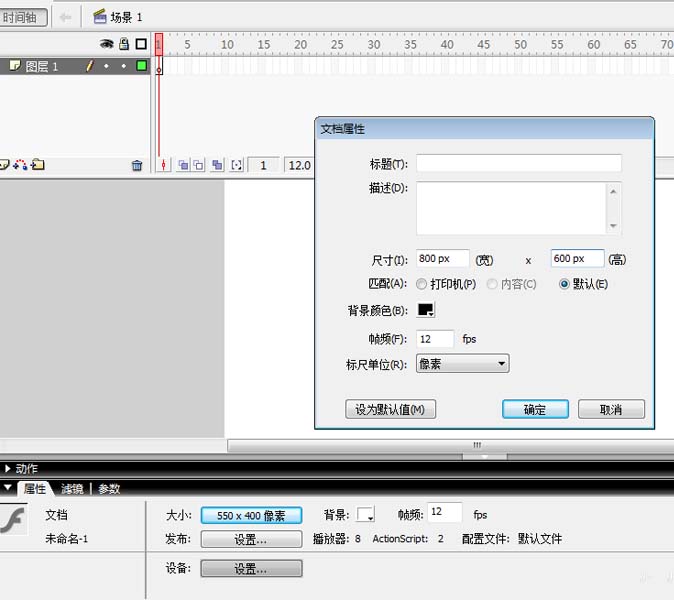
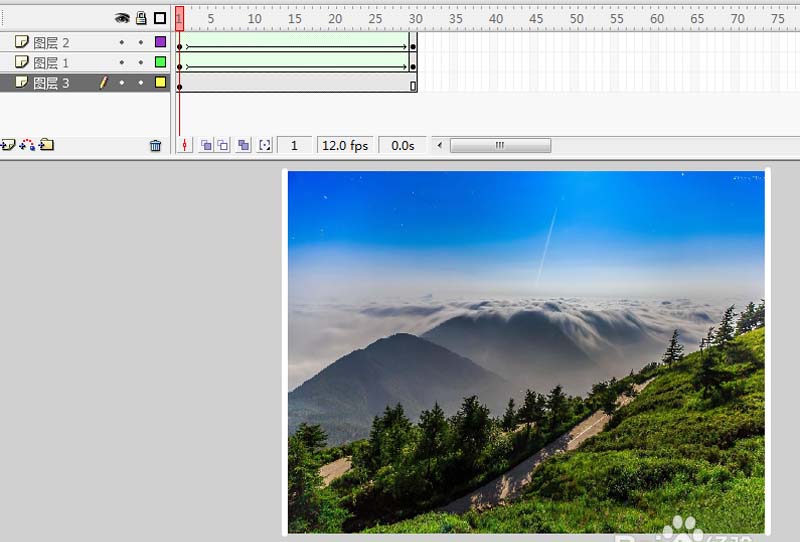
1、首先启动flash8,新建一文档,设置大小为800*600,帧频为12fps,背景颜色为黑色。

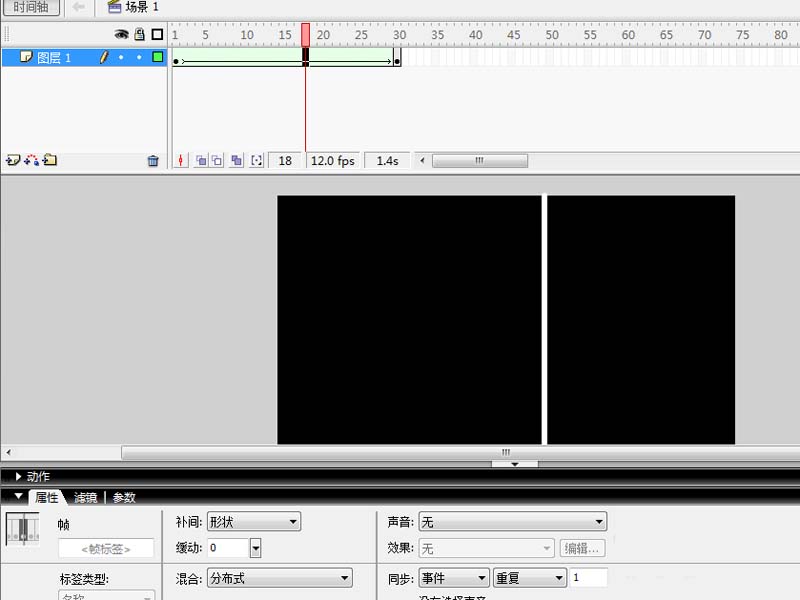
2、选择工具箱里的直线工具,设置粗细为10像素,颜色为白色,绘制一条高600的直线,并设置左对齐。

3、在30帧处按f6键插入关键帧,并将直线移动到右边,设置右对齐,选择1-30之间的任意一帧,修改属性面板中的补间为形状。

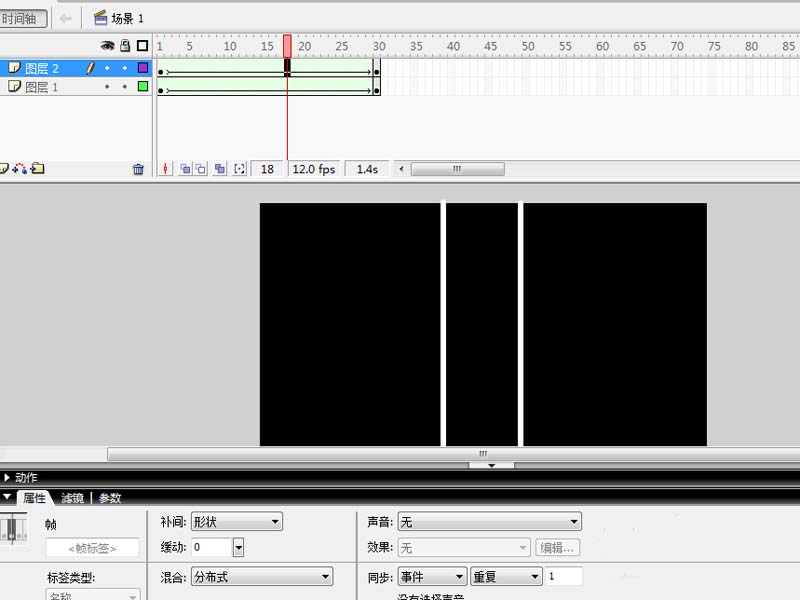
4、新建图层2,采用同样的方法绘制一条直线,放置在右侧,重复步骤3创建形状补间动画。

5、新建图层3,放置最底下,执行文件-导入-导入到舞台命令,将事先准备好的图片导入,设置大小为800*600,全居中。

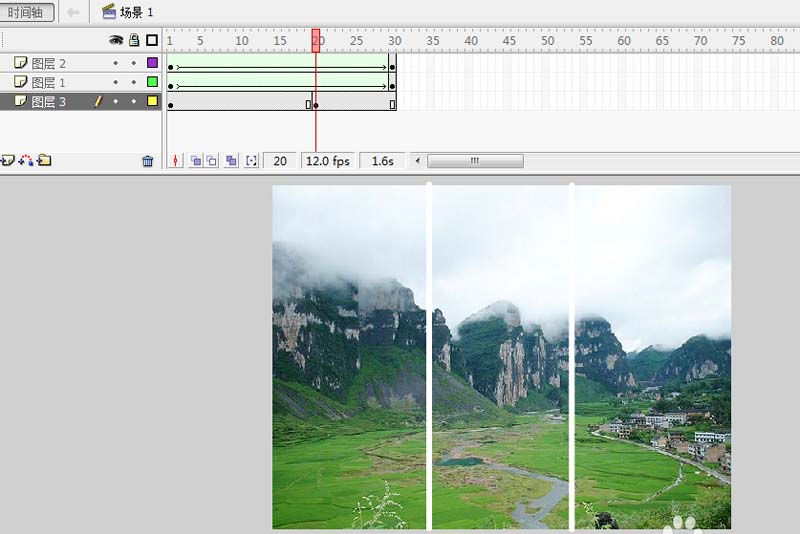
6、新建图层4在第20帧插入关键帧,执行文件-导入-导入到舞台命令,导入事先准备好的一张图片,设置全居中,在30帧处插入关键帧。

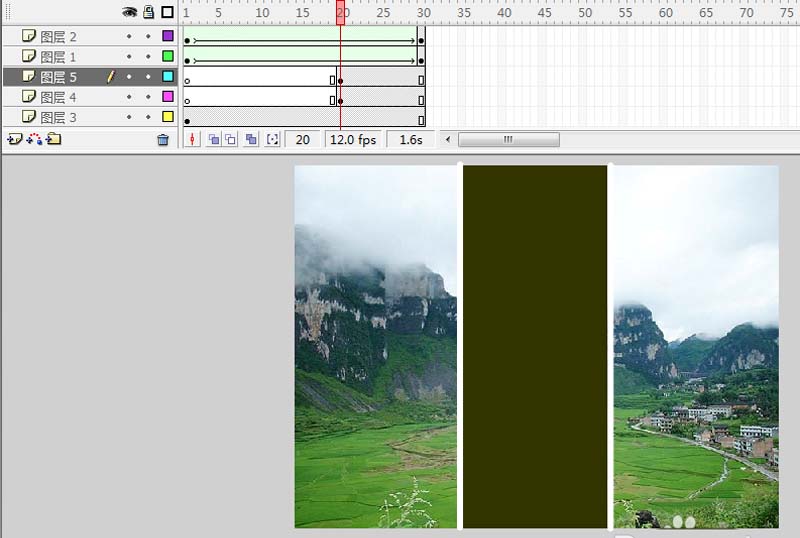
7、新建图层5,在20帧处插入关键帧,选择工具箱里的矩形工具绘制一个矩形,使左右和直线对齐。

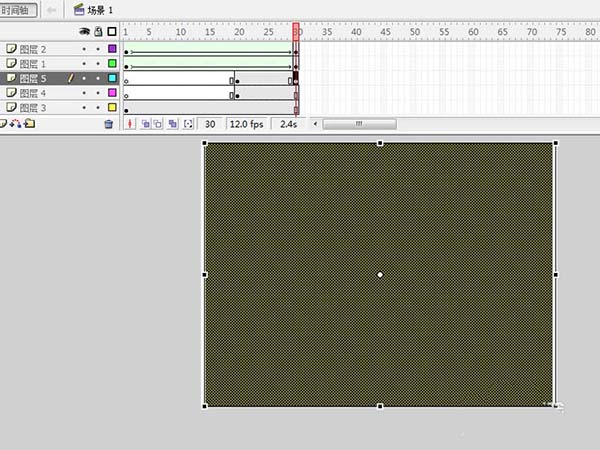
8、在30帧处插入关键帧,选择工具箱里的任意变形工具,修改矩形的大小为800*600,设置全居中,设置属性面板中的补间为形状。

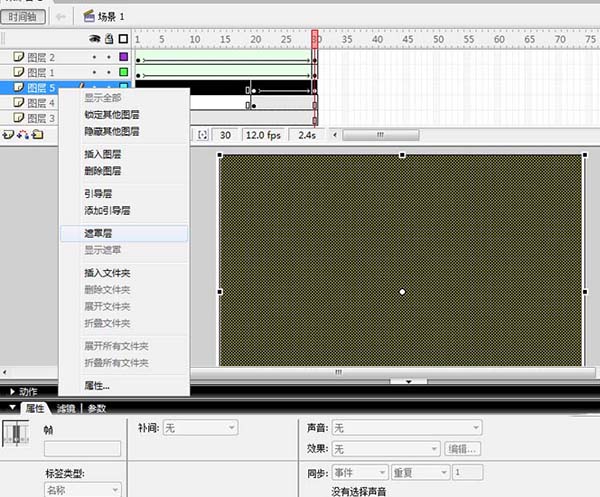
9、右键单击图层5,从下拉菜单中选择遮罩层选项,将图层为设置为遮罩层,下面两个图层设置为被遮罩层。

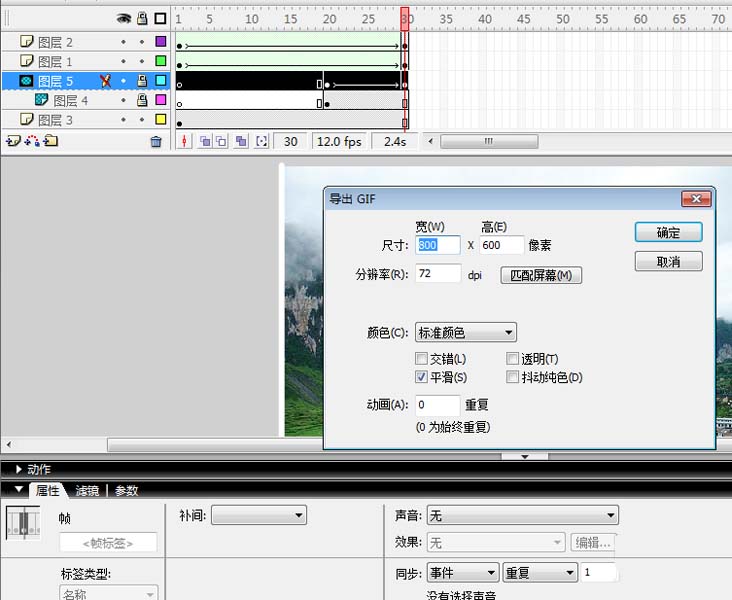
10、执行文件-导出-导出影片命令,在弹出的对话框中输入名称,类型设置为gif动画,点击确定按钮,将文件保存在桌面上即可。

推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: