flash怎么制作小棋子在棋盘上滚动的动画:
flash怎么制作小棋子在棋盘上滚动的动画?flash中想要制作一个棋子在棋盘中滚动的动画,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下。
对于有倒影的物体,我们绘制时需要注意的更多,生活中各种现象各种物质层出不穷,但是只要能分析出来的都能绘制出来
1、首先还是分析一下制作中的关键点,之前都是在一个图层中绘制的,这次的制作需要在多个图层中绘制,另外的就是对帧的熟悉,还是新建一个默认文件

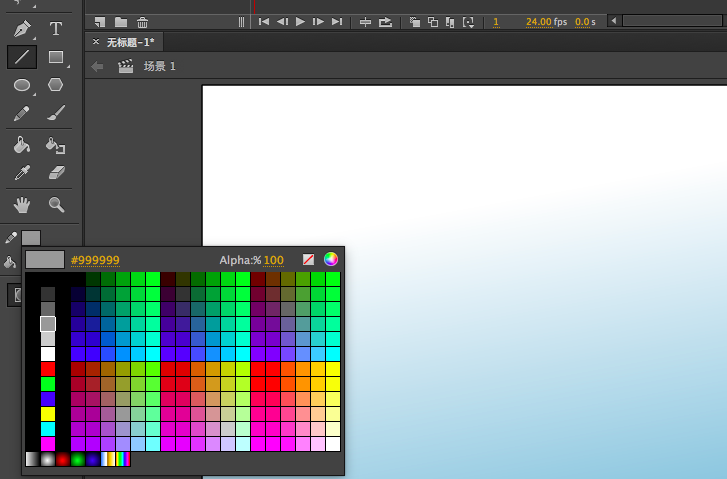
2、我们需要建立一个渐变的棋盘,但是舞台只能用纯色填充,所以我们用矩形工具绘制一个,改变一下填充色

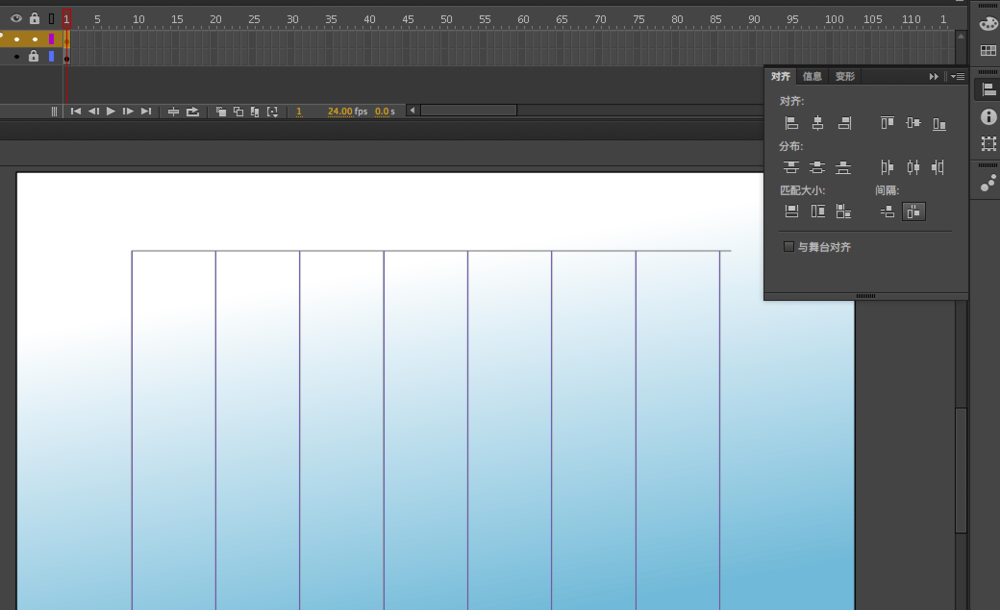
3、然后运用对齐,使整个画布与舞台大小,绘制的时候不需要严格控制矩形大小,之后会自动调整

4、然后用颜料桶工具改变一下渐变的方向,颜色没有限制,大家觉得怎么样都行,这里的仅供参考,然后选择直线工具颜色改为灰色


5、新建一个图层,画出一条,然后复制,对复制出的一条进行修改,成垂直效果,然后再次复制成多条,选中等距对齐


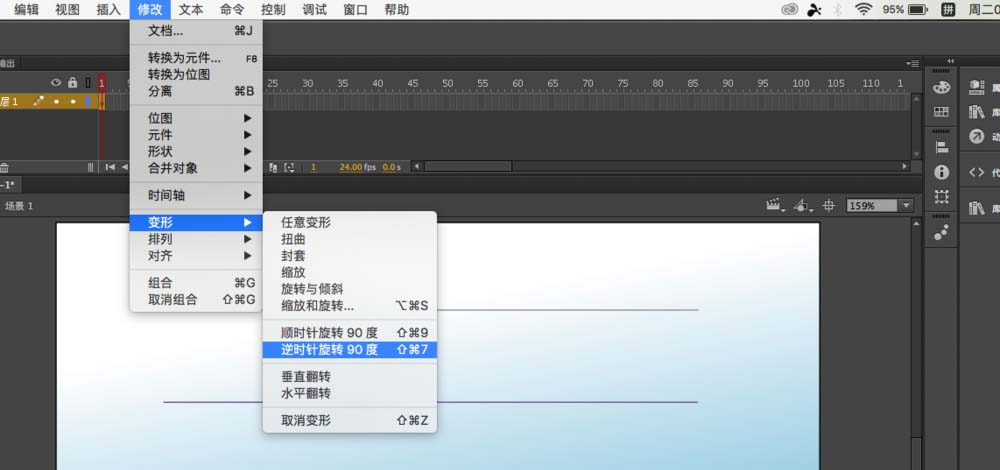
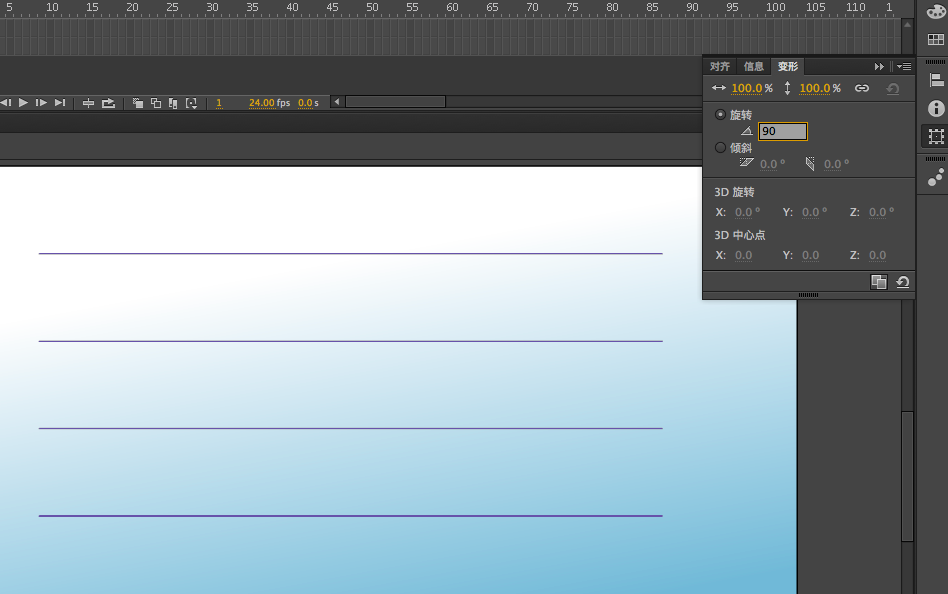
6、将上面的一根线去掉,选中所有的线,调出变形选项,旋转90度,点击右下角的两个方形重叠的小图标,这样就得到比较准确的方格

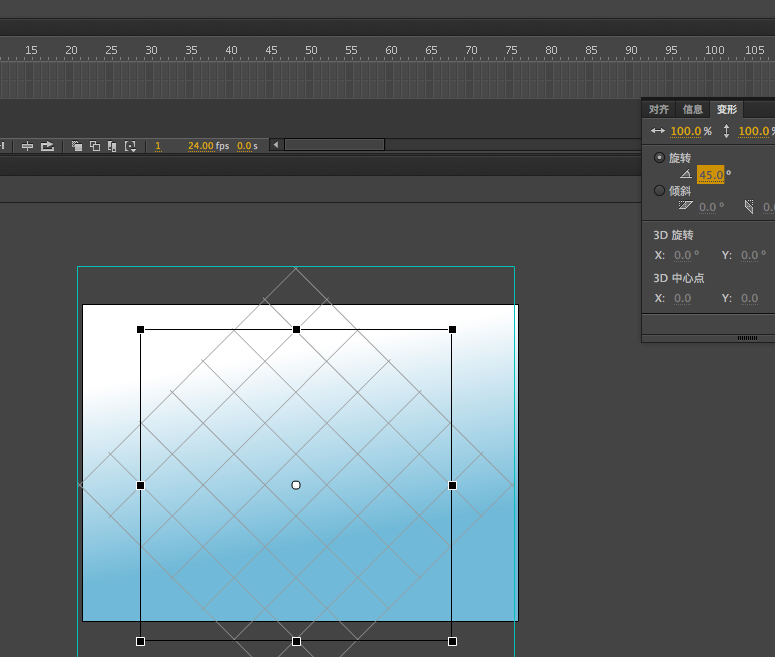
7、选中方格,组合一下,然后转动45度,调整到合适的位置,然后打散

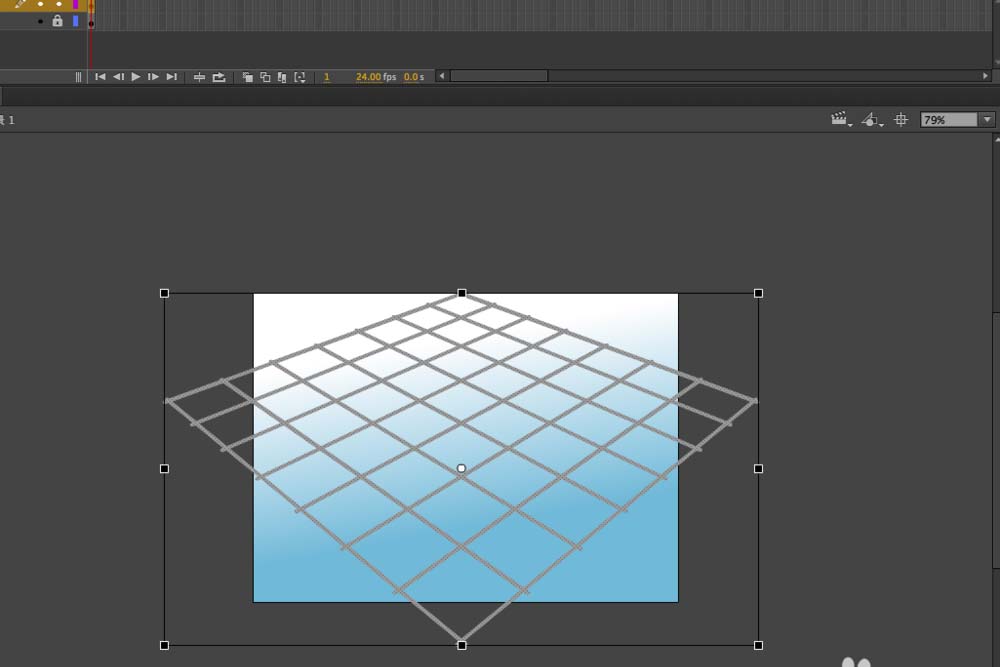
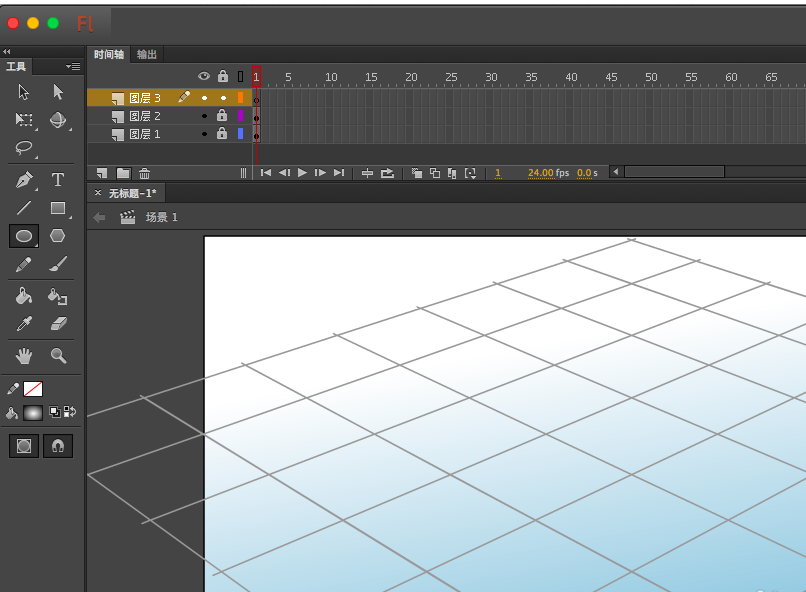
8、选择变形工具,选中方格,按住CTRL+shift键拖动右下角进行透视变换,调整好大小

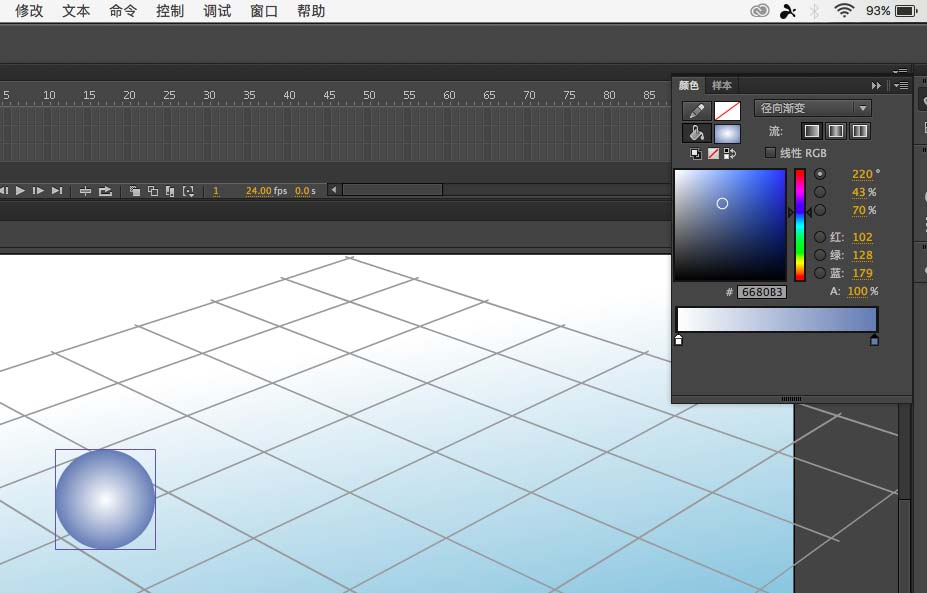
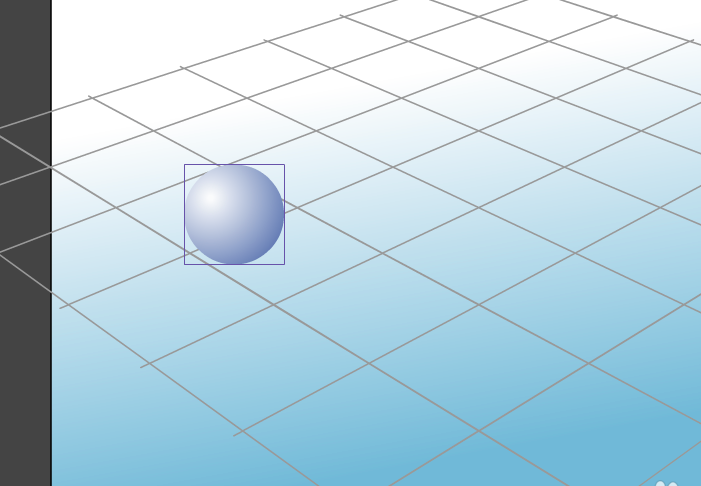
9、新建一个图层,这里我们开始画小球,因为之前画过很多了,所以这里不再细致讲解,先改变颜色,改变高光位置



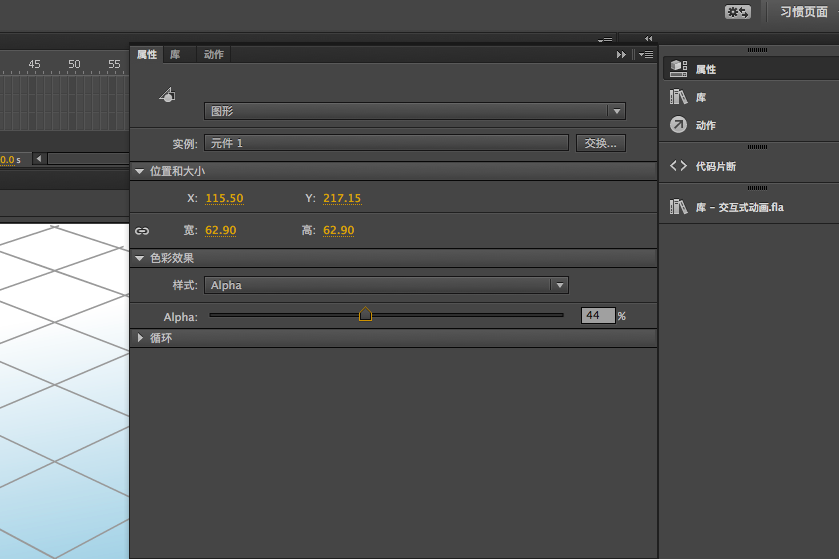
10、然后绘制倒影,先转化为元件,然后复制下来,改变不透明度,根据棋盘的颜色设置参数

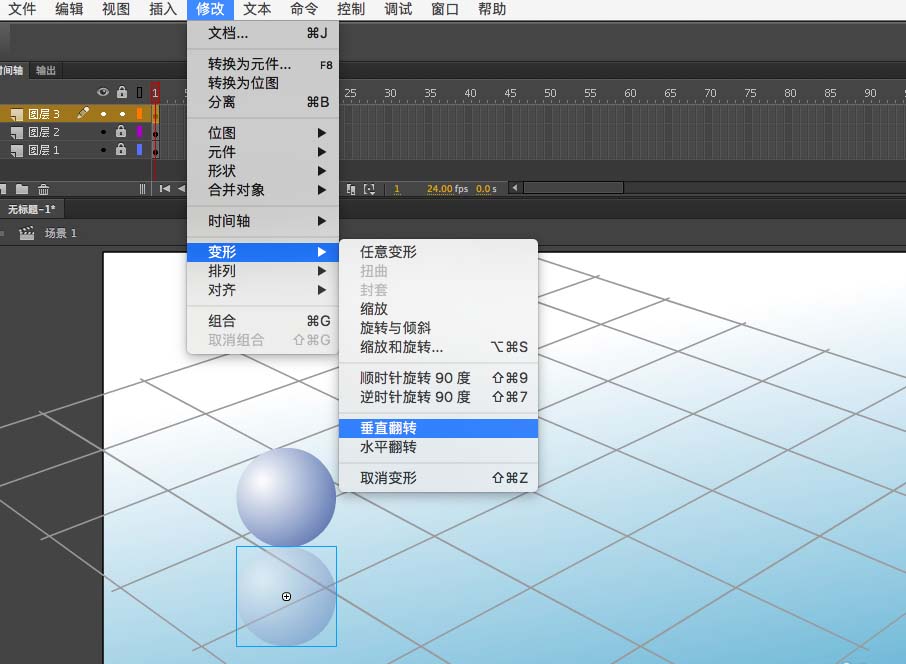
11、然后根据镜面对称,垂直翻转一下,这样一个小球就做好了,新建一个图层,复制出另一个小球


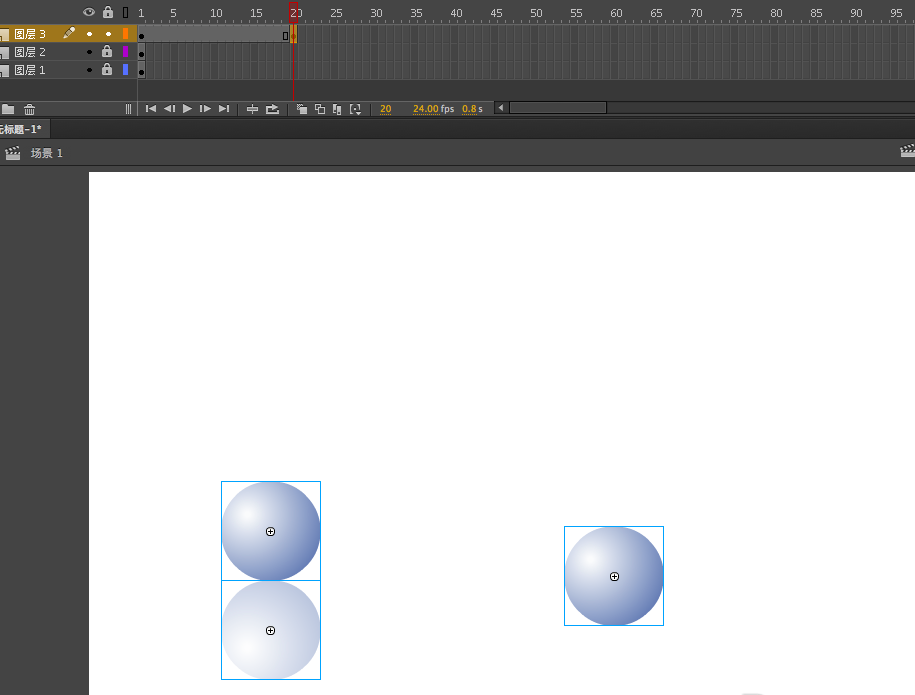
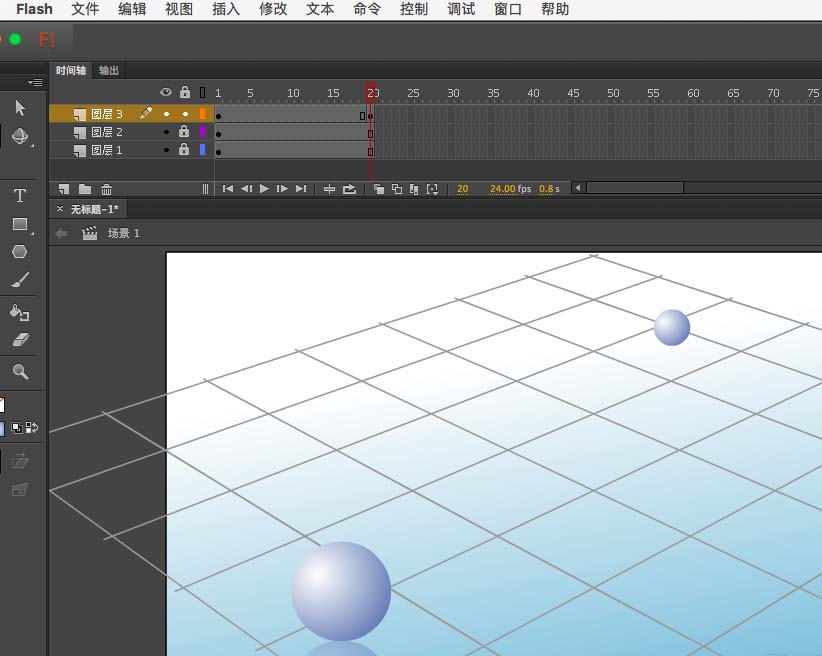
12、将背景与棋盘都延续,根据小球的位置,按照近大远小的原理稍微改变小球大小,然后在第20帧处插入关键帧,将小球变小移到后面去

13、再第40帧的时候复制第一帧的画面就可以了,然后将其它的进行延续

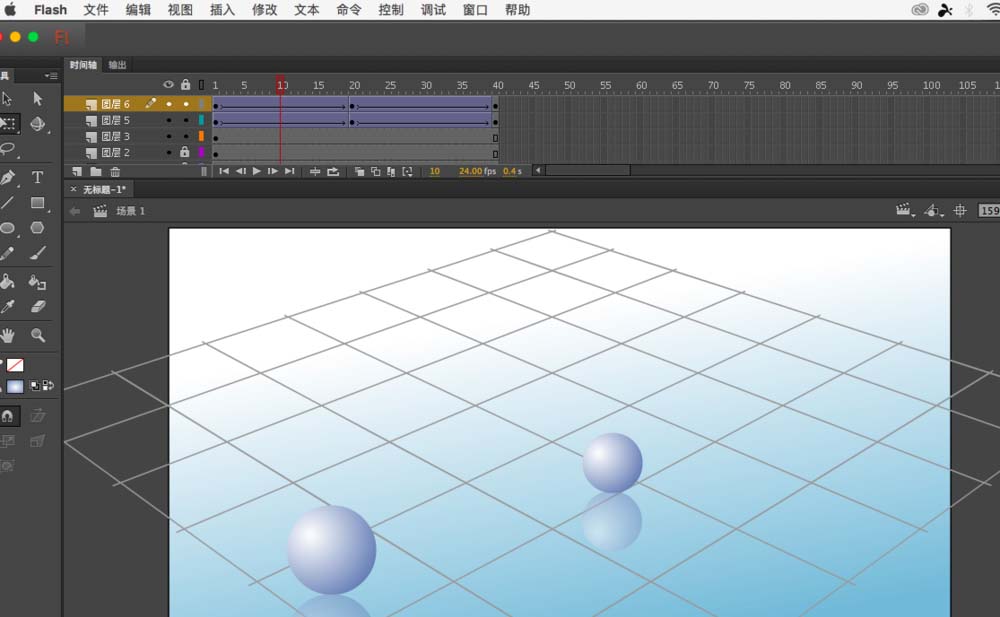
14、倒影也用相同的办法,这里就不赘述了,制作好后就是这样的,觉得图层太多的话可以进行剪切复制

推荐阅读:








 鄂公网安备:
鄂公网安备: