Flash怎么制作一个行走的小人动画:
Flash怎么制作一个行走的小人动画?flash制作动画的很简单,需要使用补间动画,今天我们就来看看flash中制作行走小人的动画图文教程,需要的朋友可以参考下:
Flash软件作为一款矢量级动画制作软件,用来创作运动动画人物是件很轻易的事情。但是对于初学者来说,往往不得要领,无从下手。下面小编就从自己制作动画的经验出发,制作一个小白级的运动的小人,以帮助那些刚接触动画设计的网友。希望借此起到抛砖引玉之效果。下面就请看具体的制作方法。


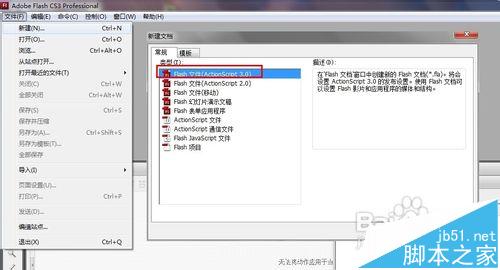
1、打开Flash,点击【文件】→【新建】,在打开的“新建”窗口中选择“Flash文件(ActiveScript 3.0)“,然后点击”确定“创建空白文档。

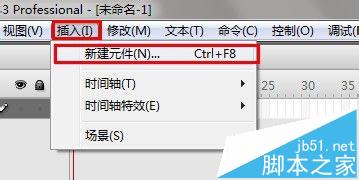
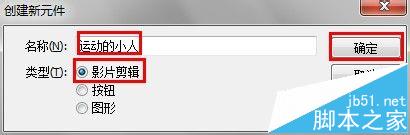
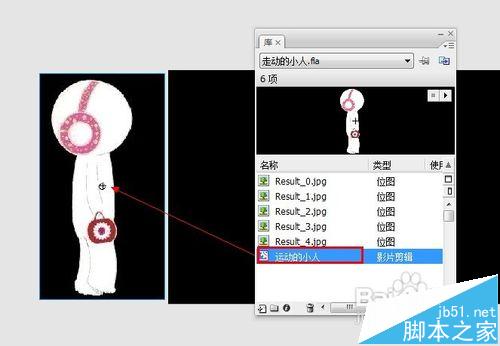
2、点击【插入】→【新建元件】,在打开的”新建元件“窗口中,将名称设置为”运动的小人“,勾选”影片剪辑“,然后点击”确定“按钮。


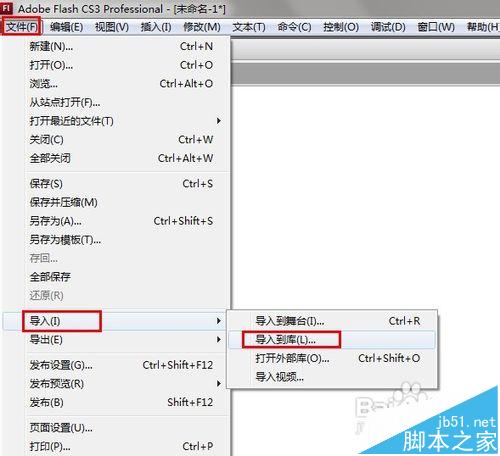
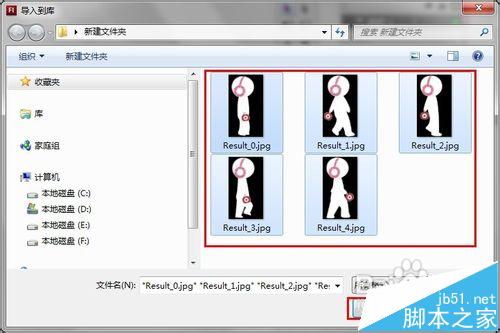
3、点击【文件】→【导入】→【导入到库】,然后在打开的”导入到库“窗口中,选择事先准备好的小人走动姿势图片,全部选择并点击”打开“按钮,导入到库。



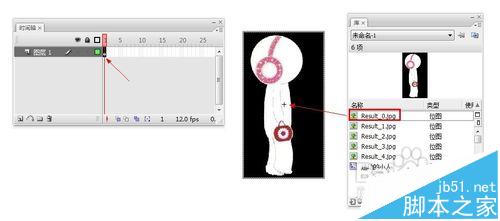
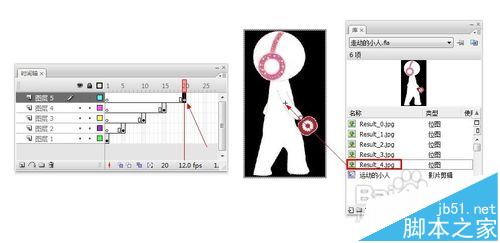
4、在图层1 的第一帧,把库中的“Result0”拖动到场景中。

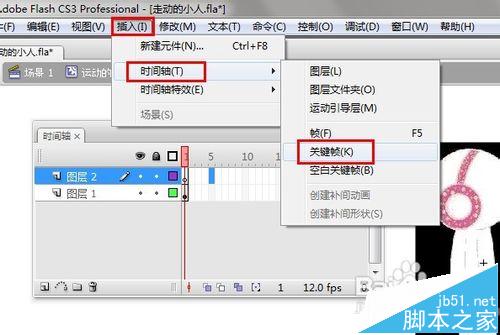
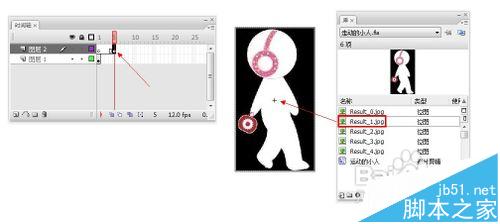
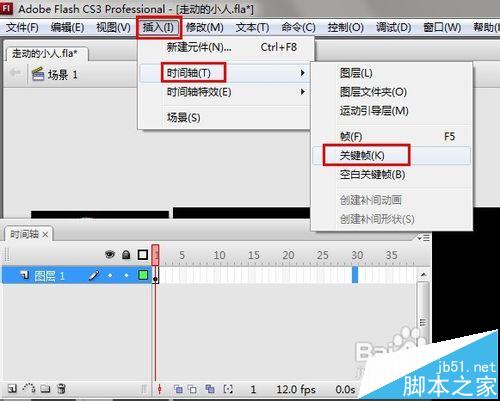
5、点击“时间轴”上的“新建图层”按钮,创建图层2,然后在图层2的第5帧处,点击【插入】→【关键帧】,把库中的“Result1”拖动到场景中。


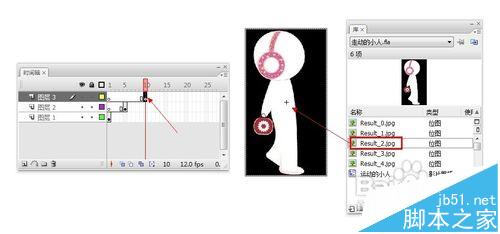
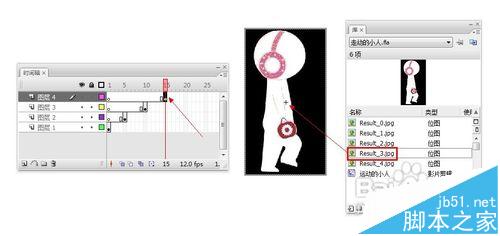
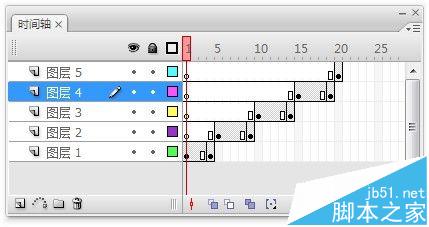
6、利用同样的原理,将”Result2“、 ”Result3“和”Result4“分别到图层3、图层4和图层5中,对应的帧分别为10、15和20处。



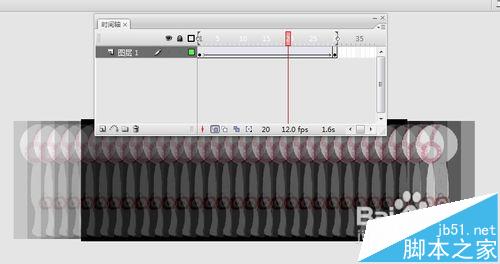
7、最后调整各个图层图像的延续时间。至此,运动的小人影片剪辑制作完成。

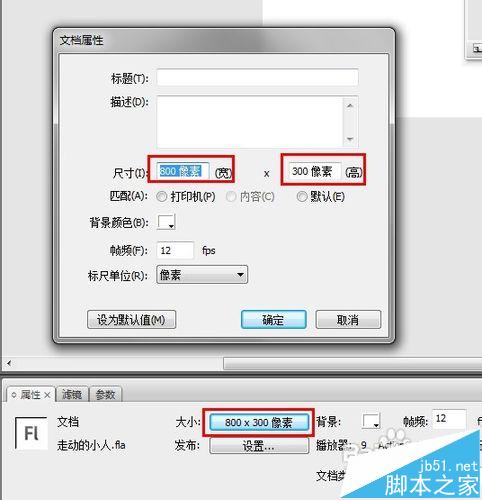
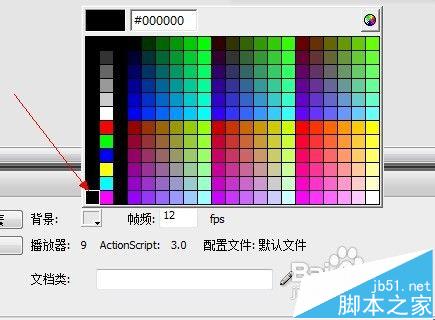
8、切换至主场景中,使主场景处于活动状态,点击”属性“面板中的”大小“按钮,将场景的大小设置为”800*300“,同时将背景色设置为”黑色“点击”确定“按钮。


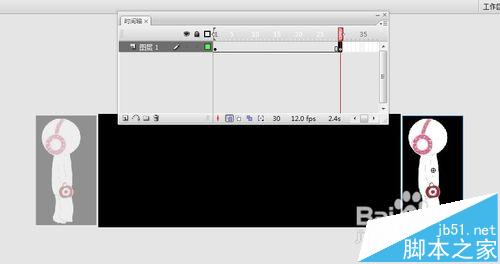
9、从库中将”运动的小人“影片剪辑拖动到场景左边外边。

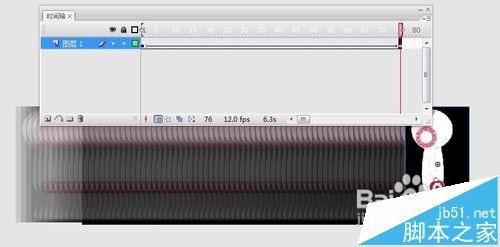
10、然后在”时间轴“第30帧处,点击【插入】→【时间轴】→【关键帧】,在30帧处插入关键帧,然后将小人从场景的左侧外面拖动到场景右侧外面。至此,整个动画设置完成。


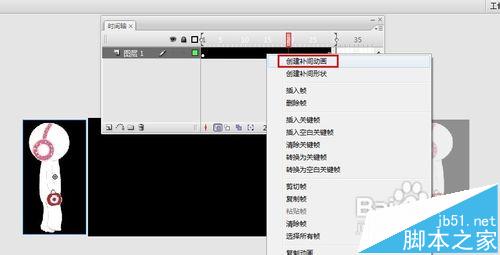
11、在1到30帧之间鼠标右击,选择”创建补间动画“。


12、最后按下键盘组合键”CTRL+Enter“进行测试。如果感觉小人运动不规律,可适当将1至30帧的距离调整的稍微大一些,直到满意为止。最终效果如图所示。




推荐阅读:








 鄂公网安备:
鄂公网安备: