Flash怎么制作滚动字幕动画效果:
Flash滚动字幕效果主要通过遮罩层来完成这个功能,这是一个小技巧,可以让你在短时间了解遮罩层的原理——在同一个图层中,遮住的显示,不遮住的不显示(这是我的理解)。所以你可以试试下面的方法制作一个简单的字幕滚动效果,算是Flash的进阶。
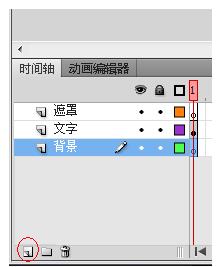
1、首先是要新建三个图层:背景,文字,遮罩。图层的建立是Flash的关键一步。同时,把页面的高度属性改为200px。

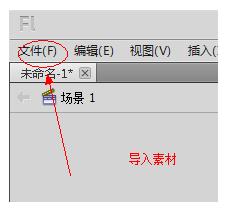
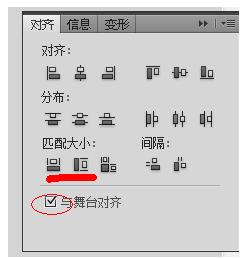
2、通过点击“文件”里面的“导入到舞台”,将素材导入舞台主界面。并且按快捷键CTRL+K弹出调整对齐和背景的大小与舞台适应。记住此时必须中“背景”层中执行以上操作



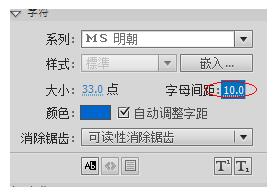
3、接着,在“文字”层中,按快捷键T,输入欢迎文字“欢迎来到我的博客!”并且通过右侧的字符调整面板,把文字的字间距拉大一点。


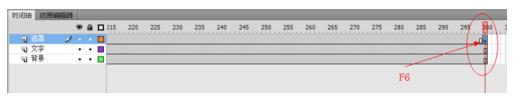
4、然后,在“遮罩“层,按住R,使用矩形工具拉出一个小矩形,填充颜色随意。并且在遮罩层的300帧处按住F6复制帧,文字层和背景层都按F5延长帧。


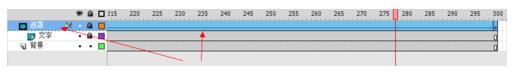
5、接着,在遮罩层的第300帧下,按住Q,使用变形工具将制作出来的小矩形横向拉长到覆盖所有文字。并且在遮罩层创建补间形状,右击遮罩层,选择选择"遮罩层",把遮罩层添加到文字层上面。


6、此时你就可以按CTRL+ENTER测试一下你制作的滚动字幕效果了。
注意事项:
以上制作为了显示出效果夸大了一些设置,可以适当调度。
推荐阅读:








 鄂公网安备:
鄂公网安备: