flash怎么制作风吹文字的效果:
flash怎么制作风吹文字的效果?flash制作动画很方便,想要制作一个风吹文字的动画,该怎么设计呢?下面我们就来看看详细的制作方法,需要的朋友可以参考下。
作为文字消失的一种基本制作动态,其画面唯美并且实用,而且十分简单,所以我们现在来看一下制作方式。
1、首先我们按照惯例,还是来分析一下几个制作的关键点,首先是文字的反转,并且不是完整的整圈,然后消失,接下来是一个一个开始消失,先还是建立一个文件

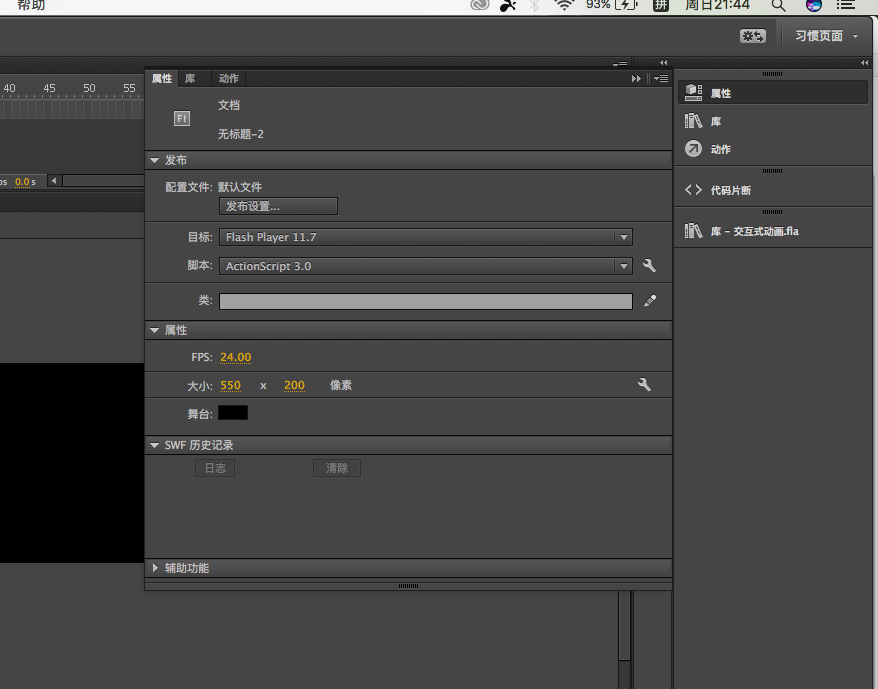
2、然后我们设置一下舞台的参数,根据自己的需要设定,这里小编就以文字需要设置一下

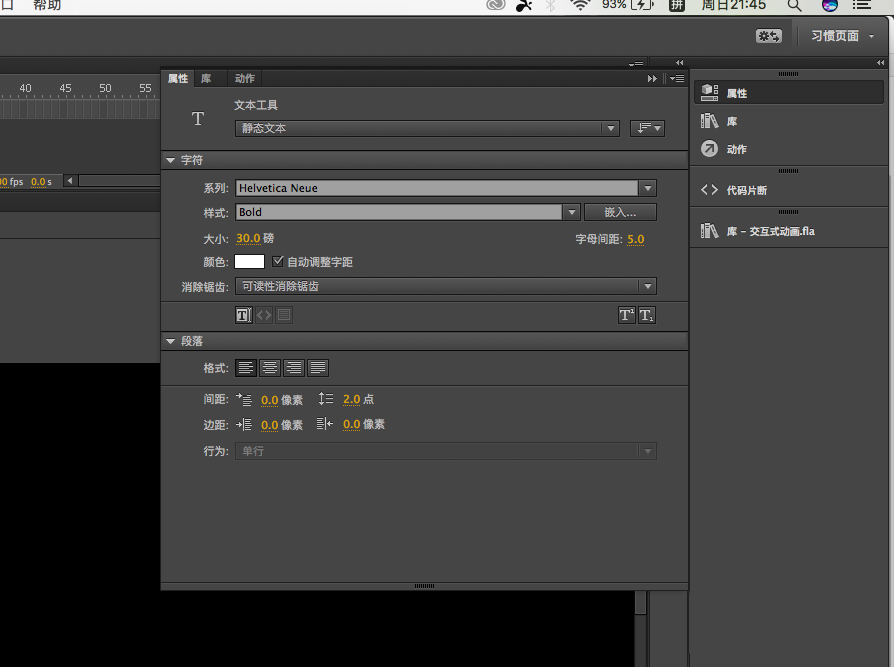
3、然后我们选择文字选择工具,对文本进行设置,这里的参数仅供参考,大小和位置大家可自行调节

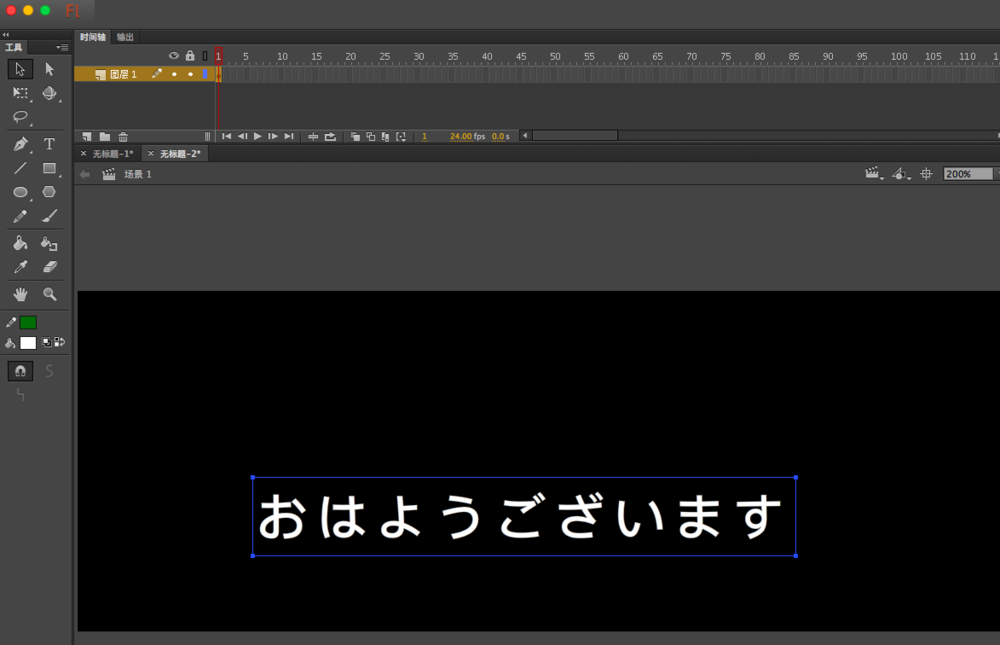
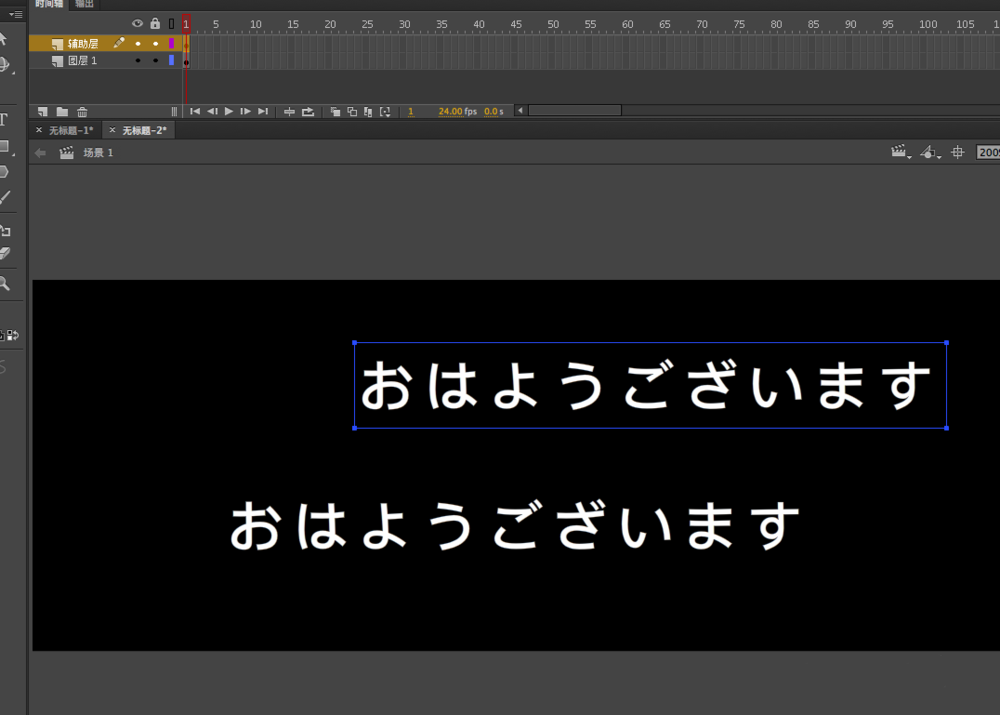
4、然后打出一排文字,这里可自行选择,可选取少量文字,避免之后制作的复杂性

5、新建一个图层,复制第一个图层的文字到新建图层中,改名为辅助层

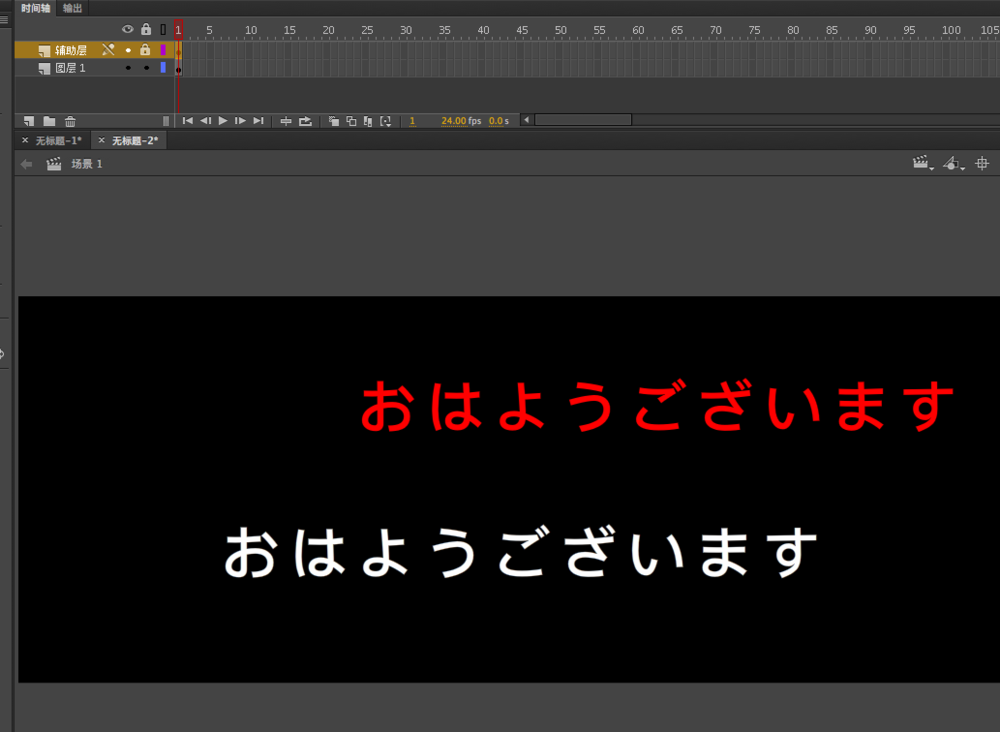
6、作为区别,可将颜色改为红色,因为之后会删除,所以颜色没有其它的限制,将新建的图层锁定

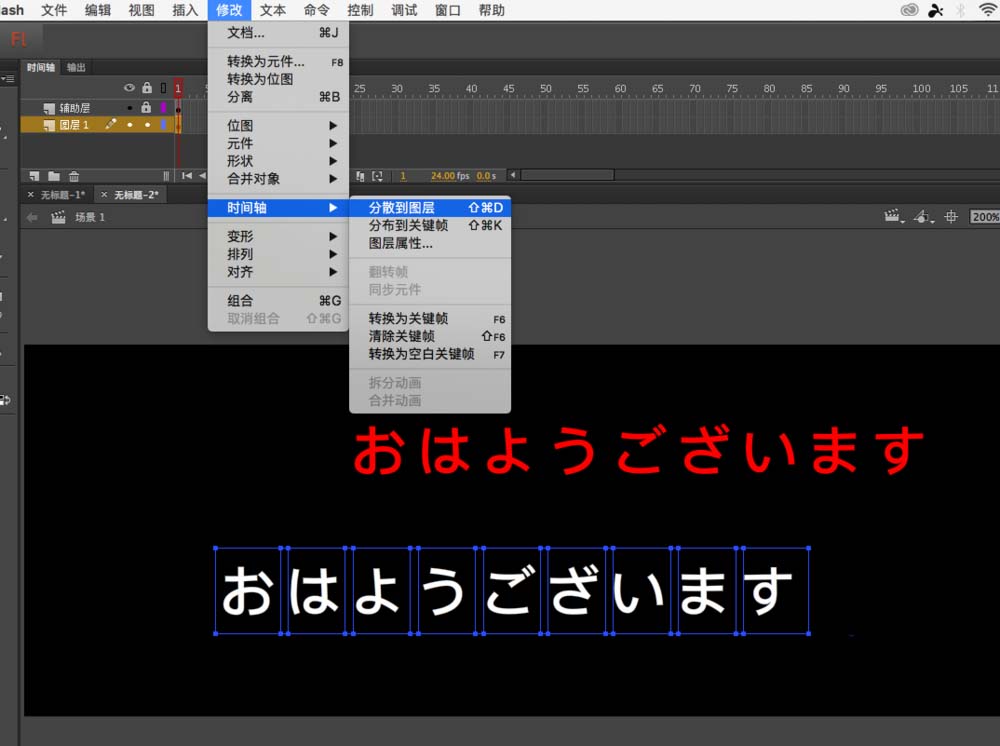
7、将第一层的文字打散,快捷键CTRL+B,修改,将这些文字分散到各个图层中

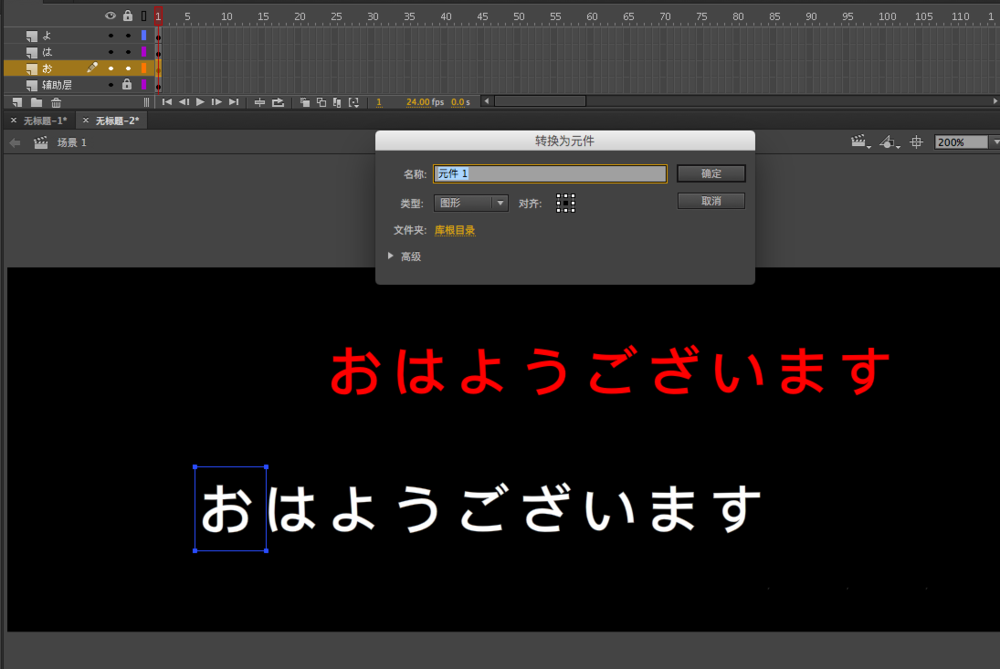
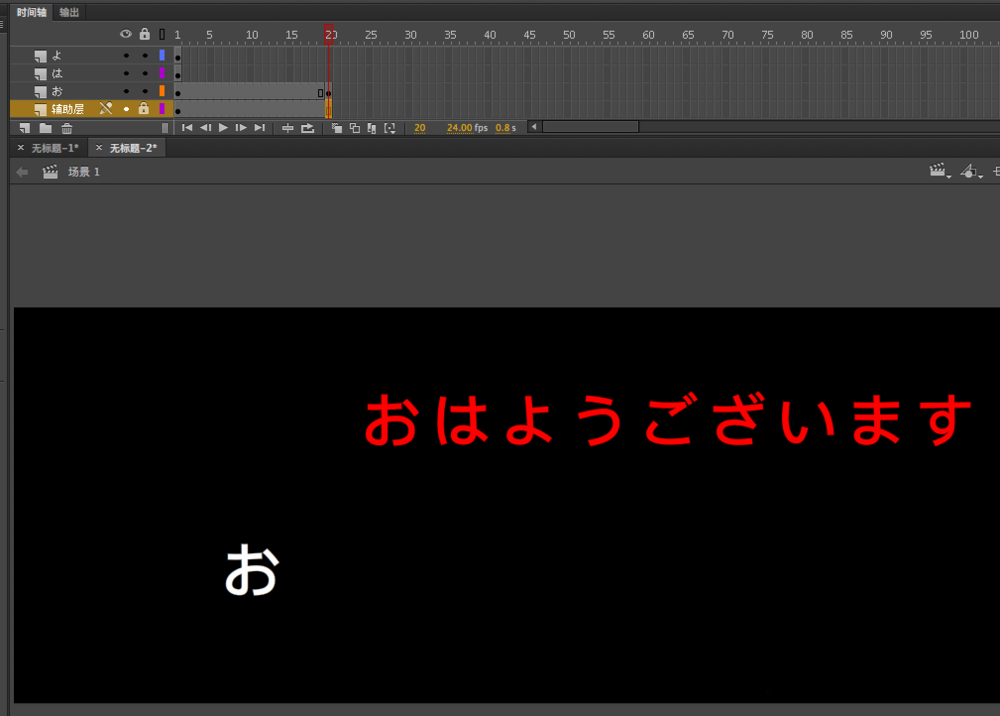
8、选中第一个字母所在图层,将第一个字母转化成元件,然后在第20帧处添加关键帧,将辅助层的文字延续到20帧


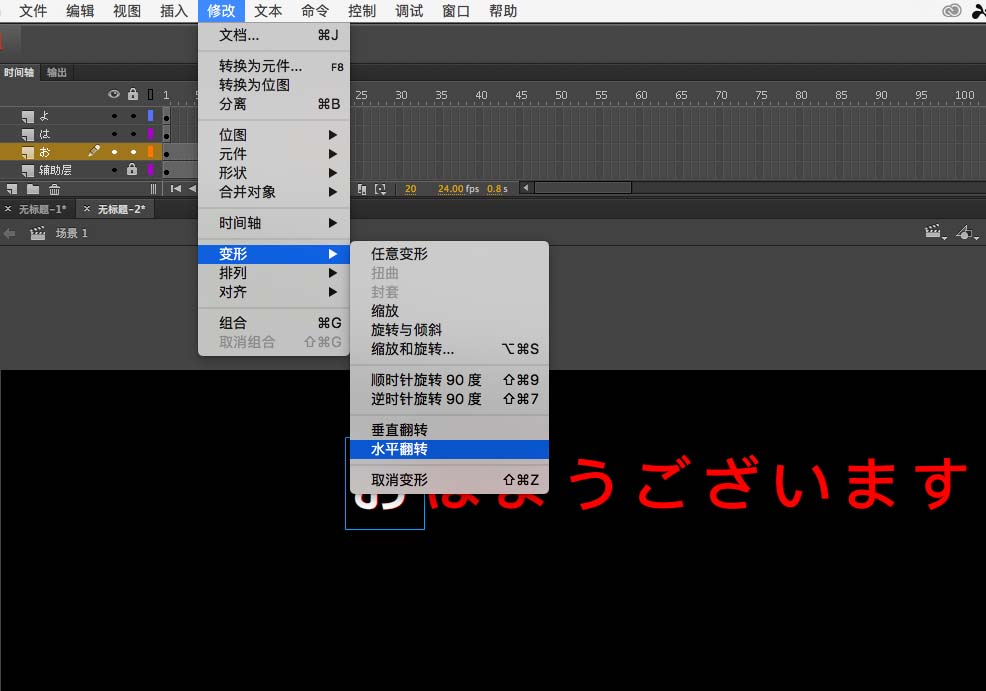
9、将第一个文字移到辅助层第一个文字中,大概位置就可以,然后修改对文字进行反转

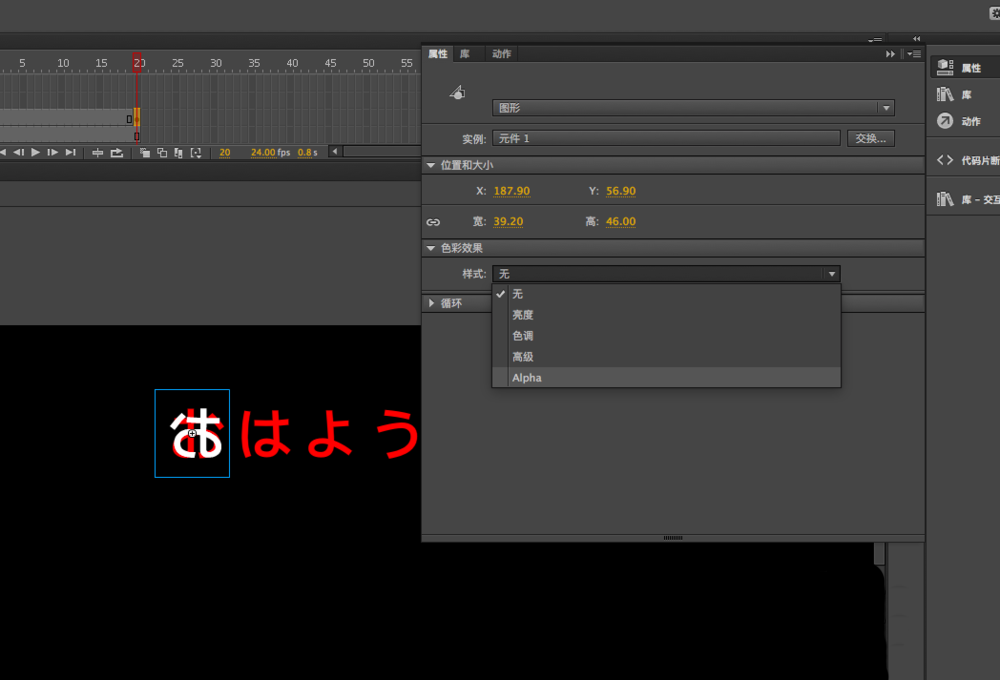
10、在第20帧处的文字透明度改为0,然后创建传统补间,以后的文字也是这样做,所以建议大家第一次做的时候少量文字即可

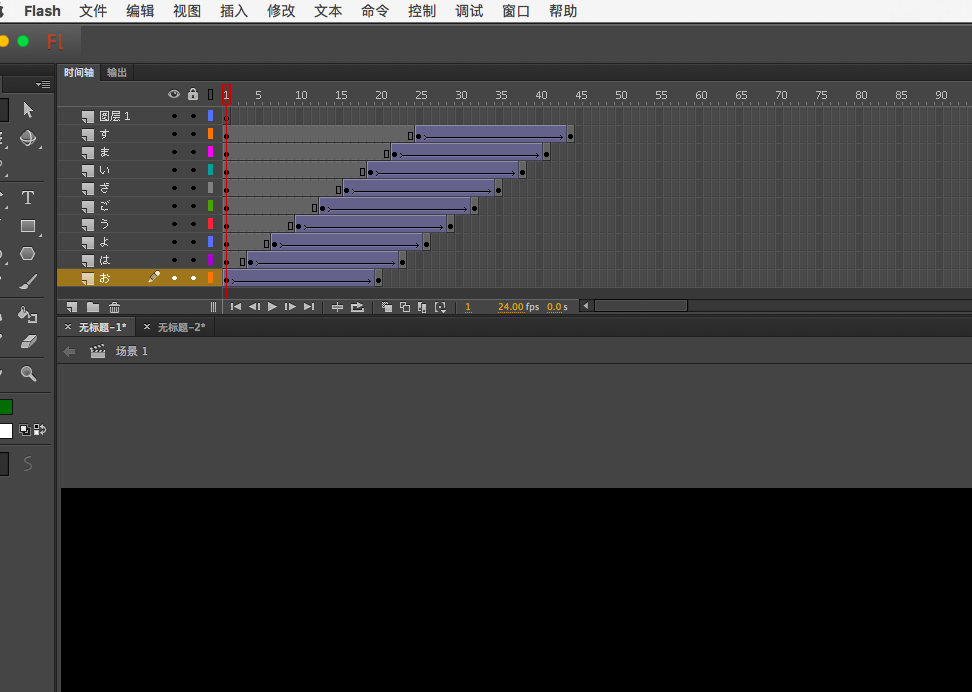
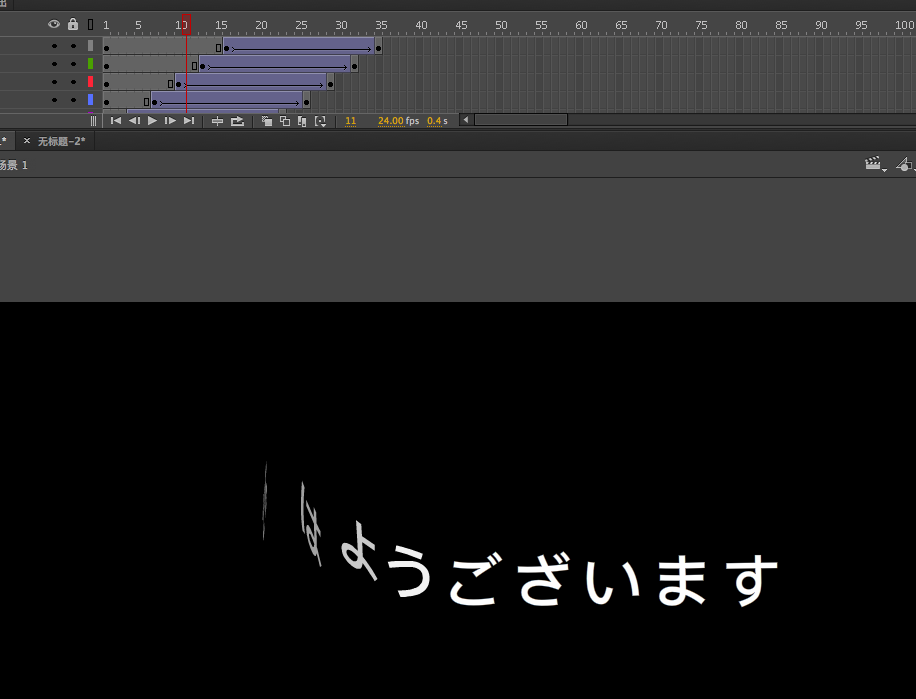
11、因为之后的文字需要滞后几帧,所以大家可将其向后挪动三帧,前面的空白部分复制每一层的第一帧

12、中间的状态就是这种,这样之后的文字依然会在图层上,最后将辅助层删除就可以了

推荐阅读:








 鄂公网安备:
鄂公网安备: