Flash怎么绘制一个按笔画写出来的春字动画:
flash怎么绘制一个按笔画写出来的春字动画?flash中想要制作一个写出来的文字动画小狗哦,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下:
本经验所分享的动画制作步骤及截图,你将会了解到,逐帧动画、形状补间动画以及用图片制作动画的制作方法。
逐帧动画:“春”字以书写顺序逐一显示出来;
形状补间动画:叶子逐渐长大;
用图片制作动画:两张蝴蝶图片合成蝴蝶扇动双翼。

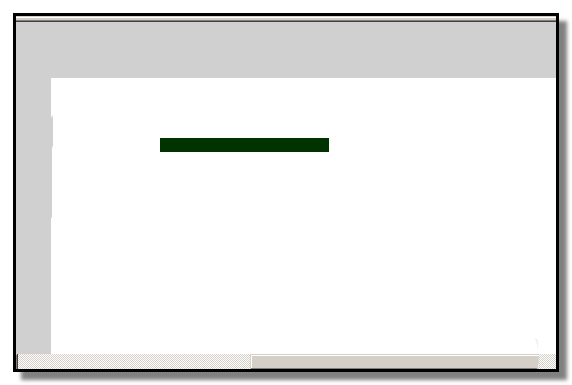
1、启动软件,新建FLASH文档,选取矩形工具,把填充颜色设置为墨绿色;无笔触颜色;在舞台上画出一个长方条,“春”的第一笔,一横。

2、在图层1的第2帧,按下F6插入关键帧;然后,再选取矩形工具,在舞台上画出一个长方形;比刚才的长方条稍短些。“春”的第二笔,一横。

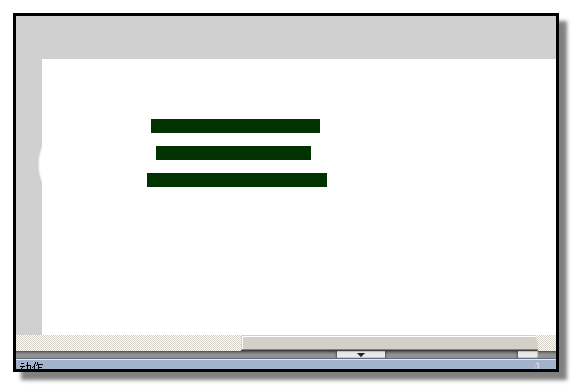
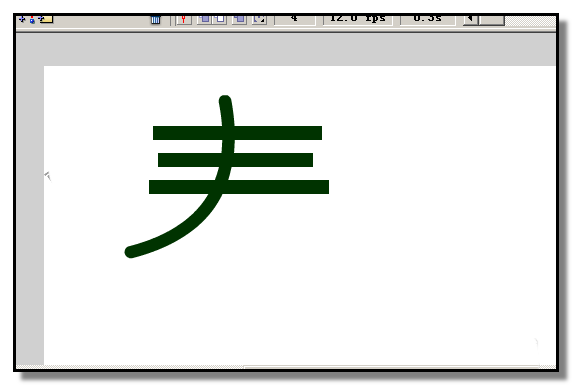
3、在图层1的第3帧,按下F6插入关键帧;然后,再选取矩形工具,在舞台上画出一个长方条;比刚才的长方条稍长些。“春”的第三笔,一横。

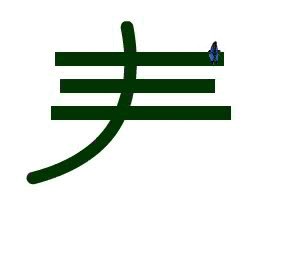
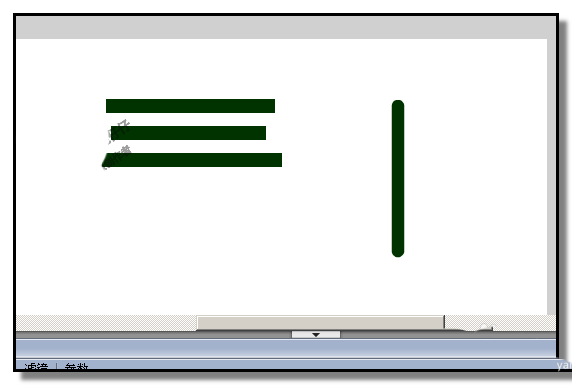
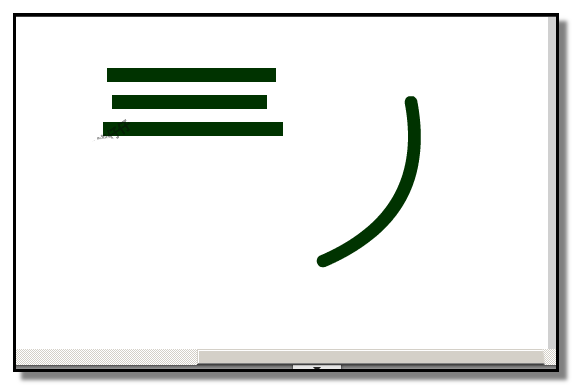
4、在图层1的第4帧,按下F6插入关键帧;选取线条工具,设置笔触颜色为墨绿色,笔触高度为12.5的实线,在舞台上画出线条。选取选择工具,把线条调弯。选中线条,把线条移到三条长方形上。这是“春”的第四笔,一撇。



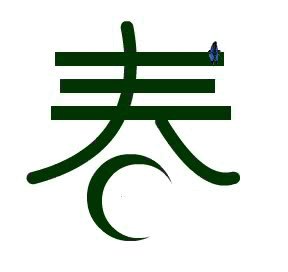
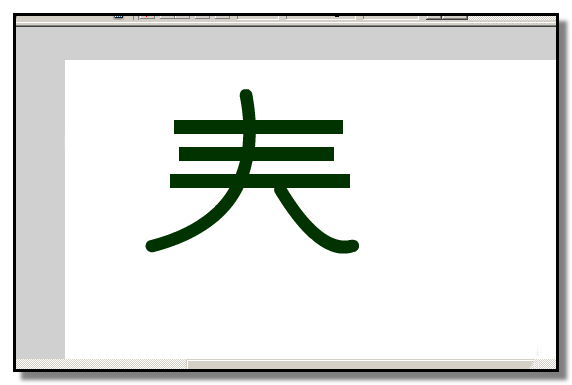
5、在图层1的第5帧,按下F6插入关键帧;同样是选取线条工具,在舞台上画出线条。选取选择工具,把线条调弯。选中线条,把线条移到三条长方形下方。这是“春”的第五笔,一捺。

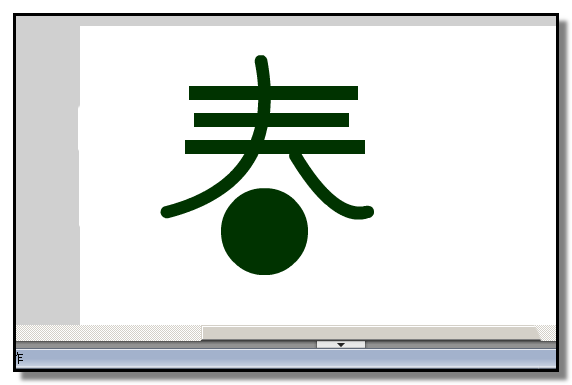
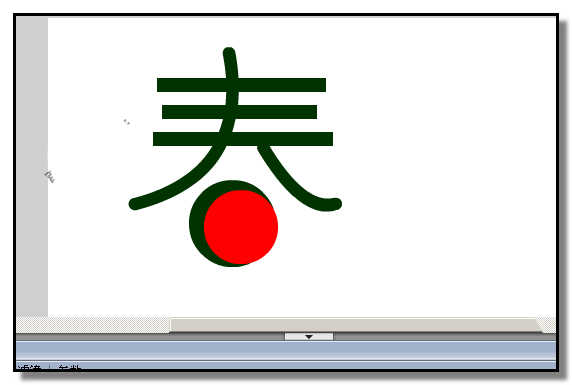
6、在图层1的第6帧,按下F6插入关键帧;选取椭圆工具,填充颜色为墨绿色;无笔触颜色;在舞台上画出一个圆;再选取椭圆工具,填充颜色为红色;无笔触颜色;在舞台上画出一个圆,这个圆要比绿色圆小些,然后,放在绿色圆上;选取选择工具,把红色圆选中,然后,按CTRL+X删除。在第9帧这里按下F5,插入帧。



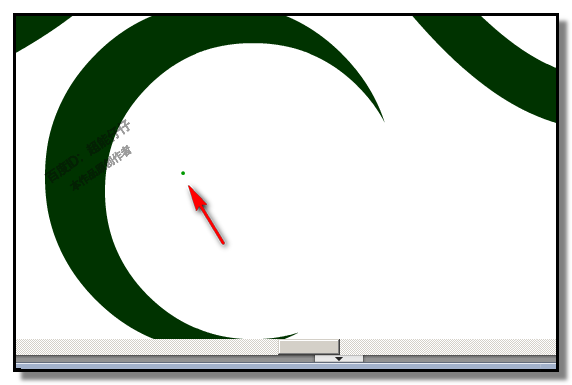
7、新建图层2,命名为叶子;在第6帧这里按下F6插入关键帧;选取椭圆工具,填充颜色为绿色;无笔触颜色;在舞台上画出一个小小的点,几乎看不到,下图为放大后的效果;

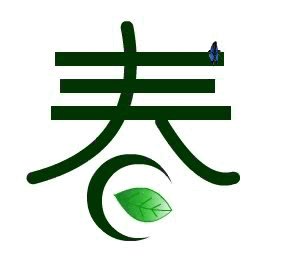
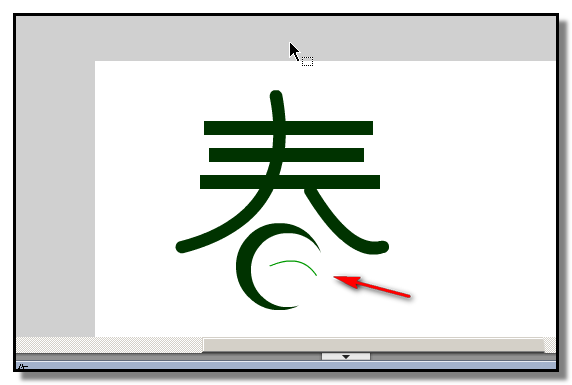
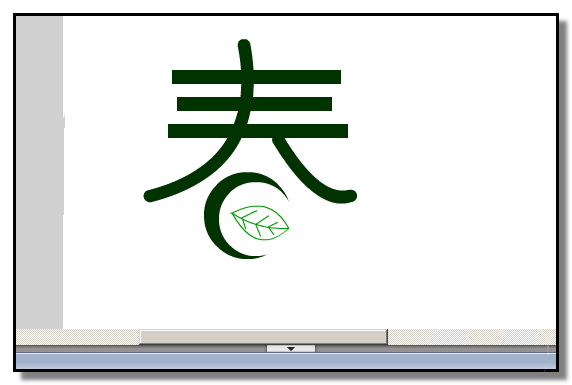
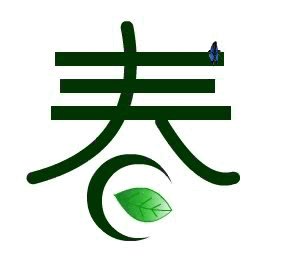
8、然后,在第9帧这里按下F6插入关键帧;选取线条工具,笔触颜色设置为绿色;画出一条线条,用选择工具,把线条调弯;再选取线条工具,笔触颜色设置为绿色;画出一条线条,用选择工具,把线条调弯;两条线条连接在一起,叶子的轮廓;在中间再画一条线条;两边画几条线条作为叶子的经络。把叶子填充绿色的渐变。



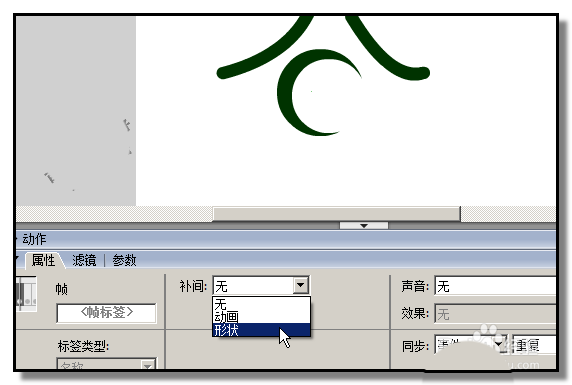
9、鼠标在第7帧这里点一下,然后,在属性面板这里,补间设置为形状;

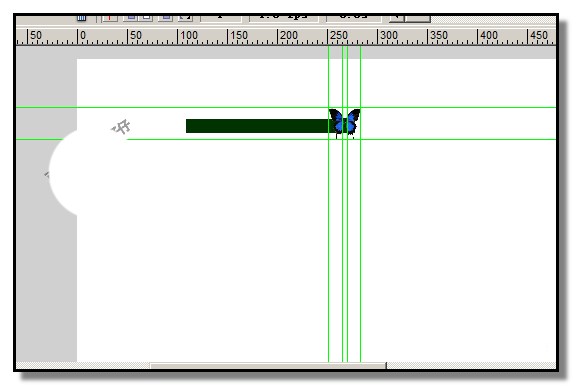
10、新建图层,命名为蝴蝶;在第1帧这里,导入一张蝴蝶展开双翼的图片;放在“春”字第一笔右端。调出参考线,把蝴蝶的位置确定好。

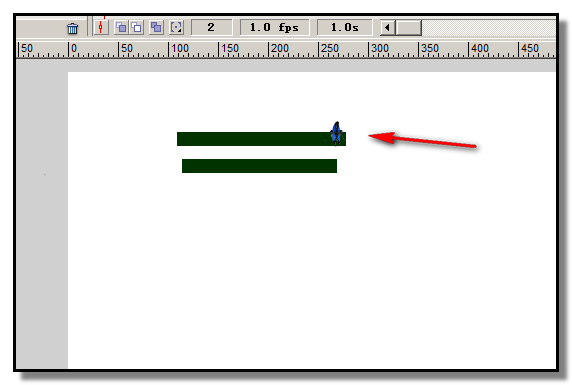
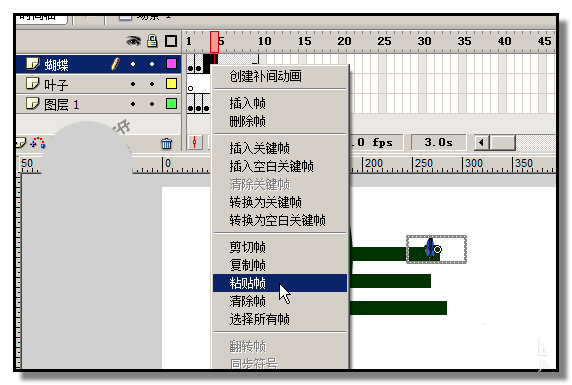
11、在第2帧这里按下F6插入关键帧;并把展开双翼的蝴蝶删除;再导入一张蝴蝶合起双翼的图片;放在展开双翼的蝴蝶原来的位置上。清除参考线。把第1帧、第2帧,选中,复制帧。选中第3帧、第4帧,粘贴帧;重复,一直粘贴到第8帧。


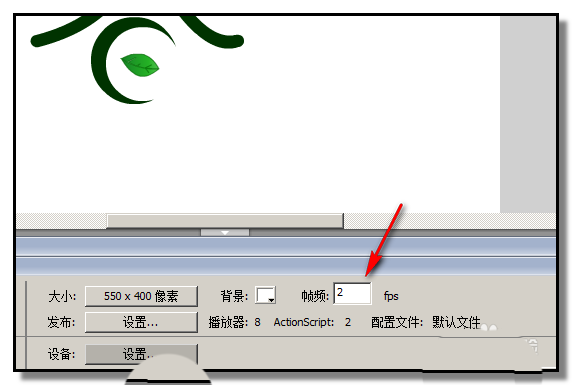
12、再设置下帧频,帧频越大,动画的速度越快。设置完成,CTRL+回车键,看下效果。


推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: