Flash引导层制作飞船飞动的动画效果:
Flash引导层通常用于创建引导动画效果,实现物体按照指定轨迹运动。下面小编就与各位动画制作者们一起来探讨一下Flash引导层制作飞船飞动的动画效果方法,不会的朋友可以参考本文!
最终效果图:

步骤:
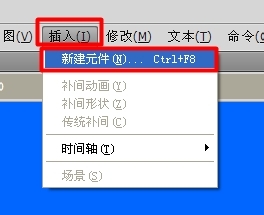
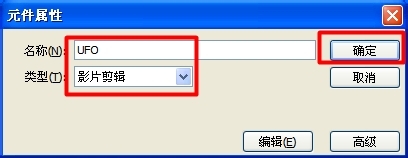
1、打开Flash,点击“插入”->“影片剪辑”项,创建一个名为“UFO”的影片剪辑。


2、接着绘制或者导入一张UFO的图片,效果如图所示:

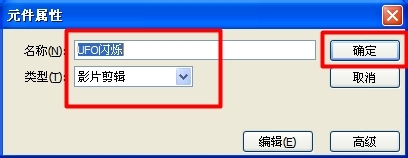
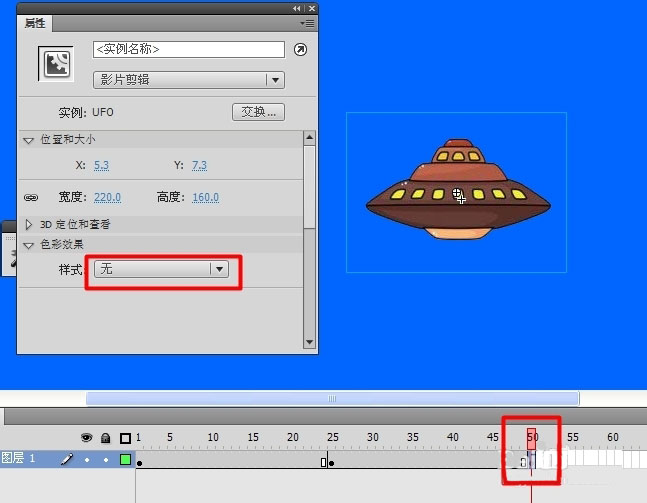
3、然后再利用同样的方法创建一个名为“UFO闪烁”的影片剪辑。将“UFO”剪辑拖动到当前图层,并在第25桢插入关键桢,打开“属性”面板,改变其“色调”,效果如图:


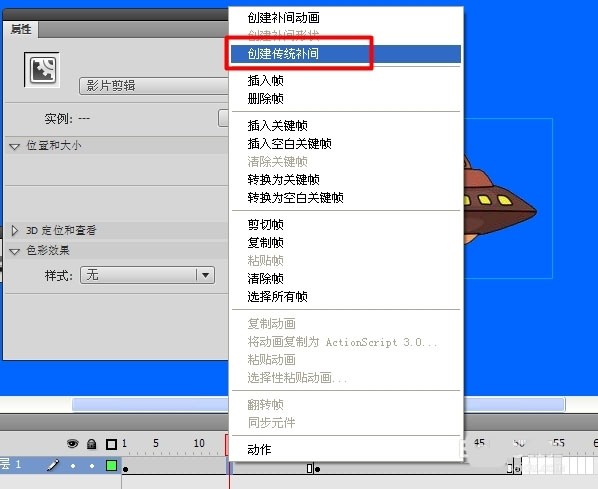
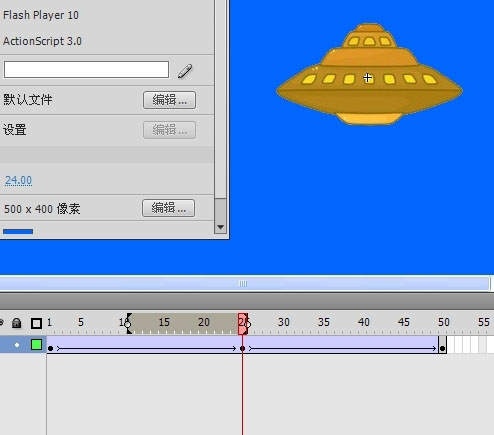
4、在50桢插入关键桢,将UFO设置成第一桢的效果,然后在两个关键桢之间右击,选择“创建传统补间”项。最终创建如图所示的UFO闪烁效果。此步大家也可以根据需要进行自由创作。



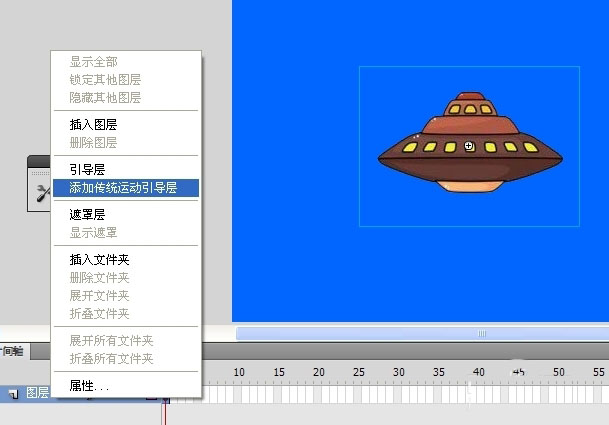
5、返回主场景,将“UFO闪烁”剪辑拖动到当前图层,右击图层1,选择“添加传统运动引导层”。

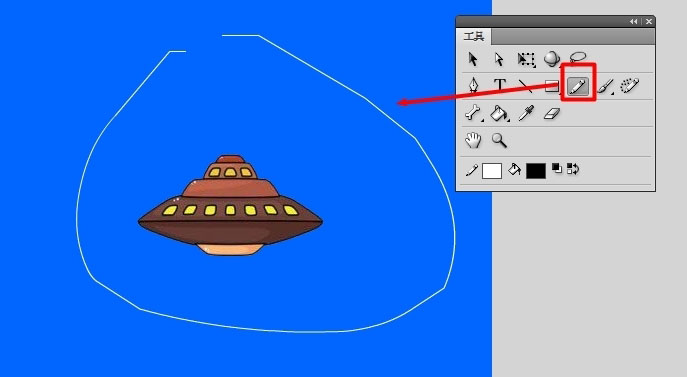
6、接着利用钢笔工具绘制运动轨迹,效果如图:

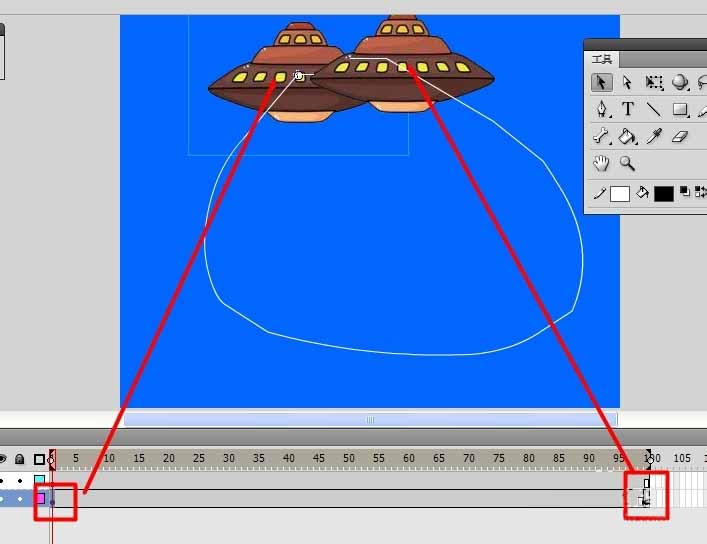
7、接着在100桢处插入关键桢,利用“选择工具”分别将两个关键桢处的物体移动到轨迹线的两端。

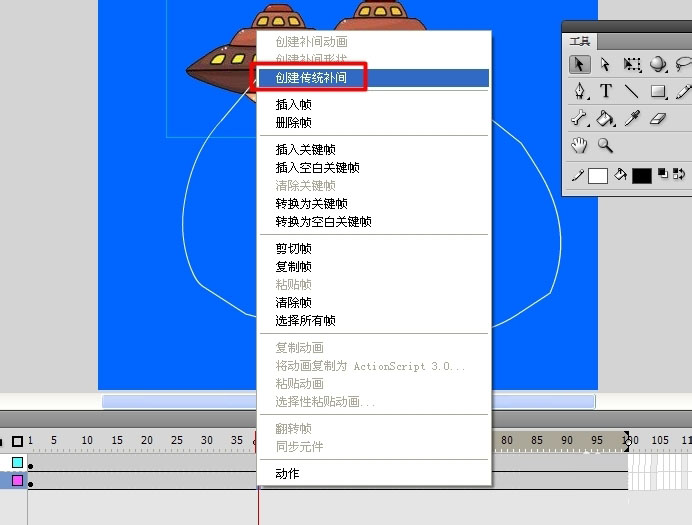
8、最后右击,创建“传统补间动画”,就制作完成啦。按“Ctr+Enter"就可以进行测试啦。


教程结束,以上就是Flash引导层制作飞船飞动的动画效果方法介绍,大家学会了吗?希望这篇文章能对大家有所帮助!
推荐阅读:








 鄂公网安备:
鄂公网安备: