ae转场效果之心形动画转场特效的制作过程:
ae怎么制作转场特效?在ae中把喜色的形状制作成转场效果的话,操作也是很简单的,今天我们以心形的转场特效为例,分享ae转场效果的制作过程,需要的朋友可以参考下:
在平时在制作视频的时候,都会把相片制作制作一种漂亮的转场效果。除了软件自带的一些转场效果之外,如果想要把喜色的形状制作成转场效果的话,操作也是很简单的。这里就用一个心形的png格式的图片来制作一个动态的转场效果。在上一经验中重点说明了如何制作心形,这里将继续进行动画的制作。

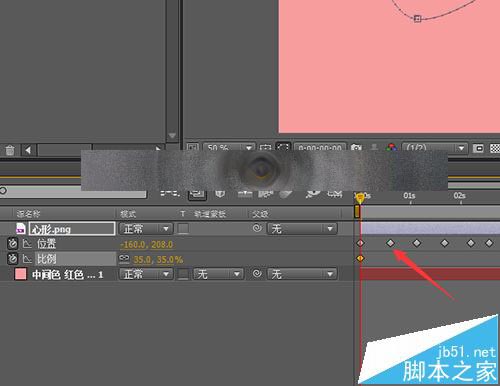
1、在缩放中,把它的第一帧的缩放值调整到35%。同样是在英文输入法状态下,按着键盘上的u键,调出所有属性的关键帧。这样在操作的时候,也可以看到之前新建的位置属性的关键帧。

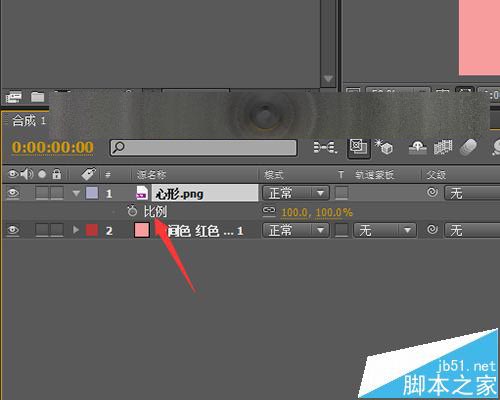
2、接下来就需要看着上面的位置的关键帧来给下面的心形添加缩放值。把时间线移动到位置的第二个关键帧上。在缩放比例上面把它的缩放值调整为45左右。调整之后,就会自动的在缩放上面新建一个关键帧。


3、把第二个关键帧调整好之后,把时间线移动到第三个位置的关键帧上面。再来这个位置中的缩放值调大一些。让它一步步的由小变大的感觉。最后在进行转场的时候越来越大。直到显示出来全部的相片。

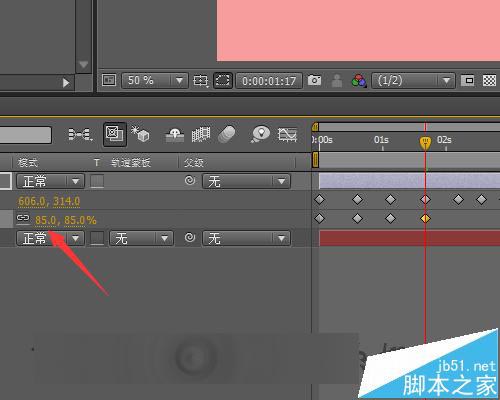
4、接下来是第四个关键帧的调整。把时间线移动到第四个位置的关键帧上。再把心形的缩放值移动它的数值进行一个稍微的放大。这一次它的缩放大小设置为85%。新建缩放的关键帧后进行下一步的缩放操作。

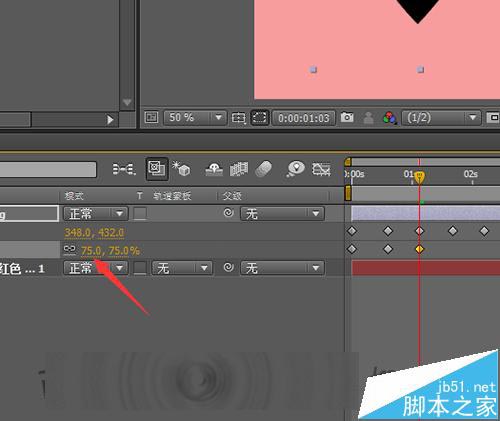
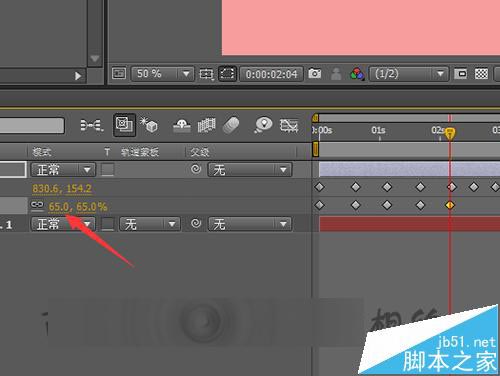
5、在第五个缩放的位置。把它的缩放值可以做一个缩小的操作。在这个位置的时候,它有一个转弯的地方。可以把这个位置的缩放让它变小一些。把它的数值改为65左右。


6、接着就要进行最后一步的缩放操作。把它的时间线移动到最后面。这次把它的缩放值调整到这个心形看不到它的边为止。铺满整个屏幕。也可以在它的中间再添加一个缩放。让它慢慢的过渡。


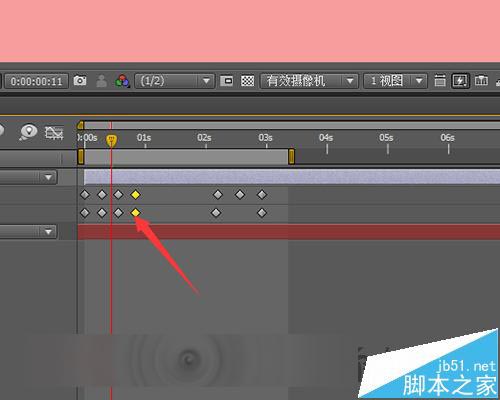
7、把它的位置和缩放都调整好之后,点击的播放查看一下它的效果。如果哪里有不合适的再进行修改。这里可以再把它的时间进行一个调整。闲转场的时候太长的话,把它的关键帧向前移动。在选择关键帧的时候,可以同时选中位置及下面的缩放值来进行调整。这样移动之后,它们还是很整齐的。

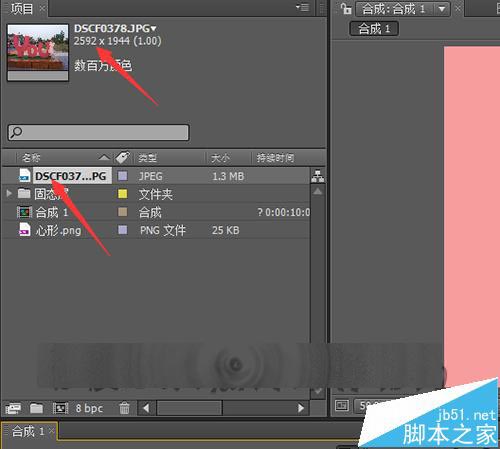
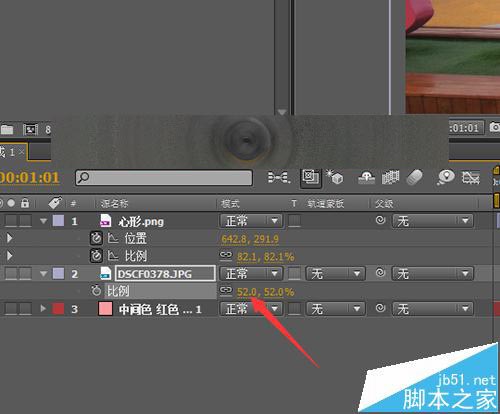
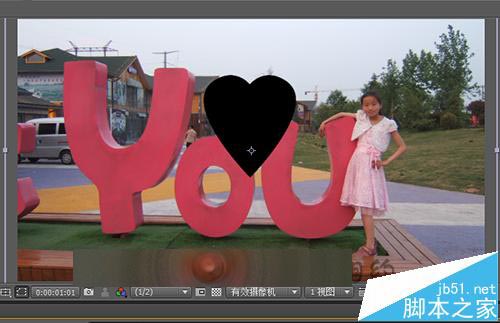
8、调整好之后,就需要导入要制作效果的相片。把相片直接拉入到心形的下面。在处理相片的时候,如果导入的相片过大,就可点击键盘上的s键把它缩放到合成的大小。


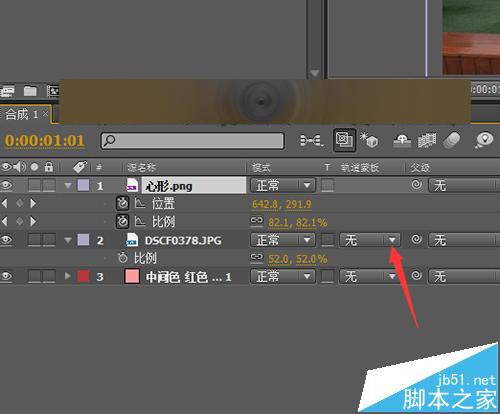
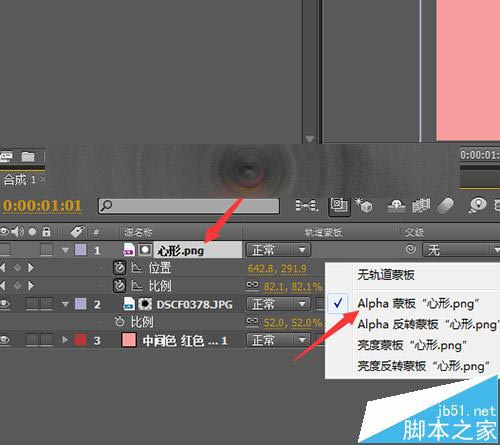
9、现在在窗口中看到这个心形是黑色的。这就需要把它的模式进行一个更改。在相片的图层上面,有一个轨道蒙板。点击它的下拉铵钮。就会看到这里有一个Alpha蒙板心形png。点击一下。



10、这时,在窗口中就可以看到现在心形的位置已经显示的是相片。这种效果正是想要的效果。可以再进行播放一下。看一下它的效果。

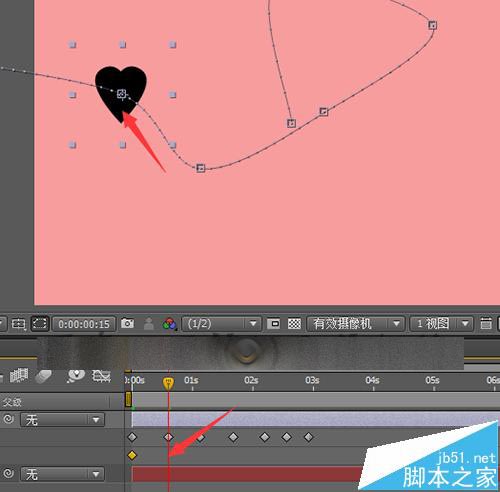
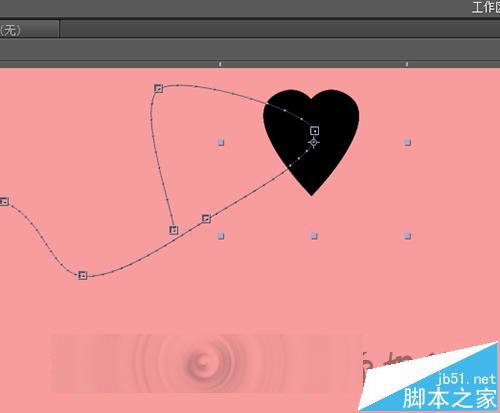
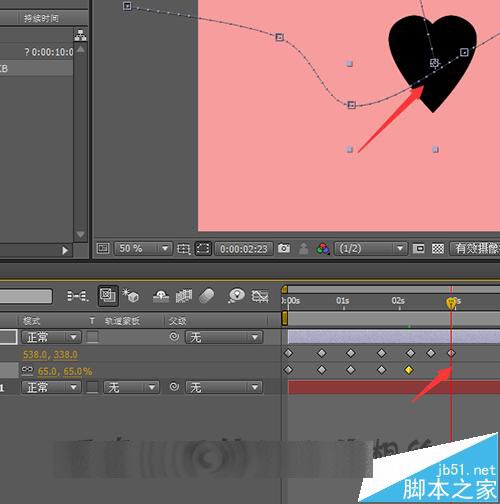
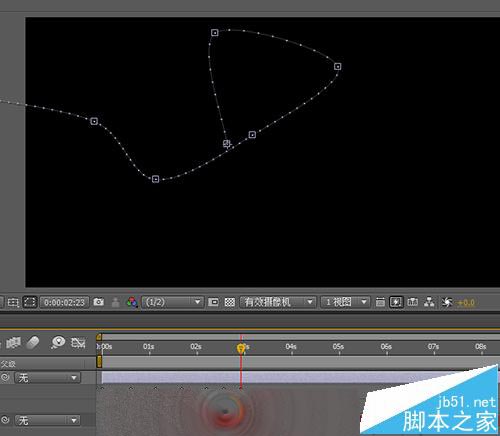
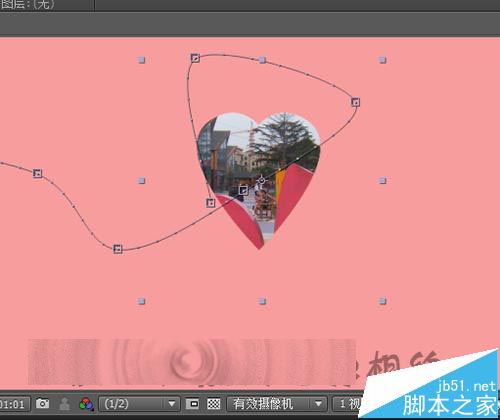
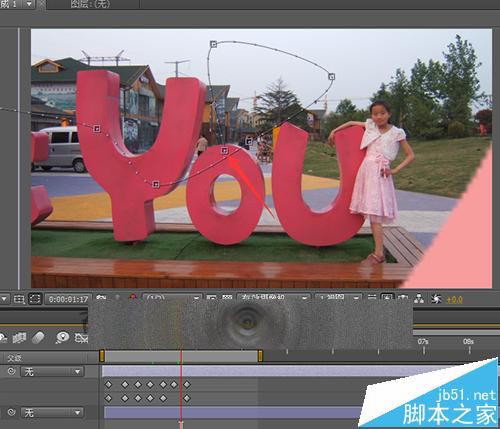
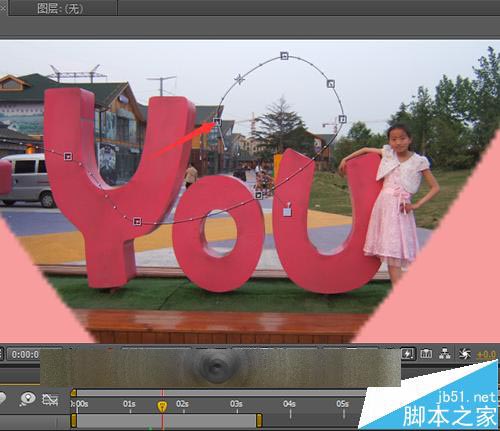
11、如果在它的播放过程中有哪一个地方的位置不太合适的话,直接用鼠标点击窗口上面的路径来移动一下心形的位置。

12、在它的位置上面的节点都是可以进行调整。如果觉得它的线条不够柔和的话,直接选中它上面的手柄进行一个调节。让心形的运动效果看起来更流畅。


推荐阅读:








 鄂公网安备:
鄂公网安备: