Fash怎么制作指示箭头的动画:
观看flash影片,有时会看到,一段结束时,出现一个轻轻晃动的箭头,点击后可以跳转到下一个场景。那么,这样一个小小的箭头是如何制作的呢,方法比较简单,让我们来试试。

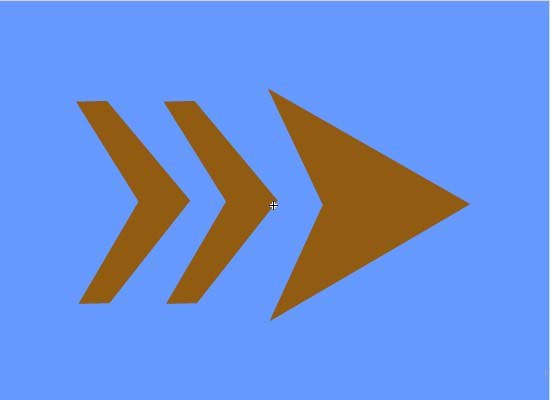
1、线条工具绘出如图的形状,可以先做出一半,复制后垂直翻转,再和在一起即可。绘好之后将线条删去。

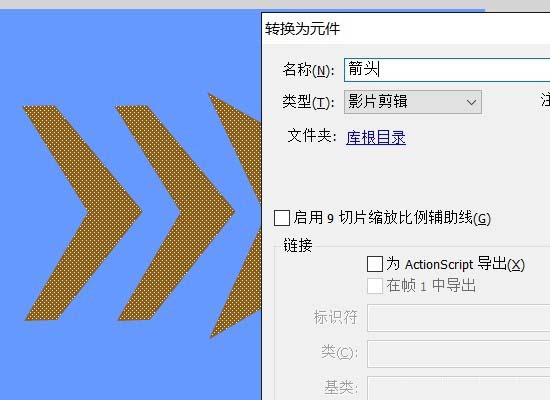
2、F8转换为影片剪辑元件,取名“箭头”。

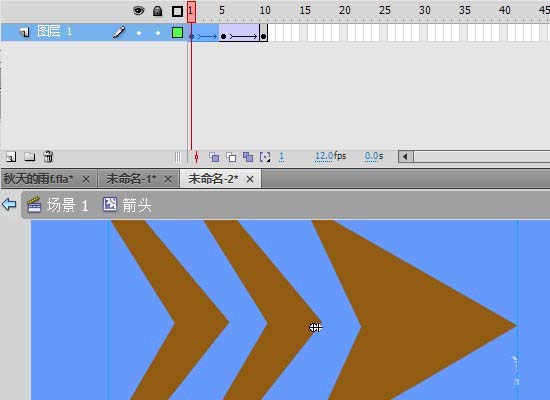
3、双击进入编辑,在第5帧按下F6键插入关键帧。将后面两箭头略向前移。回到第一帧创建传统补间。

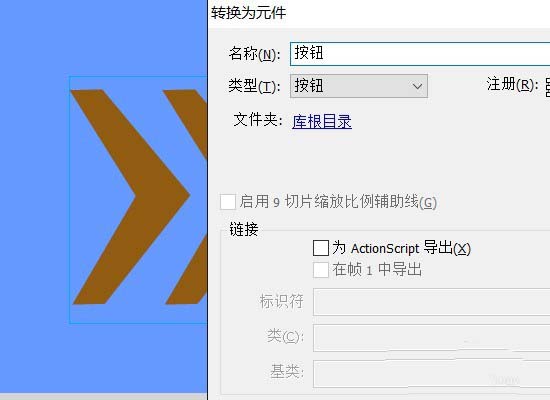
4、回到场景,再次按下F8,将剪辑转换为按钮元件。

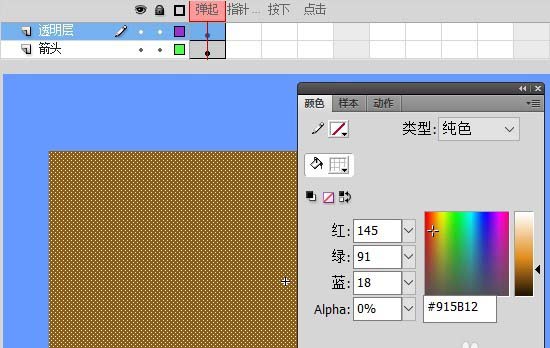
5、双击进入编辑,新建一层,R键调出矩形工具,线条色禁用,拉出一个足以覆盖箭头的矩形,颜色面板中将填充色Alpha值设为0%。因为箭头有很多空白,鼠标点击时易点空,添加一个看不见的矩形,使整个箭头范围都可以被点击。

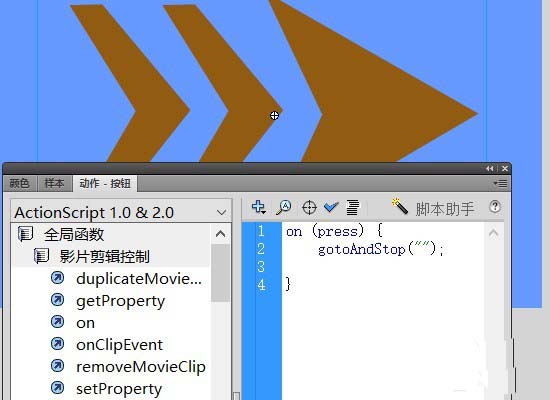
6、回到场景,选中按钮,在动作面板中输入点击该按钮,进入某帧并停止(或播放)的命令即可。

推荐阅读:








 鄂公网安备:
鄂公网安备: