Flash8简单制作倒计时动画效果:
今天为大家分享flash8简单制作倒计时动画效果方法,教程很不错,值得大家学习,详细操作请往下看。

步骤
1、打开flash8操作界面,新建文档;
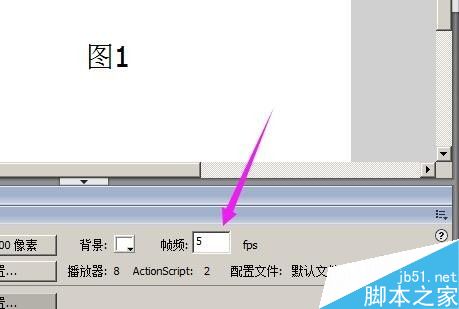
在舞台下方的属性面板中,把帧频设置为“5”;
然后,鼠标右键点下舞台左上方的“图层1”;


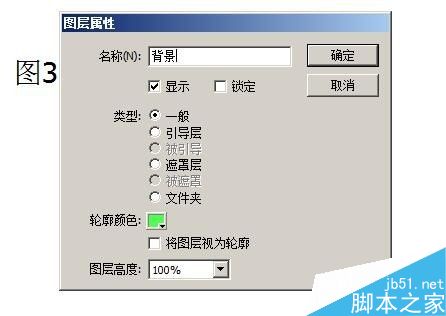
2、弹出的对话框中,在名称这里输入”背景“;再点确定;
然后,点工具箱里的”矩形“工具;
再在属性面板中设置笔触颜色为黑色;
填充颜色为黑色;
笔触高度为1
笔触样式为实线;


3、然后,在舞台居中位置画出正方形(按住键盘的SHIFT键可以画出正方形);
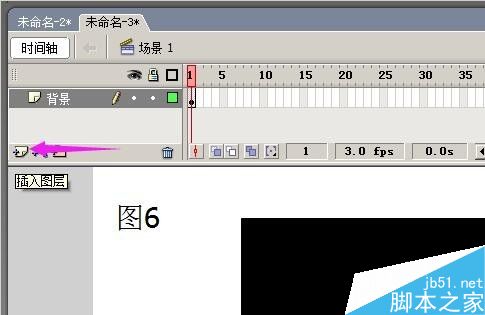
点插入图层图标,插入一个新图层。


4、把该图层命名为“大圆”;
然后,在工具箱中点“椭圆”工具;
再在属性面板中设置笔触颜色为灰色;
填充颜色为白色;
笔触高度为4
笔触样式为实线;如图7所示;
然后,按住键盘的SHIFT键,画出正圆形;此正圆形命名为“大圆”;
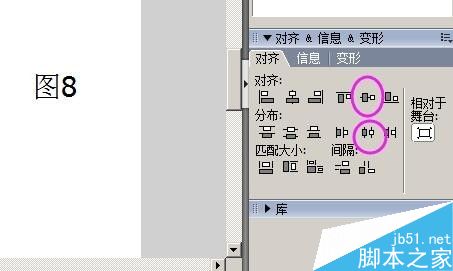
用“选择”工具把“大圆”全选,然后,在对齐面板,分别点”水平居中分布“和”垂直中齐“,如图8所示;
把”大圆“调整居中在正方形;


5、点插入图层图标,插入一个新图层。
把该图层命名为“中圆”;
然后,在工具箱中点“椭圆”工具;
再在属性面板中设置笔触颜色为灰色;
填充颜色为白色;
笔触高度为4
笔触样式为实线;
然后,按住键盘的SHIFT键,画出正圆形;此正圆形命名为“中圆”;
用“选择”工具把“中圆”全选,然后,在对齐面板,分别点”水平居中分布“和”垂直中齐“;
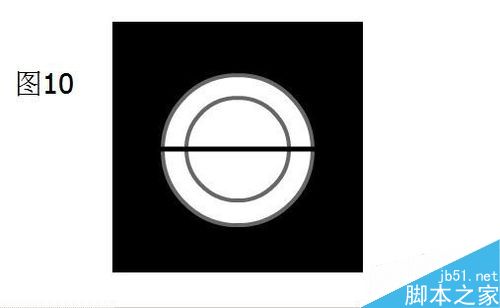
把“中圆”调整居中在“大圆”;

6、点插入图层图标,插入一个新图层。
把该图层命名为“直线”;
然后,在工具箱中点“线条”工具;
再在属性面板中设置笔触颜色为黑色;
笔触高度为5
笔触样式为实线;
按住键盘SHIFT键,在舞台上画出一条横直线;
用“选择”工具把“横直线”选中,然后,在对齐面板,分别点”水平居中分布“和”垂直中齐“;
把“横直线”调整居中在“中圆”;
同样操作再画出“纵直线”;


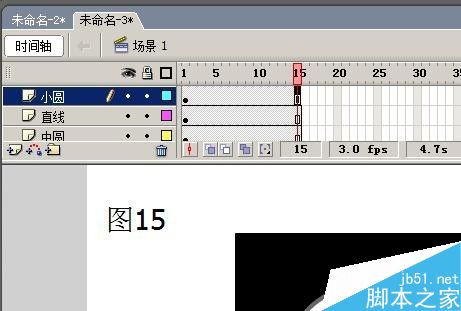
7、点插入图层图标,插入一个新图层。
把该图层命名为“小圆”;
然后,在工具箱中点“椭圆”工具;
再在属性面板中设置笔触颜色为灰色;
填充颜色为白色;
笔触高度为4
笔触样式为实线;
然后,按住键盘的SHIFT键,画出正圆形;此正圆形命名为“小圆”;
用“选择”工具把“小圆”全选,然后,在对齐面板,分别点”水平居中分布“和”垂直中齐“;
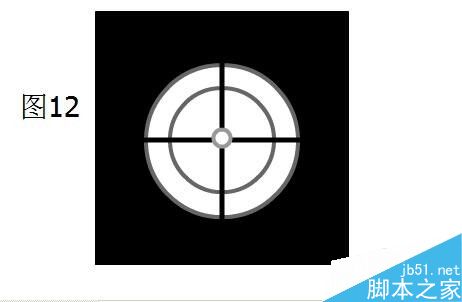
把“小圆”调整居中在“直线”交点中;

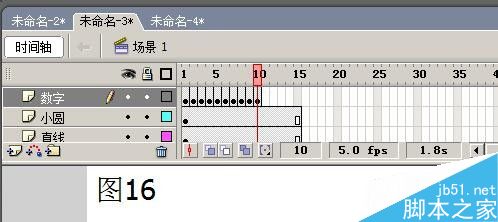
8、点插入图层图标,插入一个新图层。
把该图层命名为“数字”;
然后,在工具箱中点“椭圆”工具;
再在属性面板中,字体选择为Arial Black;
颜色为红色;
字体大小为70
点选粗体;然后在舞台上输入“9”字;
分别点”水平居中分布“和”垂直中齐“;
把9字调整居中在如图13所示的位置上;

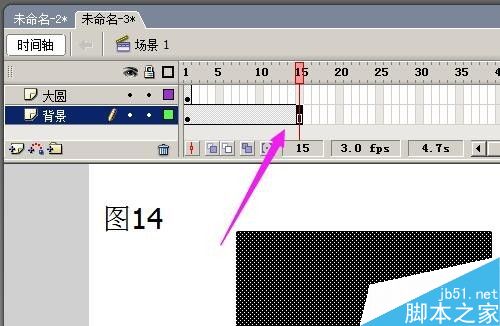
9、点选“背景”图层,在“背景”图层第15帧的位置上点下,按键盘的F5键,插入帧;
同样操作分别在“大圆”、“中圆”、“直线”、“小圆”图层的第15帧处插入帧;


10、点选“数字”图层;
在第2帧处按下F6键,插入关键帧;并把数字9改为8;
在第3帧处按下F6键,插入关键帧;并把数字8改为7;
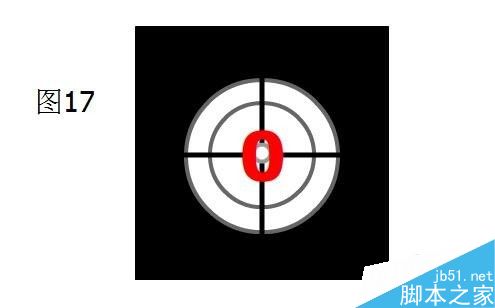
如此类推,一直到第10帧,数字为0;


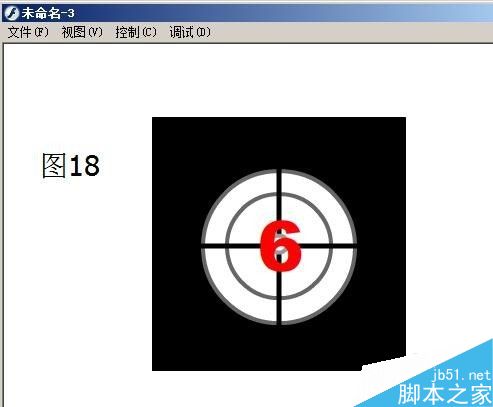
11、按键盘的CTRL+ENTER键观看播放效果;
效果满意了,按键盘CTRL+S键,保存“倒计时”影片。

教程结束,以上就是flash8简单制作倒计时动画效果方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
推荐阅读:








 鄂公网安备:
鄂公网安备: