flash中制作出弧形流动效果的方法:
Flash是一种动画创作与应用程序开发于一身的创作软件。一些朋友在问flash中怎么制作出弧形流动效果?下面小编将为大家带来flash中制作出弧形流动效果的方法。希望对大家会有帮助,有需要的朋友一起去看看吧。
这个应用在有的开机页面会有类似的显示,算是比较经典,在动画制作中比较常见,因为里面套的层次有点多但是很基本,所以综合性比较强
方法:
1、
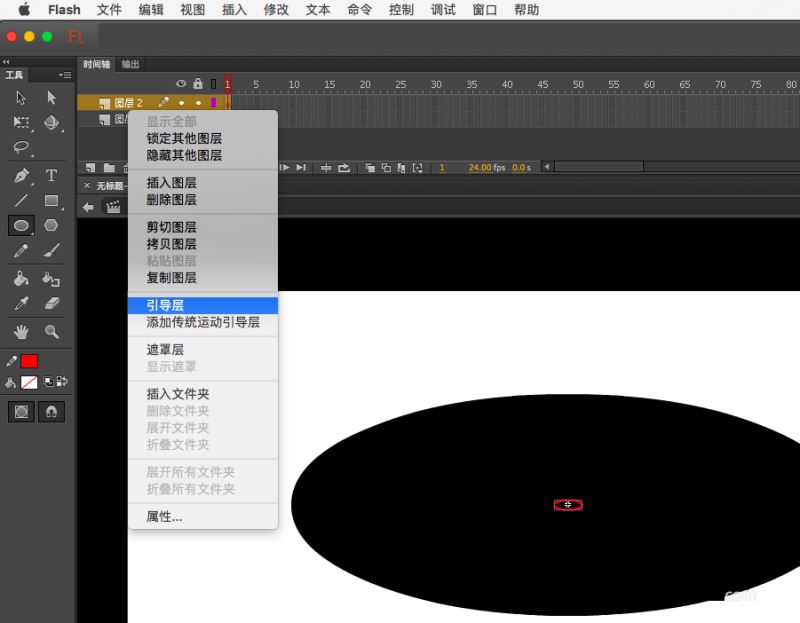
首先我们还是来分析一下这个案例的制作关键点,看到这个效果可能不太容易入手,但是了解构成就没什么问题了,涉及到引导与遮罩共用舞台可以设置为黑色
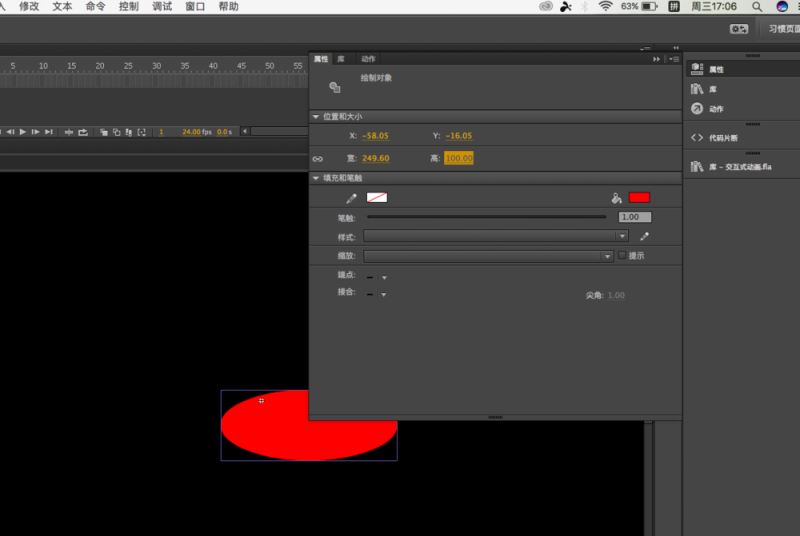
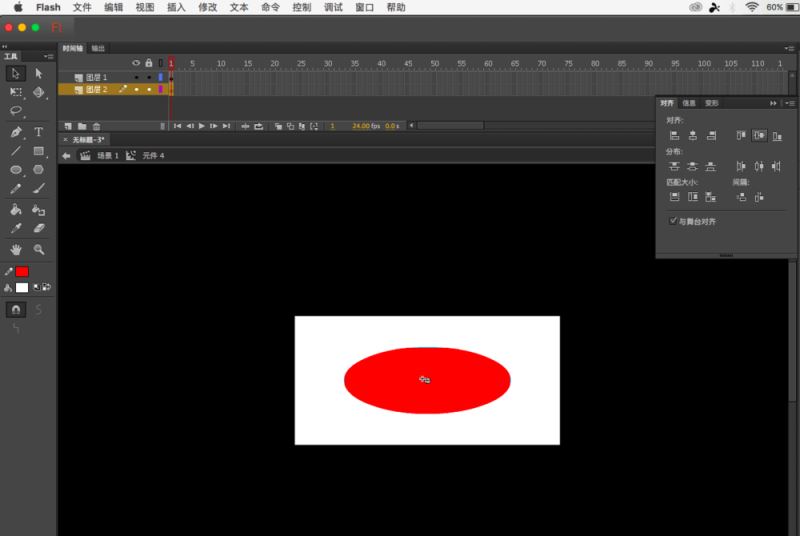
2、新建元件,这个案例实际上就是建立几个元件,然后拖到舞台上就可以了,第一个类型为图形,画一个椭圆出来,参数仅供参考

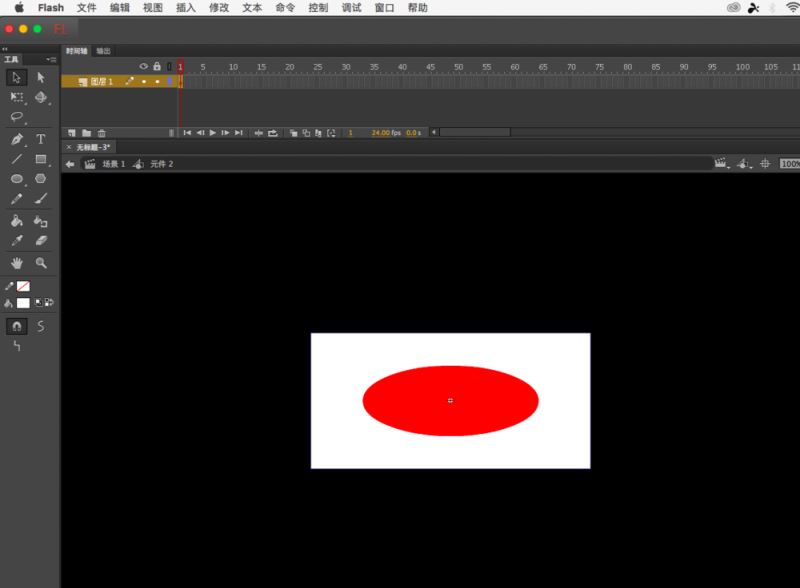
3、然后回到舞台上,再次建立元件,还是图形,这次画一个矩形出来,比椭圆要大,然后把椭圆拖进去对齐到舞台中央

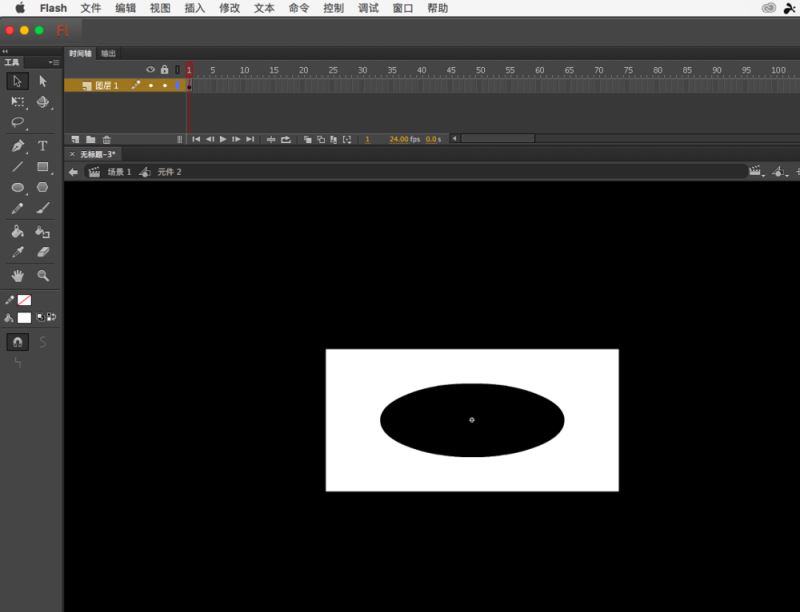
4、将图形都打散,因为我们需要的是一个镂空的矩形,所以删除掉里面的椭圆

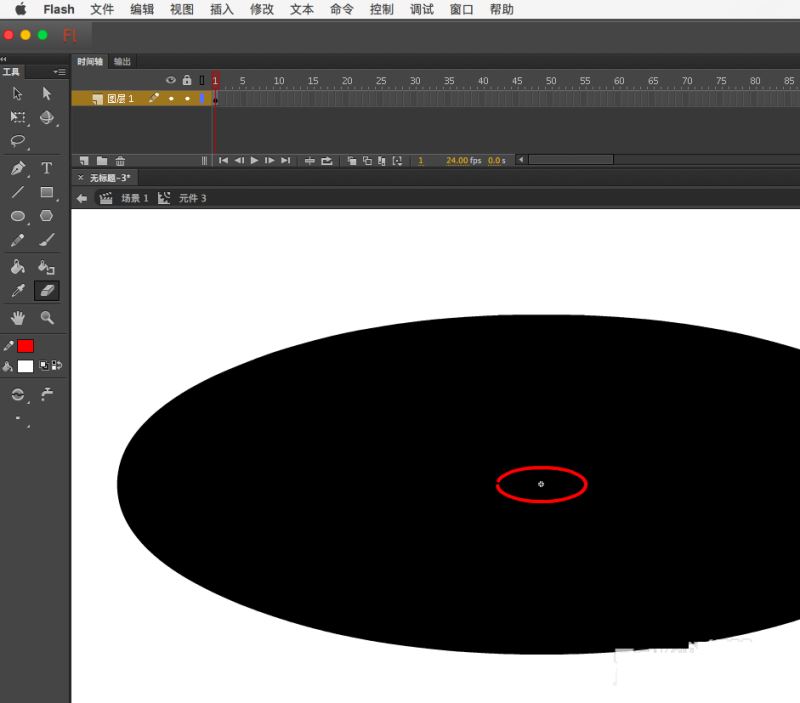
5、再次回到舞台,新建元件,这次是影片剪辑,将元件2拖进去,,新建图层,画一个椭圆,不要填充色,开一个缺口

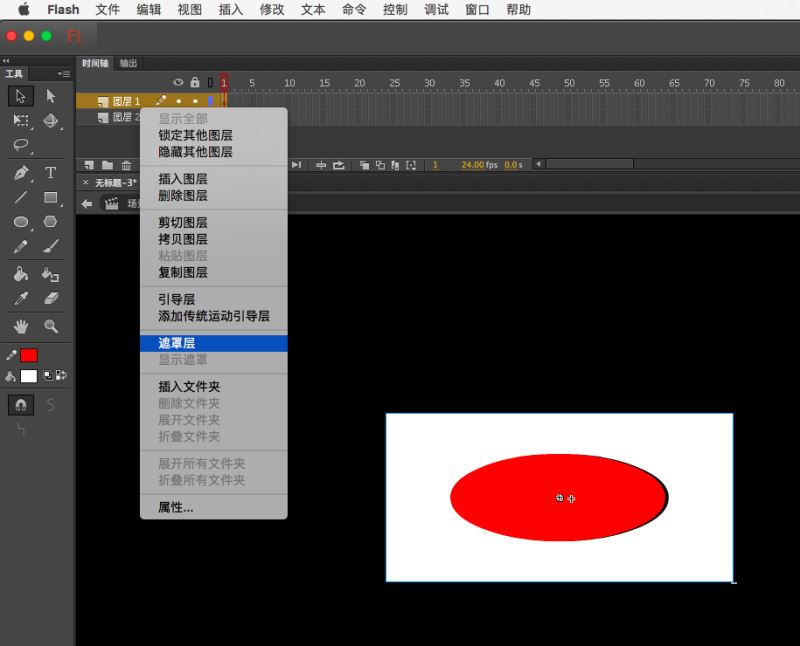
6、将椭圆所在图层转为引导层,然后将下面一个图层拖到引导层中成为被引导层,将圆框和外面的白色图形都放在舞台中央

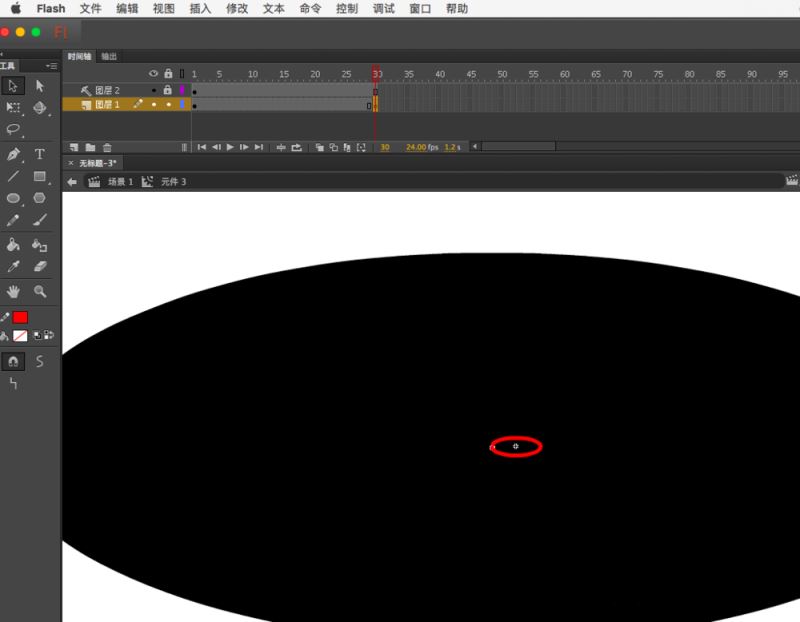
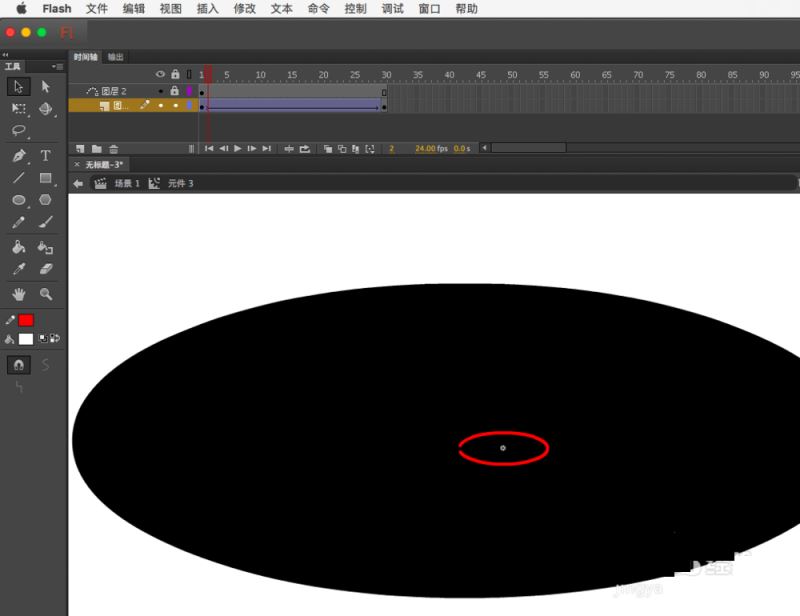
7、将元件2的转换点放到缺口的一边,经过30帧后,将转换点放到另一边,引导层延续方便看位置,创建传统补间


8、回到舞台中,新建元件,将元件3拖进去,新建图层,将元件1拖进去,注意对齐,之后图形会重合,稍微一动一点,用方向键移动,不完全重合


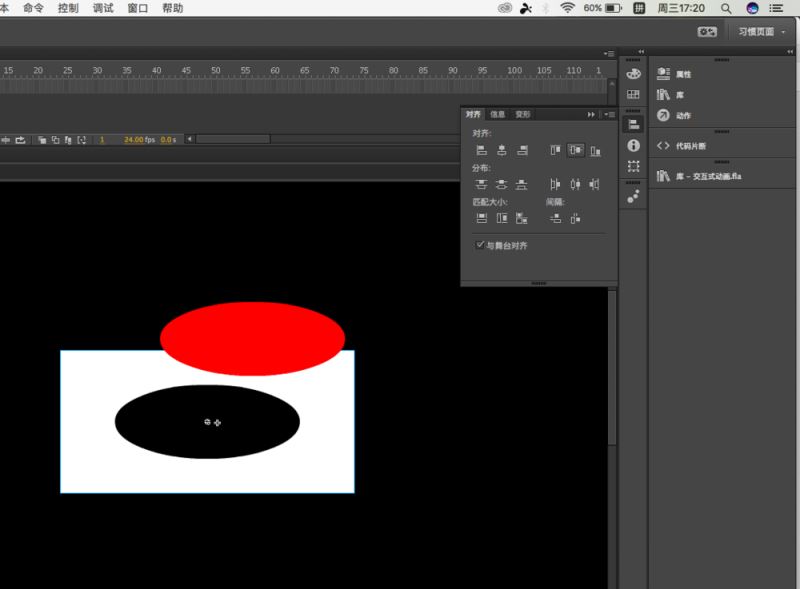
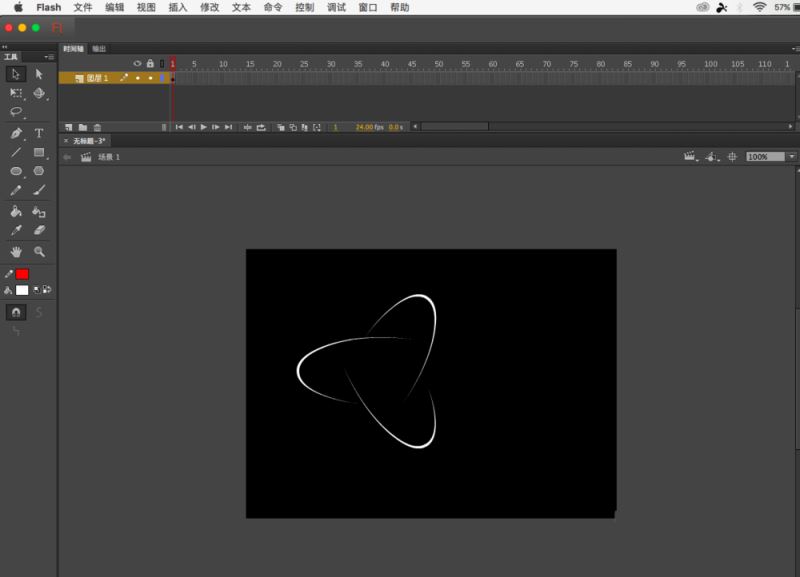
9、然后将白色的图形变为遮罩层,红色的就成为被遮罩层,将元件4拖到场景中,然后调出变形面板,旋转120度复制


推荐阅读:








 鄂公网安备:
鄂公网安备: