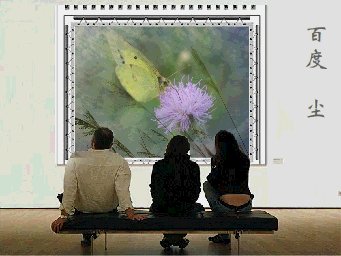
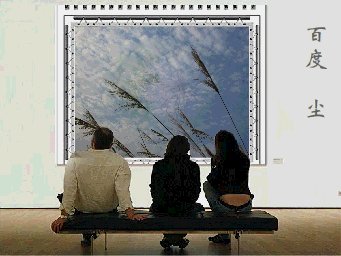
Flash怎么制作模糊遮罩效果? Flash遮罩动画的制作方法:
遮罩,我们知道是在图片上遮上一层,通过遮层上我们“挖出”的洞,看到下面的内容。也就是说不论你在遮层上所画的形状是什么颜色、以什么填充方式画出该形状,它只是所画形状的一个洞,不会显示任何颜色的特性。
如果想要以中部清晰边缘模糊的渐变方式显示被遮罩的图片,我们可以在遮层上加一个模糊渐变层,这个层不是遮罩层,所以会有渐变和渐变所用颜色。可是,如果只想要模糊渐变却不会显示它的颜色,该怎么做呢?用as我们可以做到这一点。直接将模糊渐变层做为渐变遮罩,却不会保留它的颜色。

首先,我们导入背景图片和用来展示的图片。图片的大小最好统一,方便后面的交换。展示图片你可以设置多个。我只以两张为例。
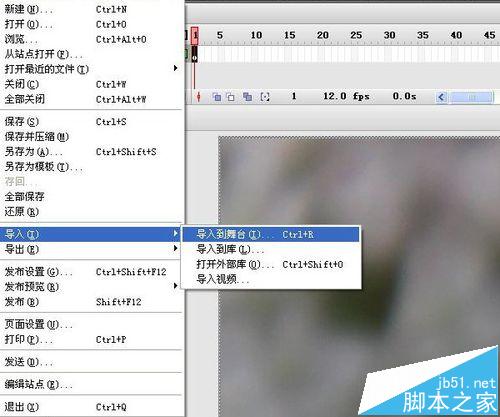
1、导入方法:文件——导入——导入到舞台。当然也可以导入到库,因为下一步对图片编辑,所以直接导入到舞台。不论导入到哪里,都可以在库中找到。

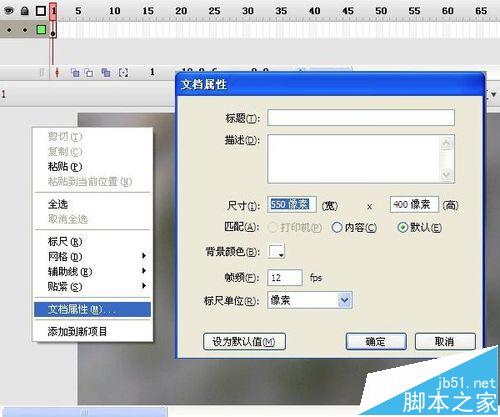
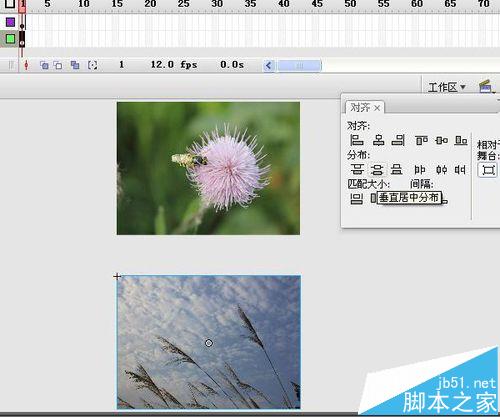
2、图片比例和舞台差不多的话,可以直接在对齐面板中,匹配宽高(方法见下方经验引用)。否则,需要更改文档尺寸,使舞台与图片比例相同,或者选中图片,Ctrl+B将图片打散,用选取工具截取一部分图片,这样才不会使图片的主角变形。

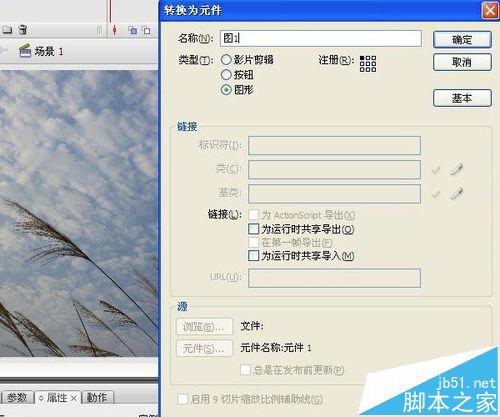
3、一个个选中图片,分别将它们变为影片剪辑元件。方法:选中一张图片,F8键调出转换为元件面板,类型选影片剪辑元件,取个名字,OK。

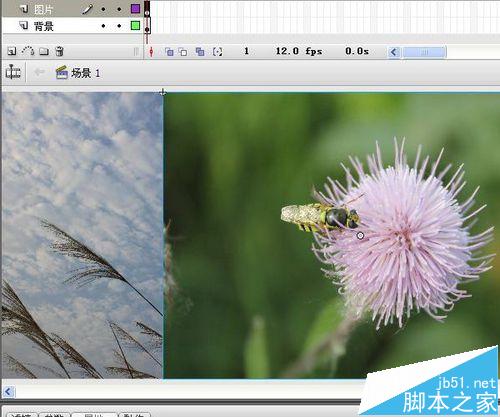
4、新建一层,将展示图,图1元件剪切至此层,我给该层取了个名字,图片层;原层就叫背景层。背景层里还有两张图片,将图2元件Delete键删除,暂时还用不着它。在对齐面板中将背景图宽度和高度居中,图片层中的图片也同样处理。


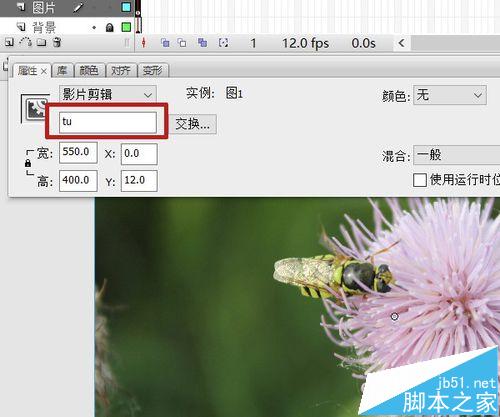
5、选中图片层元件,属性面板中设置实例名为:tu。

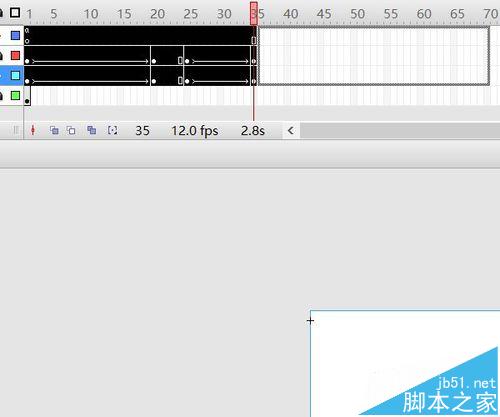
6、图片层第20帧F6键添加关键帧,25帧插入关键帧,35帧插入关键帧。

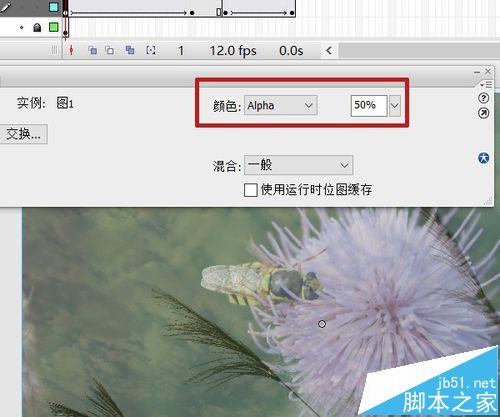
7、回到帧1,属性面板中选颜色——Alpha——50%,再到35帧,Alpha值改为0%。如图设置补间动画。做出由半透明到完全显示,短暂停顿后,再完全消失的过程。

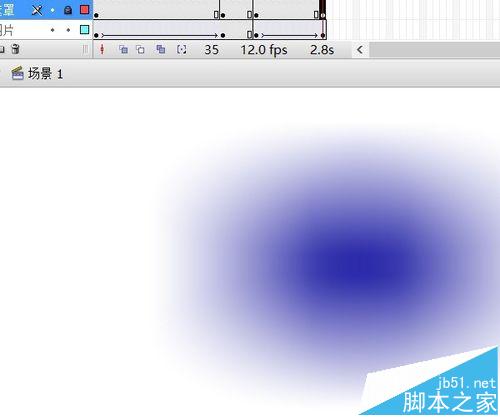
8、新建一层,取名遮罩。O键调出椭圆工具,禁用线条色,填充色随意。绘制一个小小的椭圆。
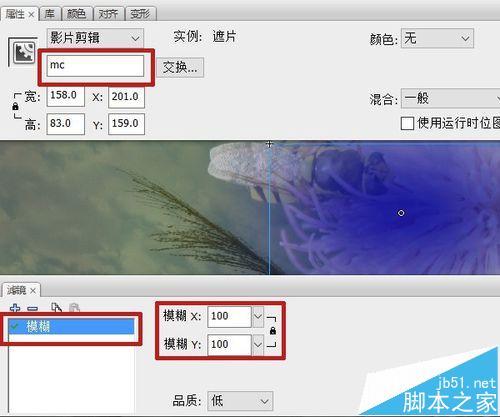
9、F8键将其转换为影片剪辑元件,属性面板中实例名设为:mc。滤镜面板中添加模糊滤镜。设置如图。参数视各人影片大小而定。

10、与图片层在相同位置设置关键帧。

11、20帧,Q键调出变形工具或在属性面板中将该元件放到足够大。复制该元件,将第25帧原元件删除,Ctrl+shift+v将复制的元件原位粘贴到25帧。第1帧、第25帧创建补间动画。

12、新建as层,在时间轴上输入:
mc.cacheAsBitmap=true;
tu.cacheAsBitmap=true;
//位图缓存为真
tu.setMask(mc)
//MC遮罩tu
13、选中as层至图片层所有帧,按住alt键,鼠标向后拖动,为此三层复制出同样的帧。

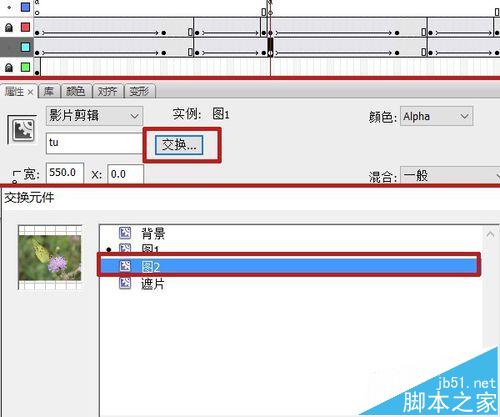
14、图片层,在属性面板中,将复制的帧中每一个关键帧的元件全部换成图2元件。方法:选中原元件,属性面板中点交换,在新出现的面板中选择图2元件。

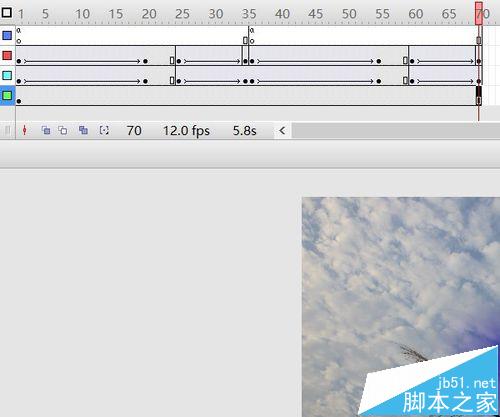
15、背景层第70帧按下F5键,使该层与其他层帧数相同。

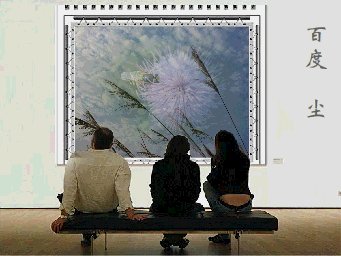
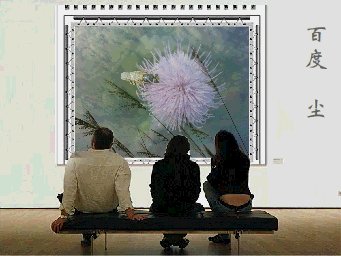
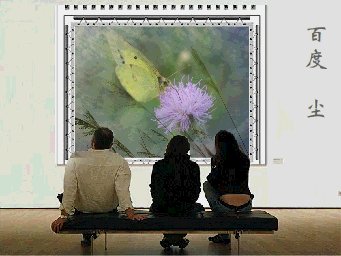
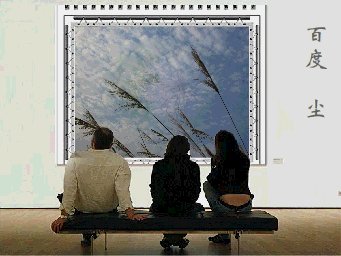
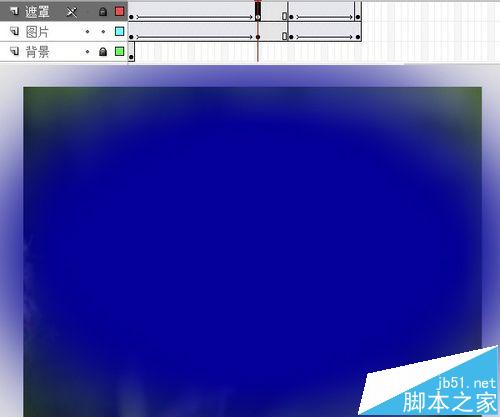
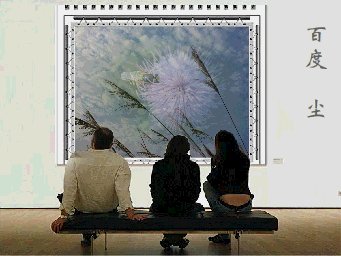
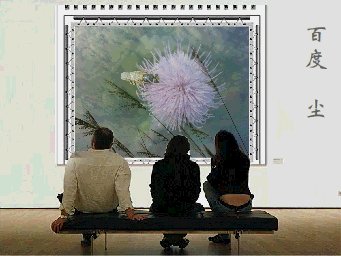
16、整个做成影片剪辑元件,放入另一个场景中的效果。

推荐阅读:








 鄂公网安备:
鄂公网安备: