本教程向大家介绍了利用Flash制作一幅卷画动画效果图,制作效果非常好看,教程难度不是很大,教程介绍地也很详细,转发过来,希望大家喜欢本教程!
首先让我们来预览下效果:
这个效果大概可以分为三个大步骤来制作。。
第一,一张清晰的,最后要呈现在我们面前的图片,作为一层。
第二,需要制作这张图片的模糊效果,达到增加一点特效效果。
第三,制作这张图片的反影,最后播放时,才能呈现卷画的神奇效果。。。
接下来,让我们开始制作吧。。。
第一、打开Flash8,新建文件,场景大小可以用设成550 X 300,帧频可以设成12,例图:
然后导入一张你喜欢的图片,放入“库”里面。

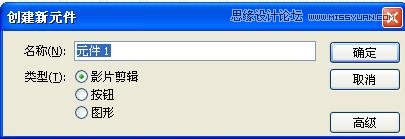
回到主场景中,选中时间轴的第一帧,从“库”中拖入图片到主场景中,调节到合适的位置之后,可按(F8)转化为影片剪辑元件(注意:转化为影片剪辑的目的是为了后面能够使用模糊滤镜,制作第二大步骤中的模糊效果)。

然后,可在第120帧插入帧(可按F5),增加动画的播放长度。这样,第一步,我们就算完成了。。。
第二、在图层1的上面新建层,如图:

面板左下方的第一个按钮即是新建图层按钮,
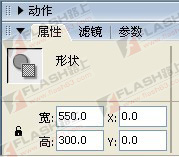
复制图层1的第一帧,粘贴到图层2的第一帧,在主场景中选中这个影片剪辑“元件1”,在下面属性栏选择“滤镜”标签,添加“模糊”效果(22左右,视舞台大小及图片分辨率)。

再在“图层2”上面新建一层,在左边工具栏选中
矩形工具,用矩形工具在主场景中绘制一个和舞台大小一样的方型图形(我们这里场景之前是设成550 X 300),选中这个图形,可以在下面属性栏里设置它的坐标X,Y轴位置,分别可以设为0 。

注意:在主场景中,最左上角的坐标位置就是0.0),在这一层的第90帧插入关键帧(可按F6),然后在下面的“属性”面板中,将它的X的位置设为550(即是使之向右平移了550个像素),再在第1帧与第90帧之间,任意选中一帧,再在下面面板“补间”后面选择“形状”,创建形状补间。。
注意:由于我们这里是用矩形工具画的普通像素形状,所以只能是创建形状补间。而创建补间动画,动画补间只适合于元件或影片剪辑),接着,再选中“图层3”这一层,右键,选择“遮罩层”,创建一个遮罩动画。这样,第二个大步骤,就算制作完成了。。。

第三、在“图层3”上面新建一层,复制图层1的第一帧,粘贴到图层4的第一帧,然后在第四层的90帧插入关键帧(可按F6)。
再次在“图层4”上面新建一层,然后选择第一帧,左边工具栏选择矩形工具
,下面“属性”面板中,可以把轮廓颜色设为无
,选择填充颜色,在右上角“颜色”面板上,“类型”选择线性渐变,设置全部为白,如下图设置渐变,在第一个位置的透明度为0%,第二个位置为44%,第三个位置的透明度为0%,第四个位置的透明度为33%,第五个位置为0%

在主场景中用矩形工具绘制一个矩形,宽(即为卷轴的宽度),高为舞台的高度(这里我们设的是300),坐标位置X,Y为(0,0)。然后在第90帧插入关键帧,并设置卷轴的X,Y位置为(舞台宽度550,0),最后设置成“形状补间”。
再次在“图层5”上面新建一层,选择图层5的所有帧,右键,“复制帧”,然后选择图层6的第一帧,粘贴帧。 回到图层5,右键,选择“遮罩层”,让图层5对图层4进行遮罩,创建遮罩动画。 再回到图层4,关闭图层2,图层3,图层5,如下图:

分别选择图层4第1帧和第90帧上的元件,下面“属性”面板,设置其透明度为40 ,

然后选择图层4的第1帧,然后选中主场景中“元件1”这个影片剪辑,执行上面菜单:修改-变形-水平翻转,然后让它和“图层1”的元件以卷轴的左侧为中心对称(图中白线部分)

第90帧同理,选择图层4的第90帧,再选中主场景中“元件1”这个影片剪辑,执行上面菜单:修改-变形-水平翻转,然后让它和“图层1”的元件以卷轴的左侧为中心对称(图中白线部分)

最后,在“图层4”的第1帧和第90帧之间,创建补间动画,到此,整个制作就算是基本完成了。。。
赶快按下ctrl + enter测试一下看看!
教程结束,以上就是利用Flash制作一幅卷画动画效果图过程,喜欢的朋友可以尝试制作一个。谢谢大家观看本教程!
推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: