用Flash制作让花瓣飞舞的动画效果:
这篇教程是向朋友们分享用Flash制作让花瓣飞舞的动画效果方法,教程制作出来的动画效果非常漂亮,难度不是很大,值得大家学习,推荐大家来看看吧:
在Flash中,如何让花瓣飞舞,让图片更加生动是很多人的苦恼吧,那么,让我来解决大家的烦恼吧!
步骤:
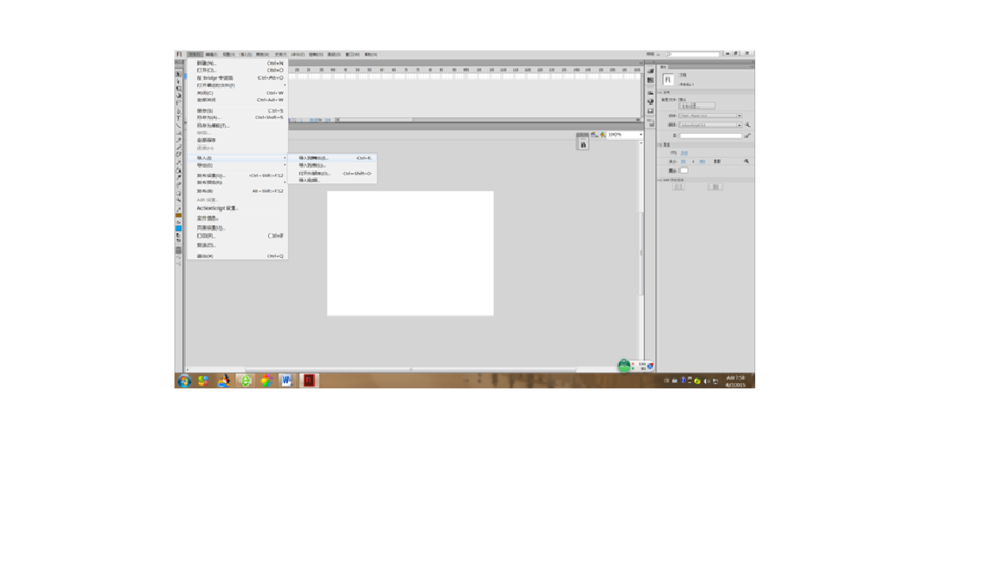
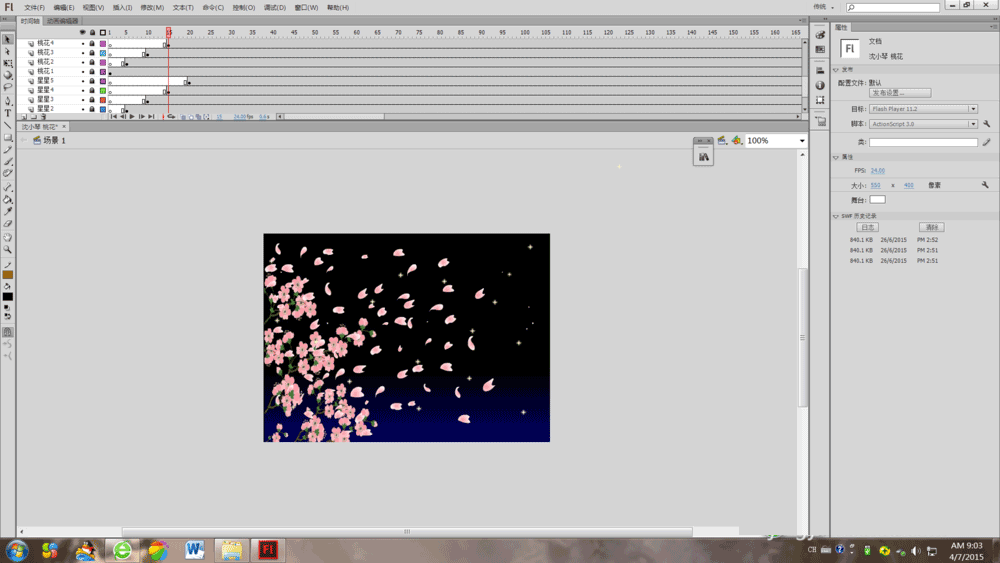
1、打开Flash软件后,导入一副背景,单击【文件】→【导入】,在导入中选择导入到舞台;

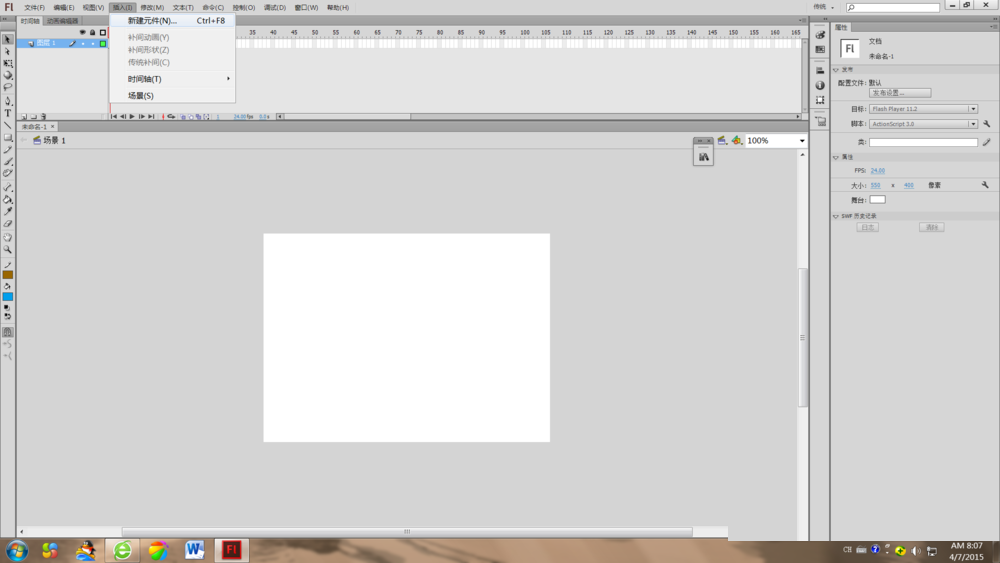
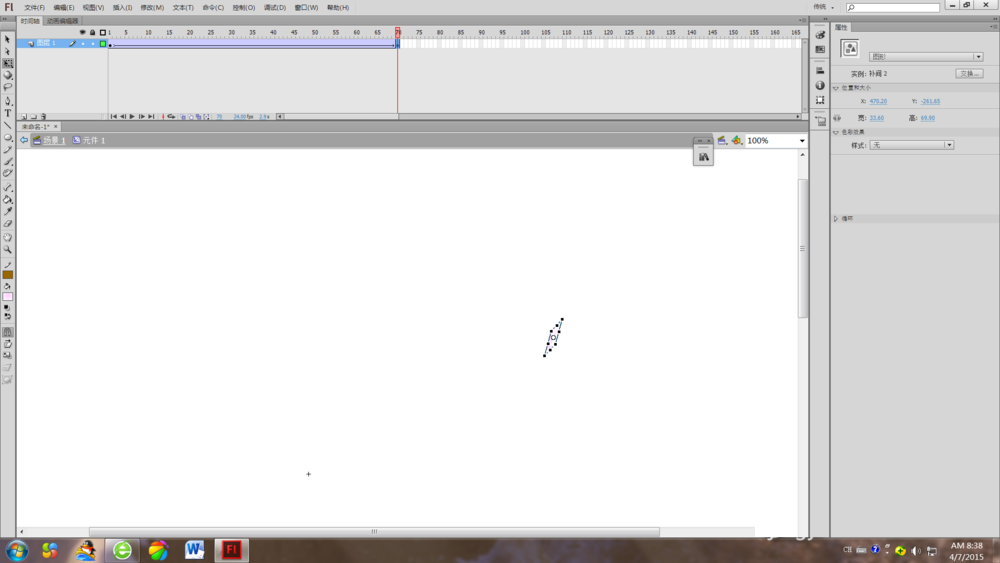
2、然后单击【插入】→【新建元件】(命名为花瓣,类型为影片剪辑)

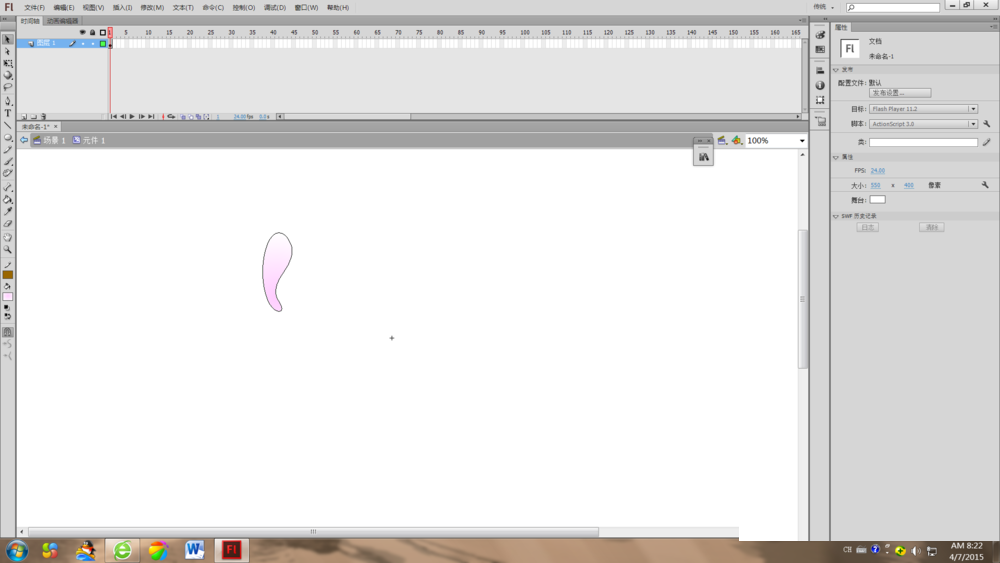
3、然后在元件里用【椭圆工具】画一个椭圆(用径向渐变进行填充),然后用选择工具拖出花瓣的形状(多创建几个影片剪辑元件,画出不同的花瓣形状)

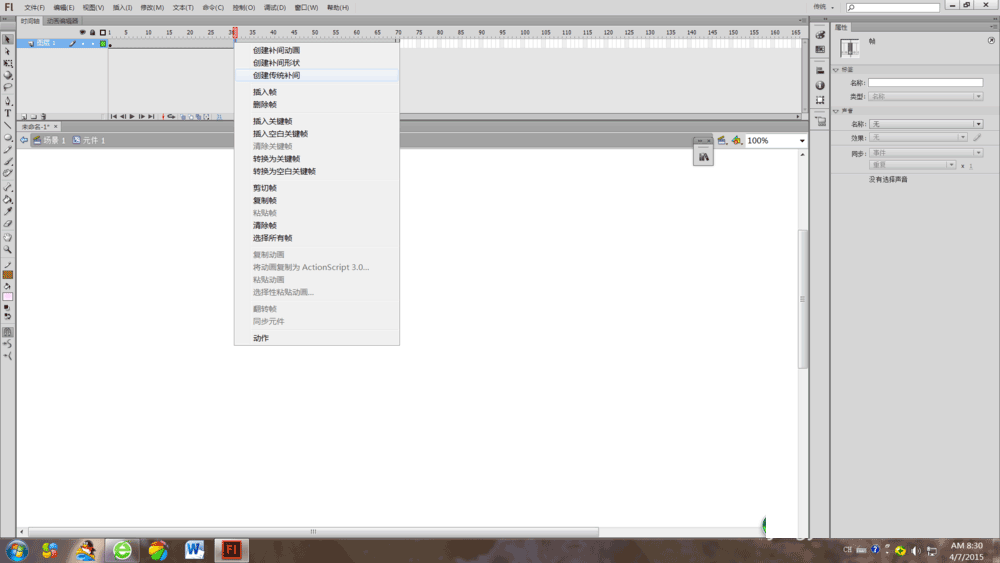
4、在元件里创建一段传统补间,在最后的关键帧上调整花瓣的位置,大小,并将花瓣进行旋转,倾斜


5、返回场景1,将花瓣从库面板拖入舞台


以上就是用Flash制作让花瓣飞舞的动画效果方法介绍,操作很简单,大家学会了吗?希望能对大家有所帮助!
推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: