Flash如何制作旋转动画效果:
Flash如何制作旋转动画效果?下面小编就为大家详细介绍一下,不会的朋友可以过来参考一下,希望能对大家有所帮助。
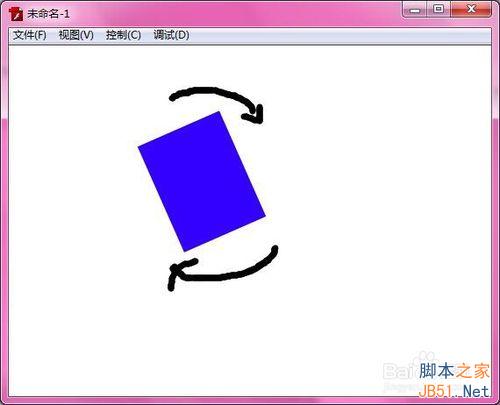
我在这里要教大家如何制作旋转的动画,旋转动画在动画片里是很常用的,比如人物的翻跟斗,球的转动等等.....我就用一个小白的矩形来为大家演示吧,如图是效果。

工具/原料
flashCS5
方法/步骤
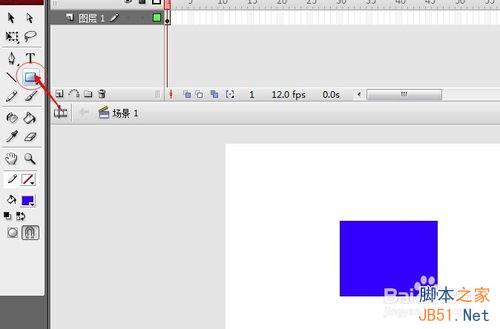
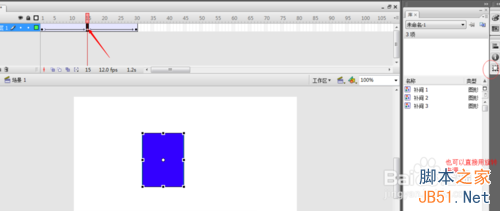
第一步,我们在舞台上首先画一个图形,因为矩形好看效果,我就用矩形代替了,工具是矩形工具,去边框。

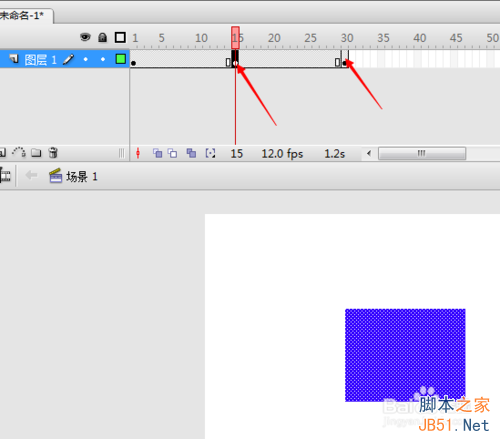
第二步,我们分别在第30和第60帧处插入关键帧,如果要更有效果则是要更加的细致划分帧数,这里粗略。

第三步,我们在之间插入如图的补间动画,并且打开右侧的变形,库的上面

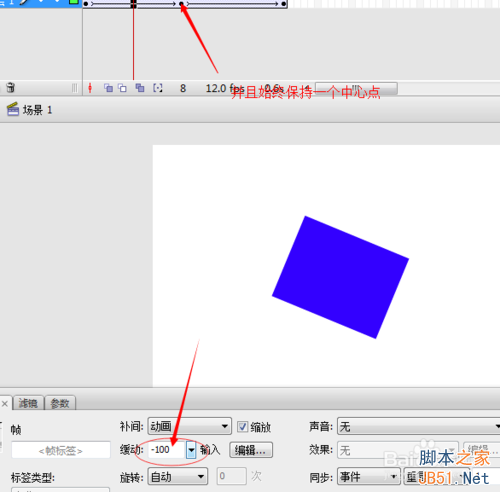
第四步,我们点击第30帧,用变形工具里面的旋转,输入90度,我们可以看到图形进行了旋转。

第五步,60帧采用30帧内容,也就是复制第30帧到60帧处,这样就不会出现方向性错误了,旋转的很流畅,还要看到下面的缓动,在钱一个补间处调到+100,后一个补间调到-100,效果更佳。

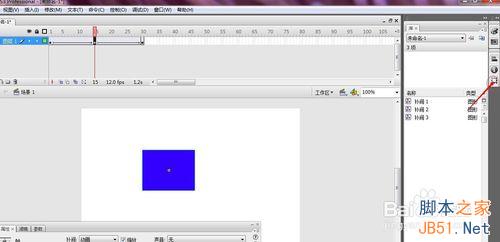
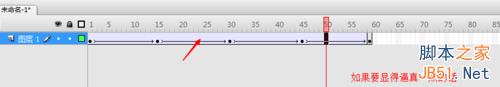
第六步,如果觉得不是很逼真,不流畅的话呢就加更多的帧,比如下图一般,加越多的帧就越是流畅,旋转的越是精致。

注意不要把中心点放错了位置。
以上就是Flash如何制作旋转动画效果方法介绍,希望能对大家有所帮助!
推荐阅读:








 鄂公网安备:
鄂公网安备: