AE制作生长动画的三种方法:
AE怎么制作生长动画?AE中想制作一个长动画,该怎么制作呢?下面我们来分享三种制作方法,其中有比较简单的方法,喜欢的朋友可以进来学习一下
昨天有个朋友问生长动画的的做法,今天就和大家分享一下,在这里大致说3种比较常用的也是相对很简单的方法,希望能够对你们有帮助。
方法一:使用mask手动K帧的方式
这种方式比较试用一些简单的图形,也适用于做手写字的效果。
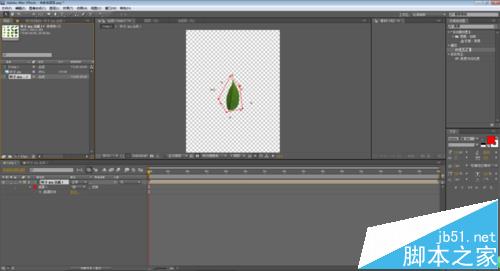
1、首先,新建合成导入素材。并用mask大致的将图像圈出。

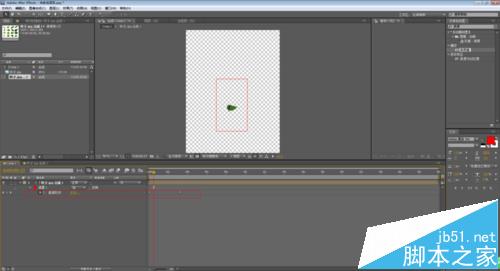
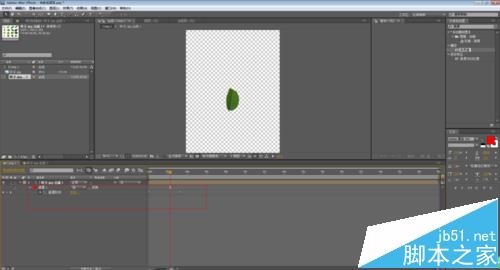
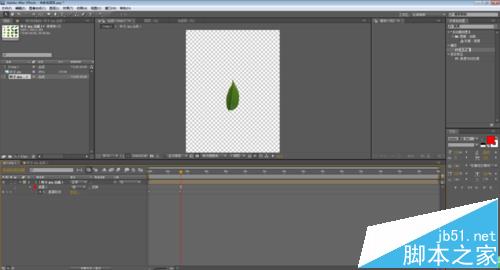
2、然后,对mask的遮罩形状上进行K关键帧,做关键帧动画,使其从无到有的生长出来,然后播放观察即可完成。



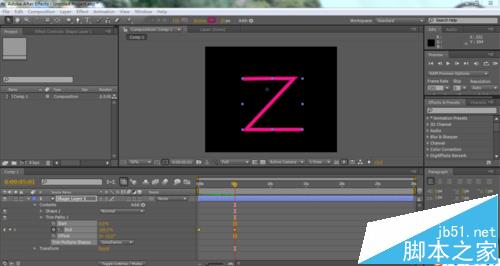
二、利用形状图层自身的属性来制作
这种方法比较适用于做MG动画时出现的生长动画,简单方便。
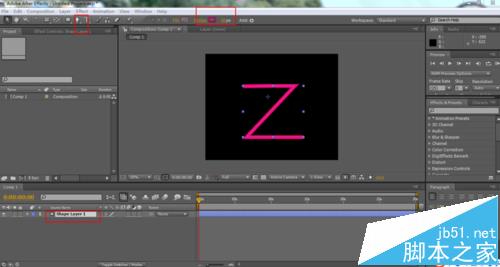
1、首先,在不选择任何图层的情况下,使用钢笔工具或者其他形状工具画出自己需要的形状,将填充去掉,只保留描边属性。

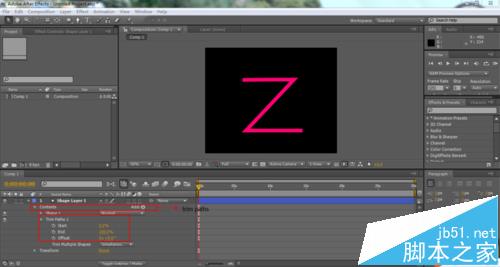
2、然后,打开形状层的目录属性,为其添加trim paths。展开属性就可以看到start和end,这两个就是控制生长的。

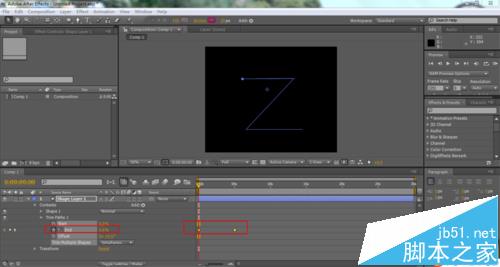
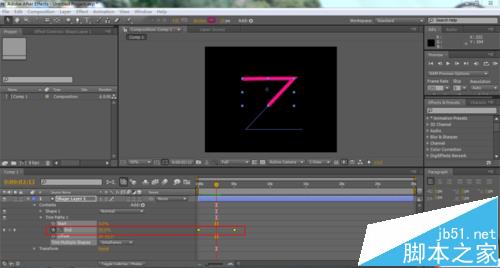
3、最后,在end或者start上做关键帧动画,使其得到想要的生长效果。播放观察效果。



三、利用stroke或者3Dstroke滤镜来制作
这种方法适用大多数的生长动画同时也是相当灵活的。
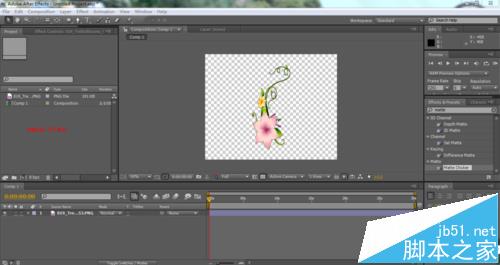
1、首先,新建合成,导入素材。

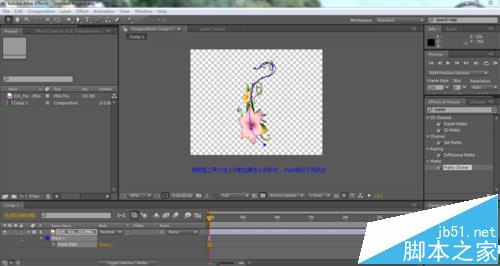
2、然后,选择素材,用钢笔工具大致的勾勒出物体的形状。

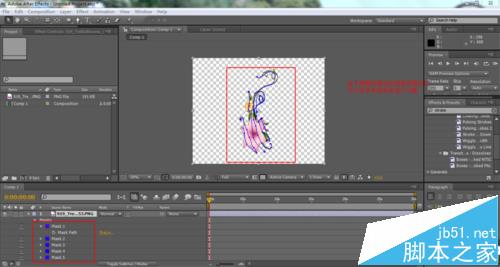
3、由于stroke滤镜描边的宽度有限,所以可以多画几个mask形状(这些mask形状是独立的)。

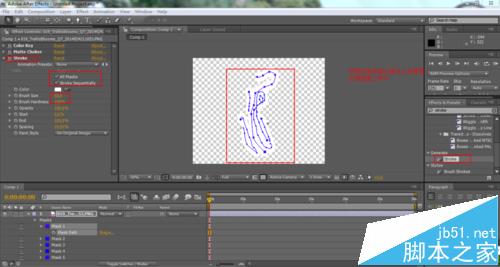
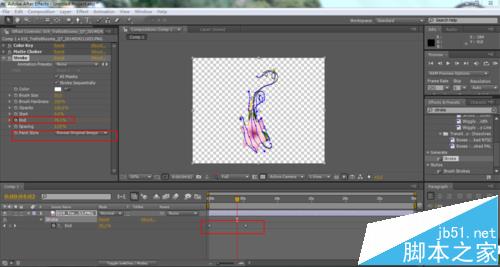
4、然后,为图片添加stroke滤镜,然后调整参数(见下图)。

5、最后,在end或者start上做关键帧动画即可完成。

注意事项:
1、以上方法并不是都适用,可以选择性的根据自己的需要来使用。
2、3Dstroke的使用方法和stroke的方法是差不多的,但是3Dstroke的可控性更大。
推荐阅读:








 鄂公网安备:
鄂公网安备: