Flash怎么制作一段篮球滚动的动画:
用flash制作简单的动画,比如跳动的小球;小编今天分享下有关这方面的操作经验。
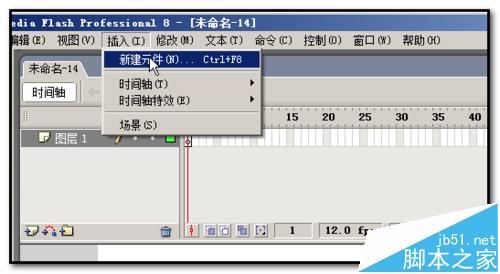
1、新建flash的文档;在文档菜单栏中顺序点:插入--新建元件;

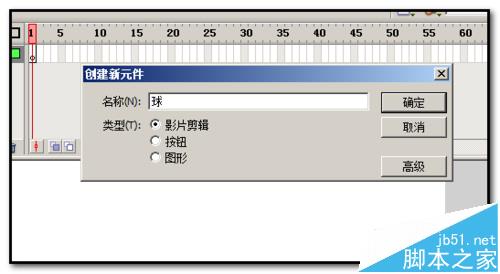
2、弹出的操作框中,在名称这里输入:球在类型这里选择为“影片剪辑”;

3、点击确定;进入元件的编辑页面;我们可以画一个球,也可以在外部拖入球图片;小编在这里选择在外部拖入球图片;

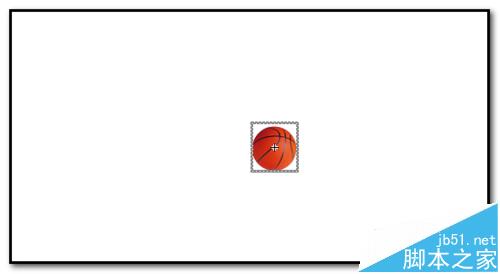
4、选中“球”,然后点变形面板,把“球”居中于舞台;“球”元件就制作好了,存放于“库”中;

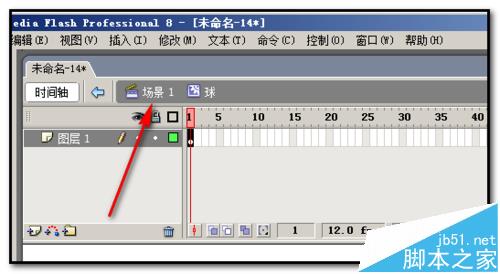
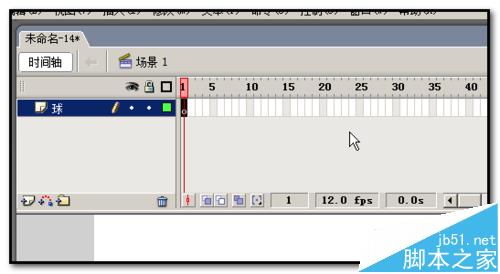
5、然后,点下“场景1”,回到文档舞台中;把“图层1”命名为“球”;


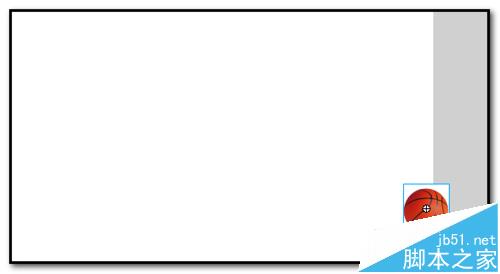
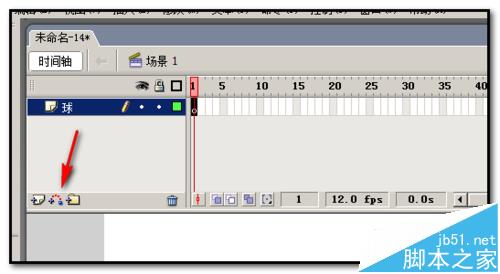
6、把库中的“球”元件拖入到舞台中;再点下“添加引导层”的图标,添加一个引导层;


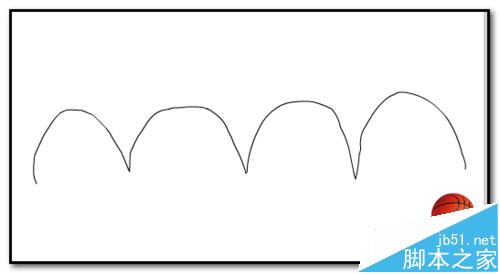
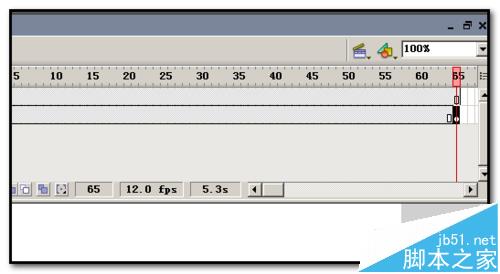
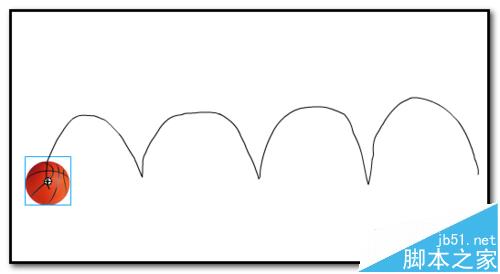
7、在引导层这里画一条路径,如图中所示;然后,在引导层的第65帧处按F5插入帧;再选择“球”图层,在第65帧处按F6插入关键帧;


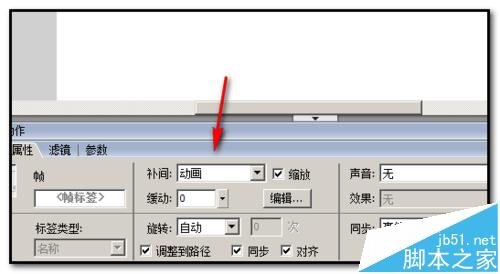
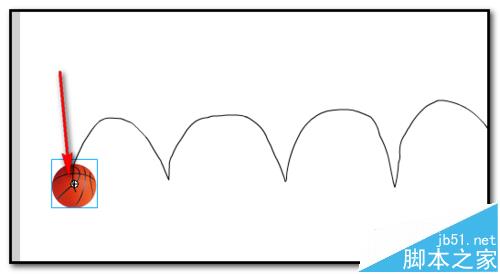
8、选中“球”图层,在第1帧处点下,创建动画补间,并勾选“调整到路径”,“同步”、“对齐”也要勾选;勾选“对齐”后,“球”自动移动到路径的开始位置。前提是“紧贴至对象”按钮是按下的状态。这里要注意的是,球的变形中心点要与路径开始端点重合;


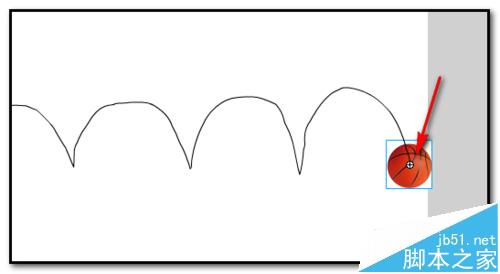
9、再在“球”图层的第65帧处点下,把“球”图片移动终点的路径上;球的变形中心点与路径的终点重合,如图所示;


10、按键盘的CTRL+ENTER键,测试播放影片,影片中球按照路径的轨迹跳动。制作跳动的小球完成。
推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: