flash取景框怎么做? flash制作取景框的教程:
flash取景框怎么做?不希望别人看到舞台以外的场景,该怎么办呢?我们可以通过取景框来实现这个效果,下面我们就来看看flash制作取景框的教程,需要的朋友可以参考下:
flash制作过程中,有时我们不希望别人看到舞台外的场景,这时,我们就需要取景框来解决这个问题。
1、新建空白文档

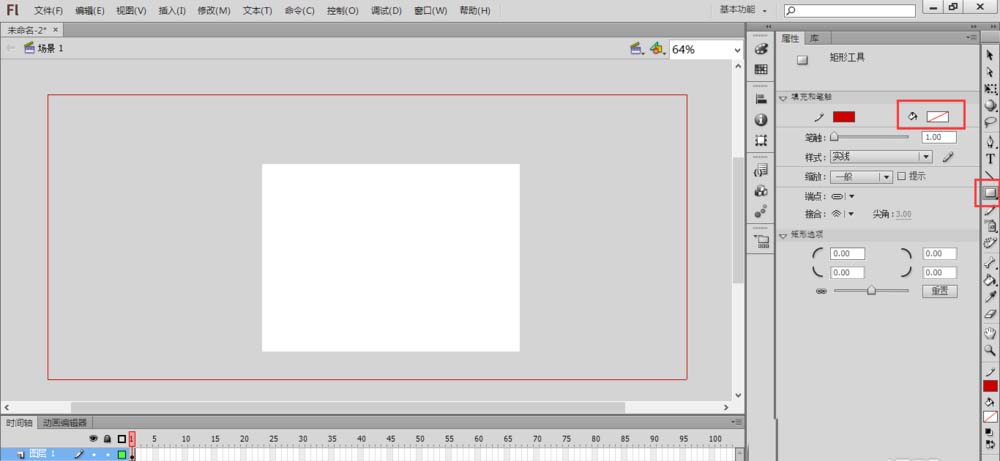
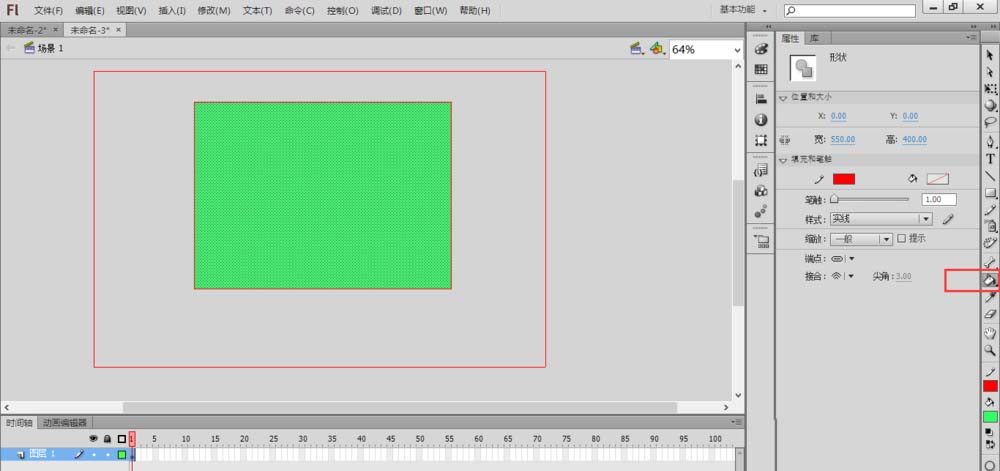
2、选择矩形工具,绘制一个没有填充色的矩形,一定要在属性栏中去掉填充色

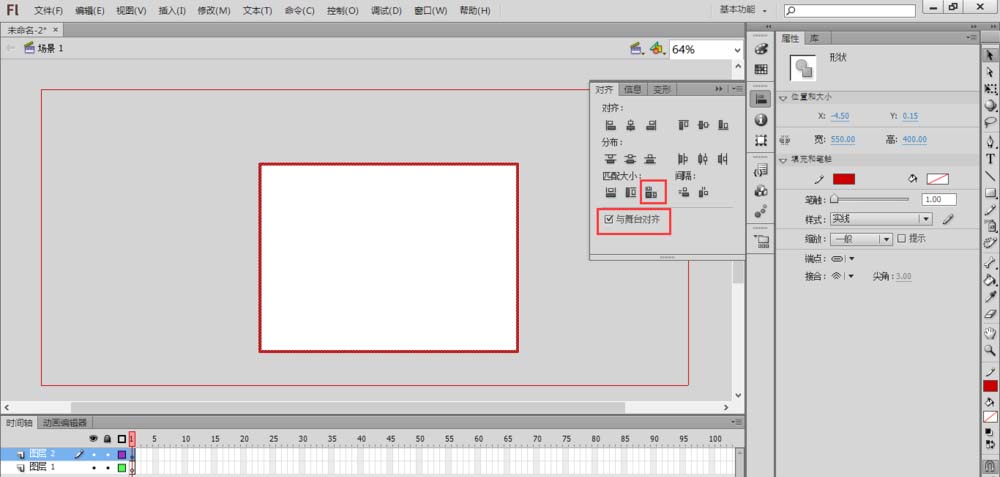
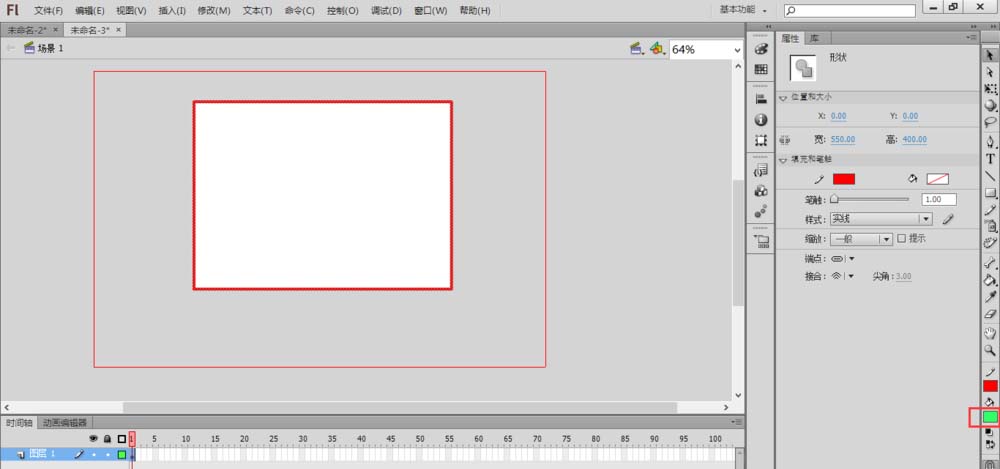
3、再绘制一个与舞台同样大小的矩形,同样不要填充色,可以借助“对齐面板”进行矩形大小设置,双击要匹配舞台的矩形的线条,在对齐面板中,选中“与舞台对齐”,然后在“匹配大小”组合框中选择“匹配宽和高”

4、设置颜料桶的填充色

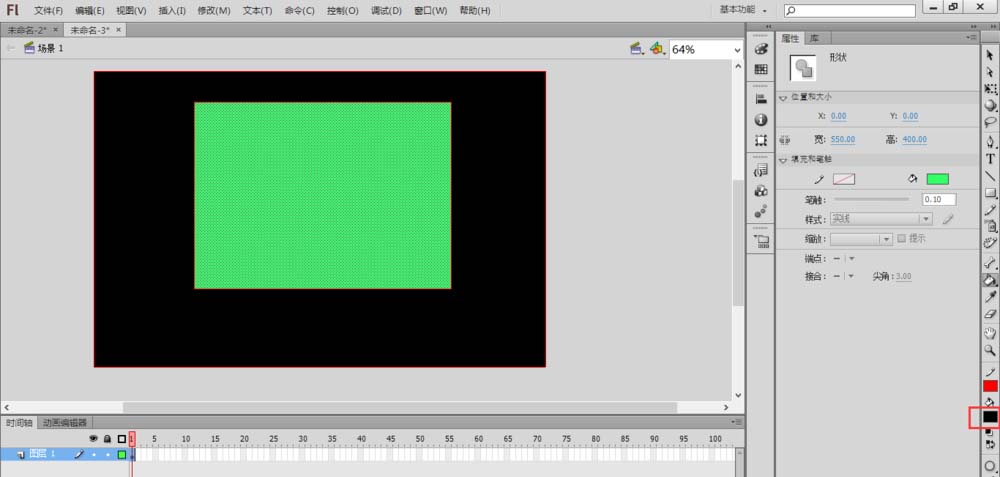
5、选择颜料桶工具填充小矩形

6、用同样的方法填充大矩形

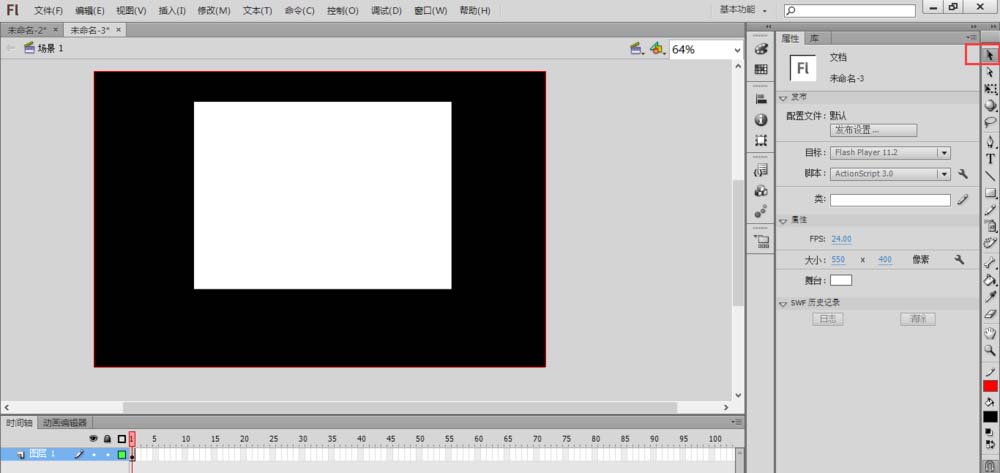
7、选中小矩形,按Delete键删除即可

推荐阅读:








 鄂公网安备:
鄂公网安备: