Flash怎么制作流动七彩色的文字:
Flash怎么制作流动七彩色的文字?想要让文字动起来,该怎么使用flash给文字制作一个流动七彩色的动画呢?下面我们就来看看详细的教程,需要的朋友可以参考下:
通过Flash可以制作出很多既实用又好看的文字效果,而且一点都不难操作哦,赶快跟随小编的脚步来一起动手做做吧。

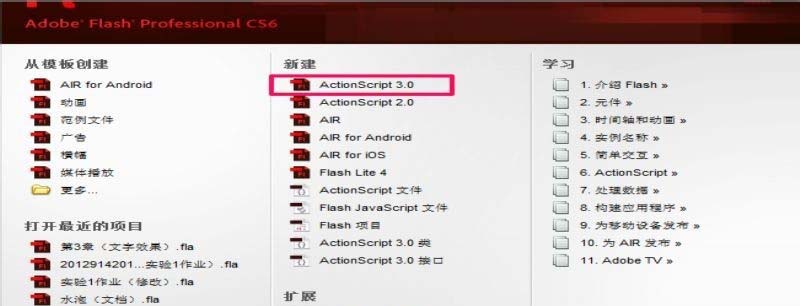
1、双击打开Flash CS6软件,选择并点击【新建】栏下的【ActiveScript 3.0】创建新的Flash空白文档。

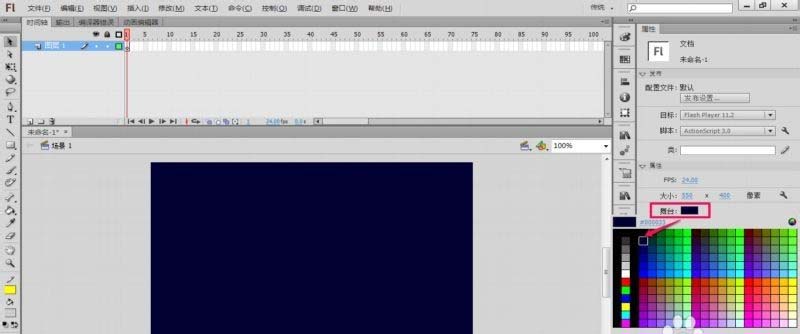
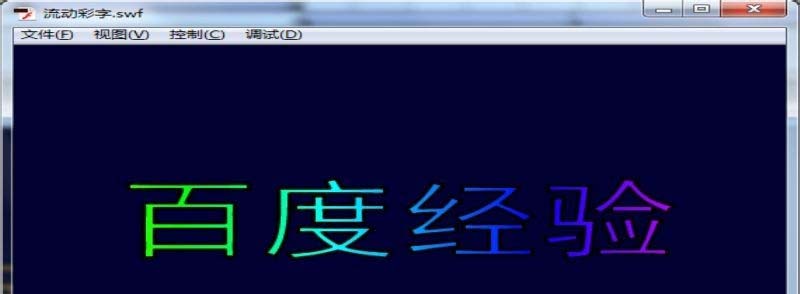
2、在左侧的“属性”面板中修改舞台背景颜色为深蓝色(亦可选择自己喜欢的背景颜色)。

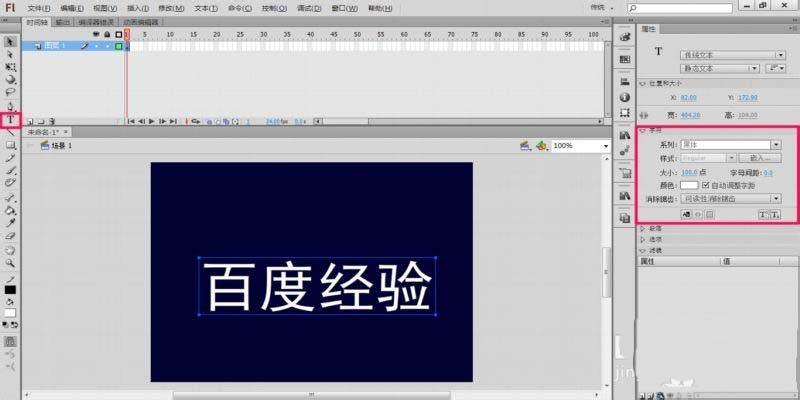
3、选择“文本工具”,并在“属性”面板中设置好文字的大小、颜色等参数,并在舞台上输入所需要的文字。

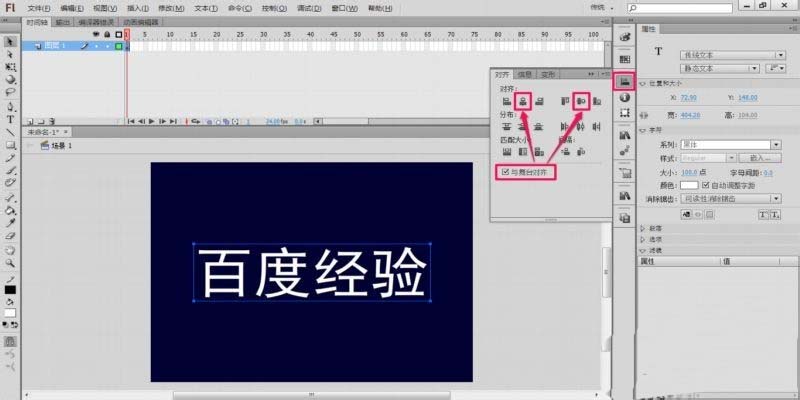
4、选中文字,打开“对齐”面板,勾选“与舞台对齐”,并分别选择和点击“水平中齐”和“垂直中齐”。

5、按键盘上的Ctrl+B组合键两次,将文字打散。


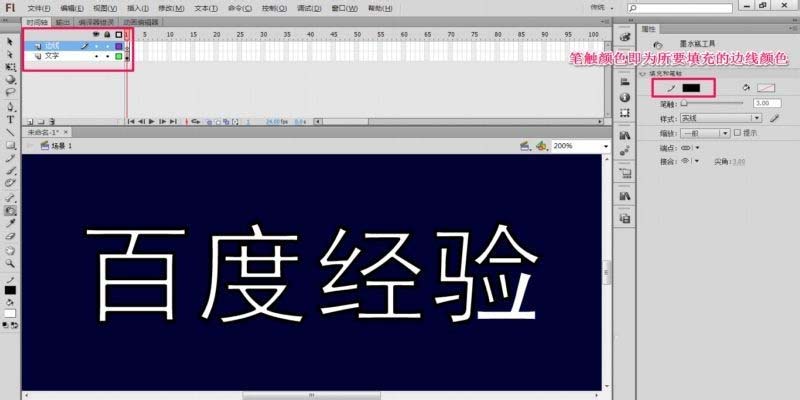
6、选择“墨水瓶工具”为打散后的文字描边(将墨水瓶移到文字笔画的边缘处点击一下鼠标左键即可);新建图层2,并将图层1和图层2分别命名为“文字”和“边线”。

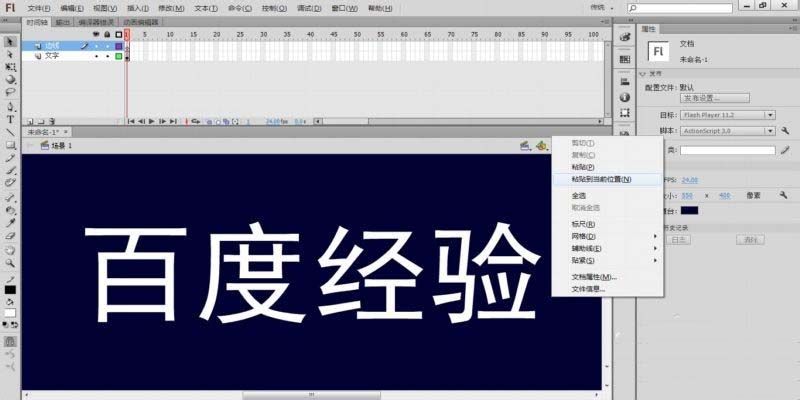
7、选中所有文字的边线(按住键盘上的shift键可进行加选或减选),单击右键选择“剪切”,再选中“边线”层,在舞台上单击右键选择“粘贴到当前位置”。

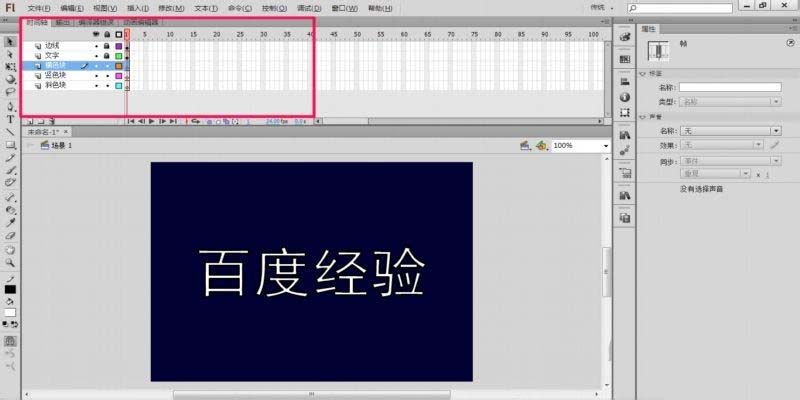
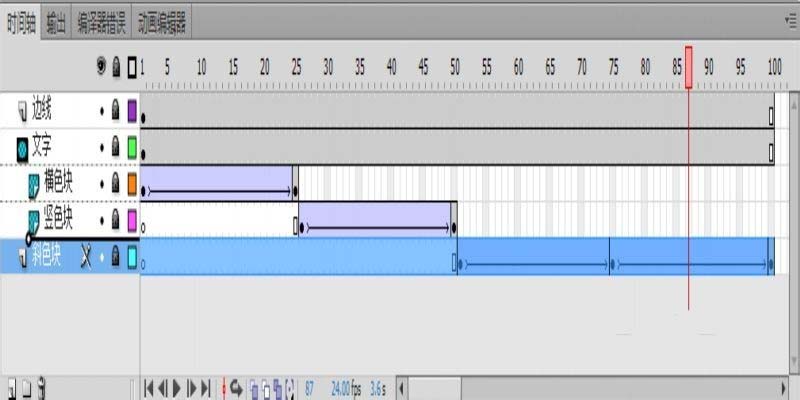
8、锁定“文字”和“边线”层,新建3个图层,分别命名为“横色块”、“竖色块”、“斜色块”,并将其都移到“文字”层的下方。

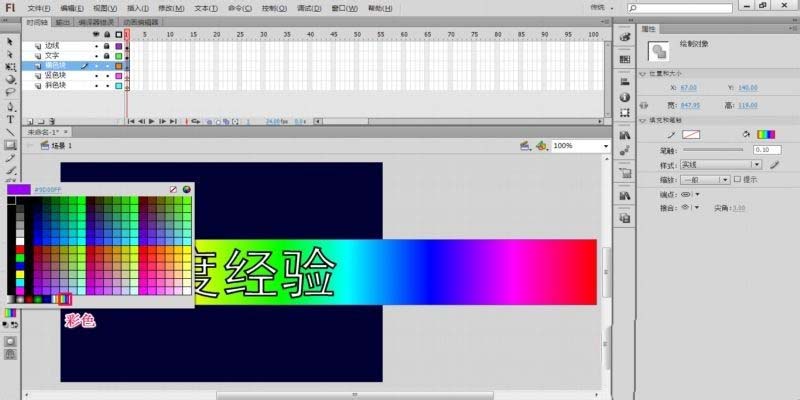
9、在“文字”和“边线”层的第100帧处单击右键选择“插入帧”,选中“横色块”图层,设置填充颜色为彩色,然后用“矩形工具”绘制一个较长的矩形,并移动到合适的位置。

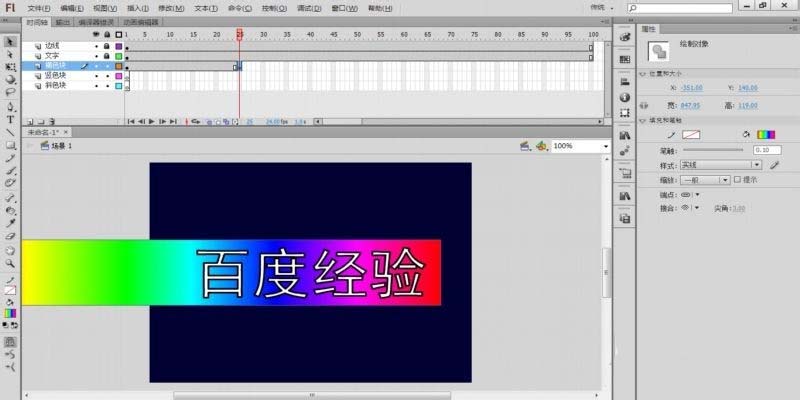
10、在“横色块”图层的第25帧处插入关键帧,将彩色矩形向左移动,并在第1帧至第25帧之间创建传统补间,锁定图层。

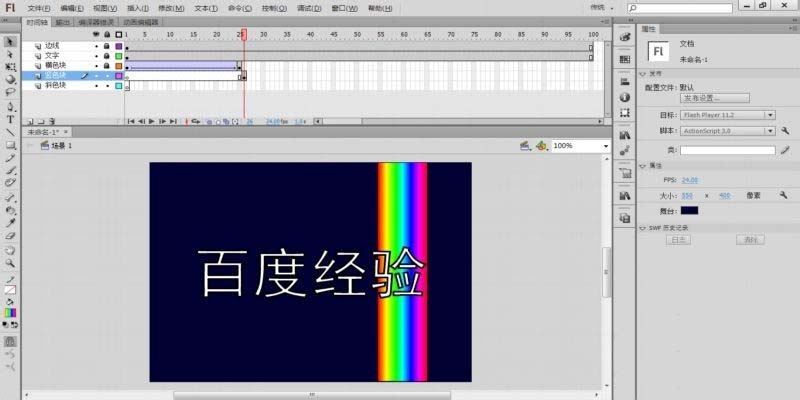
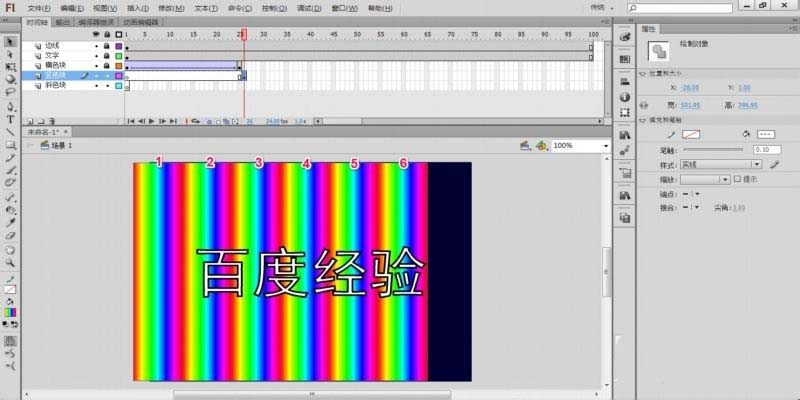
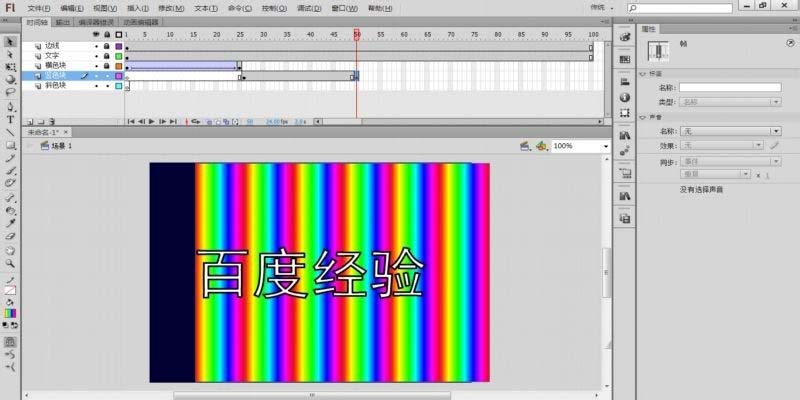
11、在“竖色块”图层的第26帧处插入空白关键帧,并用“矩形工具”绘制一个较为细长的矩形,复制粘贴出另外5个同样的矩形,然后将其拼接在一起。


12、在“竖色块”图层的第50帧处插入关键帧,将彩色矩形向右移动,并在第26帧至第50帧之间创建传统补间,锁定图层。

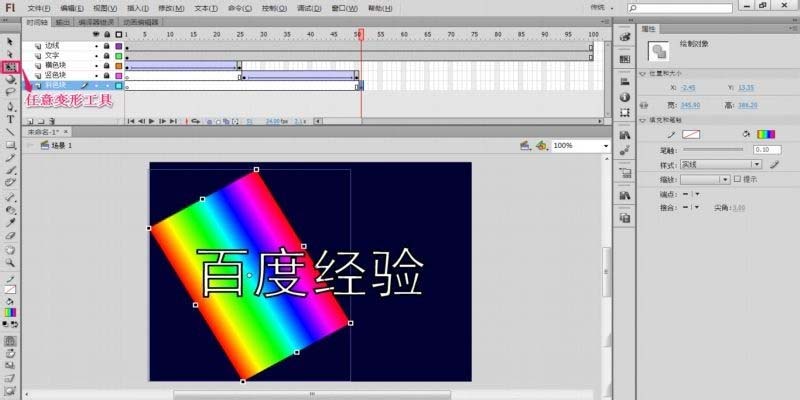
13、在“斜色块”图层的第51帧处插入空白关键帧,并用“矩形工具”绘制一个矩形,然后用“任意变形工具”将矩形旋转一定的角度,如图。

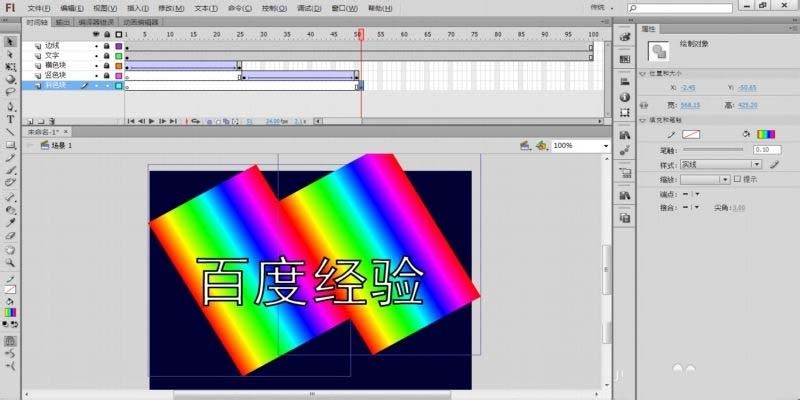
14、复制粘贴出另外一个同样的矩形,然后将其拼接在一起,并移动到合适的位置,如图。

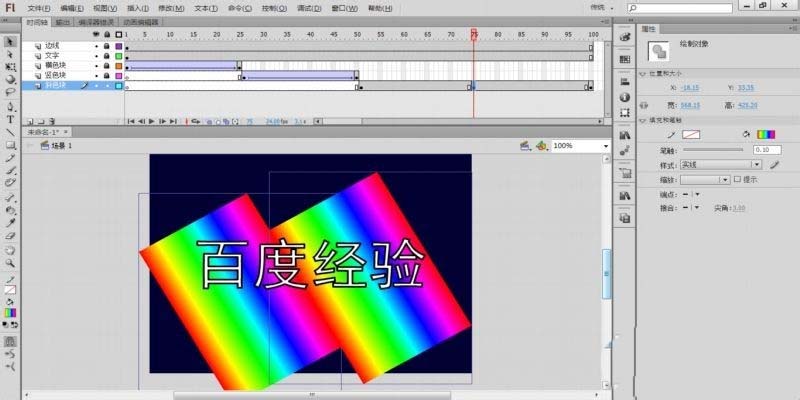
15、分别在“斜色块”图层的第75帧和第100帧处插入关键帧;然后将第75帧处彩色色块从右上向左下移动一下位置,并在第51帧至第75帧之间、第75帧至第100帧之间创建传统补间,锁定图层。

16、选择“文字”图层,单击右键选择“遮罩层”,然后将“竖色块”、“斜色块”都拖动到遮罩层(即“文字”层之下)。

17、保存文件,按Ctrl+Enter组合键测试动画。

推荐阅读:








 鄂公网安备:
鄂公网安备: