Flash动画制作文字翻转效果:
这篇教程是向天空蓝动漫星空的朋友分享Flash制作文字翻转效果方法,教程很基础,适合新手来学习,推荐到天空蓝动漫,喜欢的朋友可以参考本文,来看看吧。
利用Flash制作一段文字的淡出动画,在文字淡出的过程中让文字顺时针旋转一周,就出现了文字翻转的效果,来看看吧。
1、双击Flash CS3图标

2、选择Flash文件(ActionScript2.0)

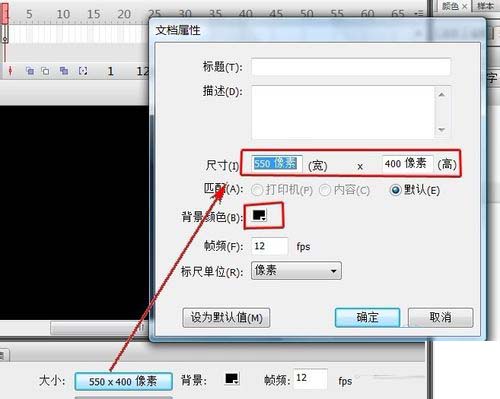
3、新建一文档,设大小为550×400像素,背景为“黑色”。

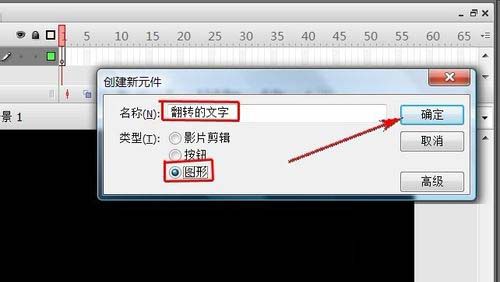
4、“Ctrl+F8”新建一元件,名称为“翻转的文字”,类型为“图形”。

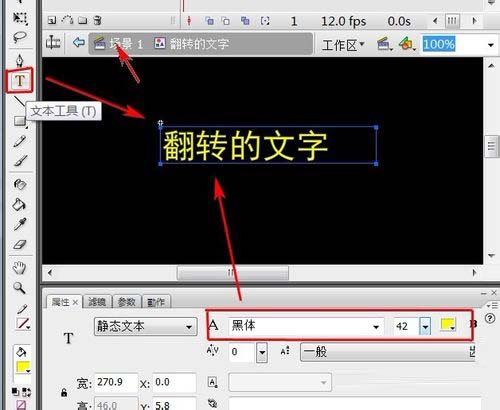
5、用“文本工具”在页面中输入文字“翻转的文字”,根据自己所需设置“字体”、“字号”、“颜色”,选择“场景1”进入场景。

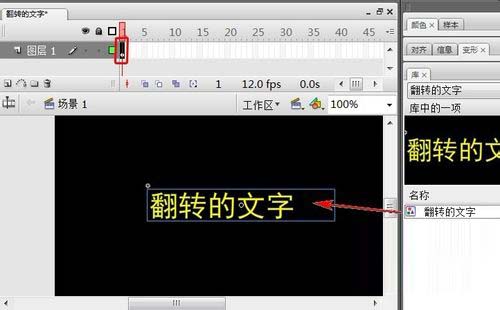
6、选择“图层1”第1帧,把库里的“翻转的文字”元件拖到场景合适的位置

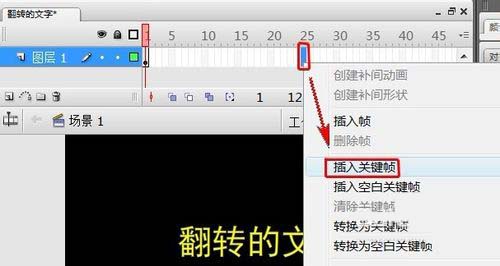
7、选择“图层1”第25帧,右键选择“插入关键帧”。

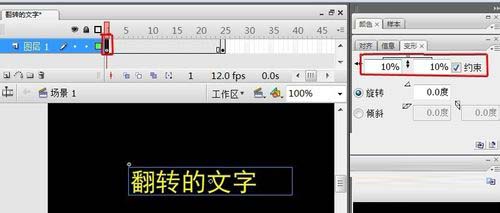
8、选择“图层1”第1帧,在“变形”面板里选择“约束”,在水平缩放或垂直缩放里输入缩放值为10%,然后按键盘中的“Enter键”确认。

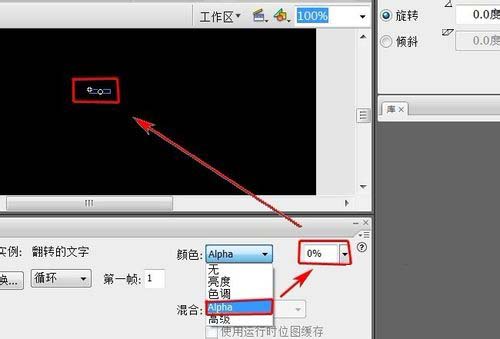
9、确认选中缩小的文字,在“属性”面板里,设颜色为“Alpha是0%”。

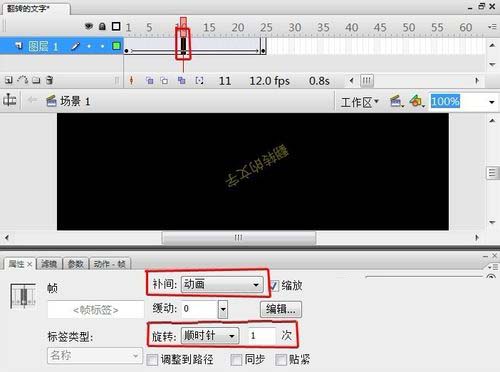
10、在“图层1”中第1帧至第10帧之间选择任意一帧,在“属性”面板里,设补间为“动画”,旋转为“顺时针,1次”。

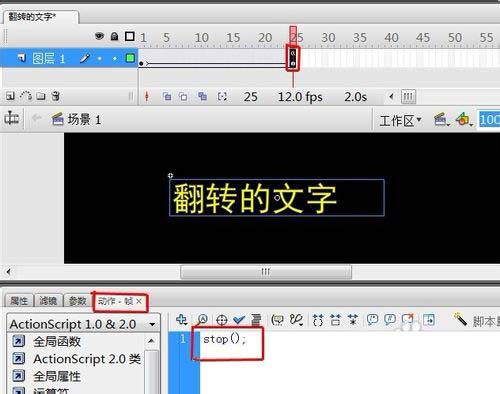
11、选中“图层1”中第25帧,在“动作”面板里,写入代码:stop();

12、OK了,按CTRL+ENTER,效果出来了。
以上就是Flash制作文字翻转效果方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
推荐阅读:








 鄂公网安备:
鄂公网安备: