Flash制作车轮往前滚动的动画效果:
用flash制作一种就好像车轮在往前转动方法,操作很简单,适合新手来学习,推荐过来,一起来学习吧!
步骤:
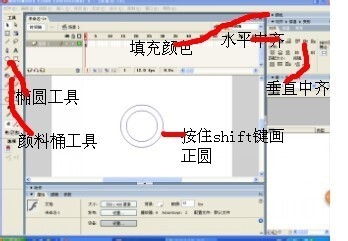
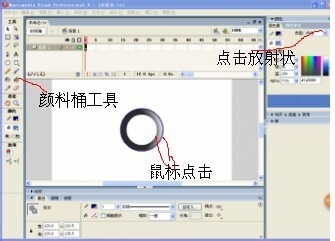
1、打开软件,,打开flash文档然后点击图层一第一帧。再点击颜料版把填充色改成没有,然后按住shift在编辑区内画一个正圆,然后点击对齐面板中的水平中齐和垂直中齐,然后再在空白的地方在画一个,比刚才那个圆稍大一些的正圆。然后水平中齐,垂直中齐。然后添加颜色打开颜色面板,在“混色器”里面找到“类型”然后点击后面的“下拉小三角”点击放射状。调整颜色。



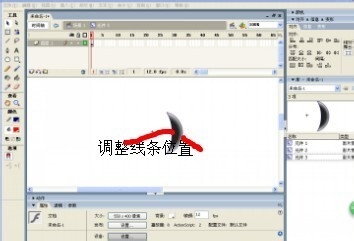
2、添加图层2点击第一帧点击"插入",“新建元件”点击“椭圆工具”在编辑区画一个椭圆,再在这个椭圆上,在画一个椭圆。然后再把后面画的这个椭圆,挪到一边,然后删除,再把线条删除,然后再把剩下的月牙微调。在删除上面的线条,然后点击工具栏,里的任意变型工具,调整中心位置到下面,然后点击右侧,变形工具,再点击下面的“复制并应用变形”,然后框选刚才复制的图。然后右键点击框选出来的图形,转换为元件,确定。回到场景



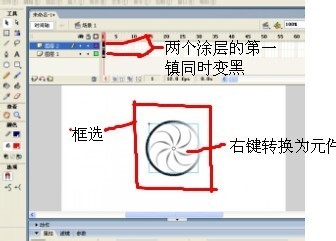
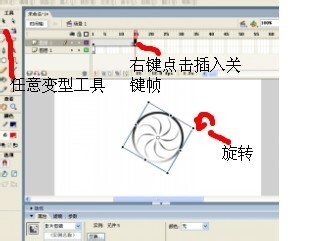
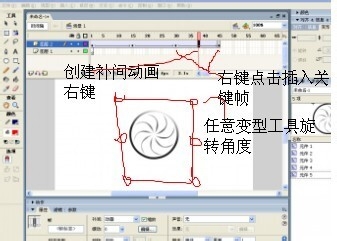
3、回到场景,把刚才在库里的原件拖进舞台,用任意变形工具调整大小。然后水平中齐,垂直中齐然后再点涂层亿的第一镇按住不放,往上拖到图层二的第一帧两个涂层的第一帧和第二帧同时选中右键点击在转换为元件。然后右键点击图层二的第十五帧,插入关键帧。点击任意变型工具,旋转该图片到一个角度,然后再在涂层二的第30帧;第45帧处。右键点击插入关键帧同时旋转角度,然后分别在第十帧;第二十帧;第四十帧右键点击。创建补间动画。就此完成测试影片,并保存为gif格式



教程结束,以上就是flash制作车轮往前滚动的动画效果方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有事帮助!
推荐阅读:








 鄂公网安备:
鄂公网安备: