flash怎么制作上下跳动的英文字母动画:
flash怎么制作上下跳动的英文字母动画?flash中制作一个带有倒影的文字不断上下跳动的动画,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下。
一般在动画片的开始或者影视等的片头这种效果比较常见,不难但是有点繁琐,所以大家在做的时候需要耐心点,熟练了之后就不觉得了
1、首先我们还是分析一下制作的关键点,这次的制作主要是对元件影片剪辑的运用,我们新建文件

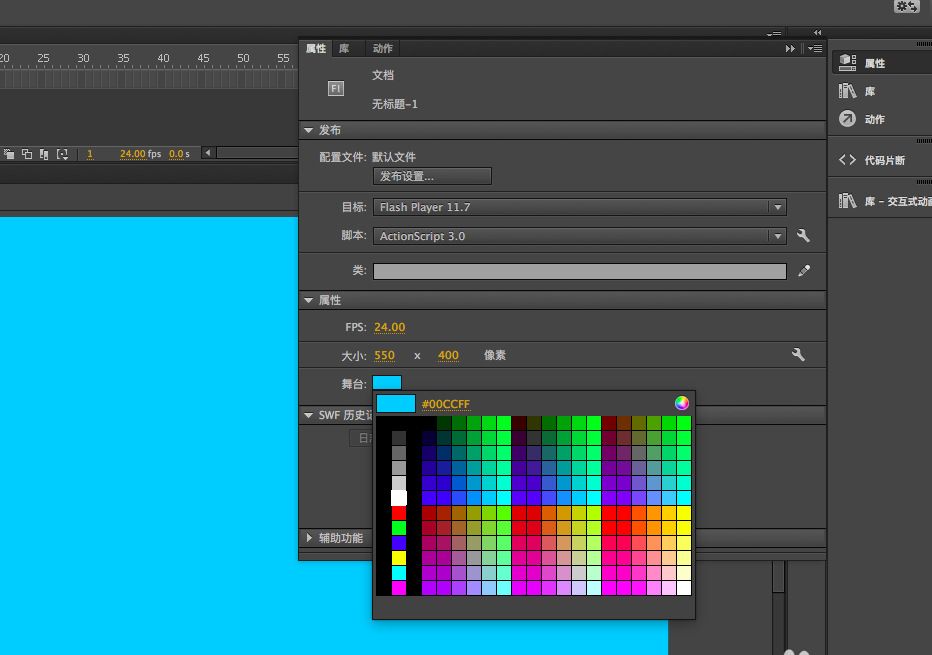
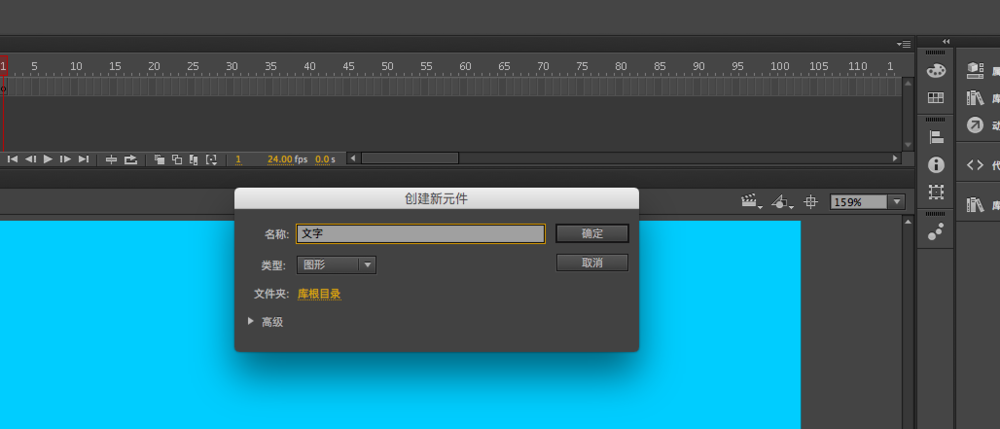
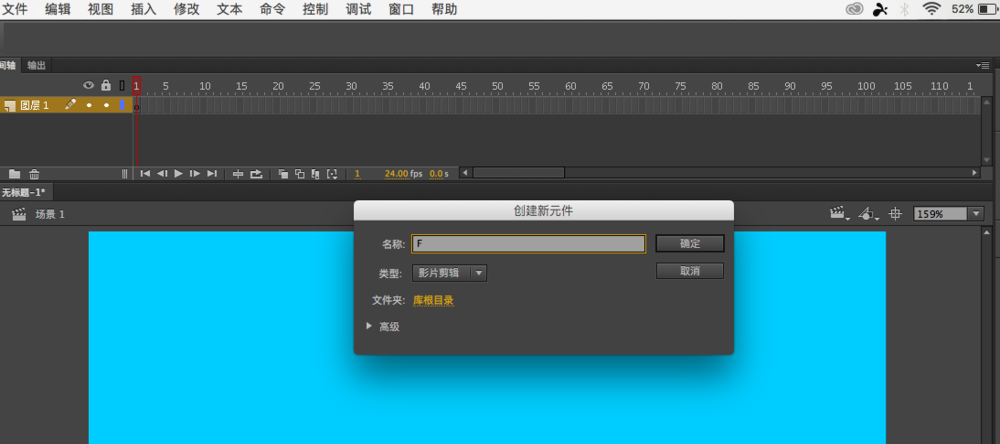
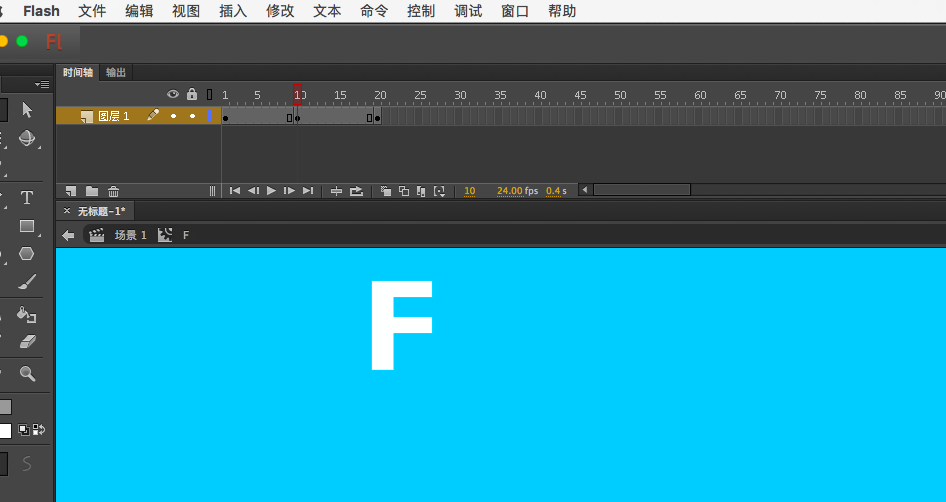
2、改变一下画布的颜色,这里没什么限制,不改也可以,新建一个元件,按住CTRL+F8,类型是图形


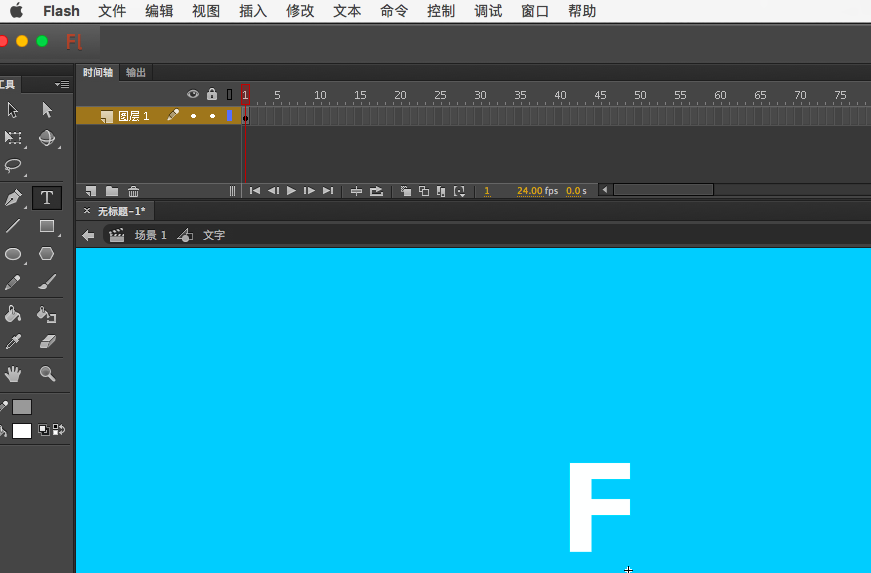
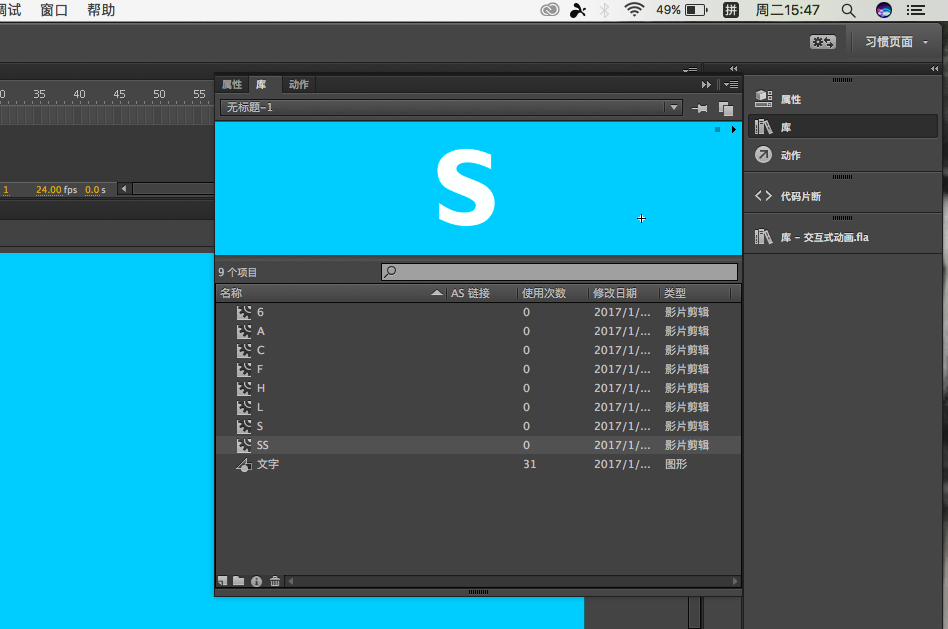
3、调整好字体和大小,在第一帧上打出第一个字母,第二帧第二个字母,以此类推,后一个在前一个基础上改动就可以了



4、然后回到舞台,新建元件,这次是影片剪辑,将刚才制作的元件拖进去


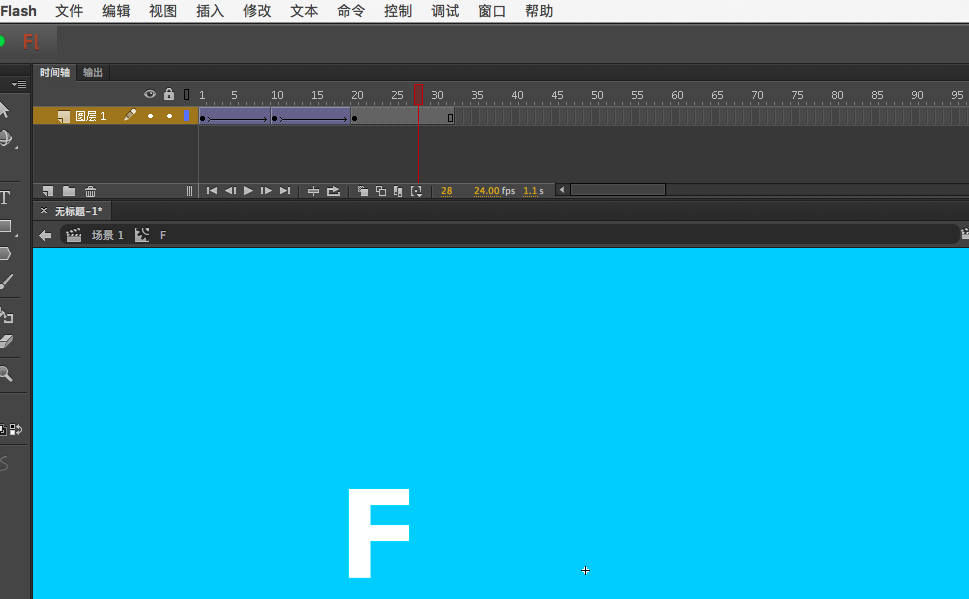
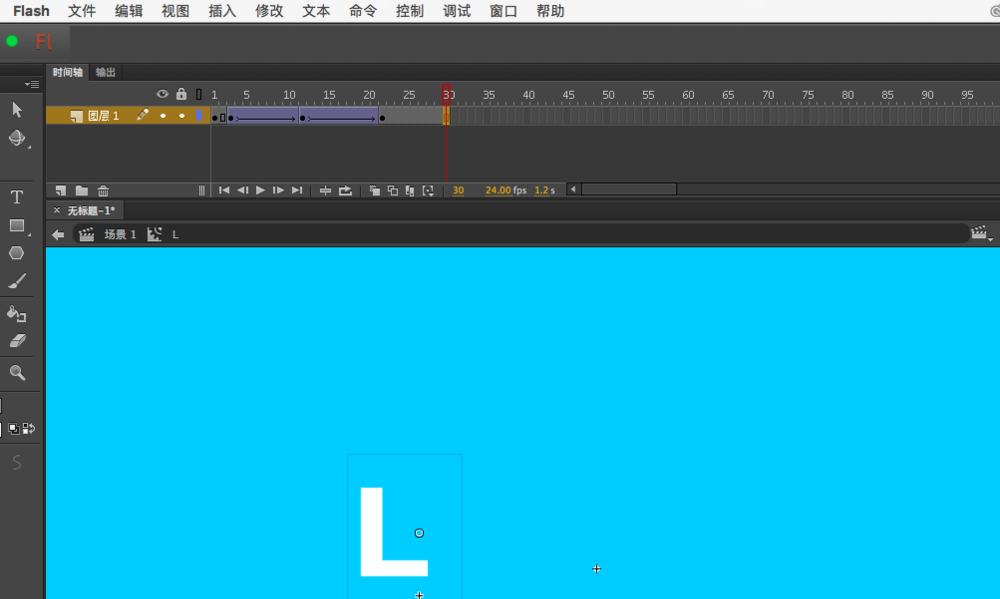
5、在第10帧,20帧处打入关键帧,10帧处字母向上移动,然后创建传统补间,后面加十几帧的停顿


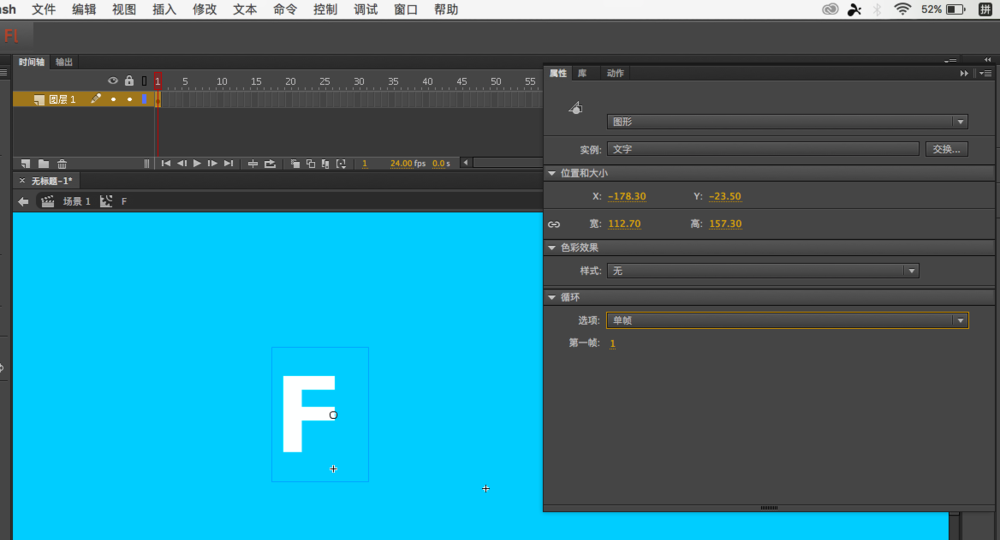
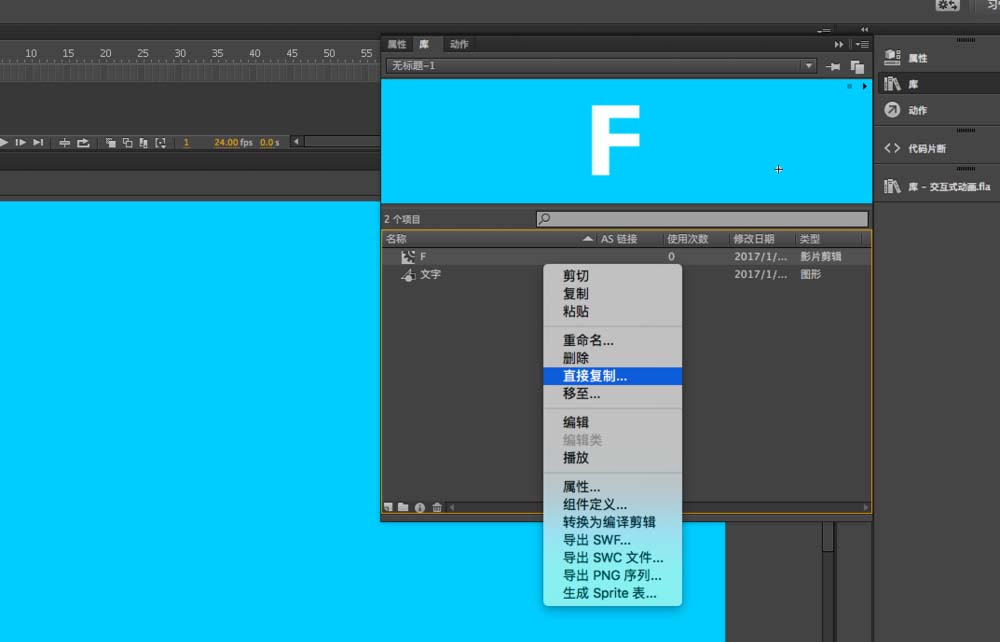
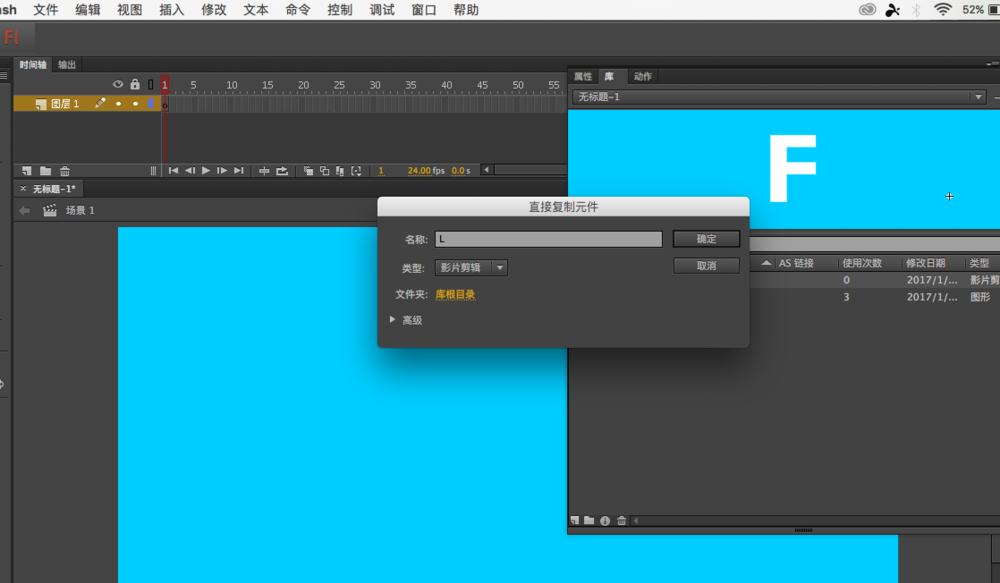
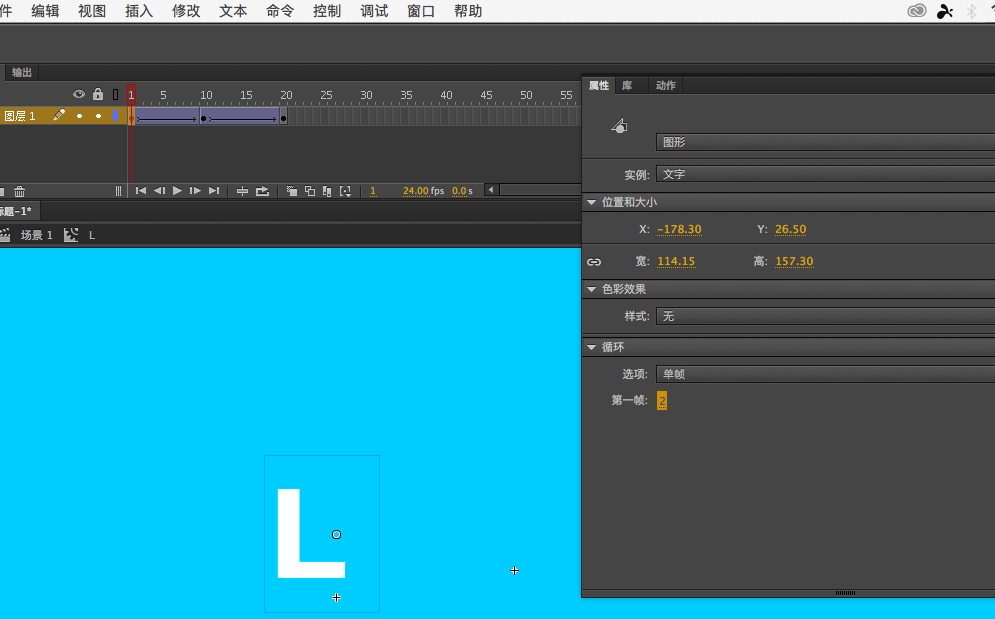
6、返回到舞台中,根据做好的F,直接进行复制,改名为L,点击字母在属性中循环,单帧改变帧数



7、将后面的字母滞后两帧,剩下的都是这样做,中间的细节问题大家自己注意下


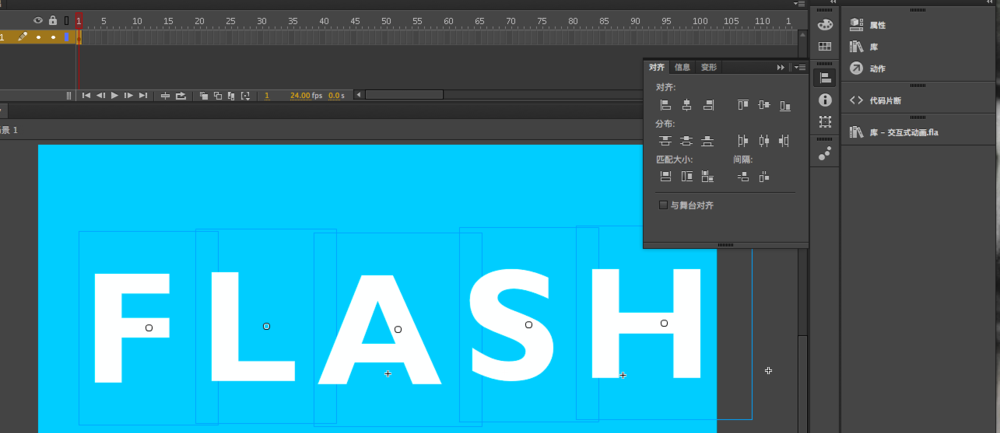
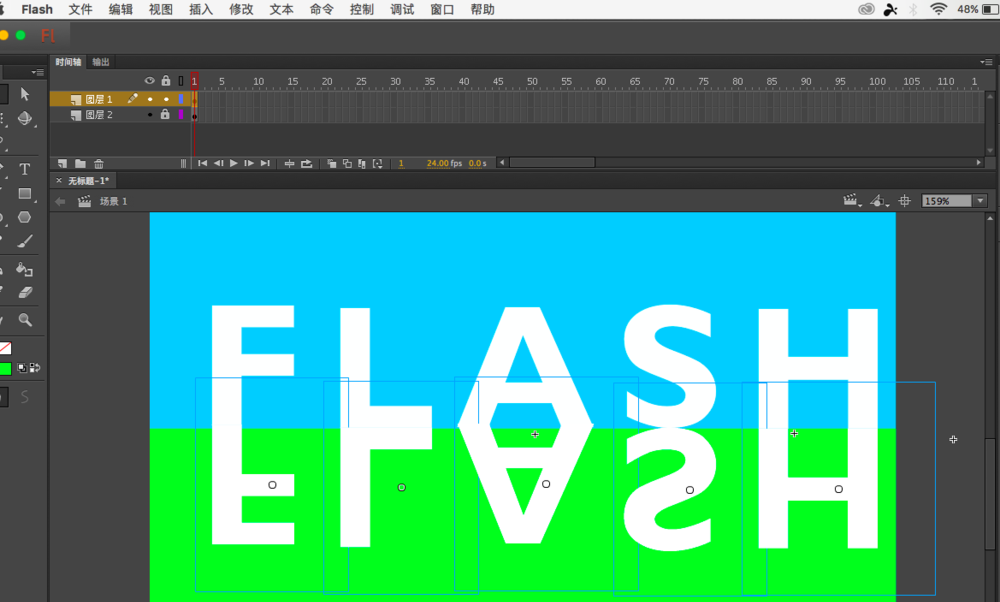
8、全部做完后回到舞台,将制作的影片剪辑拖进舞台,然后间隔对齐

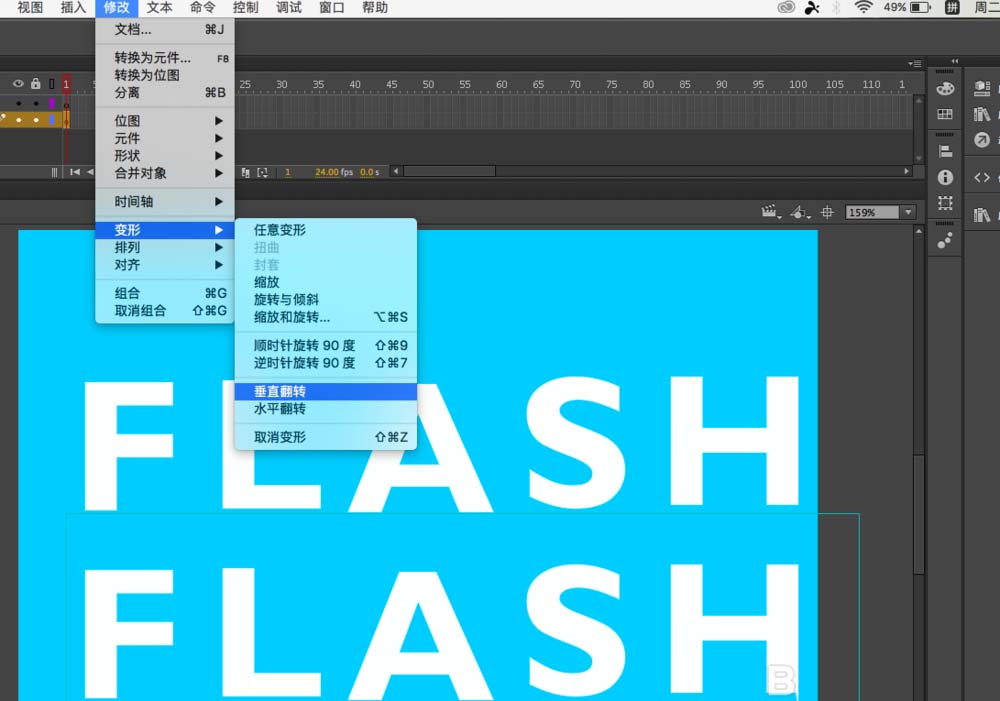
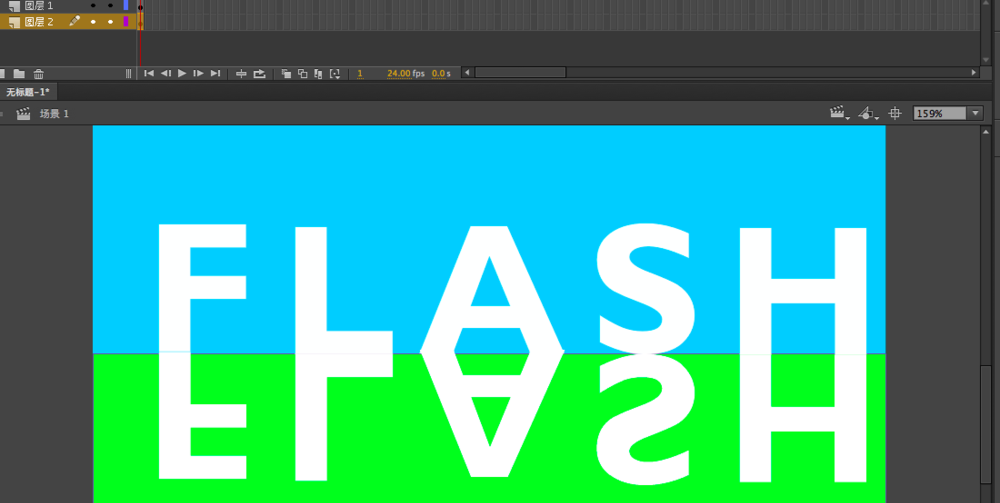
9、选中,进行复制,放在下面,然后进行垂直翻转,将下面的字母转化为元件

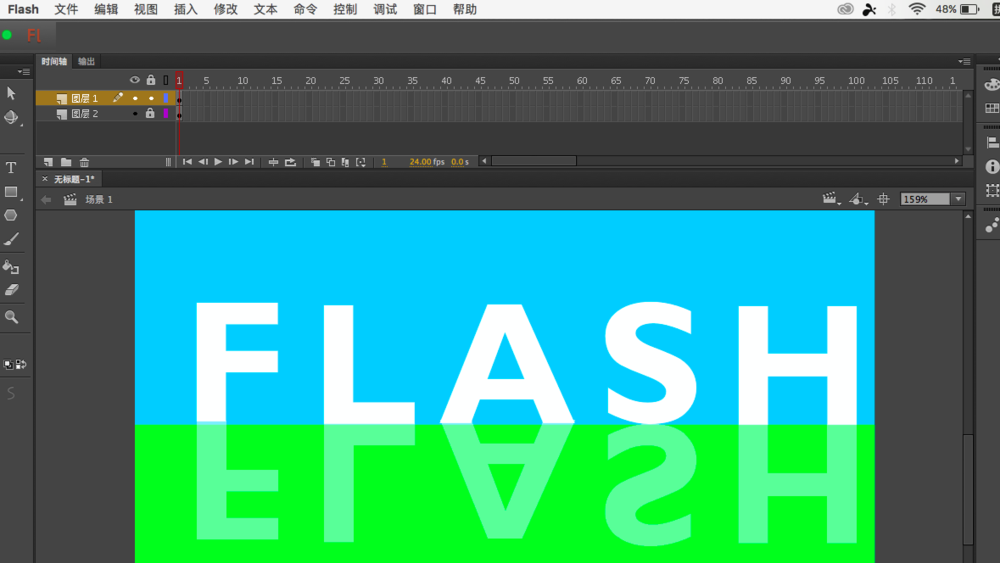
10、新建一个图层,作为另一半的颜色,选择矩形工具,颜色不限,根据舞台调整大小,如果有不对称的地方可以打散进行微调


11、最后调低不透明度,在下面字母的属性中,参数可根据效果而定

推荐阅读:








 鄂公网安备:
鄂公网安备: