Flash CS4教程:利用遮罩功能及添加代码来制作切换放大菜单效果
本教程是主要使用三角函数知识来制作环绕的菜单效果,并通过侦听按钮事件状态来控制菜单中的按钮,使其在被单击后进行切换并放大显示在舞台的中心位置,教程介绍地不错,也能详细,转发过来与大家一起分享学习。
本例主要使用三角函数知识来制作环绕的菜单效果,并通过侦听按钮事件状态来控制菜单中的按钮,使其在被单击后进行切换并放大显示在舞台的中心位置。
本例思路
.利用遮罩功能制作高光按钮。
.添加代码来控制菜单的切换效果。
Part 1 制作高光按钮
(1)新建一个600×300像素,帧频为12fps的空白文档。使用“矩形工具”绘制一个与舞台大小相同的矩形,然后设置填充类型为“放射状”,第1个色标颜色为(R:0,G:114,B:188),第2个色标颜色为(R:0,G:0,B:0),填充效果如图9-1所示。

图9-1 制作背景
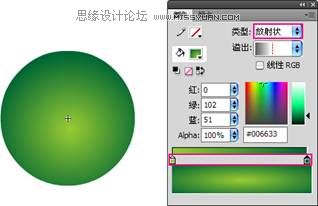
(2)按Ctrl+F8组合键新建一个影片剪辑(名称为button),然后使用“椭圆工具”绘制一个圆形,并设置填充类型为“放射状”,第1个色标颜色为(R:153,G:204,B:51),第2个色标颜色为(R:0,G:102,B:51),填充效果如图9-2所示。

图9-2 绘制球形
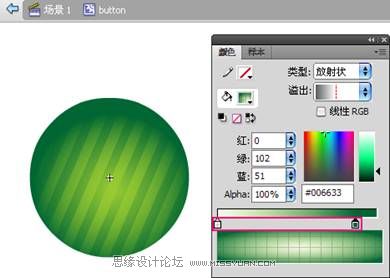
(3)新建一个图层,然后使用“矩形工具”绘制一个矩形色块,并设置填充色为(R:153,G:204,B:51),再使用“任意变形工具”将其处理成如图9-3所示的效果。

图9-3 绘制矩形条块
(4)新建一个Mask图层,然后将按钮复制到该图层中,接着将该图层设置为下面两个图层的遮罩图层,如图9-4所示。

图9-4 创建遮罩层
(5)新建一个“按钮背景”图层,然后将按钮复制到该图层中,并将第1个色标的Alpha调整为10%,再将第2个色标向左移动一些像素,如图9-5所示。

图9-5 绘制按钮明暗部分
(6)新建一个“高光”图层,然后使用“椭圆工具”绘制一个椭圆,并设置填充类型为“线性”,第1个色标颜色为(R:255,G:255,B:255),Alpha为70%,第2个色标颜色为(R:255,G:255,B:255),Alpha为50%,第3个色标颜色为(R:255,G:255,B:255),Alpha为0%,如图9-6所示。

图9-6 绘制按钮高光
Part 2 添加控制程序
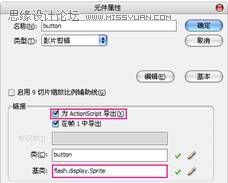
(1)在“库”面板中为button影片剪辑添加元件类,并将基类修改为Sprite类,如图9-7所示。

图9-7 添加元件类
(2)返回到“场景1”,新建一个AS图层,然后在第1帧输入代码。本例用到缓冲原理,所以要先导入Tweener类;第3~6行代码是经常使用到的一种编程方式,首先创建一个容器来存储所有的对象,便于统一控制,然后使用for()循环语句创建12个按钮元件类对象(如第15~20行代码)。
AS3代码
import caurina.transitions.Tweener;//导入Tweener类
//创建一个容器,用于存储本例中的所有创建的对象
var container_mc:Sprite = new Sprite();
container_mc.x = stage.stageWidth/2; //定位在舞台中心
container_mc.y = stage.stageHeight/2;
addChild(container_mc);
var angle:uint=0; //角度
var R:Number = 100; //圆的半径
var _length:uint = 12; //按钮个数
var newX = 0; //被单击的按钮X坐标
var newY = 0; //被单击的按钮Y坐标
for (var i=0; i<=_length; i++) {
var _mc:Sprite = new button();
_mc.buttonMode = true;
_mc.name = "mc" + i;
_mc.addEventListener(MouseEvent.CLICK,clickHandler);
container_mc.addChild(_mc);
if (i == _length) {
_mc.x = newX;
_mc.y = newY;
//指定此对象禁止接收鼠标消息
_mc.mouseEnabled = false;
Tweener.addTween(_mc, {scaleX:2, scaleY:2, time:1, transition:"easeInOutQuint"});
} else {
angle += 30;
var radians:Number = angle * Math.PI / 180;
var X:Number = Math.cos(radians) * R;
var Y:Number = Math.sin(radians) * R;
_mc.x = X;
_mc.y = Y;
}
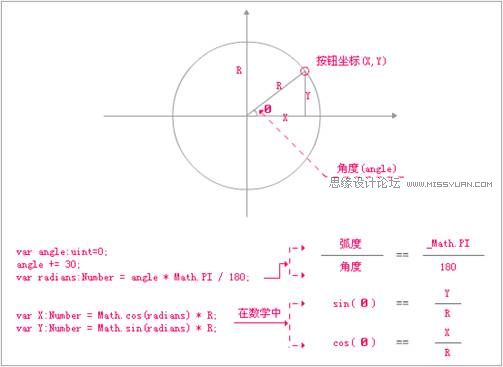
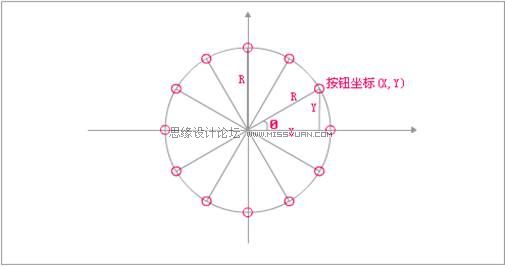
(3)第22~29行代码是利用三角函数来进行精确定位,首先通过for()循环创建_length个按钮对象,然后进行角度上的递增30(angle += 30),在已知半径和角度后,便可以通过三角函数来求得各不同角度的按钮坐标位置,其主要原理如图9-8所示。

图9-8 三角函数原理
(4)创建后的按钮排序原理图和发布影片后的效果如图9-9和图9-10所示,其中原理图中的坐标原点为container_mc容器的原点位置。

图9-9 按钮排序原理图

图9-10 发布效果
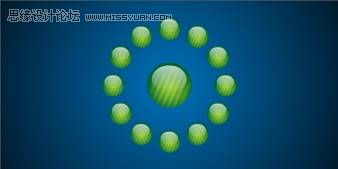
(5)下面进一步判断和定位按钮的位置,第23~29行代码,判断i的值是否等于按钮的总个数,如果等于就将按钮的坐标设置为(newX,newY),即(0,0),也就是将按钮位置设置在container_mc容器的原点位置,并使用Tweener类的addTween()方法将其宽/高缩放比例(scaleX, scaleY)都设置为2,影片的发布效果如图9-11所示。
AS3代码
import caurina.transitions.Tweener;//导入Tweener类
//创建一个容器,用于存储本例中的所有创建的对象
var container_mc:Sprite = new Sprite();
container_mc.x = stage.stageWidth/2; //定位在舞台中心
container_mc.y = stage.stageHeight/2;
addChild(container_mc);
var angle:uint=0; //角度
var R:Number = 100; //圆的半径
var _length:uint = 12; //按钮个数
var newX = 0; //被单击的按钮X坐标
var newY = 0; //被单击的按钮Y坐标
for (var i=0; i<=_length; i++) {
var _mc:Sprite = new button();
_mc.buttonMode = true;
_mc.name = "mc" + i;
_mc.addEventListener(MouseEvent.CLICK,clickHandler);
container_mc.addChild(_mc);
if (i == _length) {
_mc.x = newX;
_mc.y = newY;
//指定此对象禁止接收鼠标消息
_mc.mouseEnabled = false;
Tweener.addTween(_mc, {scaleX:2, scaleY:2, time:1, transition:"easeInOutQuint"});
} else {
angle += 30;
var radians:Number = angle * Math.PI / 180;
var X:Number = Math.cos(radians) * R;
var Y:Number = Math.sin(radians) * R;
_mc.x = X;
_mc.y = Y;
}

图9-11 发布效果
(6)下面创建动态文本对象,为按钮添加文字。第39~47代码创建一个不能被选择且禁止接收鼠标消息的动态文本,并设置样式和文本位置。其中第42行代码禁止接收鼠标事件(如指针经过或单击等事件);第43行代码是设置字体样式并调用 defaultTextFormat()方法,该方法返回一个文本格式对象(TextFormat),然后赋给defaultTextFormat属性(指定应用于新插入文本的格式)。
AS3代码
var X:Number = Math.cos(radians) * R;
var Y:Number = Math.sin(radians) * R;
_mc.x = X;
_mc.y = Y;
}
var _text:TextField = new TextField();
_text.width = _text.height = 40;//因为默认情况下宽高都为100
_text.selectable = false; //文字不被选择
_text.mouseEnabled = false; //指定此对象禁止接收鼠标消息
_text.defaultTextFormat = defaultTextFormat(); //设置字体样式
_text.text = i;
_text.x = -_text.textWidth/2 - 2; //设置字体位置
_text.y = -_text.textHeight/2;
_mc.addChild(_text); //字体添加到对应按钮中
}
function defaultTextFormat():TextFormat {
var format:TextFormat = new TextFormat();
format.font = "黑体";
format.color = 0xFFFFFF;
format.size = 20;
format.bold = true;
return format
}
function clickHandler(e:MouseEvent) {
var _mc:Sprite = e.target as Sprite;
newX = _mc.x;
newY = _mc.y;
Tweener.addTween(_mc, {x:0, y:0,scaleX:2, scaleY:2, time:1, transition:"easeInOutQuint"});
Tweener.addTween(container_mc.getChildAt(_length), {x:newX, y:newY,scaleX:1, scaleY:1, time:1, transition:"easeInOutQuint"});
_mc.mouseEnabled = false;
var mc:Sprite = container_mc.getChildAt(_length) as Sprite
mc.mouseEnabled = true;
container_mc.swapChildren(container_mc.getChildAt(_length),_mc);
}
技巧与提示:
因为本例所编写的代码有70多行,为了更好地帮助用户理解,因此分块进行展示,用户可以打开源文件来查看所有的代码,关于更多文本格式(TextFormat)的详细信息可参考帮助文档。
步骤(5)中的第20行代码是为按钮注册事件侦听,侦听器函数为步骤(6)中的第59行代码clickHandler()函数,该函数的作用是当按钮被鼠标单击后,与中间按钮进行位置的切换,其原理如图9-12所示。

图9-12 clickHandler()函数原理图
(7)在clickHandler()函数中,首先取得被单击按钮的坐标位置(如步骤(6)中的第61和62行代码),当按钮被单击时,被单击按钮缓冲运动到container_mc容器的中间(也就是原点(0,0))时会缩放2倍(如步骤(6)中的第64行代码中的Tweener类方法),同时位于舞台中间的按钮会运动到被单击按钮的坐标位置(newX,newY),这样就会产生切换效果(如步骤(6)中的第65行代码),如图9-13所示,这里还通过container_mc.getChildAt(_length)方法来取得中间按钮,并通过69行代码中的swapChildren()方法来进行交换z轴顺序(也称深度)。

图9-13 按钮的切换效果
技术看板:深度设置
重新设置容器列表中对象所在的深度,可以使用显示对象容器.setChildIndex的方法来设置,下面列出几种最为常用的方法,用户可直接套用。
AS3代码
//(1):用于将“要显示的对象”进行置顶
显示对象容器.setChildIndex(要显示的对象,要显示对象容器.numChildren-1)
//(2):用于将“要显示的对象”进行置底
显示对象容器.setChildIndex(要显示的对象,0)
//(3):用于将“要显示的对象A”插入“显示对象B”之前
var target:DisplayObject = 显示对象容器.getChildByName("显示对象B")
显示对象容器.setChildIndex(显示对象A,显示对象容器.getChildIndex(target))
//(3):用于将“要显示的对象A”插入“显示对象B”之后
var target:DisplayObject = 显示对象容器.getChildByName("显示对象B")
显示对象容器.setChildIndex(显示对象A,显示对象容器.getChildIndex(target)-1)
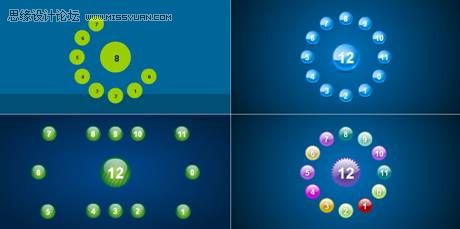
(8)到该步骤已经完成该实例的制作,用户可采用相同的方法进行思路扩展,制作出其他相似的效果,如图9-14所示。

图9-14 思路扩展
(9)按Ctrl+Enter组合键发布本例。
教程结束,以上就是利用Flash CS4遮罩功能及添加代码来制作切换放大菜单效果,制作过程有点复杂,但很实用,希望对大家有所帮助!
推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: