用Flash简单绘制一个漂亮的桃心:
flash可以画图,制作绚丽的动画和好玩的游戏;今天教大家绘制一个桃心,希望大家喜欢!!!
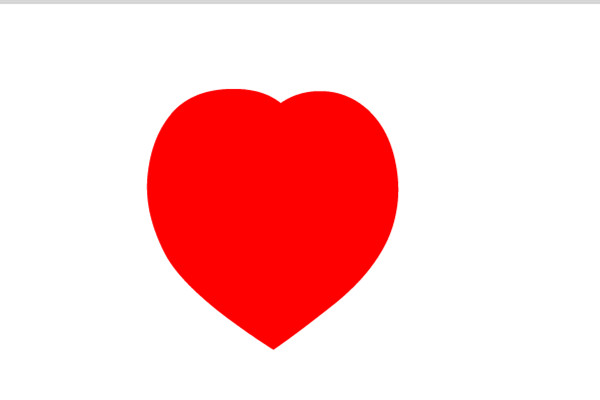
最终效果图:

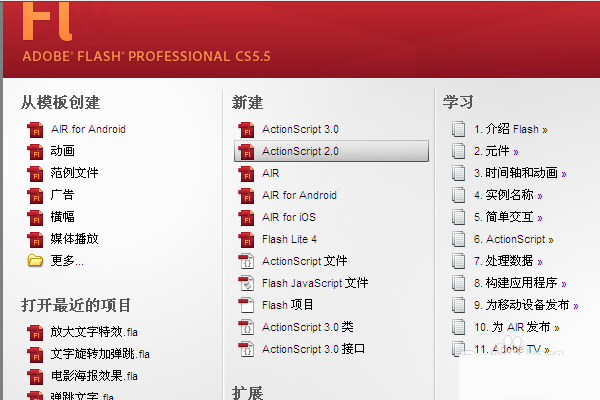
1、新建一个ActionScript 2.0。

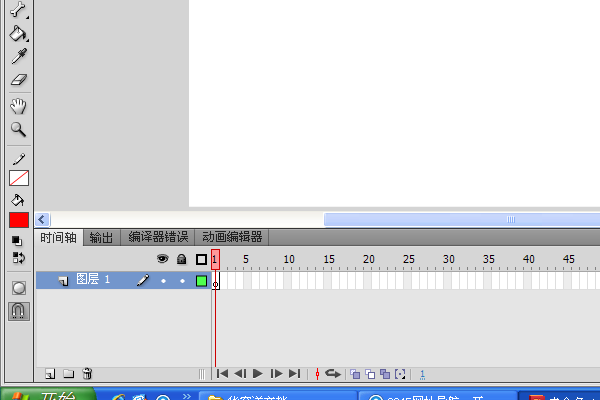
2、将线条色改为无色,填充色改为红色。

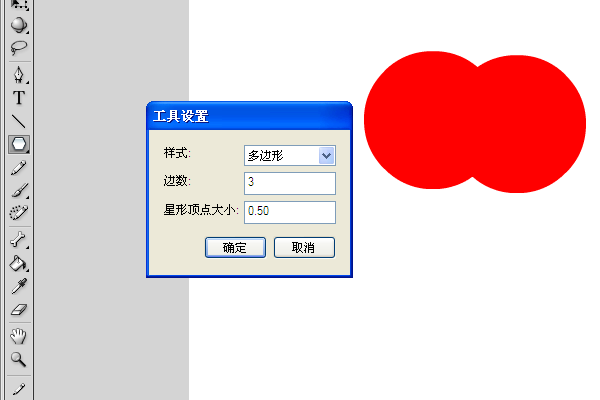
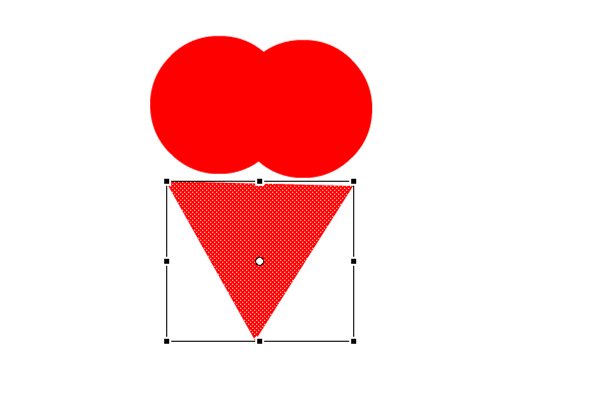
3、然后,在舞台上画一个圆;画好后,再复制一个。并把它移到合适位置(如下图),然后再在矩形工具那一项找到多边形工具,然后再在右边的属性面板中找到一个选项按钮,点击按钮,就会弹出一个对话框(如下图),改变样式为多边形,边数为3,单击确定。

4、然后,在舞台中画个三角星;画好后,可以找到工具栏的任意变形工具对三角形的大小进行调节。

5、调好后,将它移到两个圆的合适位置。

6、认为还不满意,可以找到工具栏的选择工具,当鼠标移到图形的边缘出现弧形线条时,可以对桃心的边缘进行微调。(温馨提示:没调好,可以按Ctrl+Z,撤销上一步的操作)

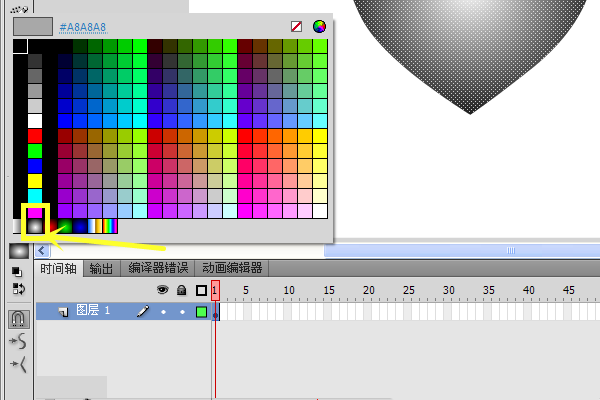
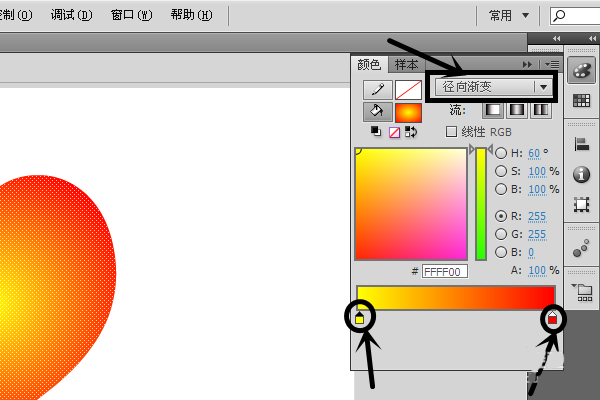
7、调好后,选中舞台上的桃心,将其改为径向渐变。

8、然后,在颜色面板中,将其左边的色块调味黄色。右边的色块调为红色。

9、改变颜色后的径向渐变。(如下图)

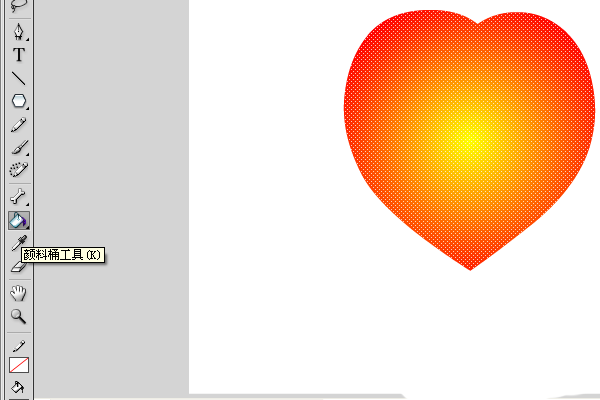
10、然后,选中工具栏中的颜料桶工具。

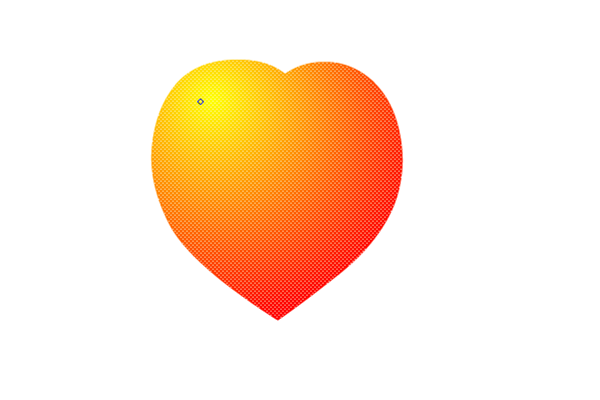
11、在有圆圈的地方点击,使它的渐变中心点移到左上方。

12、最后,按住键盘上的Ctrl+Enter测试影片剪辑,可以查看最终效果。

教程结束,以上就是用flash简单绘制一个漂亮的桃心教程,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
推荐阅读:








 鄂公网安备:
鄂公网安备: