Flash怎么创建多层补间动画:
多层补间动画,在同一个图层里,不能有多个元件进行制作补间动画。比如你想做两个元件,让一个元件动,另一个元件不动,而你将两个元件在同一个图层里进行补间动画,你就会发现两个元件是会动的,而却运动轨迹是一样的,这就不是所想要的效果了,决解这种问题,就需要进行多图层补间动画。
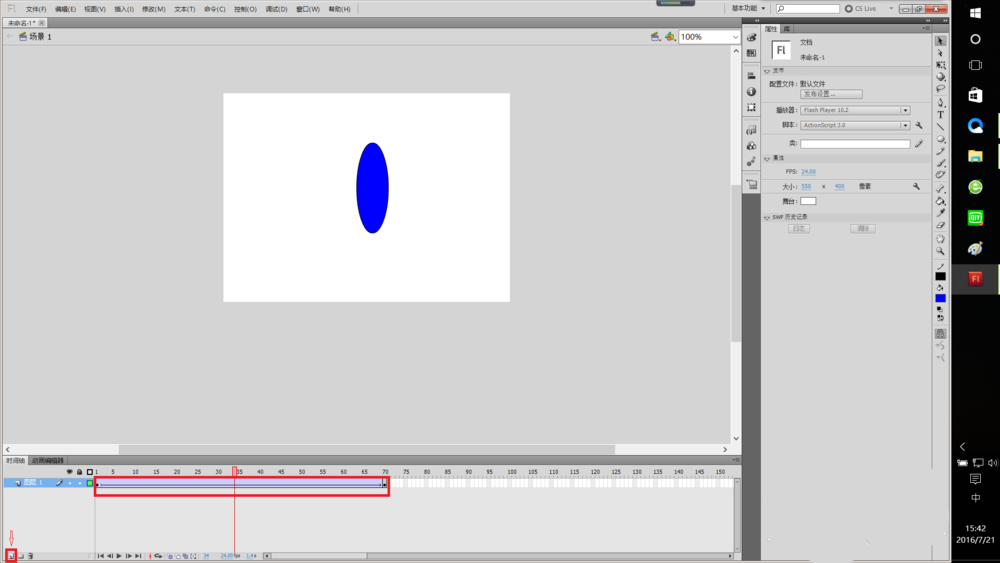
1、打开软件,新建一个Flash文档,然后在舞台上画出要制作的材料

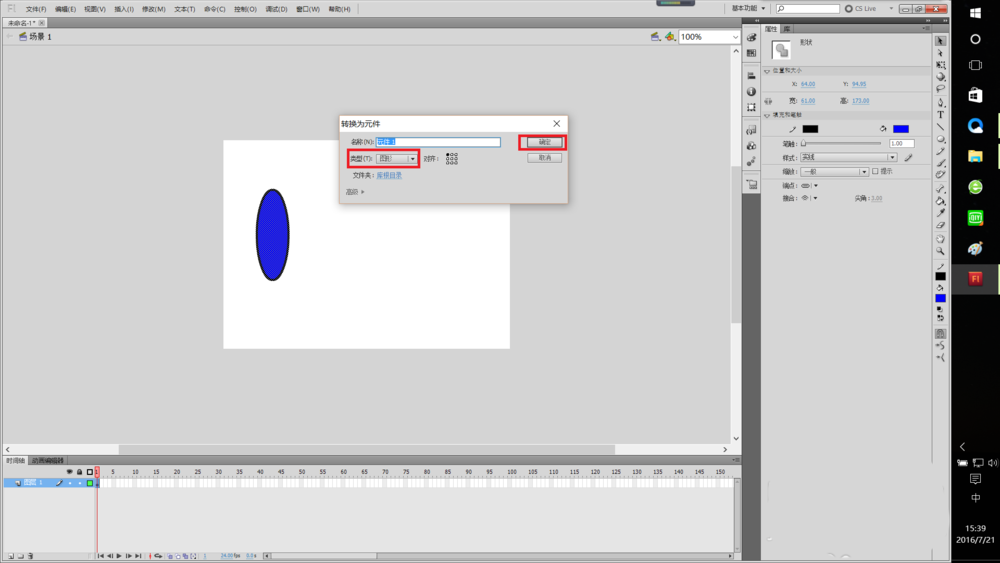
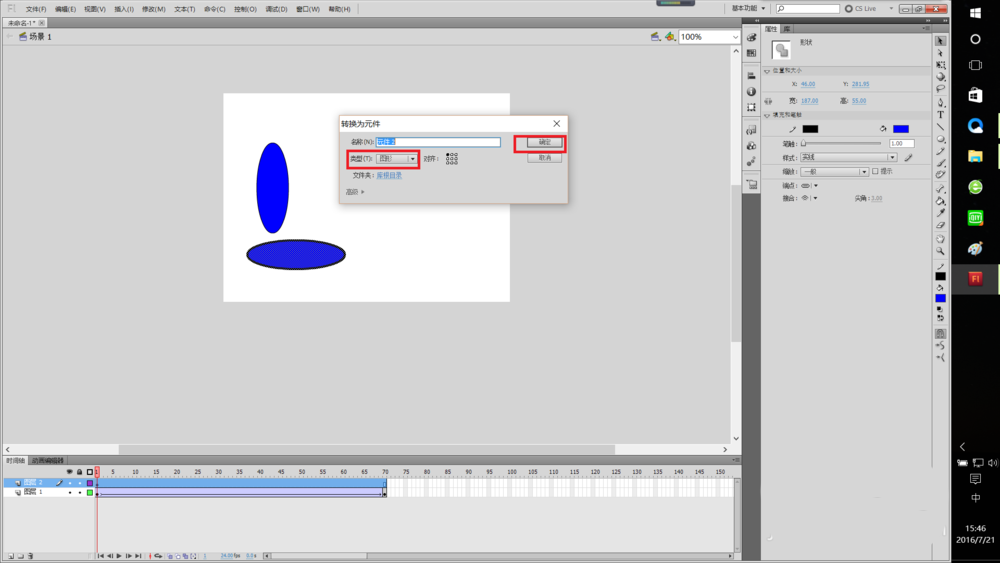
2、选中图片,按"F8",进行元件制作,点击“类型”,选择所需要的类型,点击“确定”,元件制作完成

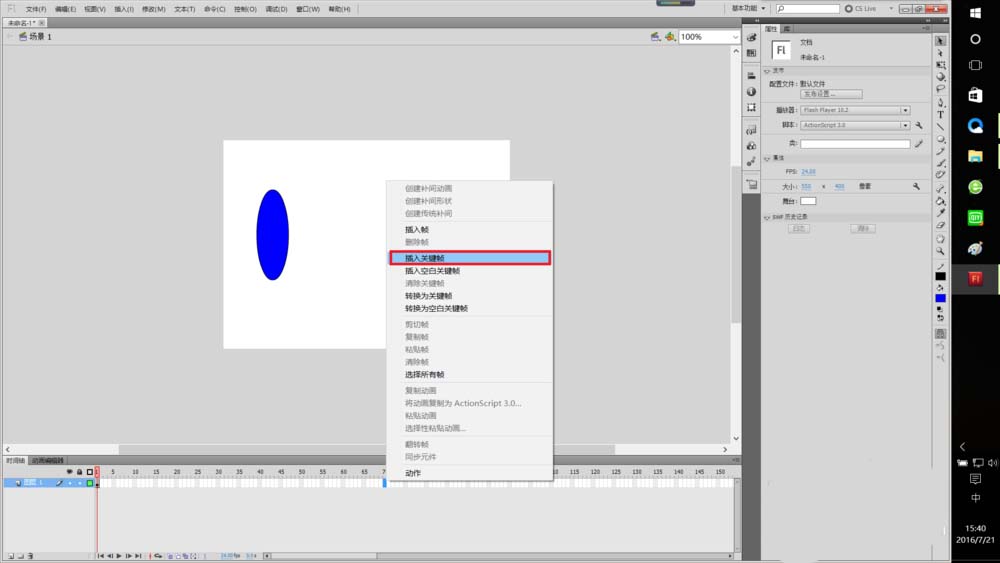
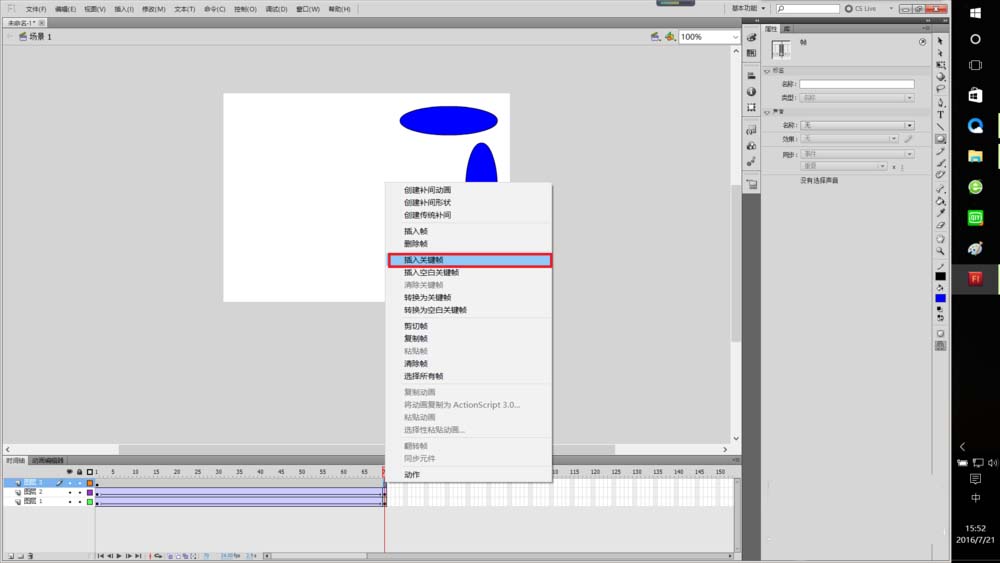
3、在时间轴上选择一个帧,这里我选的是第70帧,右键,点击“插入关键帧”

4、在最后一帧上,将元件拖曳到你所要的位置上

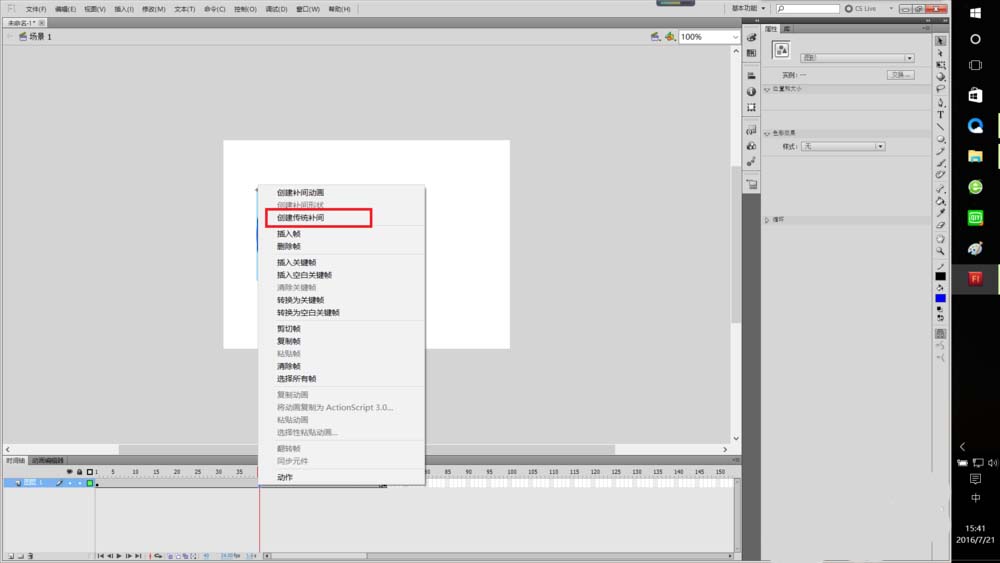
5、在第一帧和最后一帧的中间帧上,任意选择一帧,右键,点击“创建传统补间”

6、就会发现时间轴下的第一帧到最后一帧的中间有一条带箭头的直线,点击左下角的“新建图层”,建立第二个图层

7、第二图层,我也是制作一个传统补间动画,所以步骤对应前面的1~6个步骤,而第三个图层,我要做的是个形状补间动画


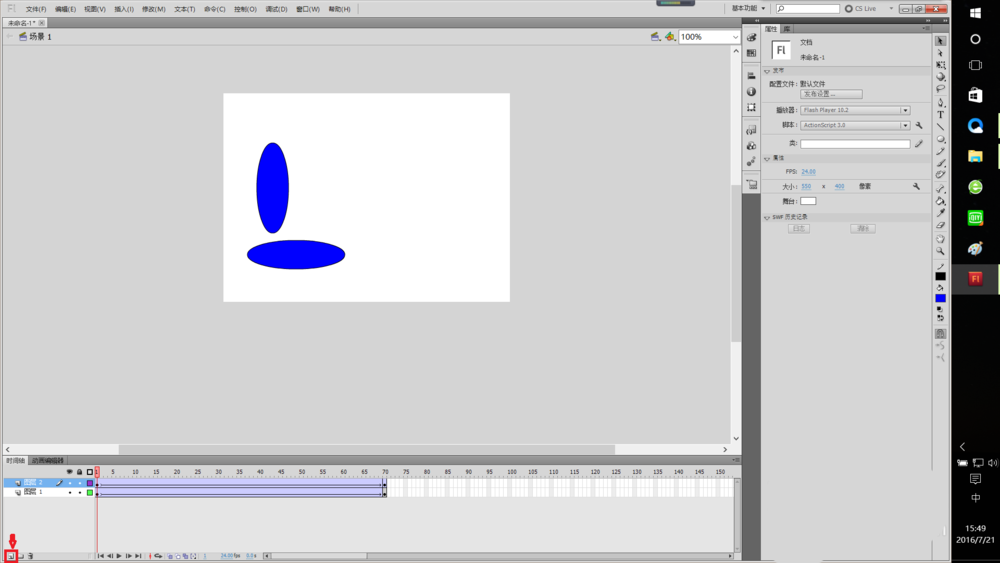
8、在左下角,点击“新建图层”,建立第三个图层

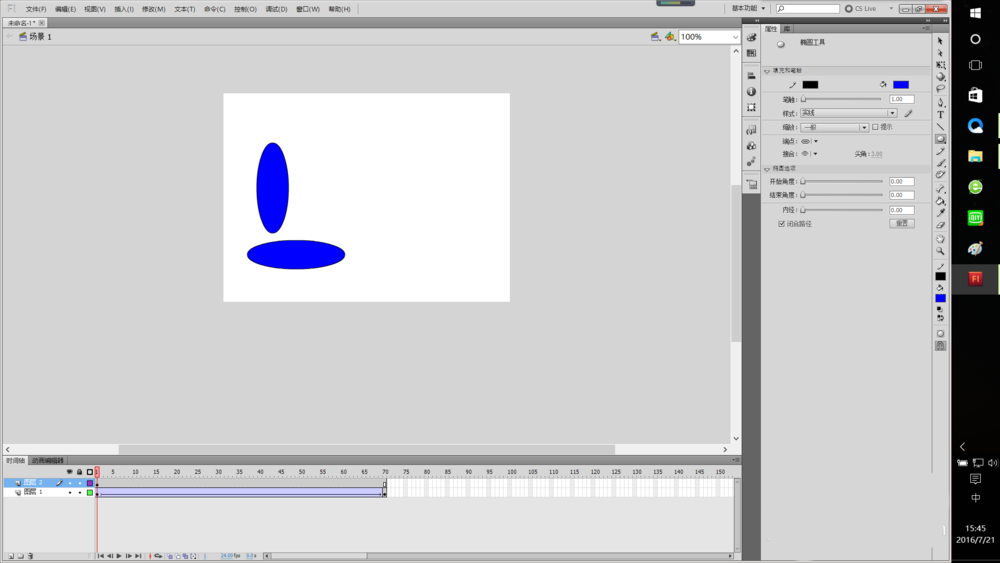
9、画出所需的图形

10、在第70帧,右键,点击“插入关键帧”

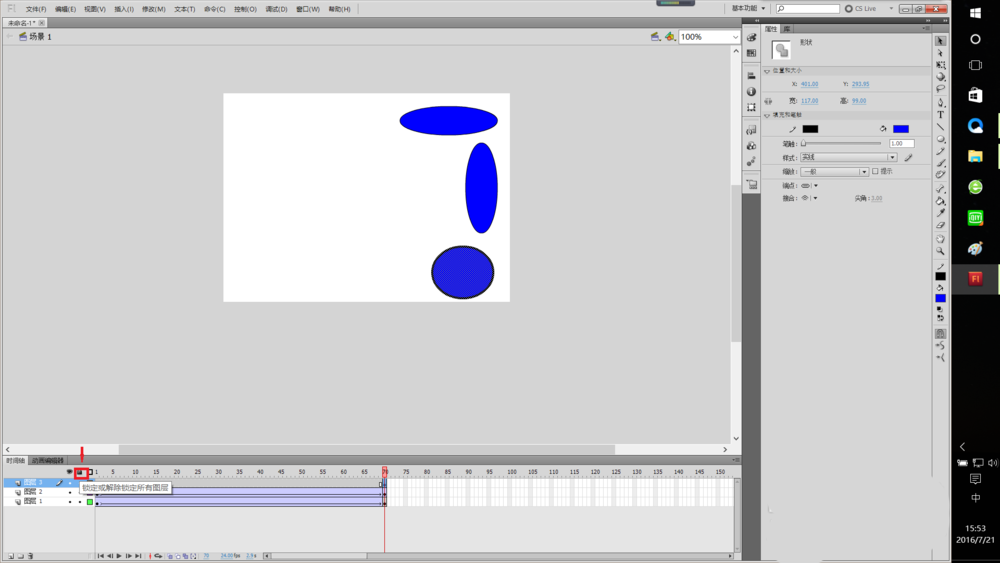
11、下面要制作第三图层的形状补间,需要选中图形,在这么多图层中,往往会不小心选到其他图层的元件或者图形,所以需要锁定其他图层,点击“锁头”,再次点击第三图层的“锁头”

12、将第三图层的图形在70帧上进行修改

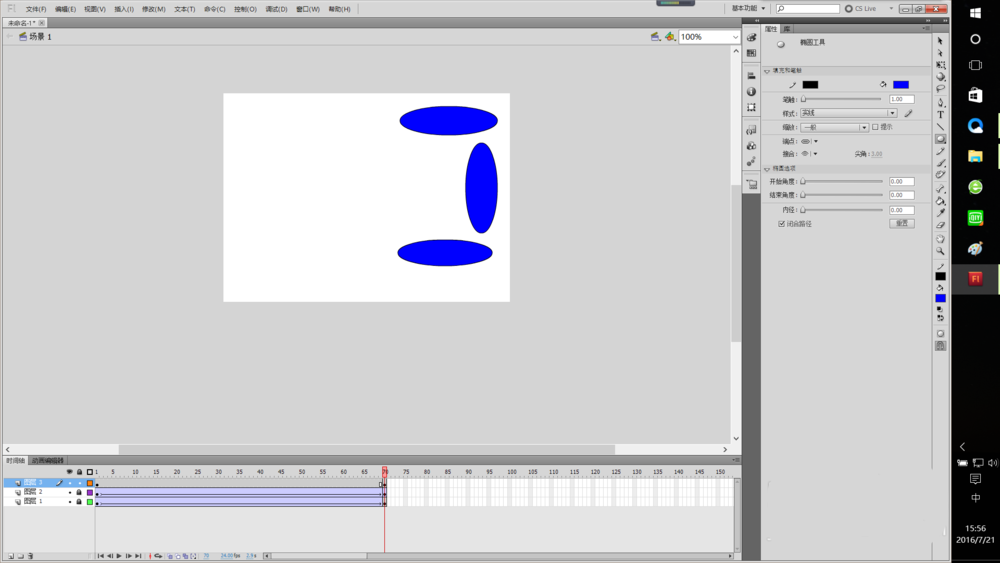
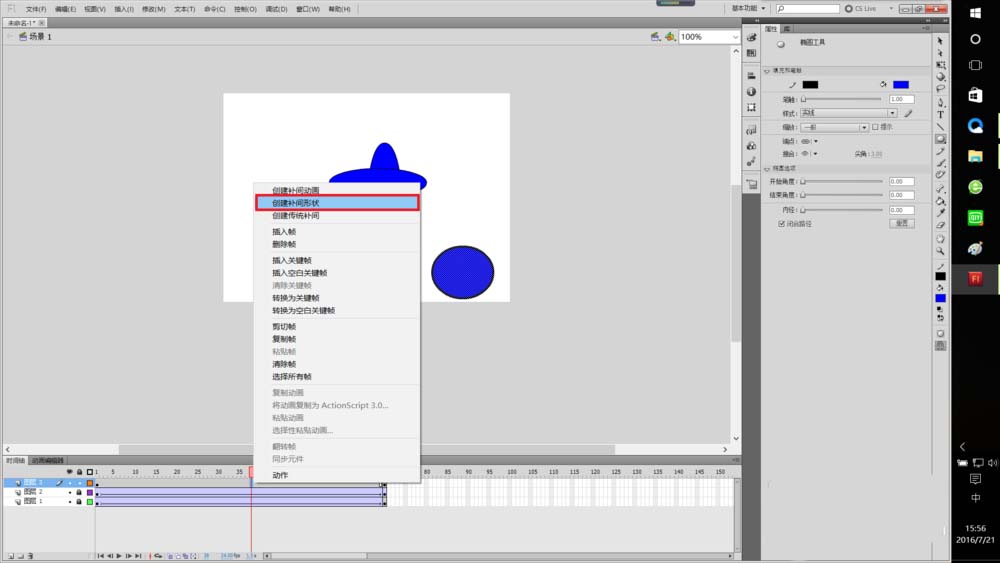
13、在第三图层的时间轴上的第一帧到最后一帧的中间帧,任意选择一帧,右键,点击“创建补间形状”

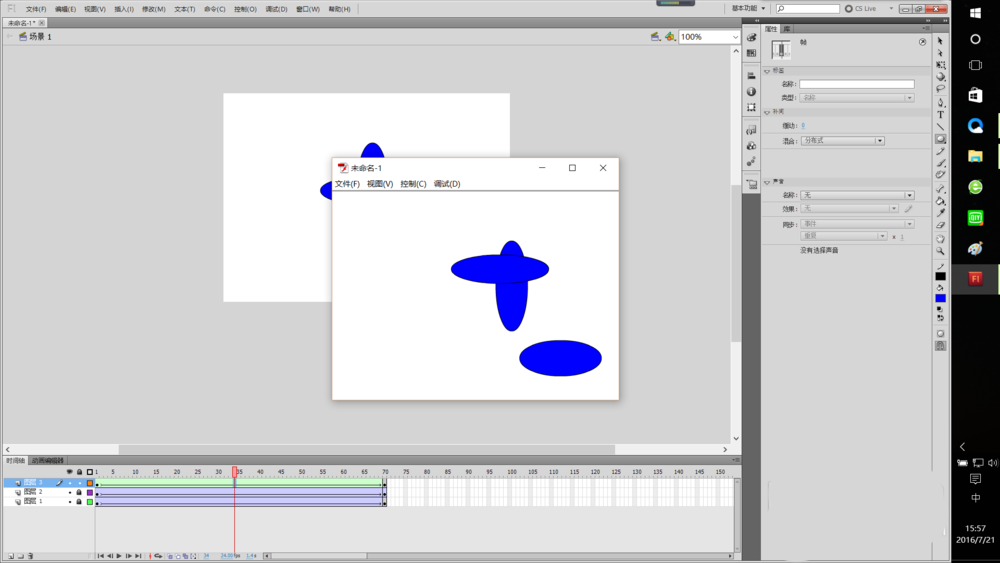
14、按“Ctrl+回车”,预览动画效果,感觉效果很合心意,按“Ctrl+S”进行保存

推荐阅读:








 鄂公网安备:
鄂公网安备: