flash怎么设计显示时间的电子表:
flash怎么设计显示时间的电子表?想要制作一个数字电子表,显示精确到时分秒,该怎么绘制呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下:
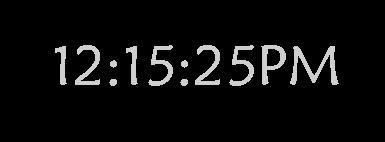
如下图所示 这是我做的一个电子表,他可以每秒更新一次时间,实现动态的更新时间效果。其实方法还是比较简单的,新手也能够理解这个原理,为了让大家能够理解每个代码的原理,我详细的介绍额各个代码的作用和实现过程。

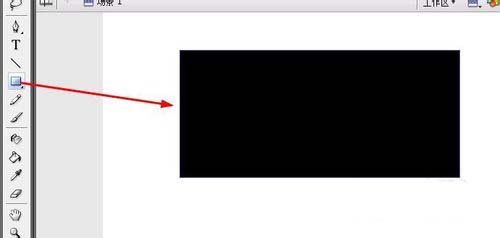
1、打开flash,先用矩形工具,绘制一个矩形,作为一个电子表的背景

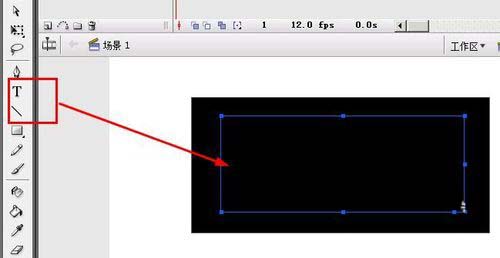
2、使用文字工具,绘制一个动态文本框,如图所示

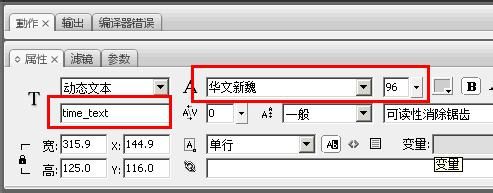
3、打开属性面板,设置实例名称为time_text,设置字体和大小,将颜色设置为灰色

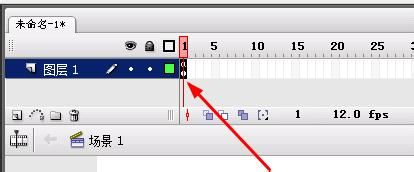
4、选中第一个图层的第一帧,按下F9,打开动作面板

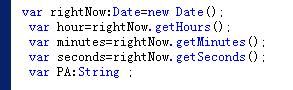
5、先定义几个变量,rightNow变量获得现在的时间,hour、minutes、seconds分别获得小时分钟和秒,最后是AM和PM用PA变量来定义

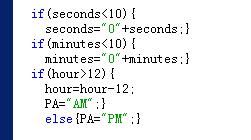
6、对各个变量的格式进行转换,秒和分钟要转换为两位的数字,小时要转换成12小时,并且通过现在的小时数知道现在是上午还是下午。

7、最后将我们获得的时间呈现到舞台上,其中time_text就是刚才定义的文本框
8、当下的时间是能够展现出来了,但是我们怎么让表走起来,动态显示时间呢?很简单,我们使用setInternal函数,将代码每1秒钟调用一次,这样就能够显示钟表的动态了。如图所示,下面的大方块中是上面写的代码,将这些代码都定义到present函数中,然后调用函数present

9、这是最后的效果:

推荐阅读:








 鄂公网安备:
鄂公网安备: