Flash绘制卡通人物眨眼动画的方法及技巧:
我们经常会看到一些卡通人物眨眼睛,非常可爱,本文就为大家详细介绍Flash制作动漫中的眨眼效果动画的方法和技巧,希望大家都学会这种绘制方法。下面我们来具体分析一下如何实现这个效果。
动画分析:
1.眉毛不动,单独占一层;
2.眼睛睁开和闭合的时间间隔:本实例中,共20帧,闭眼占10帧,睁眼占5帧,由睁到闭的动画过程占5帧。
3.注意几个关键帧中眼睛所在的位置,要对齐眼角,动画的关键只有一处:将两个动画关键帧上的Symbol(元件)的中心点移至底部。
制作过程:
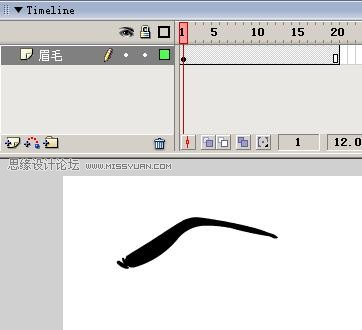
第一步:Flash中绘制眉毛。在“眉毛”图层的第一帧绘制眉毛(可手绘,可导入已经处理好的眉毛的图片),并在20帧处按F5键,将帧数延长至20帧。

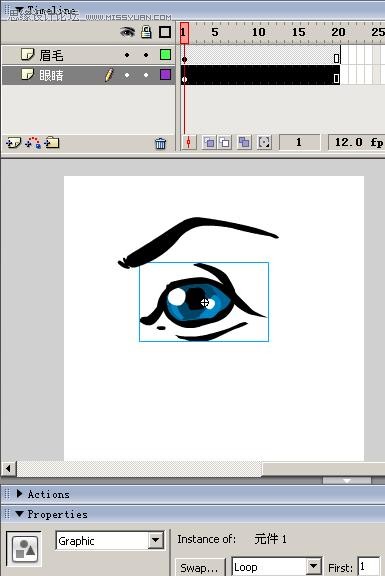
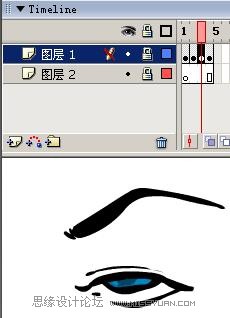
第二步:制作睁开的眼睛。新建一层,命名为“眼睛”。在该层的第1帧绘制睁开的眼睛(也可导入处理过的眼睛图片),并转换为Symbol(元件),Graphic(图形元件)或Move Clip(影片剪辑)均可。 注意眼睛和眉毛的位置。

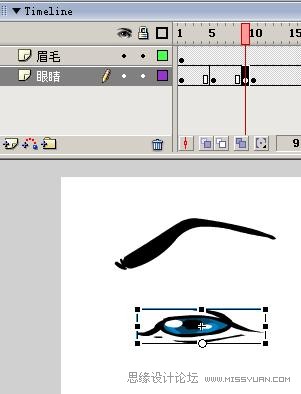
第三步:制作闭上的眼睛。在第10帧处按F7,增加一空白关键帧,绘制一个闭着的眼睛。注意使用时间轴上的“洋葱皮”,来确定好两个关键帧上眼睛的位置(眼角对齐)。

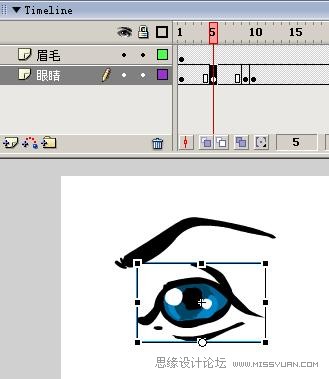
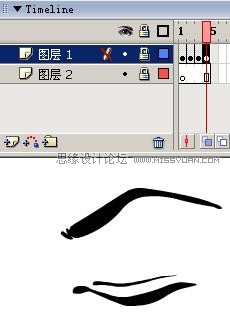
第4步:制作闭眼的动画。分别在第5帧和第9帧上按F6增加关键帧,把第9帧上的眼睛用
工具适当压扁,并调节元件的中心点至底部,同样的,调节第5帧上的眼睛元件中心点至底部。


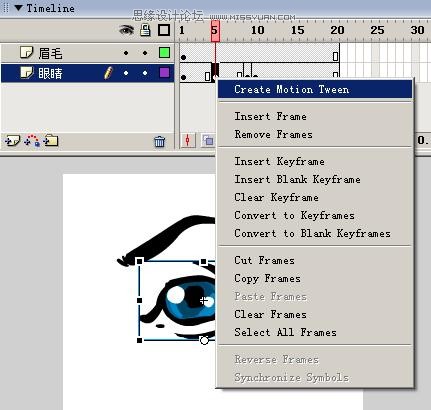
动画设置:在第5帧上右击,选择Create Motion Tween,创建移动动画

现在眨眼睛的动画到此就制作完毕了,赶紧Ctrl+Enter预览效果吧!
如果发现眨眼的速度好像有些慢,怎么办?很简单,将帧频设置成24fps,重新预览,这样是不是更逼真?可以看出,该动画没有任何复杂的技巧,如果你有好的画功,也可用逐帧动画,共4帧即可。




本教程已经为大家详细介绍了利用Flash制作动漫中的眨眼效果动画的方法和技巧,希望对朋友们有一定的帮助,也希望大家以后有更多的好作品出现。
推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: