Flash制作推窗的gif动画效果:
这篇教程是向天空蓝动漫星空的朋友分享flash制作推窗的gif动画效果方法,教程制作出来的效果非常漂亮,难度不是很大,值得大家学习,一起来看看吧!
天高云淡,一切都是那么清爽明净。月夜,让我们开窗赏夜吧,夜,包含的不只有月……下面小编就为大家介绍flash制作推窗的gif动画效果方法,来看看吧!
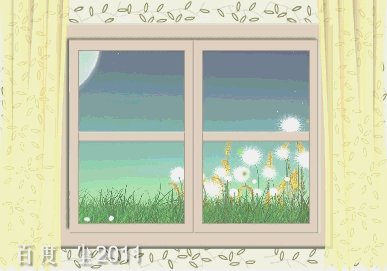
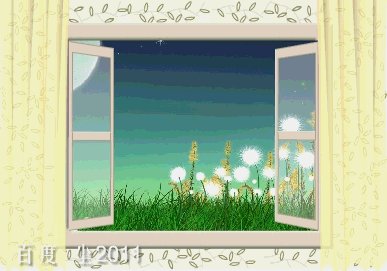
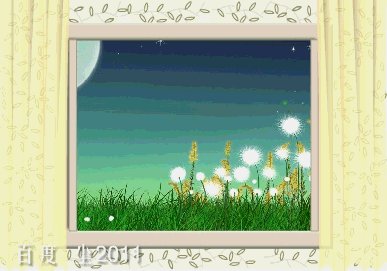
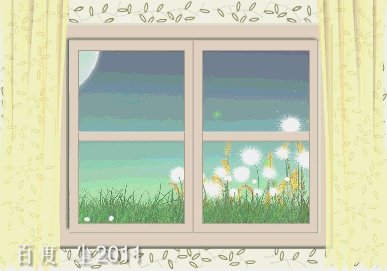
最终效果图:

步骤
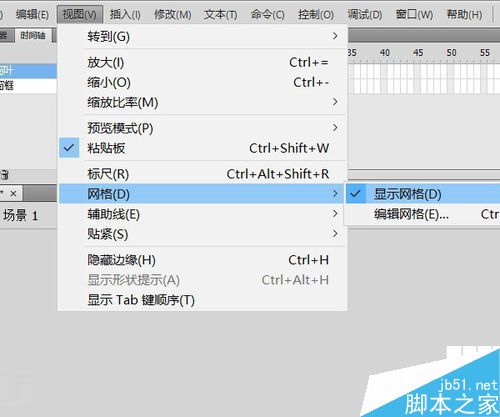
1、整个窗户的制作需要准确定位,所以,首先调出网格:视图——网格——显示网格。

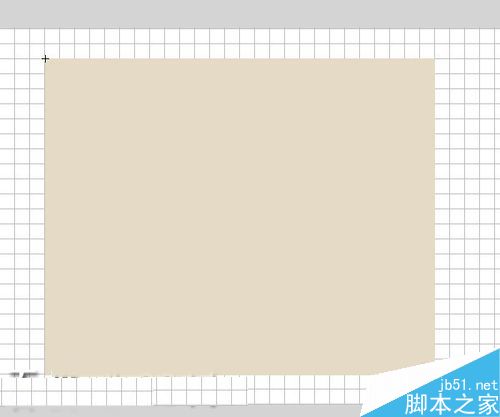
2、R键调出矩形工具,禁用线条色,填充色#E4DAC5,画出一个足够大的矩形。

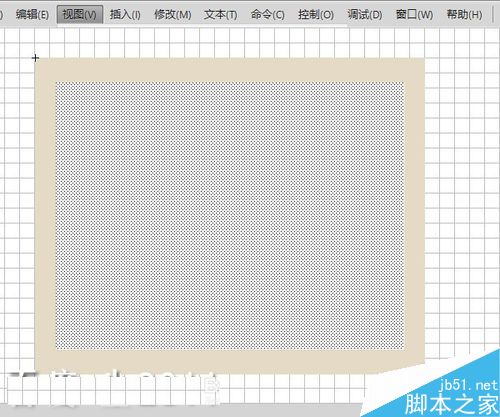
3、改变填充色(颜色随意),在矩形上再画一个小些的矩形,选中后,Delete删除,使大矩形成为一个边框。即窗框。

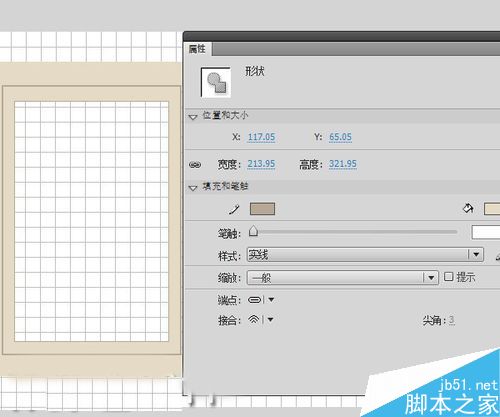
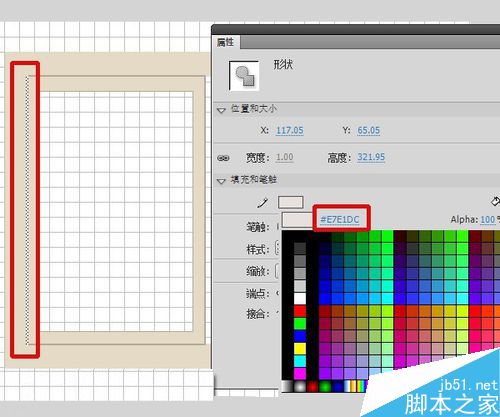
4、新建一层。线条色#B6A896,笔触大小2.25,填充色不变。用同样方法画出一扇窗,左边线条色改为较淡的#E7E1DC,做出窗户的明暗。


5、拉出一个细长的矩形作为窗格,同样用改变线条色做出明暗。

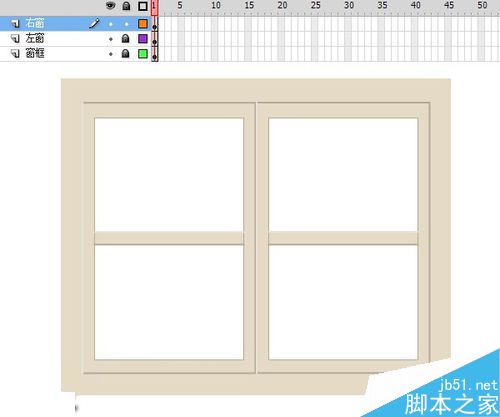
6、新建一层,按住Alt键将窗的帧拖入此层,复制出一帧。然后将复制的窗移至右侧。

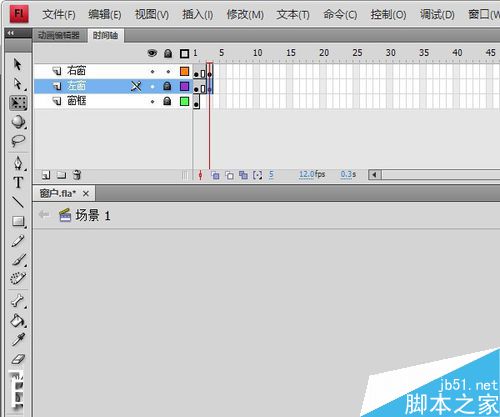
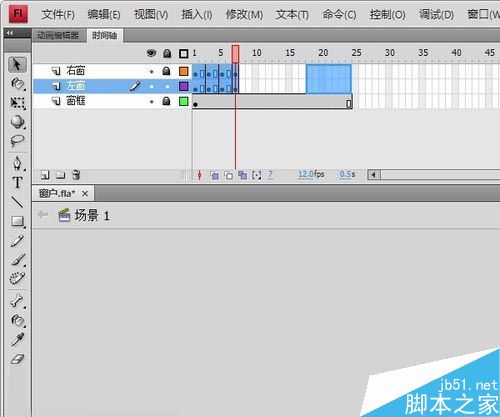
7、选中左右窗户的第三帧,F6插入关键帧。后面隔一帧插入一帧,共有1、3、5、7四个关键帧。

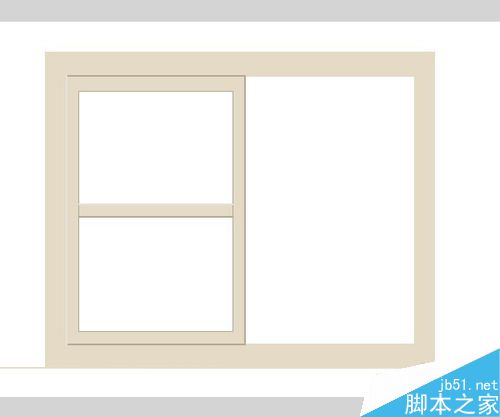
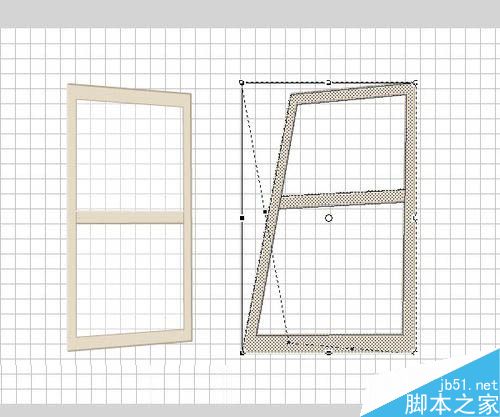
8、分别选取2、3层第三帧的窗户(用选择工具拖选,不易遗漏,但要注意将其他层锁定),Q键调出变形工具,按住ctrl键(使变形框斜切)分别拖动上下边角,将窗户倾斜向内缩小。如图中右窗,左窗为调整后的形状。这是向外打开的图,如果窗位向内打开,则边角为斜向放大,如图2。并且要考虑是否需要添加窗户打开至墙壁的过程。


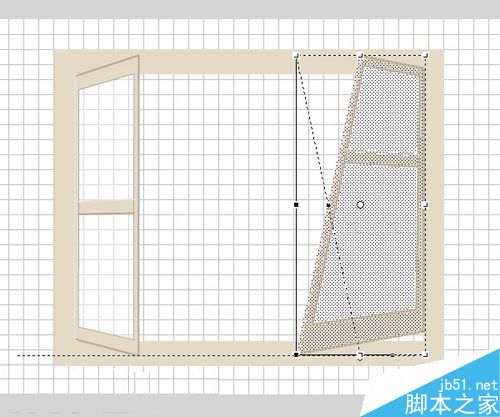
9、第五帧的左右窗同样方法再向内缩,使整面窗呈大半打开的状态。

10、第七帧删除左右窗,紧贴窗框画一个细长的矩形,使窗户成为完全打开状态。

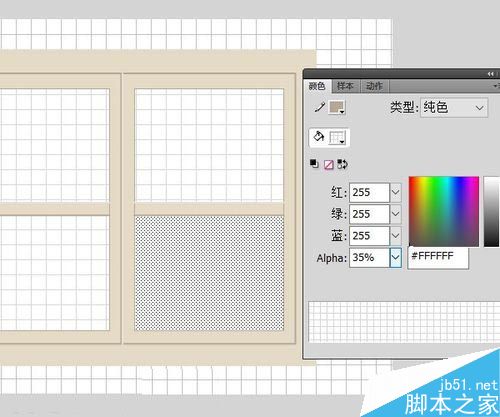
11、填充色白色,透明度35%,为每个关键帧的窗格填充上“玻璃”。

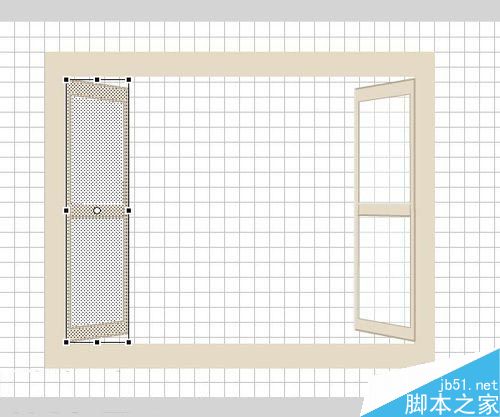
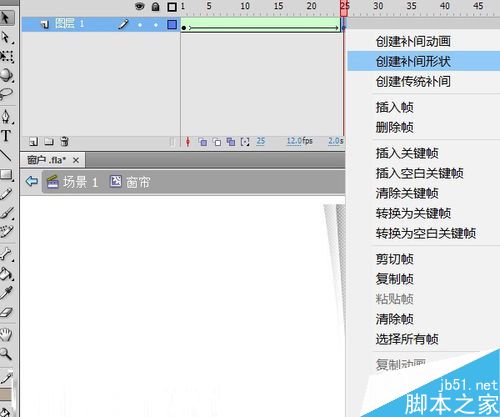
12、窗框层第25帧F5插入帧。随后,选中左右窗所有帧,按住Alt向右拖动至图中位置。

13、保持复制的帧处在被选中状态,右键——翻转帧。

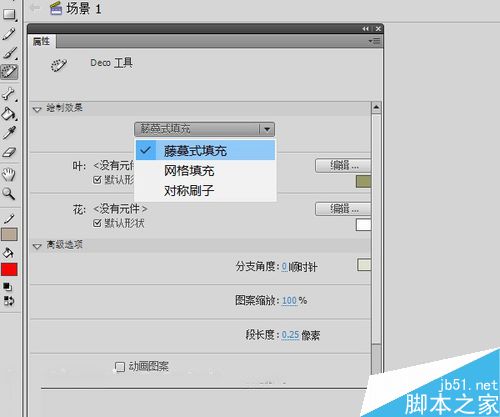
14、新建一层作为墙体,填充颜色为#F7F7EC。点开Deco工具,选择藤蔓式填充,枝、叶的颜色分别改为各人喜爱的颜色,这里选择了与墙体相近的色系。

15、Deco工具在墙体部分拖动,使图案填满墙体,成为装饰好的墙面。

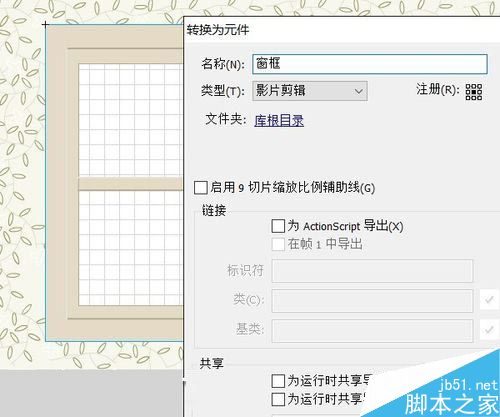
16、选择窗框,F8转换为影片剪辑元件。

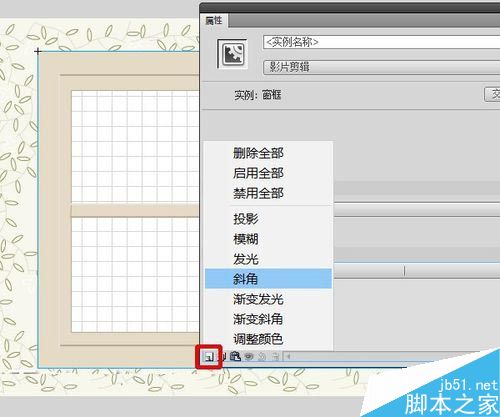
17、属性面板滚动条拖至底部,打开滤镜,为窗框添加斜角效果。强度50%。

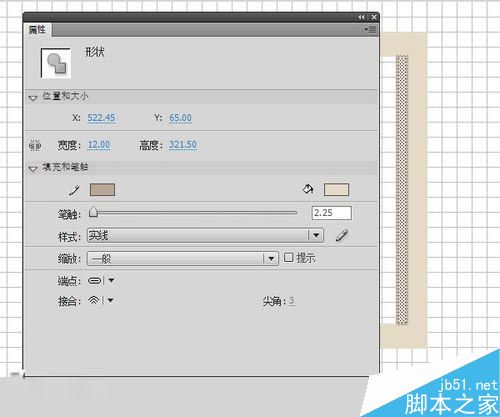
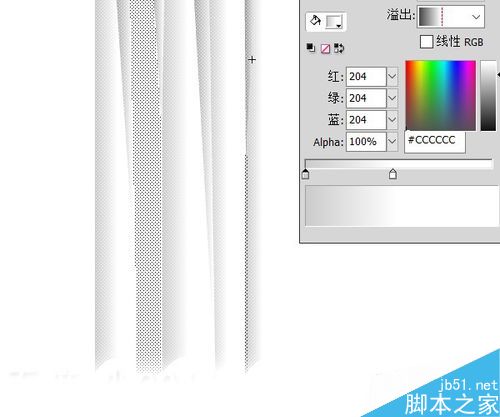
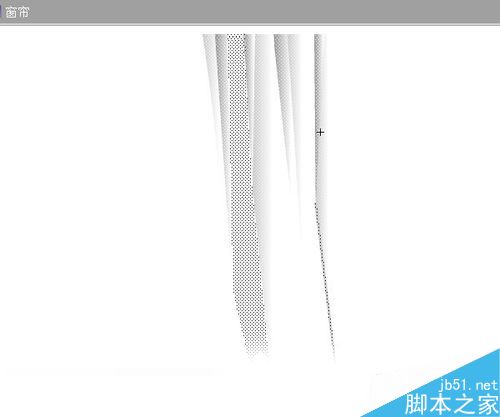
18、Ctrl+F8键新建影片剪辑元件,矩形工具画出窗帘,选择工具改变形状,渐变填充如图。

19、25、50帧分别添加关键帧,将25帧的图形稍作调整。使窗帘向一边飘动。为1帧和25帧创建补间形状。


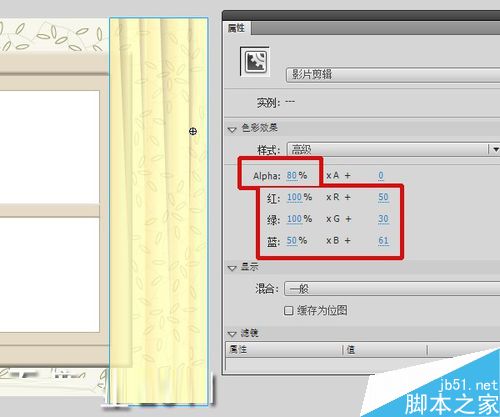
20、回到场景,库中拖入窗帘,属性面板中色彩效果选“高级”,参数设置如图。

21、最后,最底层导入背景图,放入两个事先做好的萤火虫,完成制作。

以上就是flash制作推窗的gif动画效果方法介绍,操作很简单的,大家按照上面步骤进行操作即可,希望这篇文章能对大家有所帮助!
推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: