Flash制作逼真的聚光灯效果:
这篇教程是向朋友们分享Flash制作逼真的聚光灯效果方法,教程制作出来的聚光灯非常漂亮,难度不是很大,值得大家学习,推荐大家一起来学习动画制作吧
利用Flash的编辑渐变颜色、调节颜色亮度、创建蒙板效果等知识,制作聚光灯的效果。
最终效果图:

1、双击Flash CS3图标

2、选择Flash文件(ActionScript2.0)

3一个新文件就打开了
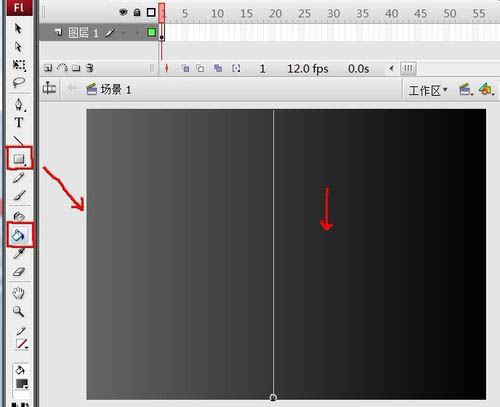
4、

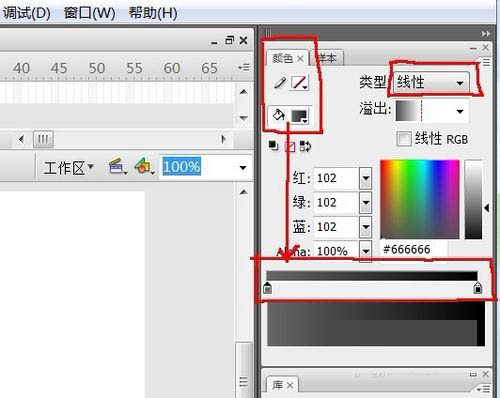
5、在颜色工具栏,设边框颜色为“无”,填充色为“深灰-黑色”线性渐变。
6、

7、选择“图层1”第1帧,使用“矩形工具”在页面上绘制一个矩形,用“颜料桶工具”为绘制的矩形填充渐变色。
8、

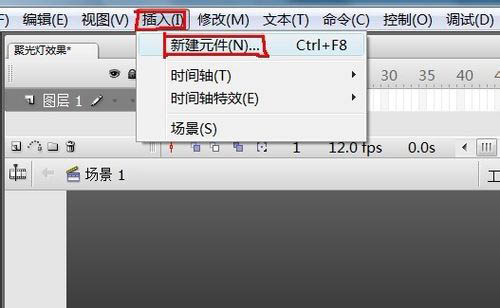
9、选择“插入”-“新建元件”
10、

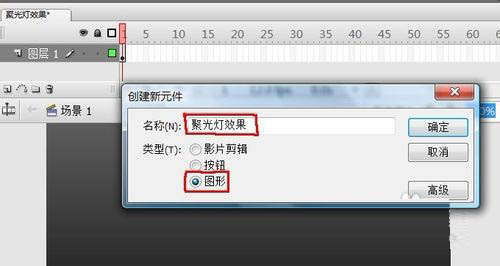
11、名称为“聚光灯效果”,类型设为“图形”
12、

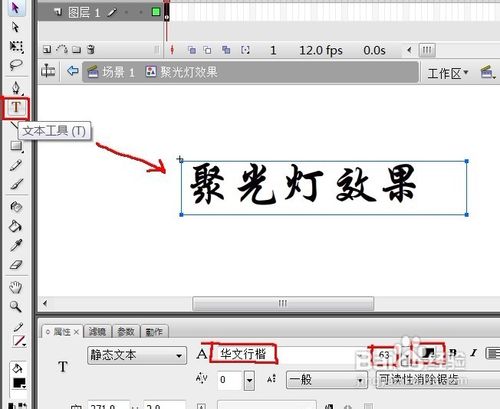
13、在元件“图层1”第1帧,用“文本工具”在页面输入文字“聚光灯效果”,并设置“字体”、“字号”、“颜色”
14、

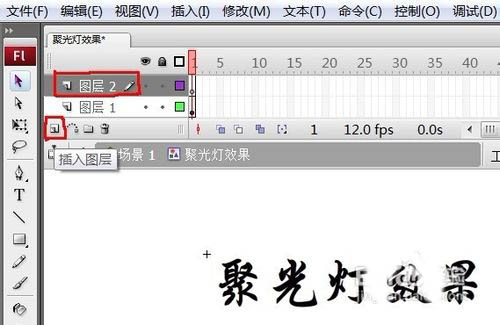
15、在元件中新建“图层2”
16、

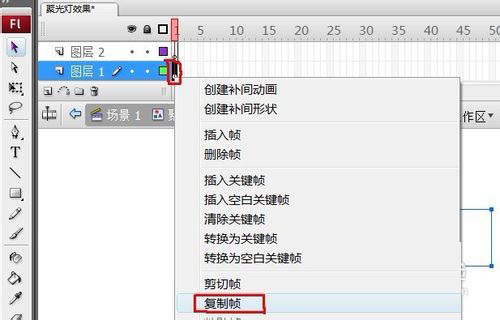
17、选择元件“图层1”中第1帧,右键选择“复制帧”
18、

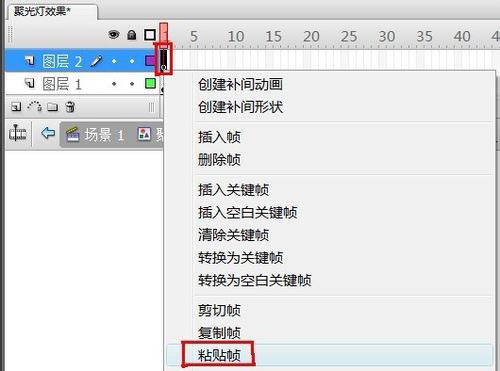
19、选择元件“图层2”中第1帧,右键选择“粘贴帧”
20、

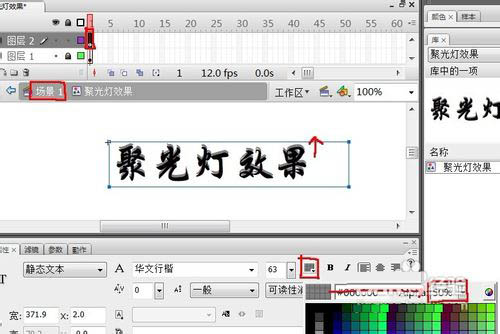
21、选择元件“图层2”中第1帧,利用键盘“↑”向上移动4下(上移4帧),在下面属性面板中,把填充色的Alpha设为“50%”,点“场景1”回主场景。
22、

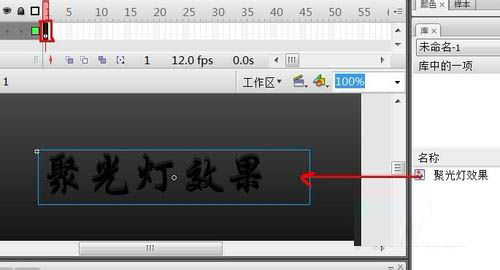
23、选择“图层1”第1帧,把“聚光灯效果”元件,放在场景的合适位置。

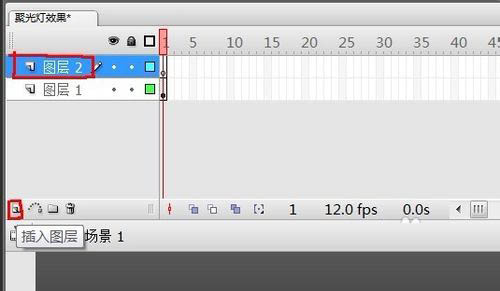
24、新建“图层2”
25、

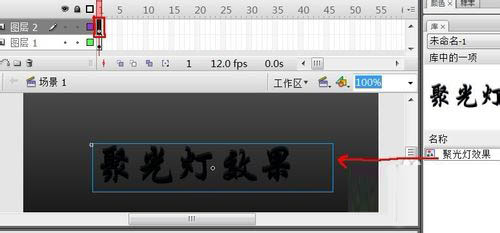
26、选择“图层2”第1帧,把“聚光灯效果”元件,放在场景上,和“图层1”上的文字完全重合。
27、

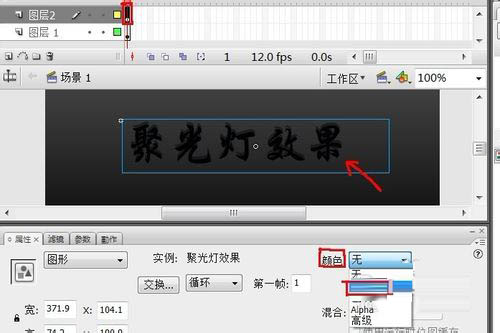
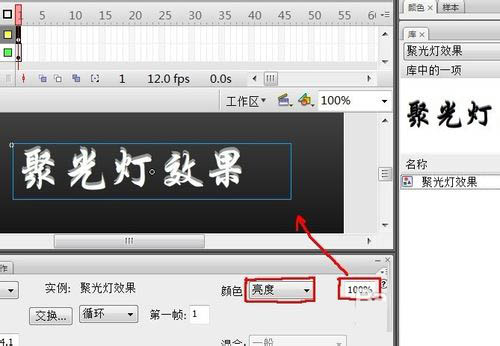
28、选择“图层2”第1帧,选择文字,在“属性”性面板“颜色”里选择“亮度”
29、

30、设“亮度”为“100%”
31、

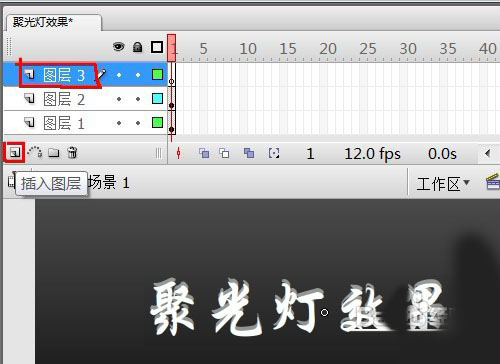
32、新建“图层3”
33、

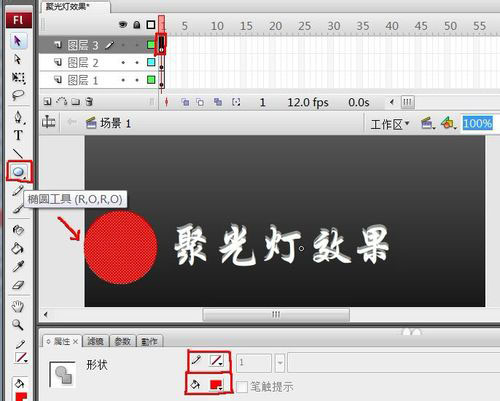
34、选中“图层3”第1帧,用“椭圆工具”绘制一个圆,设图的边框为“无”,填充色为“红色”,放到文字的最左边。
35、

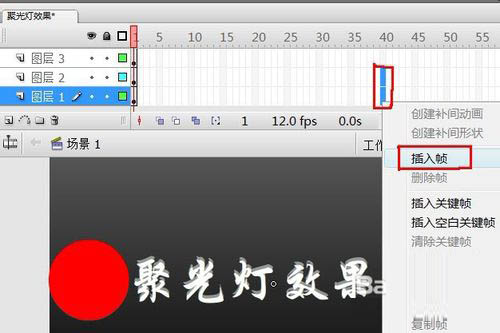
36、按住“Ctrl+选择工具”,一起选中“图层1”和“图层2”中的第40帧,右键选择“插入帧”。
37、

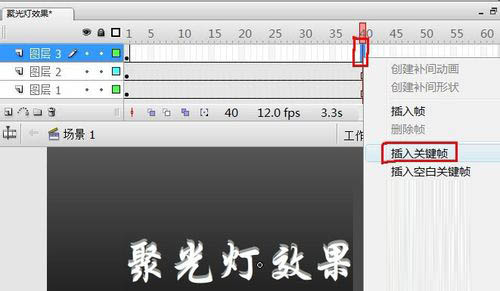
38、选中“图层3”中的第40帧,右键选择“插入关键帧”。
39、

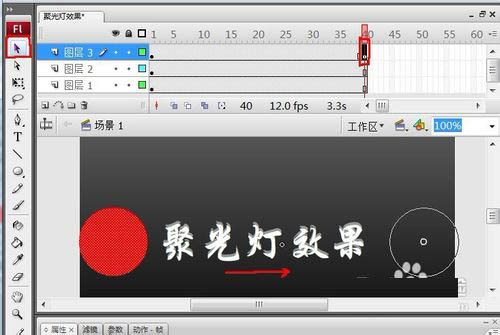
40、选中“图层3”中的第40帧,用“选择工具”把圆形平移到文字的最右边。
41、

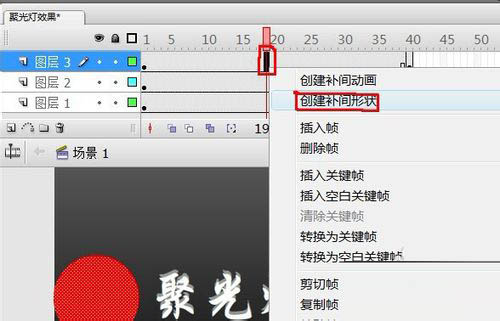
42、在“图层3”第1帧至第40帧之间,选择任意一帧,右键选择“创建补间形状”。
43、

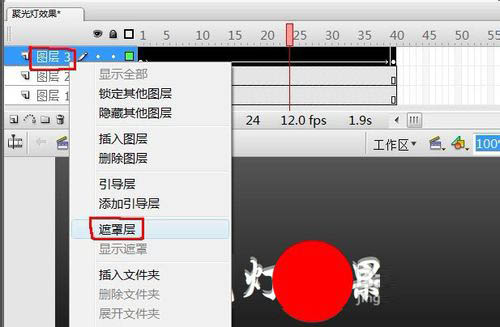
44、选中“图层3”名称的位置,右键选择“遮罩层”
45、

46、完成了,按CTRL+ENTER,效果出来了。
47、

教程结束,以上就是Flash制作逼真的聚光灯效果方法介绍,操作很简单的,大家按照上面步骤进行操作即可,希望能对大家有所帮助!
推荐阅读:
金唱片结果揭晓 《你的名字。》OST及Walküre专辑获奖








 鄂公网安备:
鄂公网安备: