Flash怎么制作来回摇摆的花朵的动画:
我们知道用Flash可以制作很多动画效果,其中逐帧动画是最基础也最简单的动画形式,那么我们如何用Flash制作若干个不同方向摇动的花朵动画呢?

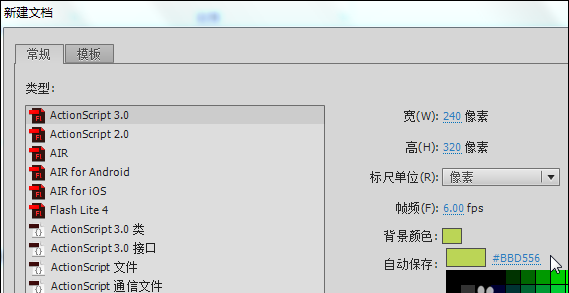
1、新建文档选择初始界面中的“ActionScript3.0”,设置文档宽240像素,高320像素,帧频6fps,背景颜色为#BBD556,如图1所示。将素材文件夹中的“花.png”图片导入到库。

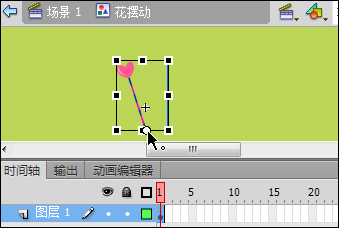
2、按Ctrl+F8快捷键新建一个图形元件,命名为“花摆动”。确定后进入元件编辑场景,将“库”面板中“花.png”图片拖入舞台当中,使用“任意变形工具”将花图形的中心点调整到花杆的根部,如图2所示。

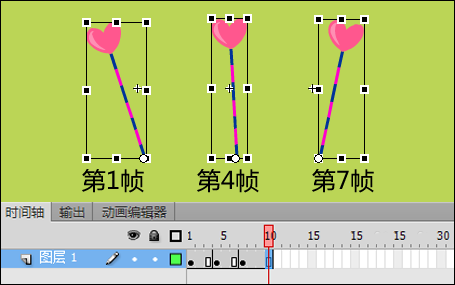
3、选中当前图层第4帧,按F6插入关键帧,使用“任意变形工具”向右旋转一定的角度,使花朵朝中间。再选中当前图层第7帧,按F6插入关键帧,再次使用“任意变形工具”向右旋转,使花朵朝右,如图3所示,完成一个花朵摆动的逐帧动画。选中第10帧,按F5插入普通帧,使花摆动的每个关键帧持续时长一致。

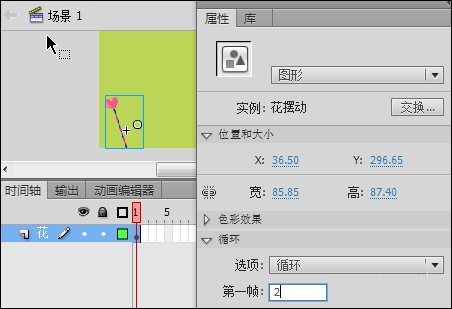
4、回到“场景1”,在“时间轴”面板上将当前图层重命名为“花”,将“库”面板中“花摆动”图形元件拖入舞台并适当调整其大小和位置,选中该实例,在“属性”面板“循环”选项“第一帧”处填写1~10的任意数字,如图4所示。

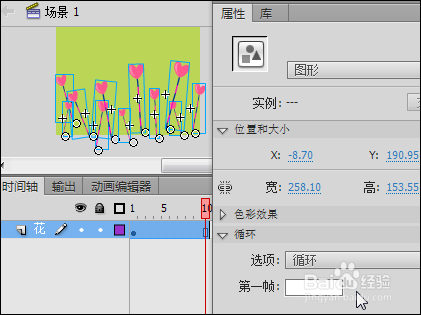
5、同样的方法,多次将“库”面板中“花摆动”图形元件拖入舞台,适当调整每个实例的大小、位置和循环第一帧,使每个实例不一致,最后选中“花”图层的第10帧,按F5插入普通帧,如图5示。按Ctrl+Enter键测试完成后的动画效果。

推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: