Flash怎么制作一个简单飞机飞行的引导层动画:
flash怎么制作一个简单飞机飞行的引导层动画?flash中想要制作一个简单的引导层动画,今天我们就来看一个给飞机指定飞行路线的实例教程,需要的朋友可以参考下:
引导层动画是我们最常见的动画形式之一,那么如何利用flash制作引导层动画呢?现在就把操作步骤和截图分享出来,供大家参考使用,希望对你有所帮助和启发。

1、首先启动Photoshop cs5,执行文件-打开命令,打开一副纸飞机图片,将飞机使用魔棒工具抠出,保存为png格式。

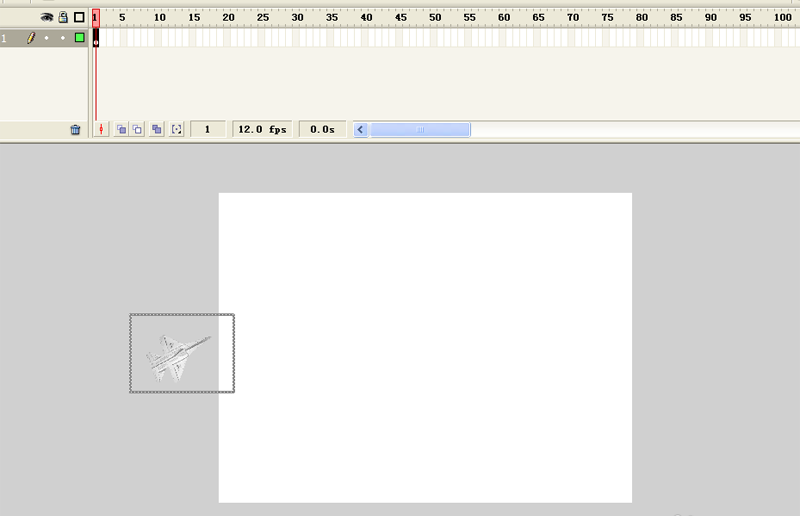
2、启动flash8,新建一个文档,设置大小为800*600,帧频为12fps,背景颜色为白色。

3、执行文件-导入-导入到舞台命令,将事先处理好的飞机素材导入到舞台上,设置大小为200*150.

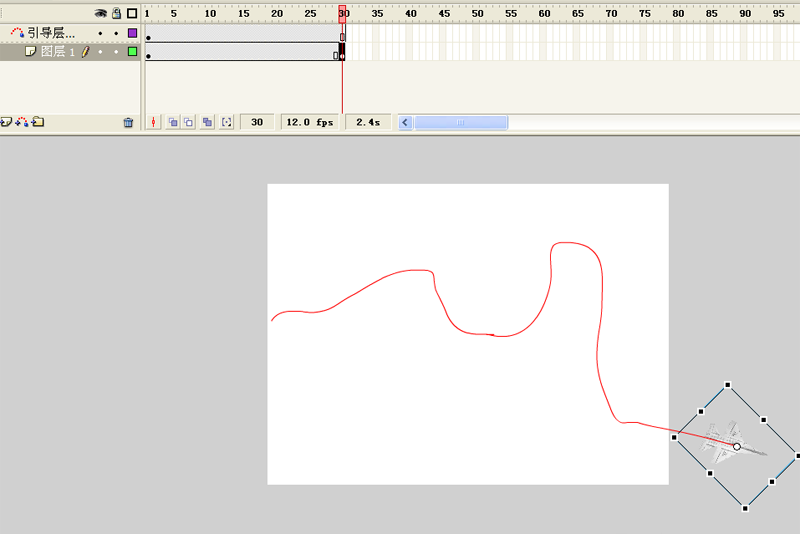
4、在30帧处按f6插入关键帧,右键单击图层1,从下拉菜单中选择添加引导层选项,在图层1上方添加引导层。

5、选择引导层的第一帧,选择工具箱里的铅笔工具绘制一条飞行路线,这条路径可以根据自己的需要进行设计。

6、选择图层1的第一帧,将飞机移动到设计路径的起点位置,选择第30帧将飞机移动到路径的末端位置上。

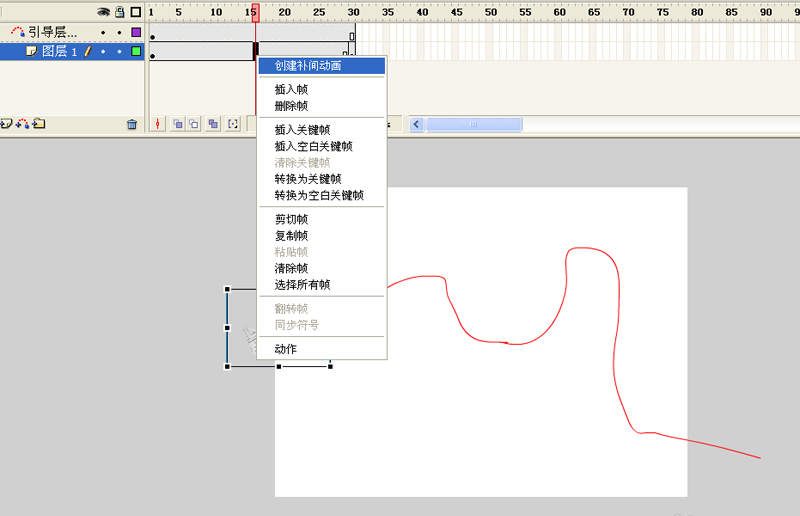
7、选择图层1,在1-30帧之间的任意一帧上右键单击,从下拉菜单中选择创建传统补间动画选项。

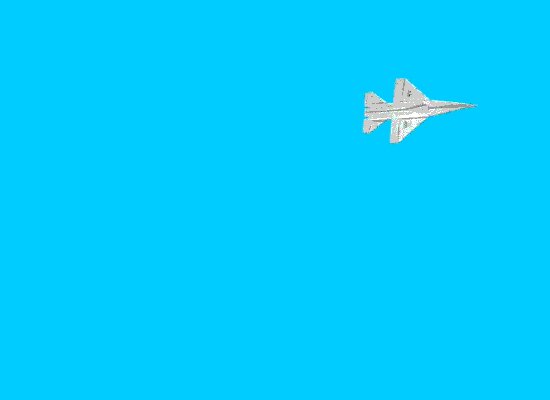
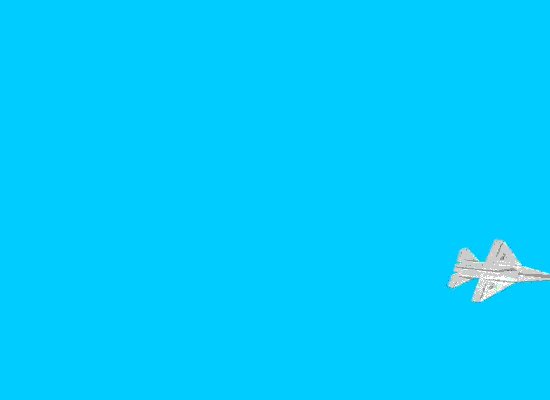
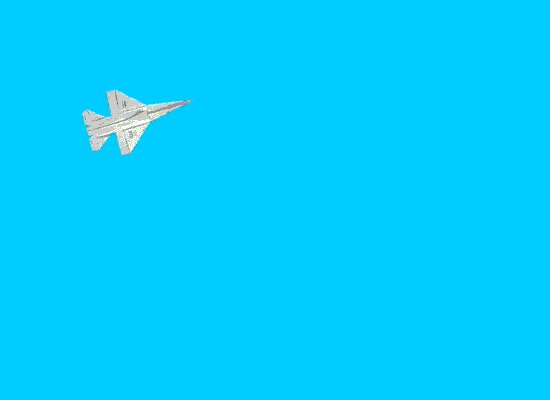
8、打开属性面板,设置背景颜色为浅蓝色,接着执行ctrl+enter组合键进行动画测试,查看效果。


9、执行文件-导出-导入影片命令,在弹出的对话框中输入名称,保存为gif动画格式,选择一个合适的位置进行保存即可。

推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: