flash cs4图片切换效果怎么制作:
flash cs4图片切换效果怎么制作?flash cs4中制作动画很简单,想要歌i图片添加一些动画效果,该怎么设置?下面我们就来看看详细的教程,需要的朋友可以参考下。
flash可以制作动画和游戏,这是自己的一点心得,分享给大家,希望大家喜欢。
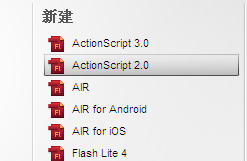
1、新建一个ActionScript 2.0

2、在菜单栏找到文件->导入->导入到库,选中6张自己喜欢的图片导入。

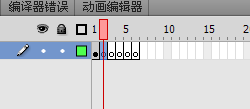
3、在图层一的第1帧到第6帧插入空白关键帧。(如下图)

4、选中图层一的第一帧;然后,在库中找到一张图片拖入到舞台。

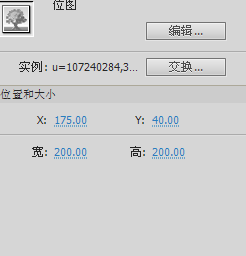
5、选中图层一第一帧的第一张图,在属性面板中改其x:175,y:40;宽高都是200。

6、然后,在第二帧拖入第二幅图,在第三帧拖入第三幅图,依次类推。按照第一幅图的位置和大小,在属性面板调好2,3,4,5,6帧图的大小和位置。

8、、在1,2,3,4,5,6帧添加停止动作代码。

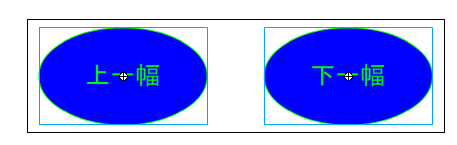
9、、调好后,在舞台上画二个椭圆

10、、使用文本工具在椭圆内输入上一幅和下一幅的文字。

11、、框中上一幅的文字和椭圆将其转换为元件,类型为按钮。下一幅跟上一幅按钮的做法一样。

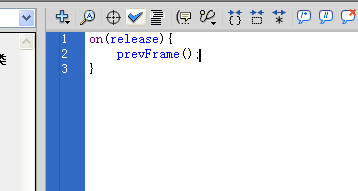
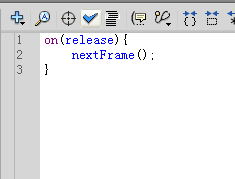
12、、选中上一幅,为其添加动作代码。(如下图)

13、、选中下一幅,为其添加动作代码。(如下图)

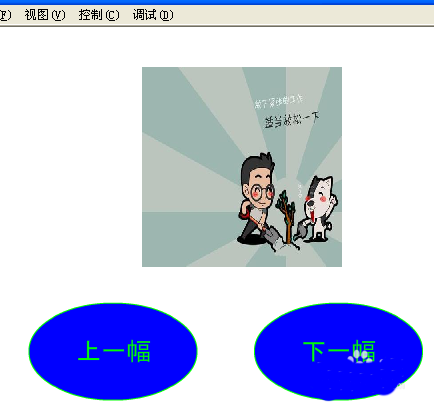
14、、鼠标框选上一幅和下一幅按钮,然后把二个按钮复制到1,2,3,4,5,6帧,使每一帧都有二个按钮。

15、、最后ctrl+enter测试影片剪辑

推荐阅读:








 鄂公网安备:
鄂公网安备: