Flash怎么制作慢慢绽放的玫瑰花的动画效果:
利用flash制作玫瑰花渐现动画效果,主要利用了补间动画和遮罩层功能,现在就把制作的步骤和截图分享出来,供大家参考使用,同时也希望你能够分享更多的优质经验。

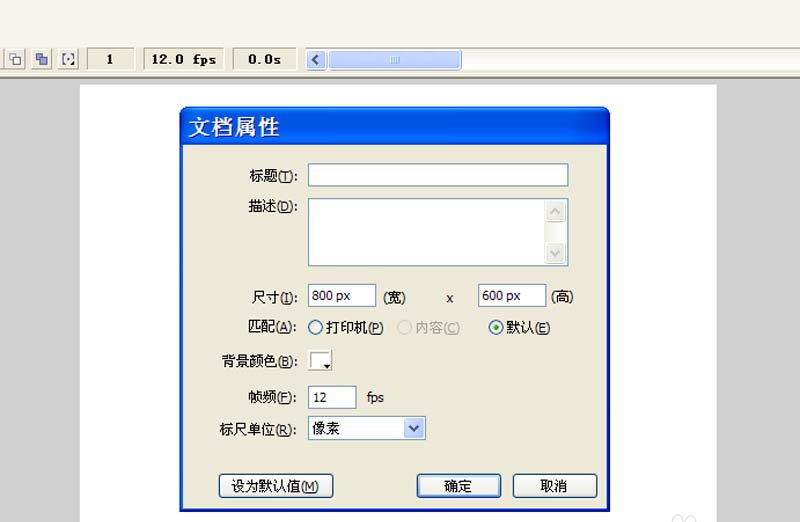
1、首先启动flash8,新建一个大小为800*600,背景颜色为白色,帧频为12fps的文档。

2、执行文件-导入-导入到舞台命令,将事先准备好的背景图片导入到舞台上,调整大小为800*600,设置全居中(水平对齐、垂直对齐)。

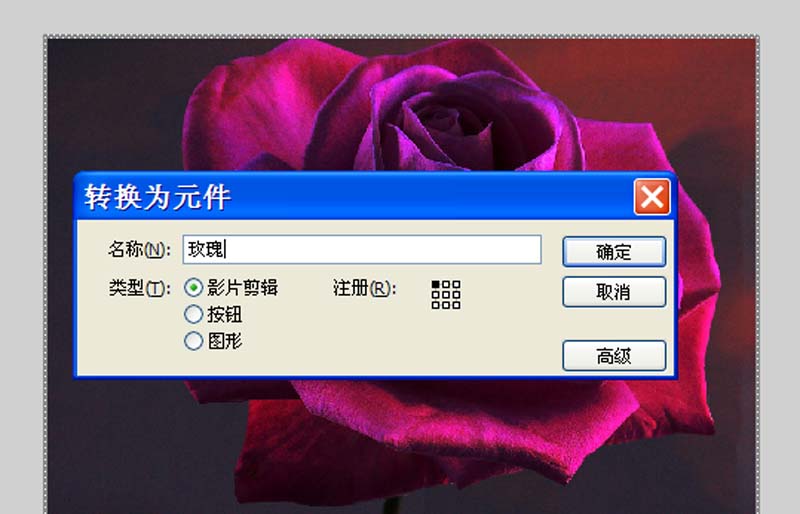
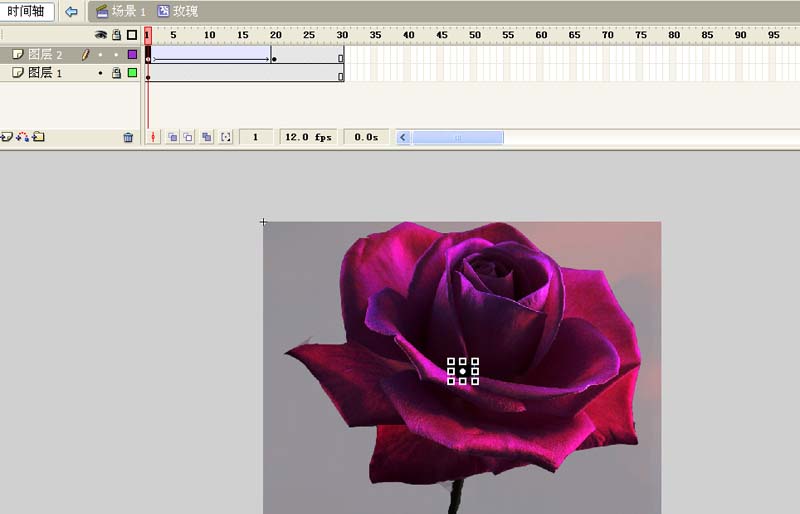
3、采用同样的方法导入玫瑰花,锁定图层1,右键单击玫瑰花从下拉菜单中选择转换为元件选项,设置类型为影片剪辑,点击确定按钮。

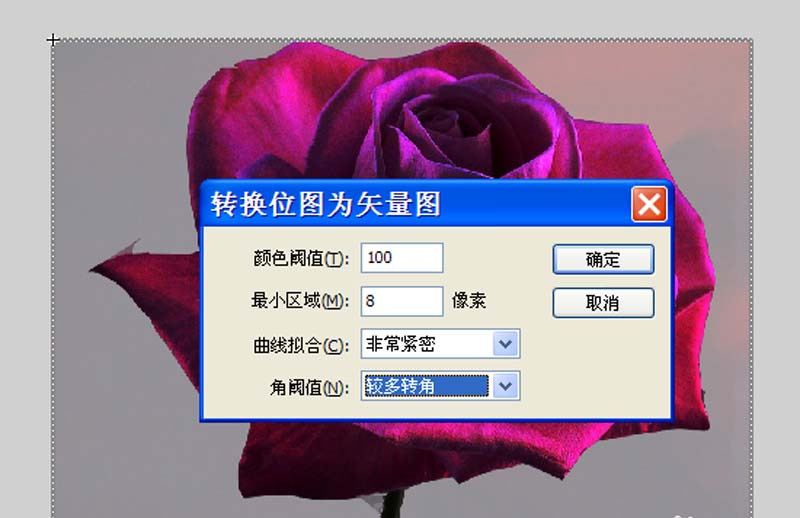
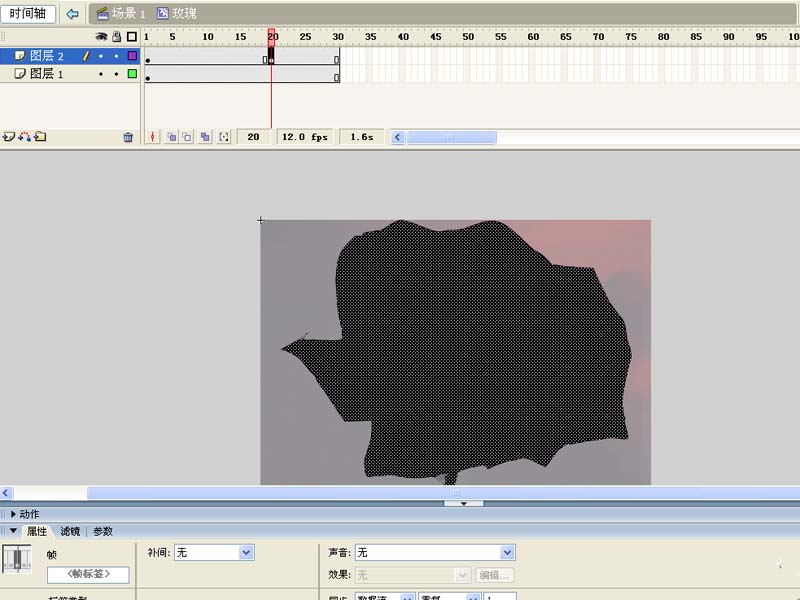
4、双击舞台上的玫瑰花进入影片剪辑的编辑区域,新建图层2,将库中的玫瑰花拖拽到编辑区域,选择该玫瑰花,执行修改-位图-转换位图为矢量图命令,在弹出的对话框中设置曲线拟合为非常紧密,角阈值为转多转角,点击确定。

5、打开属性面板设置填充颜色为黑色,分别在图层1和图层2的第30帧处插入帧,在图层2的第20帧处插入关键帧。

6、选择图层2的1-20帧之间右键单击从下拉菜单中选择创建补件动画选项,选择第一帧,接着选择工具箱里的任意变形工具,按住shift键进行等比例缩小图形。

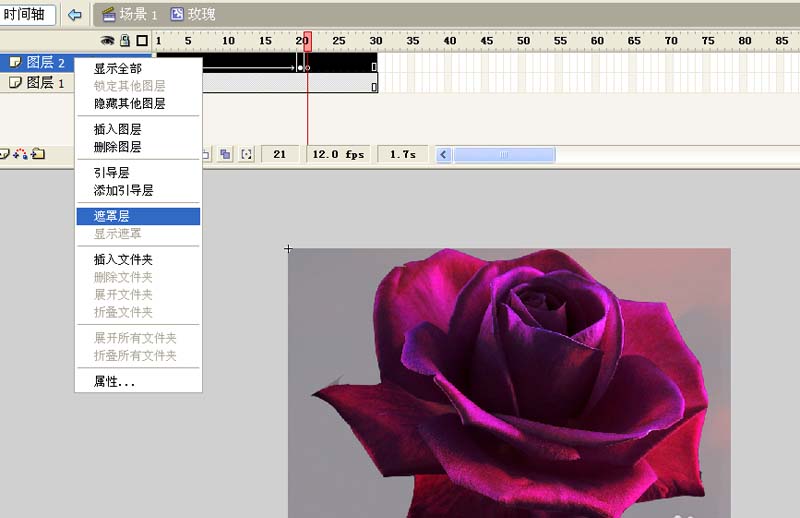
7、选择图层2的第21帧,右键单击从下拉菜单中选择插入空白关键帧,右键单击图层2,从下拉菜单中选择遮罩层选项。

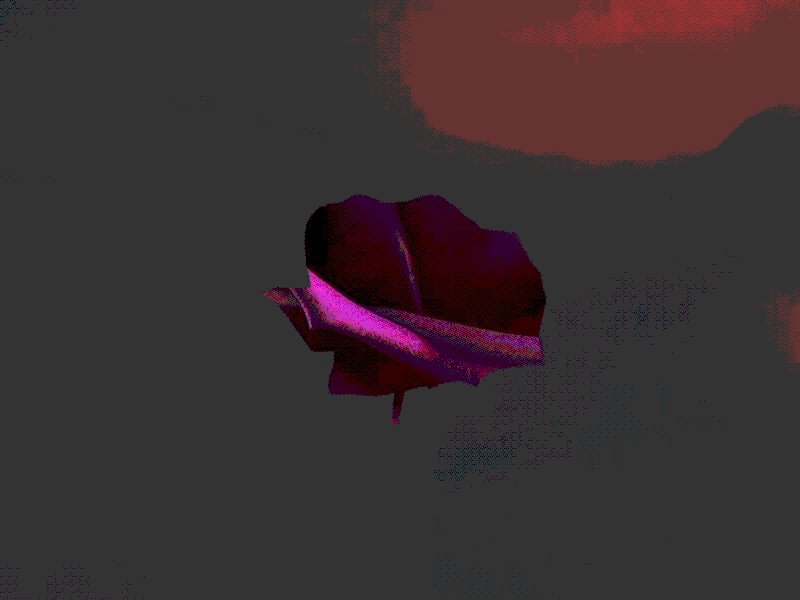
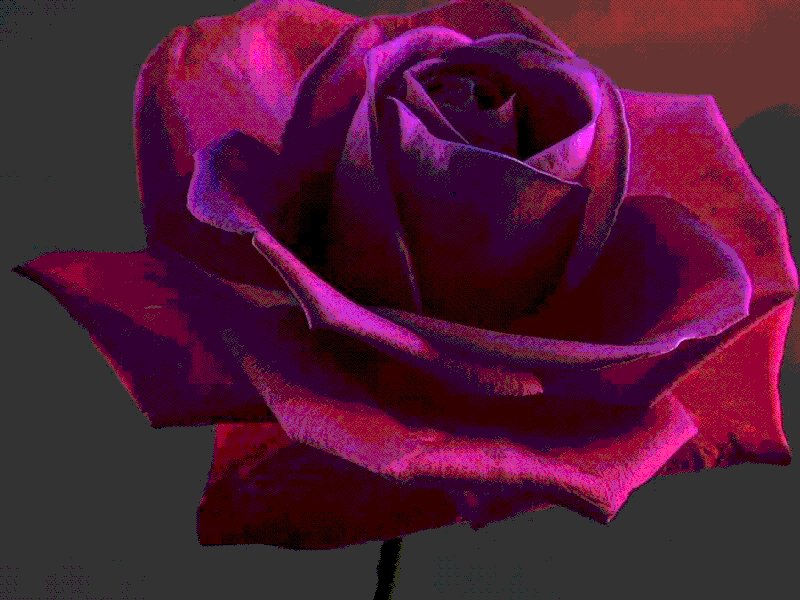
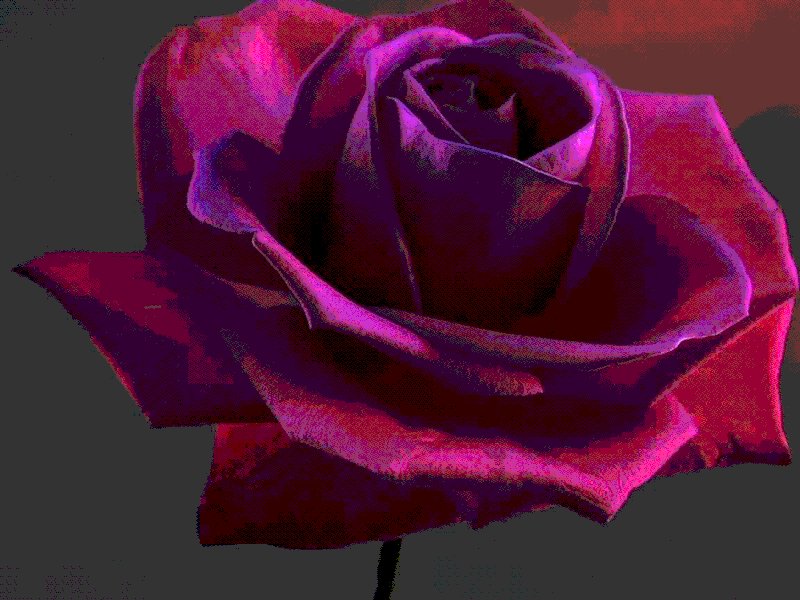
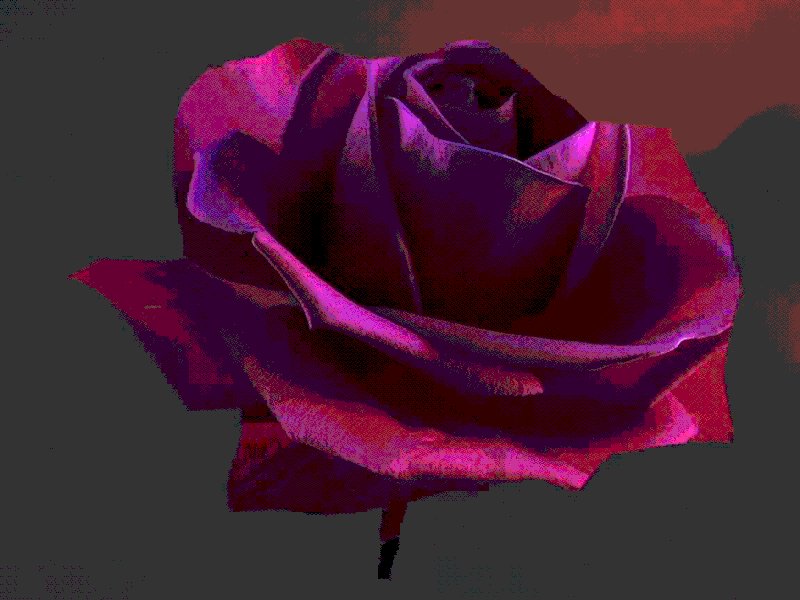
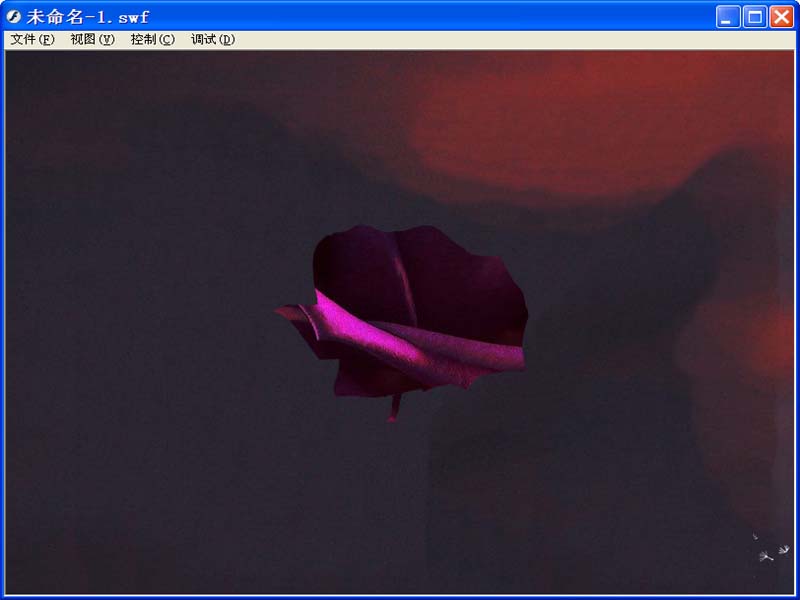
8、返回到场景,执行ctrl+enter组合键进行测试动画,这个时候你会看到玫瑰花逐渐显示的过程。

9、执行文件-导出-导出影片命令,在弹出的对话框中输入名称,接着在弹出导入gif对话框中选择默认参数,点击确定按钮。

推荐阅读:








 鄂公网安备:
鄂公网安备: