Flash模拟三叶图的起始走向图:
用FLASH软件,模拟三叶图的起始走向图,应用引导图层,补间动画等命令,下面为大家详细介绍一下,来看看吧。
效果:

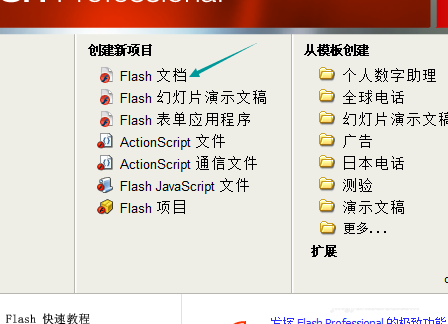
1、打开FLASH软件,新建一个FLASH文档;

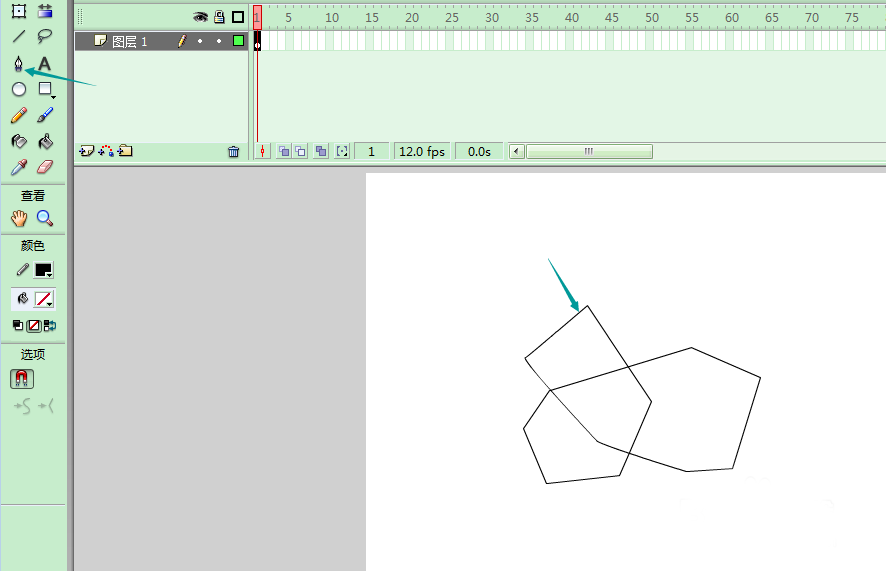
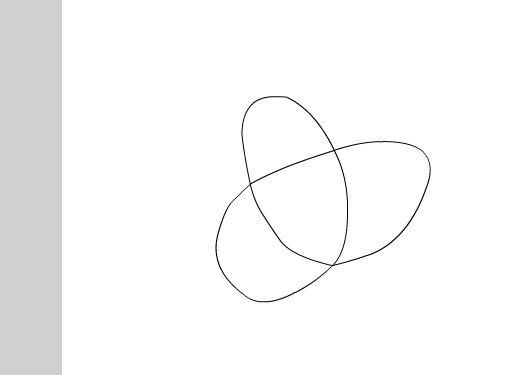
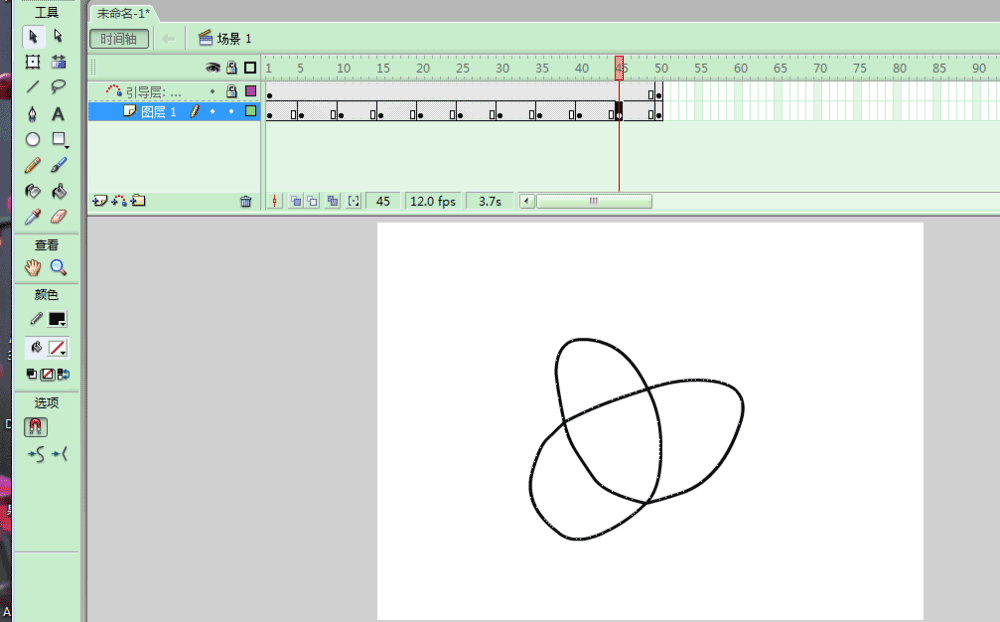
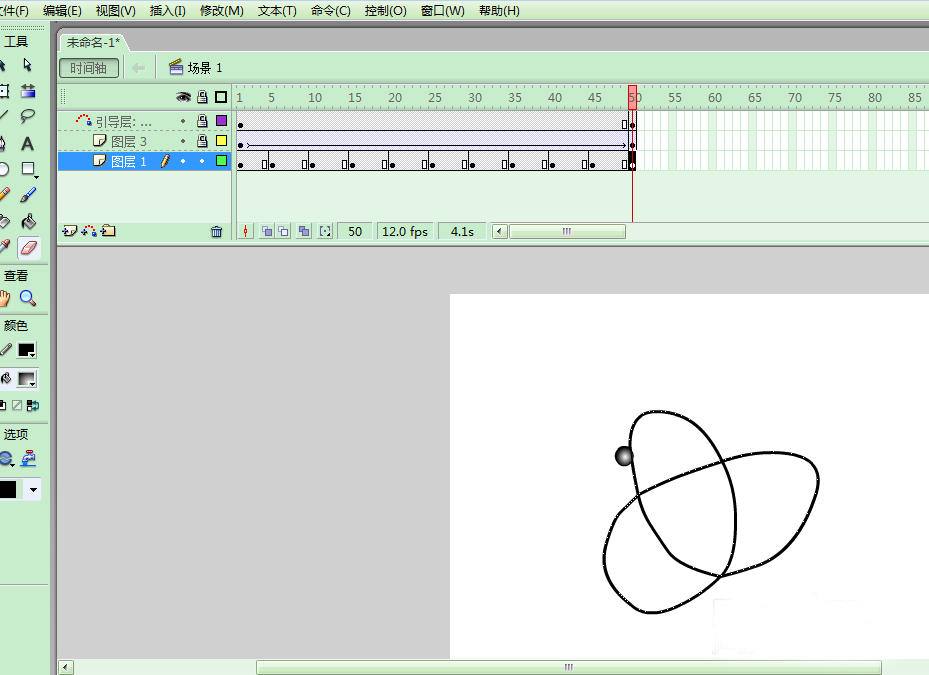
2、选择钢笔工具绘制一个三叶图的封闭曲线;并调整其形状;


3、添加引导图层;

4、在第5、10、15、20、25、30、35、40、45、50帧设置关键帧;

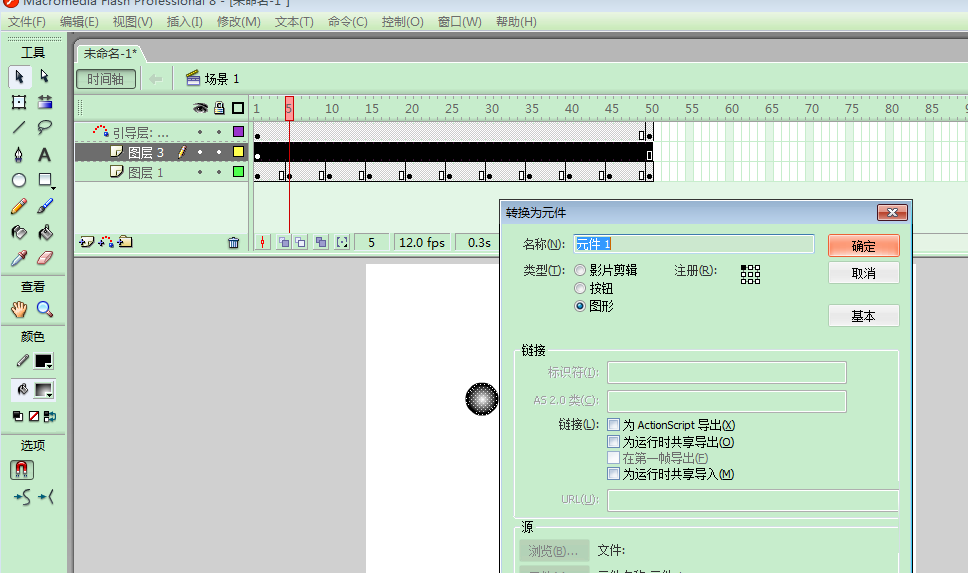
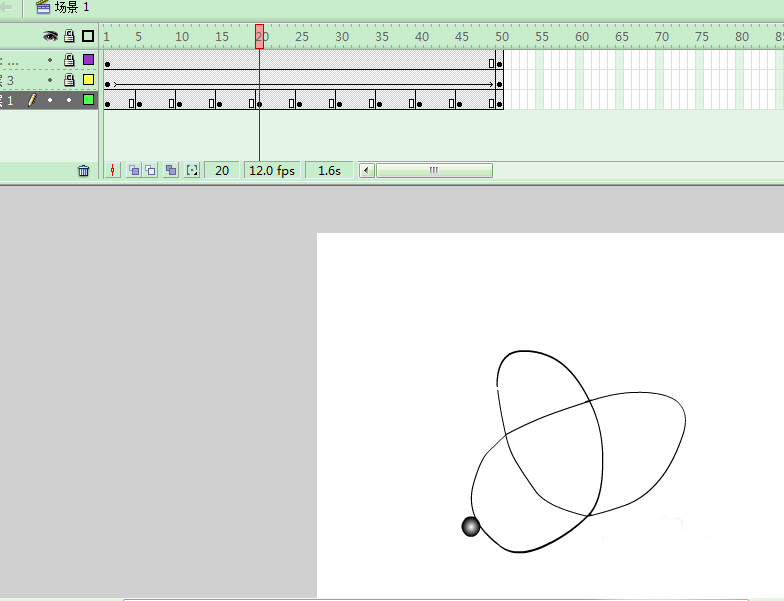
5、添加图层3,绘制一个小球,转换为元件;并且设置第50帧为关键帧,添加补间动画;

6、选择橡皮工具为图层1的关键帧位置进行修改;


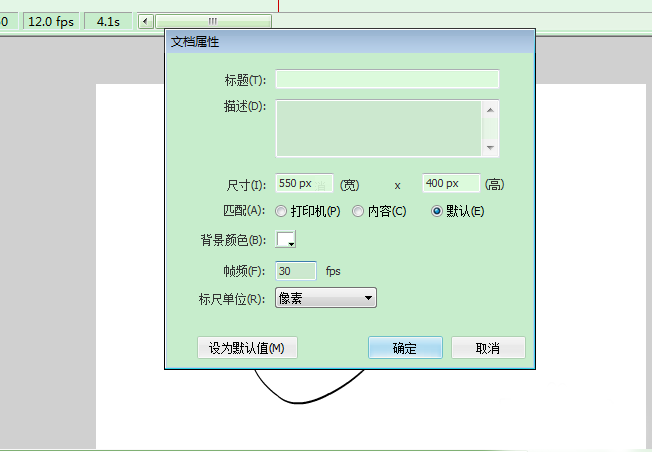
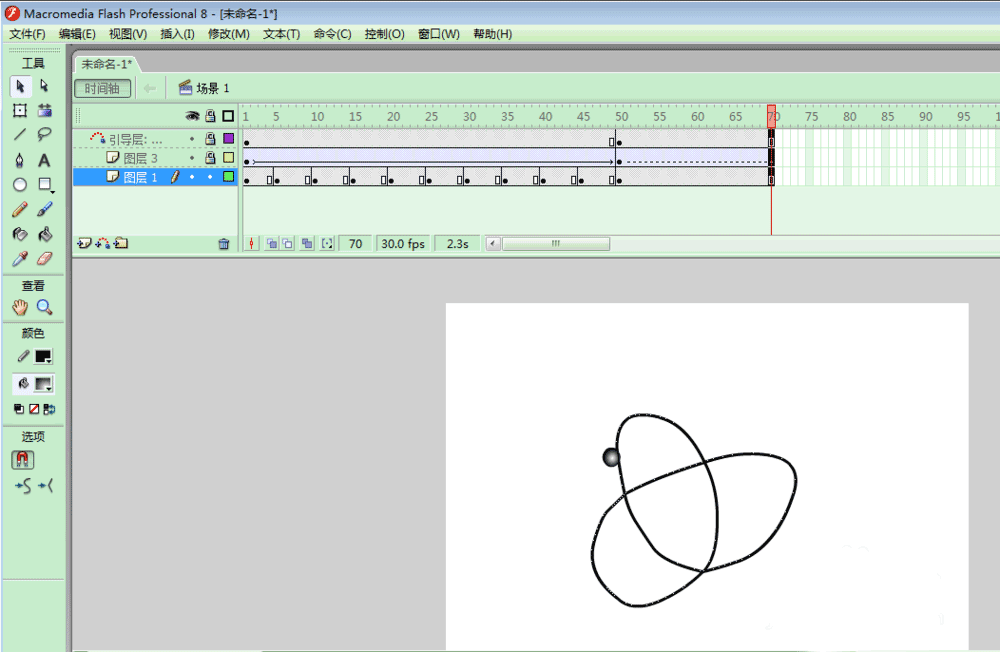
7、选择文档属性,将帧频调整为30;并且在第70帧添加帧;


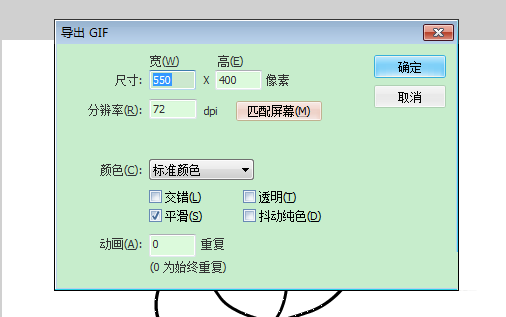
8、按回车键观看效果,导出影片格式为GIF,模拟完成。



教程结束,以上就是flash模拟三叶图的起始走向图方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
推荐阅读:








 鄂公网安备:
鄂公网安备: