Flash引导图层怎么用,flash用引导层介绍:
引导层动画是指沿着某种轨迹运动的动画,这种动画类型制作起来至少需要两个图层,一个用来绘制路径的引导层,一个是运动对象的图层,今天天空蓝动漫为大家介绍flash用引导层方法,来看看吧。
flash引导图层怎么用,我们学习动画的时候,有这样或者那样的功能,那我们学习图层的时候,有个引导层,我们怎么用引导层呢,下面我们来看看吧!
1、我最钟爱8.0这个版本,您要是用不习惯,可以去下载其他版本程序
2、双击打开我们主程序之后,我们点击文件--新建一个空白文档

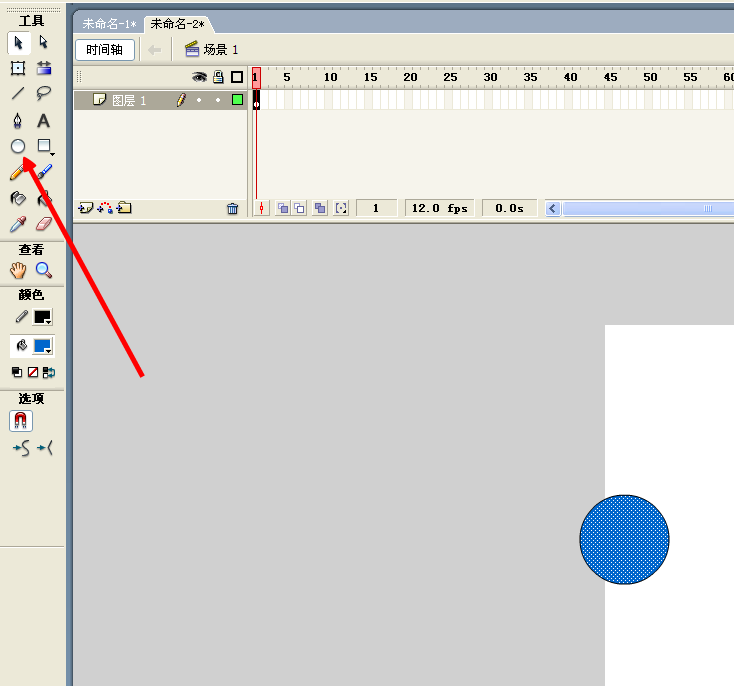
3、然后我们再第一帧这里,绘制一个小球颜色您可以自由选

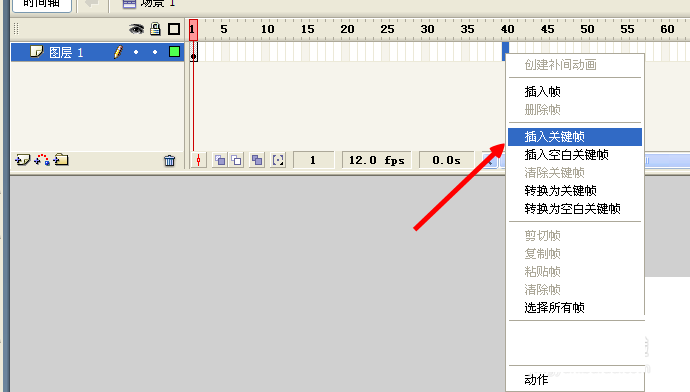
4、我们可以在任意帧在插入关键帧

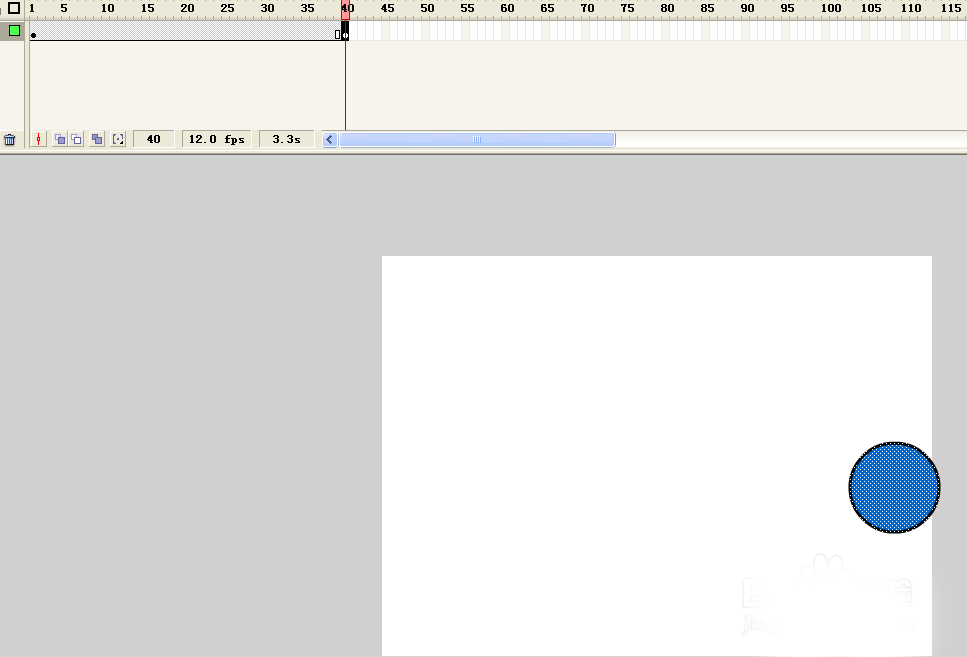
5、我们把小球移动到,刚才插入关键帧的地方

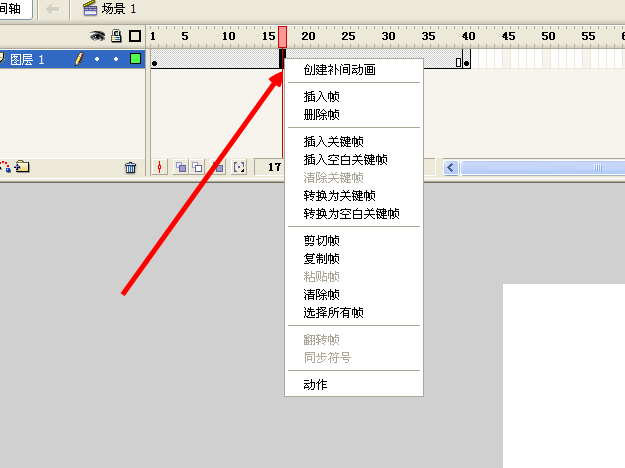
6、然后我们创建一个补间动画

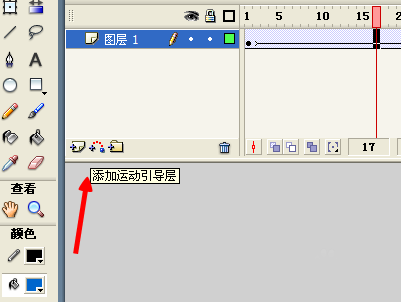
7、我们创建补间动画之后,我们在左上角新建一个引导层

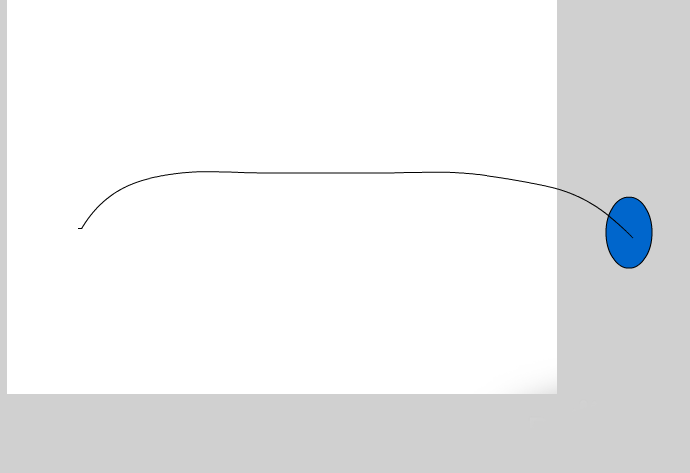
8、在画一根线,然后我们把小球吸附上去,我们的点击开始播放,小球就按照我们画的路径开始运动了

以上就是flash用引导层介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
推荐阅读:








 鄂公网安备:
鄂公网安备: